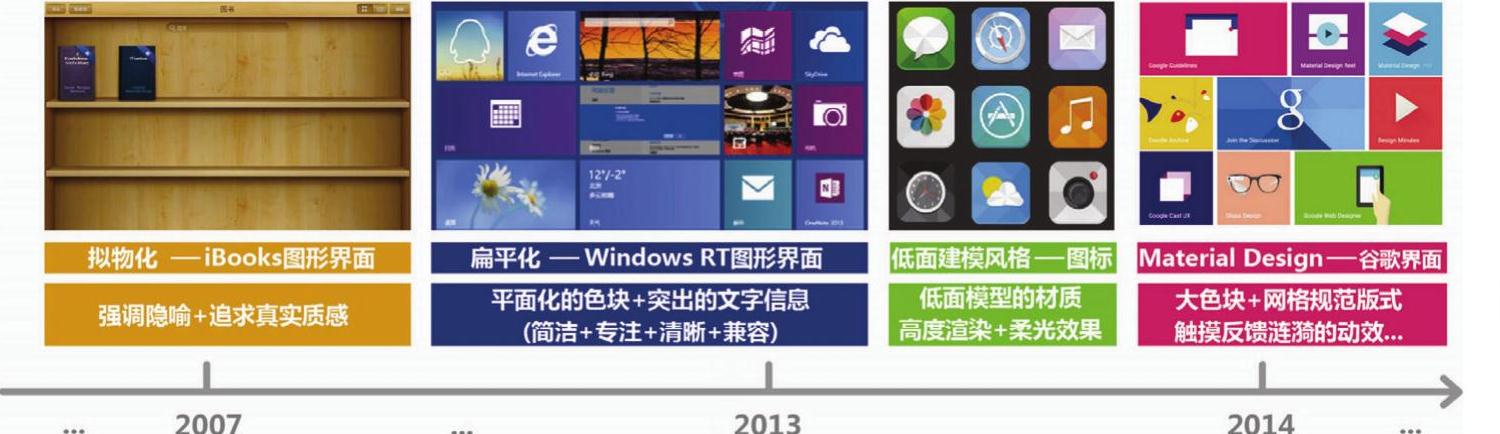
为了更好地理解移动应用界面视觉设计美学与效率之间的关系,本节分析了其发展历程及特点,从而推断出基于效率的设计美学发展(见图6-2)。

图6-2 移动应用界面设计美学发展历程及特点分析
(1)拟物化的设计美学
拟物化设计美学的特点是模拟真实物体的材质、质感、细节、光亮等。它将过去事物中的一些特性加入到设计中,即使这些特性并不具有任何功能性的需求。例如,带有老式纸张质感的日历应用,iBook中的木质书架,甚至翻书、照相的音效都属于这个范畴。
早在1984年的Mac计算机就已经有了拟物化设计的雏形,其中计算器、磁盘、垃圾箱几个主功能的图标已经通过简单的拟物画面表现出来了。最初,图形界面系统的目的是为了让用户更好地理解和熟悉软件的功能,即提高用户的认知效率。从2007年开始,苹果公司在其Mac OS X和iOS系统以及以iPhone等移动设备的UI中大量运用拟物化设计,这些具有高质感材质的视觉界面因其更加贴近日常生活、学习成本低并传达了丰富的情感信息,深受用户的喜爱,使拟物化设计美学在移动应用界面的视觉表现上成为主流。[92]拟物化图标设计如图6-3所示。

图6-3 拟物化图标设计(图片来源:www.zcool.com.cn)
拟物化设计美学的优势也是其劣势:当拟物发展到极致的时候,它有可能变成另一个欧洲巴洛克风格和中国汉代鸟虫书,具有浮夸、复杂和奢华的特点,其对质感的过分追求会降低视觉界面对信息传达的效率。此外,拟物化越接近真实,它的局限性越大。因为,有时候应用的工作方式与现实物品的功能拟物化并不相配,这会直接影响产品的用户体验和使用效率。
(2)扁平化的设计美学
由于人们开始对拟物化设计美学产生审美疲劳,同时也是为了能更好地与苹果形成差异,以微软Metro UI为代表的扁平化设计美学应运而生。它的特征是没有阴影、高光、渐变和纹理的修饰,取而代之的是平面化的色块与突出的文字信息,是一种极简的设计思路。其中,2013年苹果iOS 7的问世将扁平化设计美学推向了高潮。

图6-4 扁平化界面设计--vimeo
一些人认为扁平化设计美学来源于现代主义设计运动的瑞士国际主义平面设计风格,因为它们都强调版面的工整和画面的精简。其实,扁平化设计美学很早就在网页设计中有所体现,是微软的移动应用让其受到了大家的关注。
通过分析媒体、设计师和用户对扁平化设计美学的评价,总结得出了其受青睐的原因:
①简洁
随着移动应用向小而美微应用方向的发展,高度专业化的服务类移动应用需要简洁的扁平化设计美学满足其界面诉求。
②专注
扁平化设计不单纯是视觉上的扁平化,也是内容信息架构的扁平化。扁平化设计将低层信息上移,减少或取消中间层的类目标签,因此其组织结构呈现“宽而扁”的灌木状。[93]通过扁平化设计美学让界面更专注于对内容信息的表达,使用户能够更快地找到目标信息。(https://www.xing528.com)
③清晰
为了使用户不受大量冗余信息的干扰,突出重点,避免界面出现信息呈现超负荷现象,需要运用扁平化设计美学删除用户界面繁杂的信息。同时,随着屏幕尺寸和像素密度不断增加,扁平化设计美学所强调的精细化排版布局和字体也能呈现最佳的清晰度。
④兼容
由于移动设备硬件技术的不断发展,越来越多不同的尺寸界面出现在移动设备上,因此移动界面需要具备更灵活的适配性,而扁平化视觉界面比拟物化视觉界面更轻更简洁,更容易被设计师处理和调整,也能降低页面重量和缩短加载时间。[94]
扁平化设计也有其局限性,要避免扁平化设计美学被设计师滥用。如果扁平化设计不当,则会降低应用的可用性。特别是扁平化界面的细节需要着重设计,如按钮上带有轻微渐变的圆角设计、表单部分浅浅的阴影效果、导航栏轻微悬浮的效果。[95]如果忽略这些细节,界面中的每个元素都将被置于同一水平面,用户在使用时将不可避免地产生疑惑。

图6-5 低面建模界面设计(图片来源:www.ui.cn)
(3)低面建模风格的设计美学
低面建模风格(见图6-5)是在扁平化设计美学基础上发展起来的抽 象美学,也是最近非常流行的一种视觉设计美学。这种设计美学的特点是模型面数不高,面与面之间边缘比较锐利,容易形成一种简洁、抽象、冷硬的视觉形象,再配以精致的高度渲染和柔光效果,低面模型的材质和肌理效果能够被高度还原。其抽象冷硬的外形和细腻的渲染效果相结合凸显复古未来派的特点。此外,这种设计风格在早期计算机建模和游戏场景设计中就已被广泛采用。
(4)Material Design设计美学
谷歌在Google I/O 2014开发者大会上推出了一种新的设计语言Material Design(见图6-6)。它的目的是在谷歌所有产品上实现统一的连贯性的用户体验,让产品的体验设计更加规范。

图6-6 Material Design(图片来源:www.tech2ipo.com)
Material Design设计美学的特点是使界面交互效果更加贴近现实生活中的场景,它的设计元素和动效模拟纸张和墨水的质感,也具有扁平化的特色。它的色彩一般包括一个主色和一个强调色,使用大色块,色彩大胆但不影响内容的表达。在版式方面,Material Design设计美学采用网格规范版式,每个网格都可以根据移动设备的适配情况有不同的宽高比。界面中还大量采用圆形和三角形的图案,并通过投影表现界面内容与功能的层级关系。另外,它非常重视动效,通过吸收水墨浸染纸张过程的灵感,采用触摸反馈涟漪的方式给用户带来非凡的体验,将页面元素之间、页面之间连接起来以表现不同屏幕间的过渡。Material Design设计美学的动态效果和阴影、颜色、版式共同作用于界面,使用户更容易理解整个界面的信息架构,在保证统一界面体验的前提下,实现了谷歌所有产品界面的自适配任务。不过,它还处于发展的初级阶段,动效的表现还未完全成熟,但是其统一的跨产品设计美学的理念有利于用户对谷歌品牌认知效率的提升。
结合上述对移动应用界面视觉设计美学发展的分析可以得出,无论是盛极一时的拟物化设计、当下流行的扁平化设计、异军突起的低面建模风格,还是谷歌新发布的Material Design设计美学都存在自身的优缺点。但它们都属于时代背景下的产物,每一个关联的设计美学之间都有一些相同的因子,且都与当时的科技发展和大众审美水平有直接的关系。此外,不可否认的是拟物化对隐喻的极致运用,扁平化对简洁、专注、清晰和兼容目标的追求以及在扁平化基础上增加了复古情感因素的低面建模风格,Material Design设计美学强调对人与现实世界交互效果的模仿和思考与统一连贯的设计原则都是对效率追求的不同形式。这种对效率的追求,一方面,是为了使用户能够不费力地直接感知,不需要努力思考而理解通过视觉界面所表达的信息含义,从而达到减少用户学习时间、出错率和提高使用满意程度的目的。[96]另一方面,是为了减少设计师在面对日益增多的不同尺寸屏幕下和不同产品线下对视觉界面进行设计调整的压力,避免过多且无意义的智力投入。同时,也减少过于华丽的视觉界面对硬件设备支持需求的压力,从而增强视觉界面对跨产品的自适配能力。[97]效率关系图,如图6-7所示。因此,可以认为每一种移动应用界面视觉设计美学都是界面视觉设计时的可选项,关键需要设计师从用户的使用效率和移动系统与产品功能的角度去考虑,选择合适的设计美学,以合理的视觉形式加以表达。
随着科技的迅猛发展,未来移动界面的视觉设计美学法则也会随之发生变化。然而以效率为中心的界面视觉设计美学理念应该得到坚持,正如Kelly Johnson提出的KISS原则(Keep It Simple and Stupid)[98],其原理指导着界面设计师以设计简单高效的移动视觉界面为目标开展设计实践。因此,设计者需平衡用户需求与美学标准等各种因素,深入分析用户的使用行为与消费心理,通过围绕移动系统与产品的核心任务,在满足其视觉方面的美学需求的同时,更要保证其使用的效能与效率。[99]

图6-7 效率关系图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




