文字和图形是版面编排设计中的主要设计元素,通常不会以单独的形式出现,所以,设计者也需要重点考虑文字和图形的组合方式,必须有意识地避免将图形的美观和文字的易读性同时消解的设计方式。在文字与图形的组合中,要保持版面的关注度,且主题鲜明、层次清楚、易于阅读,故应注意以下四点。
1.统一文字与图形的边线
一般情况下,应该尽可能将文字段与图形的边线统一起来,避免产生不协调感。在运用这一点的时候要灵活,如果所有的内容都被处理得过度统一,反而会起到相反的作用,所以在编排过程中,在整齐中加入变化是一个要点。在统一文字与图形的编排过程中,应避免不彻底的处理方式造成版面散乱而失去美感。图3-52中文字与图形的左右边线对齐,图形也纳入文字的框架当中,强化了文字与图形的关系。

图3-52 文字与图形边线统一
2.注意文字与图形的距离关系
文字与图形组合出现的版面,一般情况下都是互相说明、补充的关系,所以在版面中,文字与图形的对应必须明确,并且在编排设计时应注意文字与图形间的距离。
图3-53版面中的图文信息虽完整,但是文字和图形的编排方式隔断了它们之间的联系,设计要素之间没有了交流。
图3-54版面中文字是对图形的说明,通过区分文字信息群,拉近与文字内容相关的图形的距离,使两者之间的关系明确,达到版面编排设计的基本意图,进而方便阅读。

图3-53 图文关系不明确

图3-54 加强图文的对应关系
3.不要用图形将文字切断
在版面编排设计中,应注意文字与图形的位置关系,插入的图形不能破坏文字的可阅读性。比如将图形随意放到文字中,这样会破坏受众的阅读顺序,可以考虑在文字的开始或结尾处插入图形。如果一定要把图形插入文字中,也应该将图形安排在不会造成文字阅读障碍的位置上,比如在段落的结束或者文字内容结束的地方,如图3-55和图3-56所示。

图3-55 文字被打断,造成阅读障碍

图3-56 图形放在文字的开头,较合理
4.注意对图形中插入文字的处理
在众多图文的版面编排中,将文字放置在图形上是一种能找到两者视觉关系的快速方法,但也会出现两种让人困惑的情况:第一种是文字的字体、颜色、大小与它周围的图形没有相似点,或者根本就是与图形分离开的;第二种是字体设计在组合中太过抢眼,反而成为不合理的块面与肌理。为了避免这两种情况,在文字与图形的编辑过程中应注意:当文字是辅助说明的时候,不能将其放在图形的重要位置上,比如不能放置在人物的脸上,同时不能做太特殊的效果;当文字是标题时,应选择适当的色彩区分文字和图形,同时也要选择与图形搭配和谐的字体和字号,如图3-57所示。
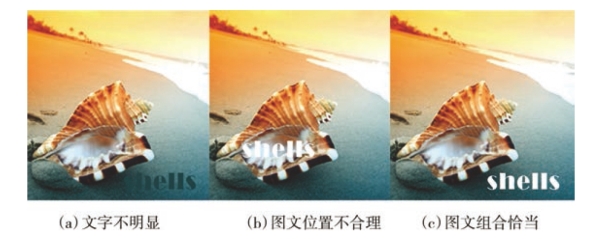
图3-57(a)中文字的颜色与背景图形的颜色太接近,因此辨识不清;图3-57(b)中文字放在了主要图形的上面,影响了图形的美观性;图3-57(c)则是比较合理的处理方法。

图3-57 文字与图形的搭配
教学实例 掌握文字和图形的处理方法以及组合技巧
实例 儿童书籍封面的版面编排设计
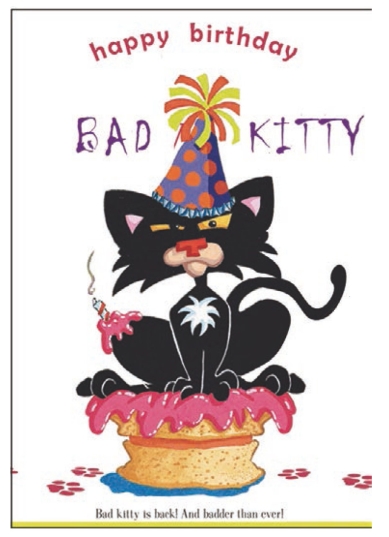
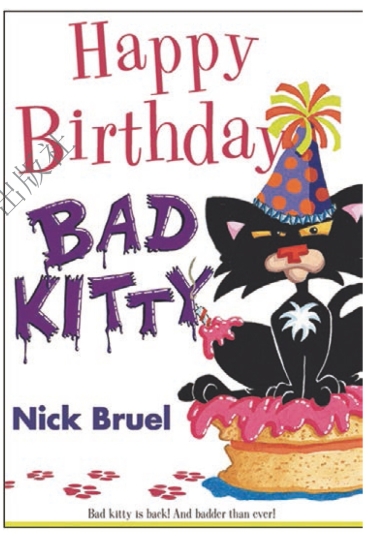
封面是书的外貌,它既体现书的内容和性质,又给读者以美的享受,并且还起到了保护书籍的作用。书籍封面设计要体现出书籍的主要内容,书名要突出,相关信息要完整。图3-58中图形居中放置于视觉中心点上,图形告诉了读者本书的主要人物,而书名被安排在版面的上部并被图形分割,书名的字号略小,字体不够醒目,版面整体缺乏活力。图3-59将图形放在水平线的中心点上,图形被剪切,更显出其调皮的个性,书籍名称满版编排在页面留白的部分,视觉冲击力增强,与图形的边缘契合,文字的独特设计再次让读者感受到书籍主角的破坏力,版面中图文安置在一条对角线上,不仅活跃了版面,而且更符合儿童书籍版面编排设计的原则。

图3-58 儿童书籍封面版式一(https://www.xing528.com)

图3-59 儿童书籍封面版式二
设计分析
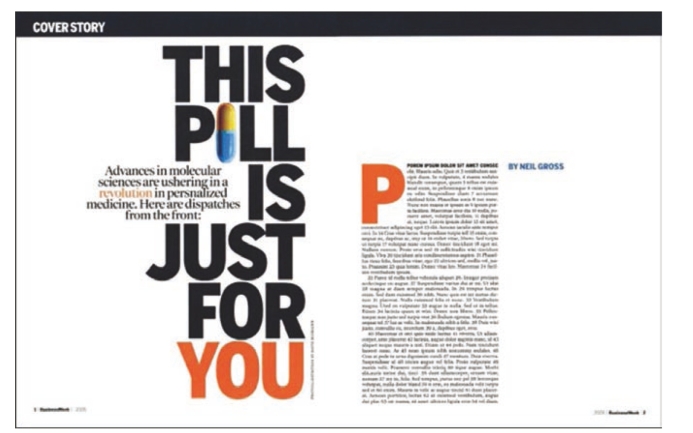
分析3-1 图3-60是为以文字为主的版面编排设计,设计中将标题文字放大,同时缩小行距和字距,取得了非常规的视觉效果。将其中一个字母以形似的图形取代,使读者的联想更具体,同时在大面积的文字中间穿插了居中对齐的文字段落,打破了统一感。右侧正文部分采用首字母突出显示,以及左右对齐的编排方式,版面整洁,左右两边也形成对比。
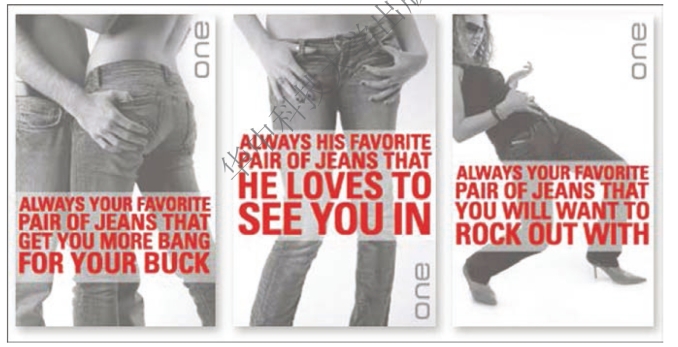
分析3-2 图3-61的图形为出血图,版面充满张力,渐变编排的文字被放置在图形之上,根据画面重要部位的不同,文字段落所在的位置也有所不同,在文字下方使用透明的矩形色块做底色,给文字的表现提供了一个统一的背景,提高了文字的可阅读性。

图3-60 以文字为主的版面

图3-61 商品广告版面设计
分析3-3 图3-62中的(a)和(b)都是采用图形满版编排、文字覆盖其上的构成方法,文字采用了倾斜编排的方式。图3-62(a)的标题文字以设计字体为主,文字左对齐,辨识程度较高,且放置在人物脸部下面,没有破坏画面的诉求点。图3-62(b)中正文字号较小,不同颜色的背景会影响阅读,所以在文字下方加白色色块做背景来解决层次问题,增加了画面层次感。
分析3-4 图3-63中运用了退底图,图形呈放射状围绕在文字周边,形成一个整体,其中鞋子的摆放方向对视觉有引导作用。
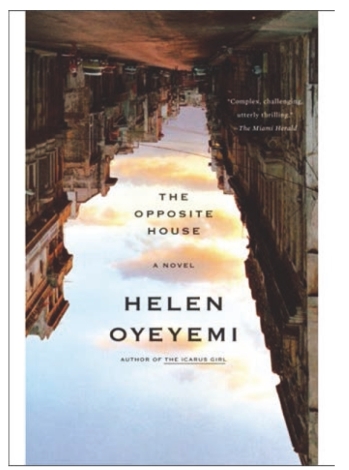
分析3-5 图3-64中使用出血图,图形被倒置,形成奇特的视觉感受。文字居中对齐,注意不同信息之间的间距和文字字体、字号的选择。文字自然放置在由图形形成的一个三角形空间中,这个设计是文字覆盖在图形上处理较好的案例之一。

图3-62 图形满版编排

图3-63 退底图广告版面中的运用

图3-64 出血图在广告版面中的运用
课后练习
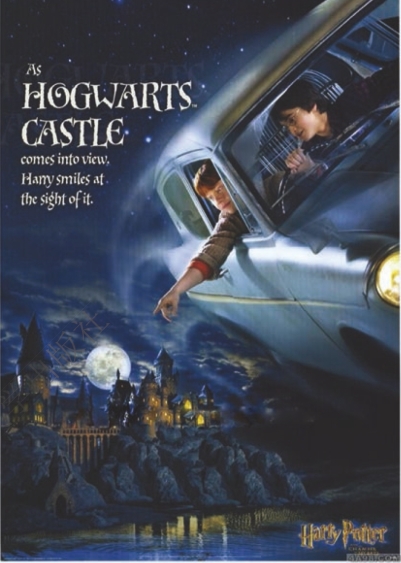
1.根据本项目所学的知识,设计电影海报的版面(见图3-65和图3-66),熟练掌握文字和图形的不同表现方法。

图3-65 《速度与激情》电影海报版面

图3-66 《哈利·波特》电影海报版面
创意思路:通过文字和图形的处理方法,体现出电影的类型,并进行主要人物介绍,以及展现人物之间的关系;文字处理时,注意选择合适的印刷字体或者符合电影感觉的设计字体,还要对文字信息进行正确的分类处理,从而达到区分信息的目的。
2.根据所学文字与图形的编排方法,对文字和图形进行版面编排设计(见图3-67),并安排合理的视觉流程。
创意思路:选择合适的图形数量,将图形按照色彩、内容、类型和有无明确的指向性等进行分类,根据版面需要对图形进行退底、出血处理,熟练运用文字和图形的编排方法,通过调节文字和图形之间的距离,体现它们之间的关系,注意图形的面积和方向。

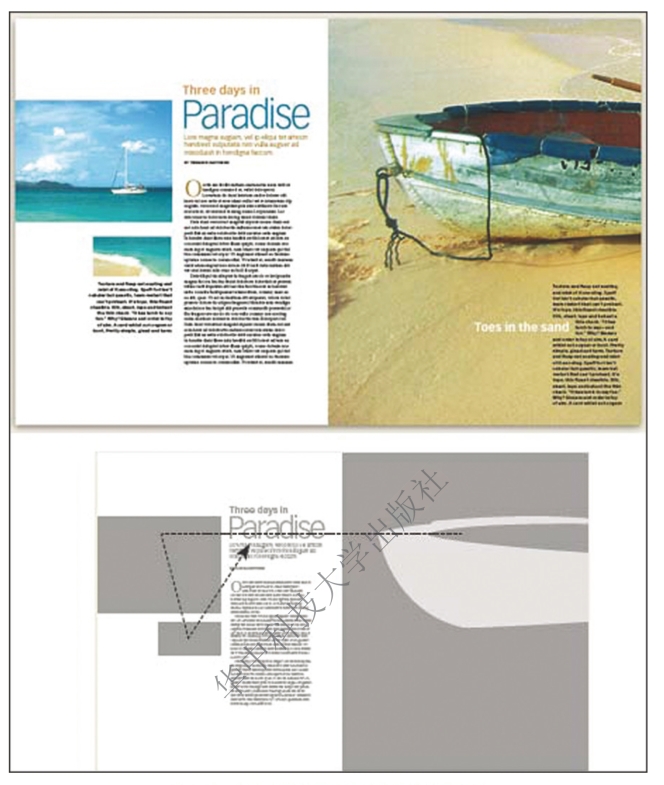
图3-67 杂志内页版面及视觉流程设计示意图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




