移动互联网和移动设备的普及应用带动了电子阅读市场的发展。各类电子书、电子杂志等移动阅读类应用纷纷涌入人们的日常生活。同类产品的可选择面越大,用户对于阅读类应用的期待也越高。因此,注重文字选择与设计、强调信息排版、提升阅读体验、减少用户的认知负担是提升阅读体验的关键。
(1)文字
文字不仅可以作为提示或辅助性的标识,还可以显示完整信息。它是移动应用视觉界面中必不可少的视觉符号,文字能加快用户对应用的理解,提高用户使用应用时的效率。因此,在移动应用视觉界面中,文字的选择与设计是一个不可忽视的环节。对文字的编排设计在社交、电子书、新闻等应用中运用较多。
①选择与设计识别性高的显屏字体。
传统的PC软件自带字体大多是以印刷为目的。它们在设计时多是以取得良好的印刷效果为考量,因此许多字体其实并不适合屏幕显示。即使是文档中的衬线字在界面的阅读体验中也被认为是让人分心的字体。
因此,为了获得良好的阅读体验,设计师应该学会选择和使用基于屏幕显示为目的而开发的中英文字体。但因为不同设备屏幕技术上的差异性,设计师在选择字体时还需更加谨慎。笔者通过比较研究发现相较于普通计算机,智能手机显示屏的对比度和亮度更高,特别是从iPhone 4开始流行的Retina Display,该屏幕的精度比一般手机屏幕更高,这使某些字体的细笔画经过屏幕渲染后出现模糊不清的问题,影响了用户的阅读体验。为了降低技术对设计的困扰,设计师可以通过加大一号文字尺寸来强化屏幕对文字的显示效果。
②优化阅读体验。
文字的选择与设计以及信息文字的编排对满足用户长时间阅读的需求,给用户提供阅读流畅的沉浸式体验是至关重要的。另外,字体的大小、磅数、行间距以及阅读的环境等都是影响基于移动设备屏幕阅读体验的关键因素。营造一个优秀的阅读体验是界面设计师的责任,也是以用户为中心设计思想的体现。
此外,设计师在组织文案信息时需表达简洁、清晰,多采用一些用户熟悉的词句以便于用户理解和记忆,重点文字要与其他文字进行适当的区分,如加粗或添加边缘光等。
(2)图形
由于移动设备的屏幕相对PC较小,因此用户可阅读的一屏空间也略显局促。图形作为信息时代传播信息效率较高的一种方式,可以有效解决用户在移动过程中快速理解信息的问题。因此,可以将简洁的图形元素和精炼的文字整合在一个版面内,这种方式既直观易懂,又能避免在阅读中产生歧义。此外,一些带有圆角特征的图形或圆形本身可以给人以亲和力。例如,在一些移动应用中,可以看到许多带有大圆角或圆形的按钮,让用户的选择变得专注准确,又不刻板老套(见图6-24)。

图6-24 圆形图标
(3)排版
①删格系统。界面设计中流行的栅格系统最早应用于平面印刷(纸媒介)设计,在20世纪50年代,随着瑞士国际主义平面设计风格的盛行,简洁而理性的栅格系统编排设计方法在印刷出版行业得以盛行。
随着互联网行业的发展,栅格化设计日益普及,尤其对于界面多栏布局,栅格用来保证界面内容结构的平衡和层级的划分。(https://www.xing528.com)
在移动界面排版设计中,随着Flipboard、Zaker等应用程序的出现,借鉴杂志排版效果的信息呈现方式逐渐成为以内容为主导的应用(杂志、新闻、书籍等)所采取的主流形式。其中3×4网格的排版应用最为广泛。
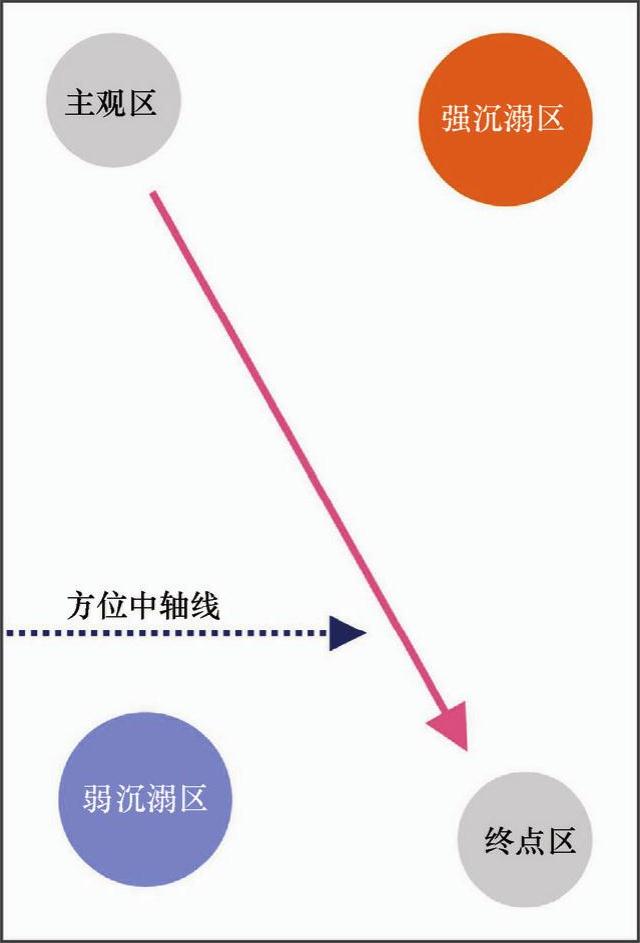
②阅读习惯。现代报纸版面之父德蒙阿诺德(Edmund Arnold)于20世纪50年代创造了古登宝图。[111]他将一个页面分为4个部分(见图6-25):左上角的主观区、右下角的终点区、右上角的强沉溺区和左下角的弱沉溺区。用户的阅读重心一般会从左上角的主观区开始,逐渐向外蔓延,并最终停留在右下角的终点区。与此同时,用户在中轴线以上,主观区与强沉溺区停留的时间最长。而弱沉溺区则很少被注意,除非在视觉上有额外的加强。

图6-25 德蒙阿诺德(Edmund Arnold)的古登宝图
古登宝图的理论常见于网页设计,如网页中最重要的标题、文字、链接、目录等常常出现在页面左上角。遵循该理论能提高阅读效率,提升用户的阅读理解能力。但这样一种理论并非适用所有信息界面的排版,必须依据具体问题进行具体分析。
③移动应用界面的排版。在本书6.3.2节中曾提到,移动用户的眼动轨迹一般沿着字母“L”运动,但用户的这种阅读习惯并非恒定不变,当页面或整页文字中出现图片、鲜艳的色块、圆形符号、箭头等视觉元素时,用户便会优先阅读这些吸引他们的事物,阅读路线也会因此而改变。不仅如此,用户的阅读视线还会受到个人经验、对信息及媒介熟悉程度的影响,从而形成自己特有的阅读习惯。
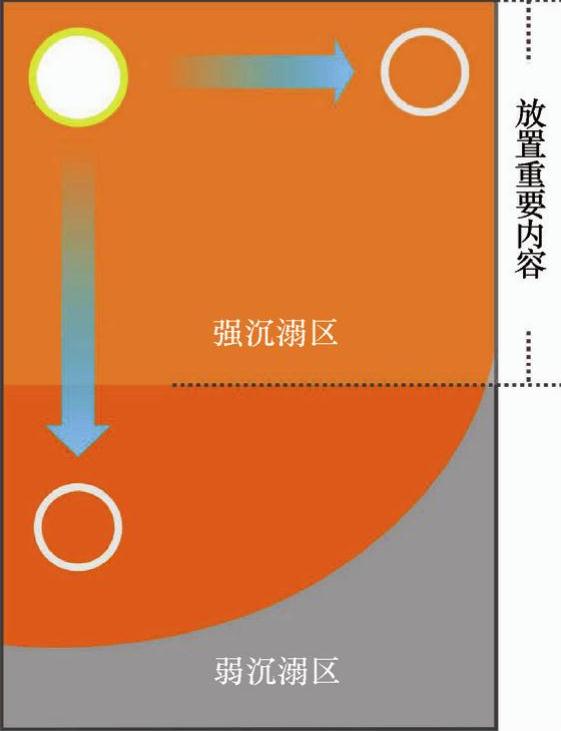
移动应用界面的排版可以遵循图6-26的设计思想,将最核心的内容放置在左上角,以它为核心从左至右、从上至下依次排布(由重要到次要依次排布)其他信息。同时,设计师应该考虑移动用户的阅读习惯,做到合理引导用户的视线,为用户提供良好的阅读体验。

图6-26 移动应用界面的排版
(4)页面背景
用户通过手机等移动设备进行阅读活动,屏幕的反光和大小限制容易使用户感到眼部疲劳,阅读效率也会因此而降低。因此,为了提升用户阅读的舒适性,页面背景不提倡采用白色或其他明度较高的颜色。浅灰色、淡黄色、亚麻色等比较适合用作页面的背景色。对于需要用户长时间沉浸阅读的页面,在背景上增加纸张纹理的效果能缓解用户的眼部疲劳,优化阅读体验。
(5)动态数据可视化
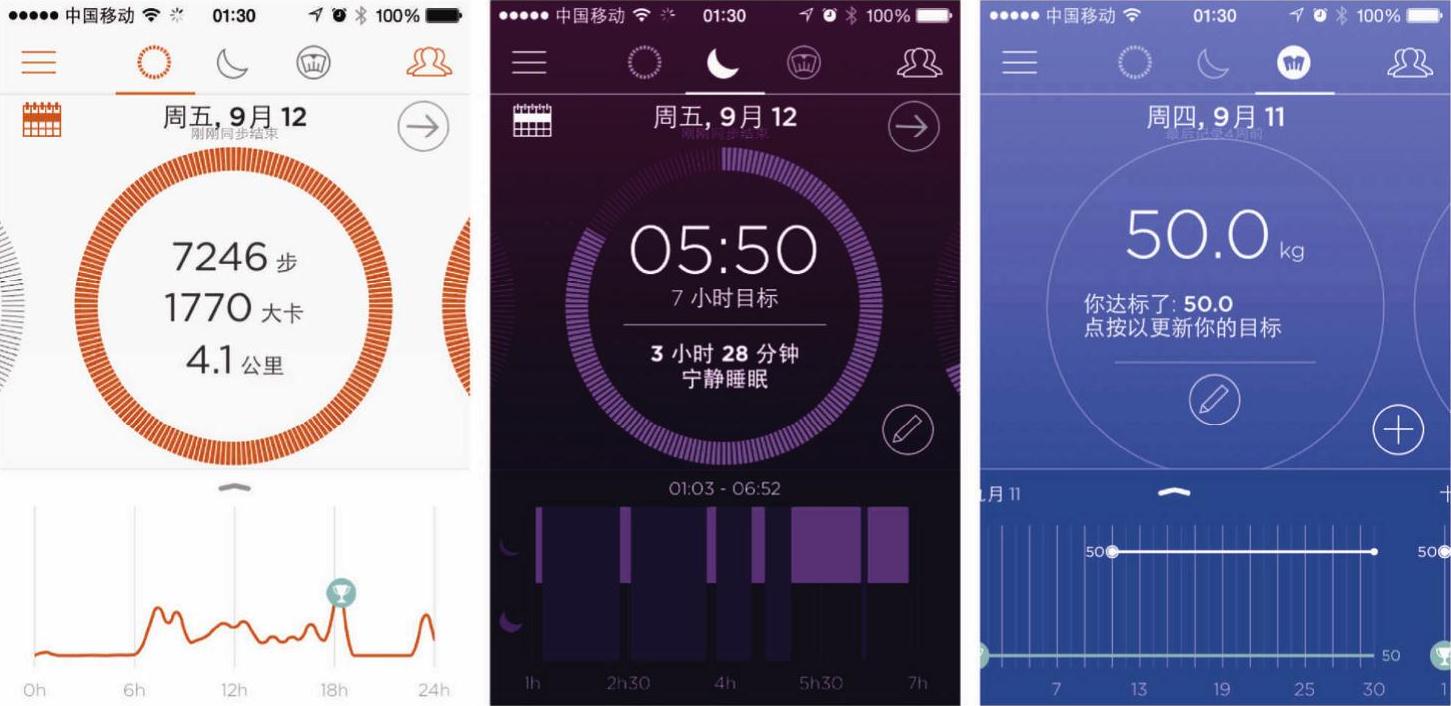
维基百科认为数据可视化主要指借助于图形化手段,清晰有效地传达与沟通信息。因此,数据可视化设计需要将复杂的文字与数据信息及其逻辑关系通过直观的扇形图、柱状图等丰富的图形元素表现出来,以提高阅读体验。当前数据可视化呈现的方式逐渐从静态发展为带有交互方式的动态数据可视化。动态数据可视化可以与用户形成互动,能够实时地、多维度地显示动态数据的状态,从而提高数据表现的趣味性和准确性(见图6-27)。

图6-27 Misfit用户数据可视化
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




