将移动应用界面的导航与布局进行视觉化处理,能使界面层次更加清晰、真实,将用户的视线依据交互设计内容本身所界定的路径进行自然移动,增强了界面视觉的平衡感。良好的视觉引导能降低用户的学习成本和出错概率,提高用户使用应用的效率。
(1)分层
移动应用界面导航中各个层级需要进行视觉化的区分,否则将容易使用户产生理解与操作上的障碍。例如,在抽屉导航中,将抽屉标题栏与抽屉展开后的标题或信息进行视觉差异化处理,能使用户快速识别两类信息的从属关系,并根据自身需求进行选择(见图6-15)。因此,将导航进行视觉化分层处理能明确导航中各层级的关系,提高用户理解与操作的效率。
(2)对齐
采用对齐的布局方式能使应用看起来更加有序,为用户视线提供一种自然的边界,增加设计的整体美感。左对齐和右对齐布局能创造出无形的“列”,呈现出一种清晰的视觉暗示。在桌面软件界面中,用户的眼动轨迹沿着字母“F”运动;而在移动应用界面中,用户的眼动轨迹是沿着字母“L”运动的。因此移动应用界面更适合采用左对齐的布局方式。例如,在应用注册界面将表单左对齐能使用户沿着左边列表项目快速完成任务,提升用户的使用效率。
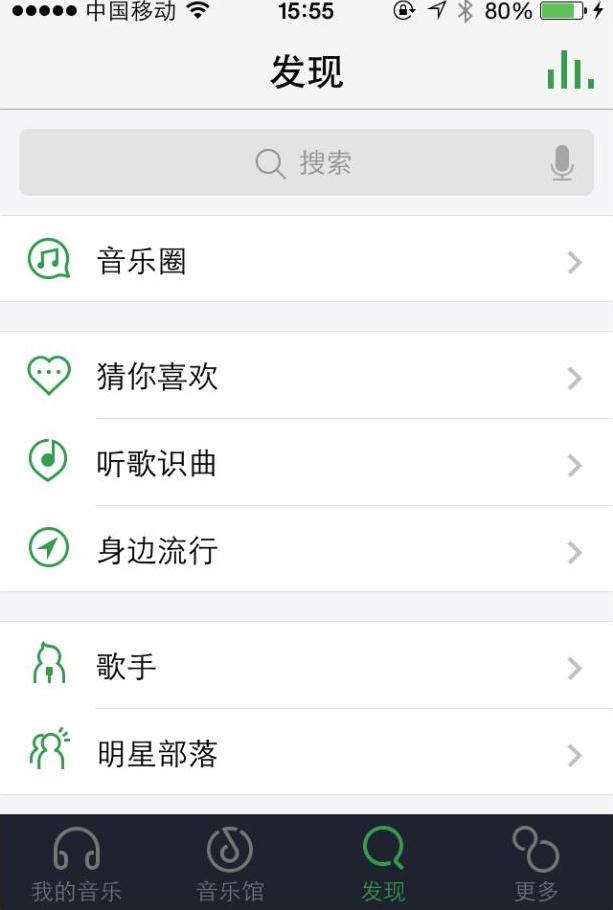
音乐阅读、购物类移动应用都比较适合采用左对齐的布局形式(见图6-16)。最重要的信息,如图标、图片、标题等都要放置在每一个栏目的最左边,以方便用户浏览。

图6-15 抽屉导航视觉化分层

图6-16 QQ音乐采用左对齐的界面布局方式(https://www.xing528.com)
(3)分组
分组原理类似于格式塔心理学中的接近性原则,通过不同颜色、质感等视觉化方法将界面信息进行分组,能帮助用户快速理解各组信息的内容以及各组信息之间内部和外部的联系。分组使界面中的信息布局更加清晰和富有层次,一般将相同内容或属性的信息放置于一组以内。例如,iOS系统设置就采用视觉分组的形式,将设置内容分隔成9个模块,为用户操作提供了认知和操作上的便利。
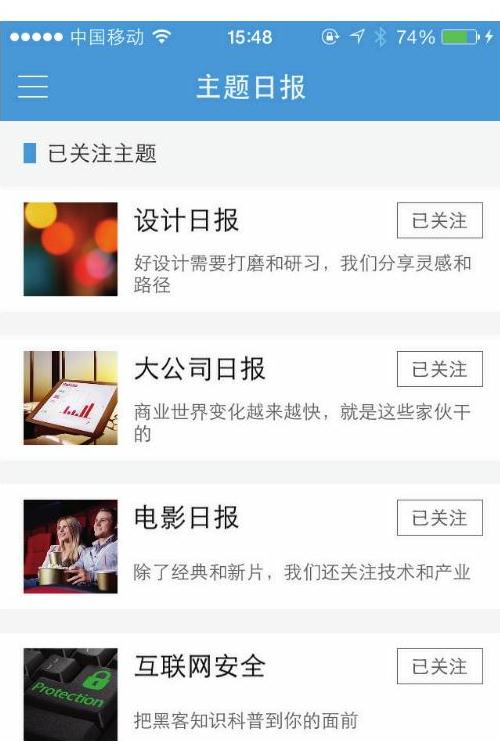
如今的分组无论是在视觉样式还是色彩上,越来越偏向于扁平化。用背景颜色衬托出前景几个大的模块,使用户能快速分辨不同组别(见图6-17)。

图6-17 知乎日报主题分组
(4)遵循不同移动系统平台布局特点
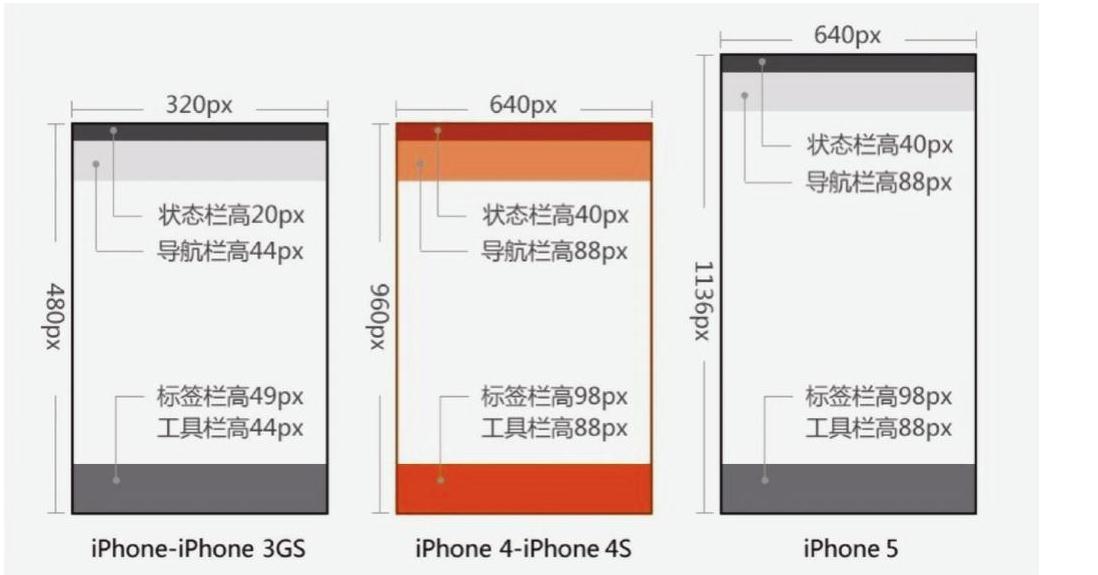
移动应用视觉界面布局需要遵循不同系统平台的基本布局方式和设计指南。图6-18所示是不同型号的iPhone界面布局(以像素px表示各个模块的尺寸),界面上半部分通常用来显示重要信息,界面下半部分用来显示与用户行为相关的操作信息。状态栏、导航栏、中间内容、标签栏和工具栏共同组成了iOS系统界面中的基本布局。设计师要按照不同设备布局中各项目的像素大小进行界面视觉设计。

图6-18 iOS系统平台界面布局特点(资料来源:www.uisdc.com)
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




