【摘要】:NI ELVISmx DMM的软面板分为3部分:最上面是仪器测试结果显示部分,中间是测量参数设置部分,最下方是仪器控制部分。图1-19DMM软面板在仪器控制栏中,可选择设备和采样模式。示波器具有两路信号通道Channel 0和Channel 1。使用时,单击软面板下方的“Run”箭头按钮,在示波器上可以观察到被测波形,同时波形下方显示被测信号的有效值、频率和峰值。测量完成后,单击“Stop”按钮即可停止。
按钮设计的好坏决定了APP的细节,下面介绍按钮设计的技巧。
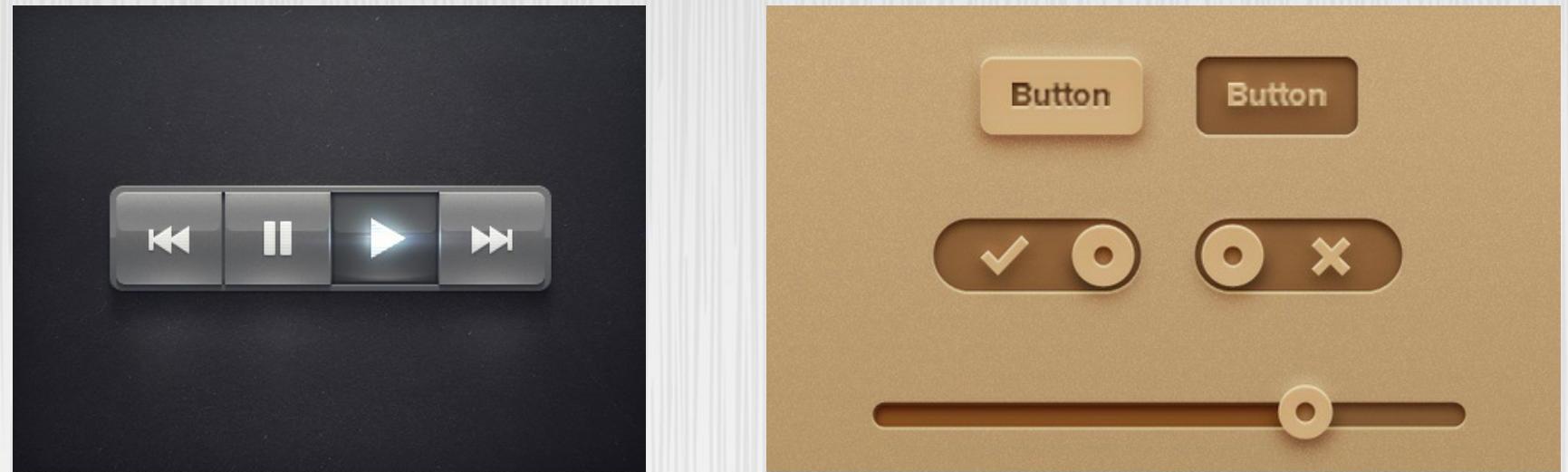
1.善用阴影
阴影能产生视觉对比,可以引导用户看更加明亮的地方,如图3-3所示。

图3-3 善用阴影
2.圆角边界
圆角作为边界既可以清晰明显地区分,又不会像直角那样生硬,如图3‑4所示。
3.表达明确 按钮的表达必须明确,如“保存”“提交”等提示按钮,在用户拿定主意后只需点击即可。
4.层级关系

图3‑4 圆角边界
将没有关联的按钮拉开一定的距离,既可以比较好地区分,又可以体现出层级关系。
5.关联分组 将有关联的按钮放在一起,做到视觉统一。(https://www.xing528.com)
6.强调重点
应用程序界面中要强调的链接一般会以按钮的形式表现,按钮根据重要与否分为以下几种。
重要按钮:在整个界面当中比较大,位于醒目的位置,通常指执行重要操作以及吸附在底部的按钮,例如下单、搜索、确定、提交等操作。
一般按钮:不是特别重要操作的按钮,例如清空、退出、说明性的按钮,重要按钮和一般按钮都是文字在按钮上,而且占的面积比较大。
软弱按钮:这里指优先级最低的一种按钮,这类按钮主要是文字和图标一起搭配出现的,例如筛选、排序等按钮。
按钮的重要性表现形式如下。
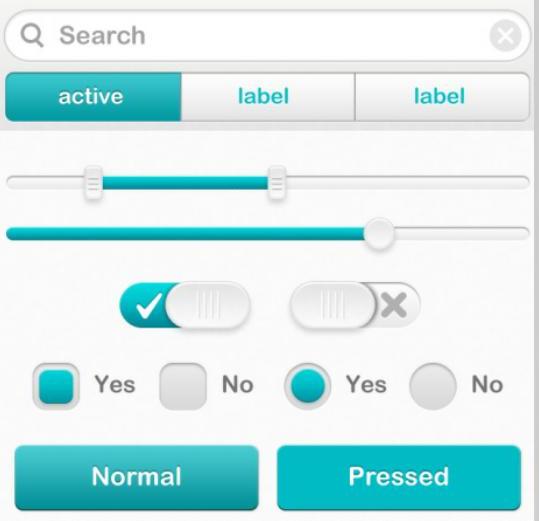
区别于周边的颜色:按钮的颜色区别于周边的环境色,一般使用更亮、高对比度的颜色,如图3‑5所示。

图3‑5 区别于周边的颜色
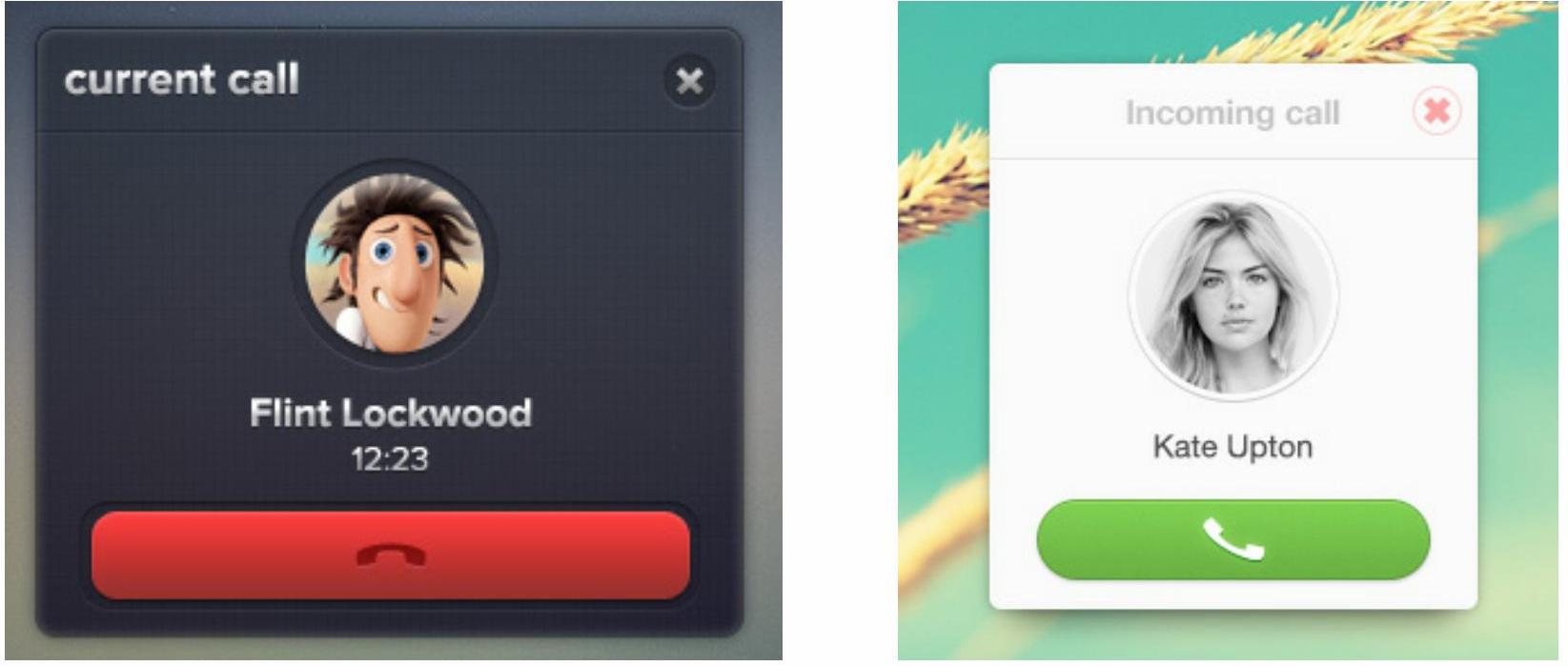
利用符号、图标:使用符号、图标比文字描述更直观,且更能吸引眼球,如箭头、对勾、叉等,如图3‑6所示。

图3‑6 利用符号、图标
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




