设计师在设计移动应用图标时,除了要应对图标自身复杂概念的传达,还要考虑其有限的屏幕空间。因此,设计简洁而又有创意的图标是一个富有挑战性的任务,优秀的图标设计对移动应用的视觉层面具有重要意义。理解图标的含义及其设计方法是非常必要的学习内容。
1.图标的分类
图标有很多种分类方式,如图标按系统分为应用程序图标、文件夹图标、文档图标,图标按平台分为网页图标、软件图标、游戏图标、移动应用图标、家用电器图标等,图标按表现形式分为写实图标、卡通图标、扁平化图标、低面建模图标等,图标按层级分为应用程序图标、一级图标和二级图标。
2.图标的隐喻
图标设计使用视觉隐喻已经成为了行业标准,如常见的删除、网络、摄像头、电邮等图标不需要文字注释,用户就能快速理解它们的含义。
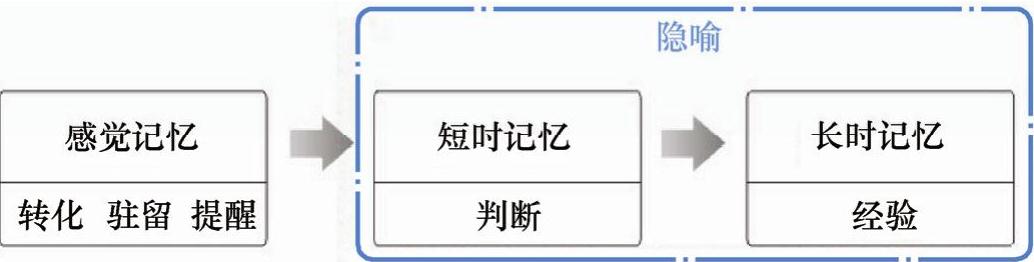
在图标设计中,隐喻通常以物与物之间的联系以及功能上的相似点为基础,把某一事物(或某种功能)比做另一事物(或行为),从而达到把抽象的事物说得具体,把深奥的道理变得浅显的目的。能指形似性隐喻与所指相似性隐喻的联系如图6-19所示。记忆过程与隐喻的关系如图6-20所示。

图6-19 能指形似性隐喻与所指相似性隐喻的联系

图6-20 记忆过程与隐喻的关系
隐喻在不同的领域有不同的分类标准,本书将隐喻分为概念隐喻、符号隐喻和行为隐喻(见表6-3)。
表6-3 概念隐喻、符号隐喻与行为隐喻在图标设计中的体现

(1)概念隐喻
概念隐喻也称为物理隐喻,它是通过相似特征的比较,从自然界寻找到合适喻体的隐喻形式。概念隐喻类似界面设计中的模拟,是比较直观与基础性的隐喻,本体和喻体之间差别较小,因此容易被用户识别。例如,智能手机相册应用一般选取相框或相片作为喻体来表达本体的含义。
(2)符号隐喻
在理解各种情景的基础上,对现实进行一定抽象形成符号。符号隐喻与概念隐喻相比具有抽象性、任意性和相对性的特征,与社会、文化、习俗等联系紧密,因此很难规定其具体的隐喻形式。当无法使用概念隐喻时,符号隐喻是一个合适的选择。例如,用望远镜表示查找、用握手表示社交。
(3)行为隐喻
通过动态元素的表现帮助用户理解应用的意义,启示用户应该采用的操作或使用方法。行为隐喻与符号隐喻类似,也是一种抽象的隐喻。图标设计采用行为隐喻能明确表达含义并唤起用户操作的欲望。例如,视频或音乐播放的应用中出现分享、播放、暂停等没有文字的图标,能直接引导用户点击操作。
图标作为一种视觉传达的符号,它通常用来帮助用户理解移动应用中的概念、功能或操作。设计师需要将某种意义用图形图像的形式表达出来,但这种表达不能过于直白,需是一种设计的隐喻。隐喻是设计师将某一熟悉的事物特征元素转移到图标设计中,利用已知的经验给予用户强烈的暗示与有效的援助。
基于隐喻的界面图标设计首先要通过用户研究分析目标用户需求,再研究图标(本体)的概念和功能。明确所要表现的项目、内容和特征,并提取关键词或中心词,选择本体在现实世界的隐喻解(喻体)。其次针对图标的外延功能属性和特征,选择图像符号和标识符号来表现;针对精神属性相关的内涵意义,则选择能反映该属性的喻体表现,如象征符号。最后分析和提炼喻体形态特征,选择最需要表现、高辨识度和易产生共鸣的属性和特征,将所提炼的特征转化为设计草稿。在验证、测试和细节调整后完成最终设计方案。
通过分析与实践总结出的移动应用界面图标隐喻的设计要点如下:
①强调隐喻的合理性。在设计图标的过程中要遵循两个隐喻合理性准则。首先功能隐喻要结合现实,这要求图标在符合用户既有的经验基础上,将自身的功能映射到现实生活中去寻找匹配的隐喻对象。其次,如复制、放大镜等被用户广泛接受的隐喻要保持统一不变。设计师需要依据不同的软件对象,灵活地处理这类隐喻,使其统一在整体的视觉风格里,也让隐喻元素更符合用户的使用习惯。
②注意隐喻的可接受性。将一个隐喻放到与用户相关的认知结构共同构成的文化语境中才能理解其意义。不同的国家、名族和地区,在文化、宗教、生活方式以及思维方式上均存在差异。因此,若产品面向多个国家或地区,要考虑不同语言与不同文化背景的用户对隐喻的认知差异,需要选择能够被广泛理解的喻体。
③避免复杂及不匹配的隐喻。太复杂的隐喻会造成用户的视觉和理解负担,降低用户的认知和操作效率。如果选择的隐喻对象与图标的功能不匹配,则会给用户带来认知的负担,甚至是误操作,也就更谈不上识别与记忆了。
④避免图标的共时性与历时性。共时性指一段时期内,同一个符号隐喻不同的事物;历时性指经历长时期的变化,不同符号隐喻同一事物。因此,图标设计要避免以上两种情况的发生。选择隐喻对象时尽量选择图形象征意义比较单一的图形,如果隐喻对象有很多其他的指代含义,那么很容易混淆用户的判断力。
⑤将功能性、视觉愉悦性、易理解性进行良好整合和统一。
3.启动图标设计
启动图标是用户进入应用界面的第一入口,向用户传达应用的最基本信息。在移动设备屏幕琳琅满目的启动图标中,视觉辨识度越高的图标越能吸引用户识别和点击。不仅如此,启动图标还能影响用户在各类应用下载商城、网站或推荐专区中的应用点击率和下载率。因此,设计师不仅需要设计美观、辨识度高的启动图标,还要使启动图标能在第一时间吸引用户眼球,力图使其在激烈的应用市场竞争中获得较高的点击率。结合Jen Gordon的观点,本章总结出的移动应用界面启动图标的设计方法如下:
(1)运用视觉隐喻
通过隐喻的修辞手法使用户快速理解启动图标的含义。例如,LBS应用Foursquare以橡胶球砸中一个四方形的标记作为喻体,代指美国儿童喜欢在学校玩的一种游戏(这个游戏的名字就叫Foursquare),如图6-21所示。此外,在运用视觉隐喻的同时,还要保证图标的高辨识度和可识别性。

图6-21 LBS应用Foursquare(资料来源:Afio.《5个你不知道的图标背后隐喻》[110])
(2)分析同类应用图标
根据应用的名称和性质在应用市场中对同类应用图标从第一感觉、色彩、材质、质感、层次、表现方法等方面进行全面分析。通过分析结果设计富有创造性的应用图标,避免视觉设计上的雷同,形成差异化设计。
(3)表意准确(https://www.xing528.com)
启动图标意义表达要符合应用的特点,使用户通过视觉图标了解应用的属性、功能甚至操作方法。避免出现启动图标与应用实质内容相差甚远的问题。
(4)保持与应用中视觉元素的连续性
启动图标设计可以是应用中界面视觉元素的归纳或延续,与应用的视觉界面保持一定的连续性。例如,iOS系统中的原生计算器应用就将界面中加减乘除的元素运用到启动图标中,不仅表意明确,而且还与界面视觉元素保持了一定的连续性。
(5)唤起用户的好奇心
将启动图标设计得有趣和特别能唤起用户的好奇心,从而增加应用的点击率。例如,娱乐沉浸型应用就常采用色彩与图案特别的卡通形象图标吸引用户点击和下载应用。
(6)利用品牌特色
若是基于某知名企业平台或为某知名品牌设计应用,可以直接采用它们的品牌形象Logo作为主视觉元素进行设计。这样可以使用户在大量图标中轻松找到该应用程序,快速增加应用的点击率并赢得一定的市场份额。设计时要将应用特色与品牌形象进行适当结合,并与该品牌其他应用或产品进行明显的视觉差异化区分。
(7)在设备中预览图标效果
当启动图标设计完成后,需要将图标加载到适配的移动设备中测试图标的预览效果。根据测试情况对图标进行最后调整,以达到最佳的视觉效果。
(8)在应用商城中测试图标设计的质量
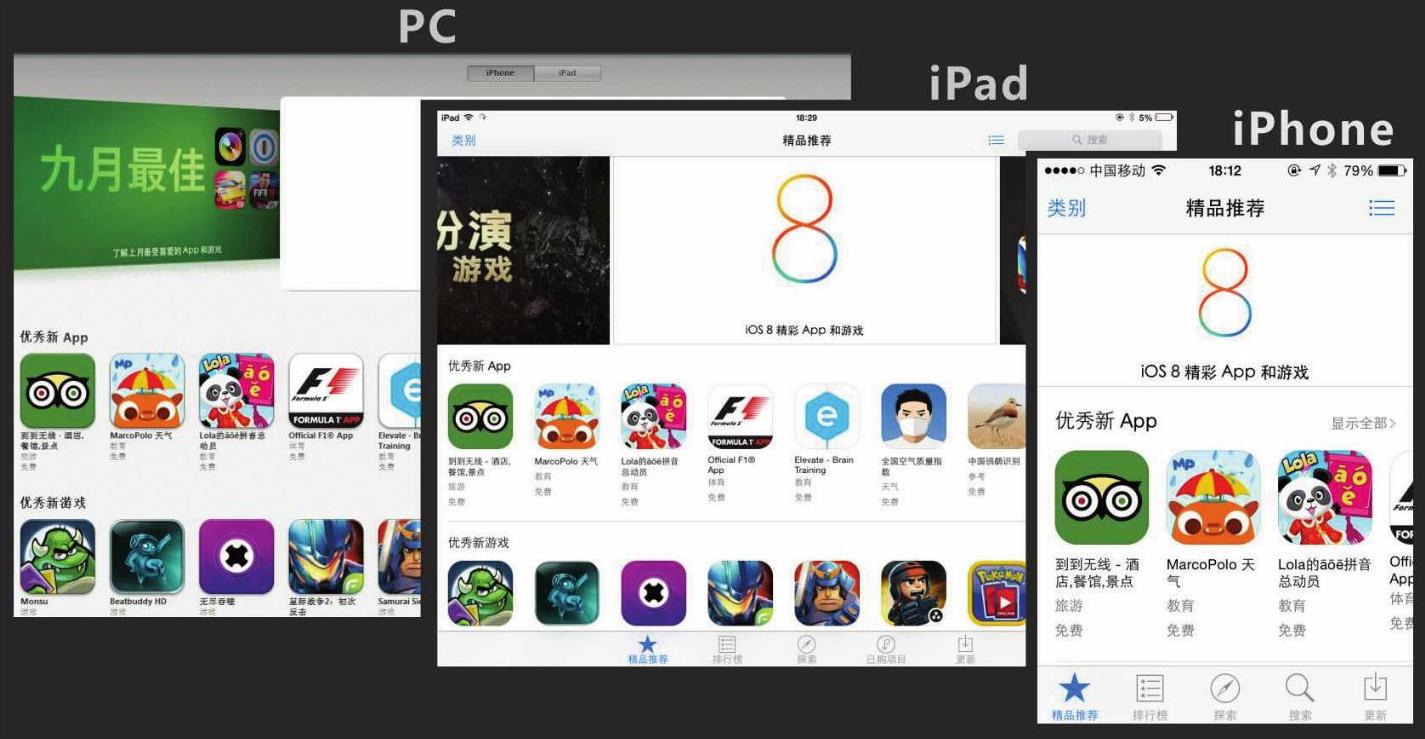
由于图标存在不同的应用环境,如苹果公司有iTunes桌面商城、iPhone手机商城、iTouch商城、iPad平板电脑商城,同时基于计算机或移动设备屏幕的不同分辨率其显示效果也存在差异(见图6-25)。因此,设计师要在各种应用环境中测试启动图标的视觉显示效率和效果,以保证启动图标的线上质量。

图6-22 启动图标所在的应用商城环境
4.移动应用界面图标设计的具体方法
著名图标设计师Susan Kare说:“好的图标应该是在同类中易读易懂易识别,而不是在说明解释,一个好的创意应该以清晰、简明、给人印象深刻的方式表现出来。”这正如视觉与交互相互反映,交互设计的既定内容需要通过视觉设计加以修饰和完善。由此可以得出相对于图标表层的外观,图标最本质的功能即如何高效地将正确的信息传达给用户。尽可能地减少用户的学习成本才是设计师需要真正关注的问题。
图标的设计需要表意明确,并具有适合的隐喻特征。首先,要根据对象确定图标的整体风格并进行概念草图绘制;其次,在草图的基础上给图标上色,设计图标适合的角度和透视;再对图标进行细节调整,以表现图标的质感;最后,根据一个图标样式发散进行成套图标设计,使界面内的图标形成统一的风格。形态、色彩、光影、材质与布局是移动应用界面图标设计的关键因素。
(1)形态
移动应用界面图标的形态既丰富又具有概括性。形态是定义图标的大致轮廓和基本样式。为了使用户更容易理解和接受图标,设计形态时要根据对象特征进行一定的隐喻,使图标形态贴近用户的认知范围。因此,图标的形态要尽量简洁易懂,避免过度使用象征性的隐喻符号,用简单的图形作为整体象征性的代表。
(2)色彩
色彩是图标设计的一个重要属性,要处理好图标的主要颜色与次要颜色之间的关系,它在很大程度上决定了图标的最终视觉效果。不同的颜色蕴含着不同的情感意义,因此设计师在设计手机界面图标时要基于应用的功能同时遵循用户的心理模型,以选择合适的色彩搭配。例如,日历、通讯录这类代表客观事物的应用图标多采用绿色、灰色和蓝色,而一些游戏类图标则采用给人带来愉快心理暗示的暖色系或粉色系配色。此外,成套图标的色彩在注意区分界面背景色的基础上还需统一在同类色系的视觉环境中,以保持界面视觉的稳定性。
(3)光影
用户在实际生活中看到的物品在受到自然光线和物理光线的影响下会呈现立体的形态,因此要使一个图标变得立体就需要添加光影的效果。设计师首先要将图标想象成一个圆形的球体,通过定义图标的素描关系(即光线的方向)将图标分为白、灰、黑、影子、反光5个部分。白是距离光线最近的部分,是图标最亮的模块;灰是白与黑的缓冲区域,起到柔和过渡的作用;黑是图标中颜色最重的部分,一般称为明暗交界线,也是呈现图标体积感的关键;影子是由于光线不能穿透物体而形成的物体的投影,它能使图标更加真实;反光在实际生活中是受到周边环境影响的反射光线,因此它能使图标看起来更加真实和立体。随着设计师对图标质感细腻程度的追求,图标的光影层级也会变得越来越丰富。此外,设计师还需注意成套图标中光影效果尤其是角度的一致性。
(4)材质
从视觉传达的角度来看,手机界面图标所体现的材质感是指其模拟真实物体所呈现的丰富视觉效果。各种不同的质感为图标设计的主题表现提供了更多可能的形式,同时也提高了图标的可视性。例如,针对一些科技软件的图标,会采用金属拉丝的质感效果;针对卡通游戏类软件的图标,会用水晶质感效果。
(5)布局
手机界面内空间的布局除了影响到整体界面的视觉效果之外,更重要的是能否让用户准确快速地进行识别和操作整体界面。这要求桌面背景和主要图标的集合以某种特定的主题方式加以展现,这种展现不仅涉及界面空间中图标的视觉,也涉及图标与图标、图标与背景之间的联系方式。因此,单个图标的大小与其他图标之间的比例关系以及整体图标排列的布局都是设计图标时应该考虑到的问题。
移动应用视觉界面中图标的设计要点如下:
①易识别。图标内容需表达简洁、清晰,避免过多元素堆积。设计时应首先考虑怎样使图标传递更多的信息而不会增加用户的视觉和理解负担。其次,图标在界面中的分组与排列也很重要,相似功能的图标尽量排列在一起。
②统一性。保持图标中元素表达的一致性和连续性。一致的外观与感觉可以在软件界面中创造一种和谐。如果界面图标缺乏一致性,则很可能引起混淆,并使界面看起来没有条理。由于图标的功能各异,所用的图形必定不同,在同一软件界面里面的图标可以添加共同元素来统一风格。在设计图标时,应考虑到用户已有的习惯和接受能力,最好调查一下其他同类软件的图标情况,以了解已经创建了什么样的用户使用习惯。
③根据目标用户群确定图标的风格。设计图标前一定要考虑清楚使用该应用的目标用户特点,不同的用户群具备不同的认知特点和审美情趣。
④构筑合理的隐喻。设计师在构建图形隐喻时,需要认真考虑所指代的对象以及用户解码后可能产生的各种理解、图标的使用情景、与其他图标之间的关系,从而寻找合适的喻体。
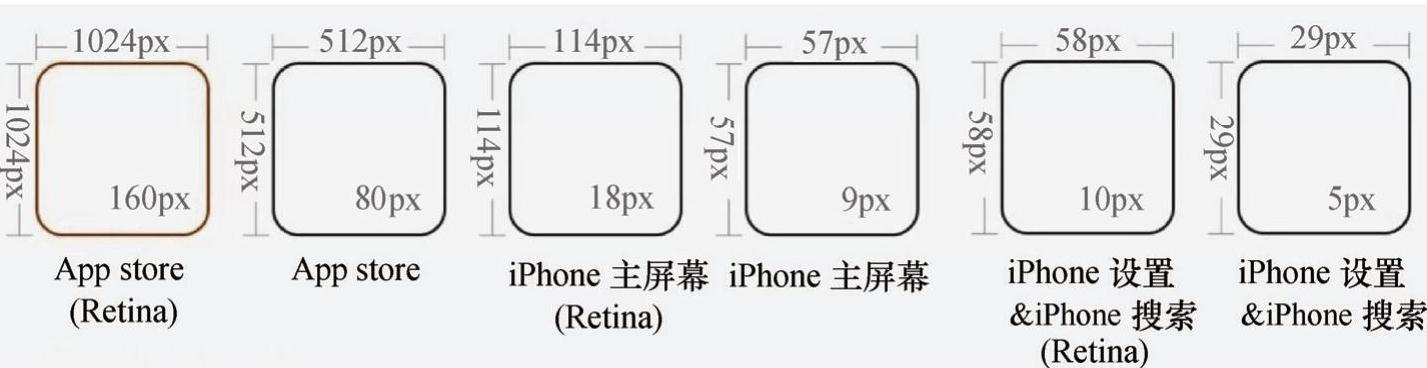
⑤设计的规范。图标中图形的设计要尽量饱满,充分利用图标的有限空间。设计师要按照不同系统平台设计规范中规定的图标尺寸大小进行设计。图6-23所示是苹果iOS系统设计规范中所规定的图标设计尺寸。采用PNG的图片格式,并将图标文件命名为Icon.png,置于程序的资源包中。

图6-23 iPhone界面图标的规定像素尺寸(资料来源:www.uisdc.com)
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




