(1)主题
界面主题是所有视觉组成元素的基础,对于移动应用视觉界面设计尤其如此。在视觉设计前定义应用的视觉主题能吸引多数用户的眼球,提高他们使用应用的积极性。应用的视觉主题还需要符合用户的心理模型,与用户之间产生深层次的共鸣。
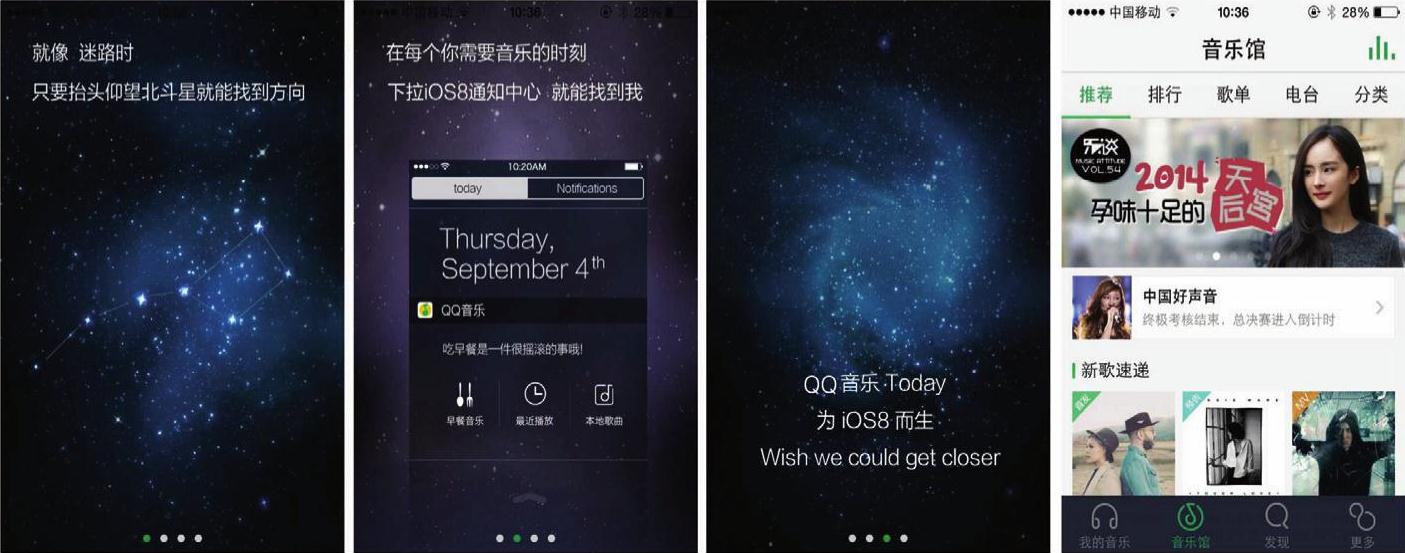
视觉设计师需要基于目标用户群体并结合当下流行的风格元素构思出多套视觉界面的主题,并从中挑选一种主题进行细化。当确定了应用的视觉界面主题之后,其他元素(如图标、色彩、功能控件等)都需要与界面整体的风格保持统一。例如,QQ音乐4.3版本采用宇宙、星空作为视觉设计主题,带给用户一种空灵、神秘的感觉(见图6-13)。
(2)色彩
色彩是另一个传达信息的重要工具,它能够通过各种方式来支持内容的传达和交互。人对色彩的感觉主要体现在感觉层和观念层。感觉层是用户受到物理刺激后产生的不同感官之间的联觉反应,如红色显得喜庆、紫色显得神秘、蓝色显得清凉、绿色显得清新、黄色显得温暖、白色显得轻盈、黑色显得严肃。观念层是用户经验所造成的象征和联想。例如,交通信号灯中,红色代表停,绿色代表走。在任何领域应用色彩符号均需要研究色彩背后的文化与象征,并进行合理的调度、搭配与设计。因此,设计师要结合色彩的所指、能指及其象征意义、目标用户的文化背景、产品本质与定位进行色彩设计。

图6-13 QQ音乐4.3版本视觉界面
①使用明确的色调和明暗关系:有助于传达一个整体的视觉印象。明快大胆的颜色给人以愉快的感觉,较暗的色调给人以一种优雅的感觉或气氛,结合更多灰色的柔和色相给人一种怀旧复古的感觉。
②使用强对比色:有助于传达差异,在内容或功能之间形成关联。
③使用中性和明亮的搭配色:有助于确保某些具体元素在用户面前凸显出来。色彩可以被用于突出内容条目,显示条目之间如何关联,内容的结构是如何分开的。
通过美国Hubspot公司开展的一个A/B测试表明:在购物类网站中,红色按钮比绿色按钮的点击率更高,这是因为红色会唤起用户点击的欲望,渲染一种紧张刺激的氛围,适合在团购、抢购、秒杀、警告等情境中使用;而绿色则会带给用户一种安全、放心的感觉,适合在登录、确认等情境中使用。除了红色,橙色是购物网站中常见的颜色,因为橙色更加柔和、亲切、活泼,容易引起用户注意,又不会显得太突兀。因此手机淘宝等移动应用界面中的购买按钮通常采用橙色(见图6-14)。(https://www.xing528.com)
移动应用界面中的每一个视觉要素都需要“上色”,因此单个元素以及各个元素间的颜色搭配显得尤为重要。设计师要在保证视觉协调完好的基础上创造出有效的视觉界面。也就是说,应用界面的色彩设计是一个理的系统设计过程。在开展实际的设计活动时,若设计的主要目的是吸引注意力,可以运用饱和色(纯色);若阅读的舒适度是主要目的,则可以运用去饱和度的颜色,将同色系、色相和灰度的颜色进行搭配使用,能使视觉界面显得更加协调和友好。

图6-14 淘宝商品详情界面
本节通过理论与实践总结出的移动应用界面色彩选取的具体方法如下:
①采用调色盘的方式,预置几种(不超过5种)颜色组合,并通过团队讨论或用户研究的方法验证后选取其中一组为最终方案。
设计团队可以先明确一个主色调,然后通过调整透明度和饱和度来产生丰富的颜色层次,以表达不同层级的界面内容,这样看起来色彩统一、有层次感,仅用一个主色调就能展现良好的视觉效果。
另外,扁平化设计风格的流行,促使移动应用界面大胆运用多色彩搭配,简单的纯色色块通过版面拼接赋予界面以时尚现代的气息。
②若为一个企业或互联网平台设计一款移动应用,可以提取其已有品牌形象中的颜色为主色,其他颜色则采用与之相近的颜色,或选取主色色相盘中的其他颜色。
③若是一个单独的移动应用,则按照目标用户的喜好与产品的属性,设计整套视觉颜色配色方案。灵感可以来源于一张图片、一张海报、一套包装,甚至动物的皮毛纹理或大牌服装。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




