原型是指在某一方面和真正的产品比较接近,以便人们能对这一方面的各种技术方案进行不断评估和改进的一种接近于实际产品的模型。[84]威廉·利德威尔(William Lidwell)[85]认为制作原型是设计简单的半成品模型或实体模型,并提出三种基本的原型理论:理论原型、扔掉原型和演进原型。理论原型用来发现设计中的问题,评估和开发初始设计意见;扔掉原型用于探索和测试设计功能和性能,一旦获得必要的信息,该原型则立即废弃;演进原型伴随着初始模型而进行不断的开发、测试和改进,一般在设计规格无法确定或不断变动的情境下使用。软件开发通常都按照以上三种原型理论进行原型开发。
界面原型是信息架构、流程图和导航的具体表现形式。设计师按照移动设备的实际尺寸,针对应用程序模拟一套界面原型。当原型制作完毕后,设计师可以邀请用户参与到产品的测试活动中,而测试结果能帮助设计师对应用进行针对性的修改。Scott Jenson[86]提出制作原型是一种让你快速失败(Fail Fast)的方式,如果失败的次数足够多,那么最终将得到正确的设计。设计界面原型的主要目的是发现新想法和检验设计的可行性。
(1)低保真原型(Low-Fidelity Prototype)
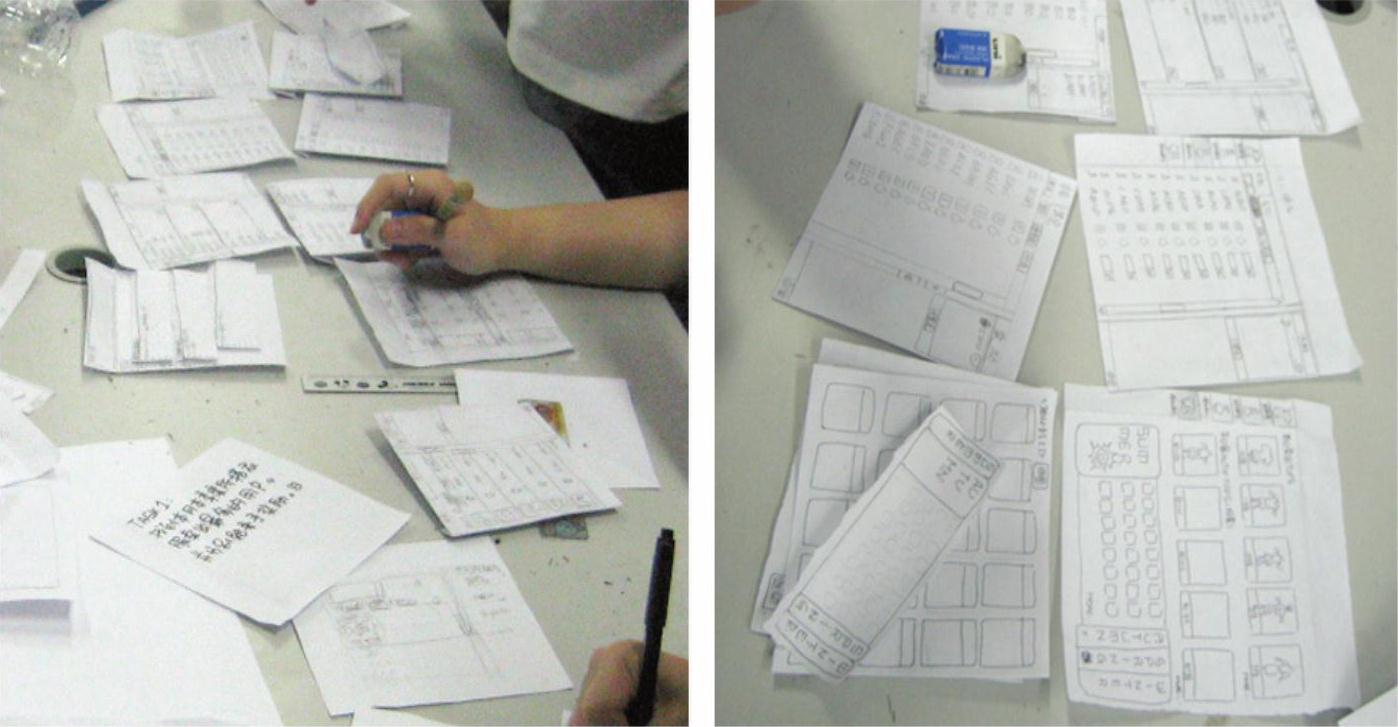
低保真原型是对应用简单的模拟,它基本停留在应用的外部特征和功能架构上,可以通过简单的设计工具或手绘的形式迅速制作出来,用于表现最初的设计概念和思路(见图5-56)。

图5-56 手绘原型(图片来源:作者拍摄于实际项目中)
低保真原型主要用于发现潜在设计问题、团队之间的设计沟通,因此无须增加视觉上的表现,用简单的线条及文字勾画出界面的大体布局和关键元素,将时间与金钱成本降到最低。纸面原型是最简单、最容易操作的原型技术。丹·罗姆(Dan Roam)[87]在《餐巾纸的背面》一书中提到:一张纸和一支笔就能高效并快速地推进产品原型,且方便修改。同时,它也存在弊端,如不便保存、传输与共享。
UI Stencils是一套原型绘制工具,包含了iPhone、iPad、Android、Windows Phone、Website五种UI元素模板(见图5-57)。设计师可以直接选取这些模板印在空白草稿板上来绘制原型图。

图5-57 UI Stencils工具(图片来源:www.uistencils.com)
(2)高保真原型(High-Fidelity Prototype)
交互设计阶段的高保真原型是对整体设计方案的还原和描述,它存在的前提是前期元素都已确定。因此高保真原型是产品开发过程后期的半成品。
高保真原型是高功能性、高互动性的原型设计,它可以忠实地展示移动应用界面主要或全部的功能和工作流程,具有完全的互动性,使用户可以像使用真实产品一样完成各种任务,如数据输入和输出、菜单选择、导航浏览等。[88]高保真原型能够实现设计师、产品经理和程序开发工程师三者间的快速沟通,减少不必要的工作内耗。
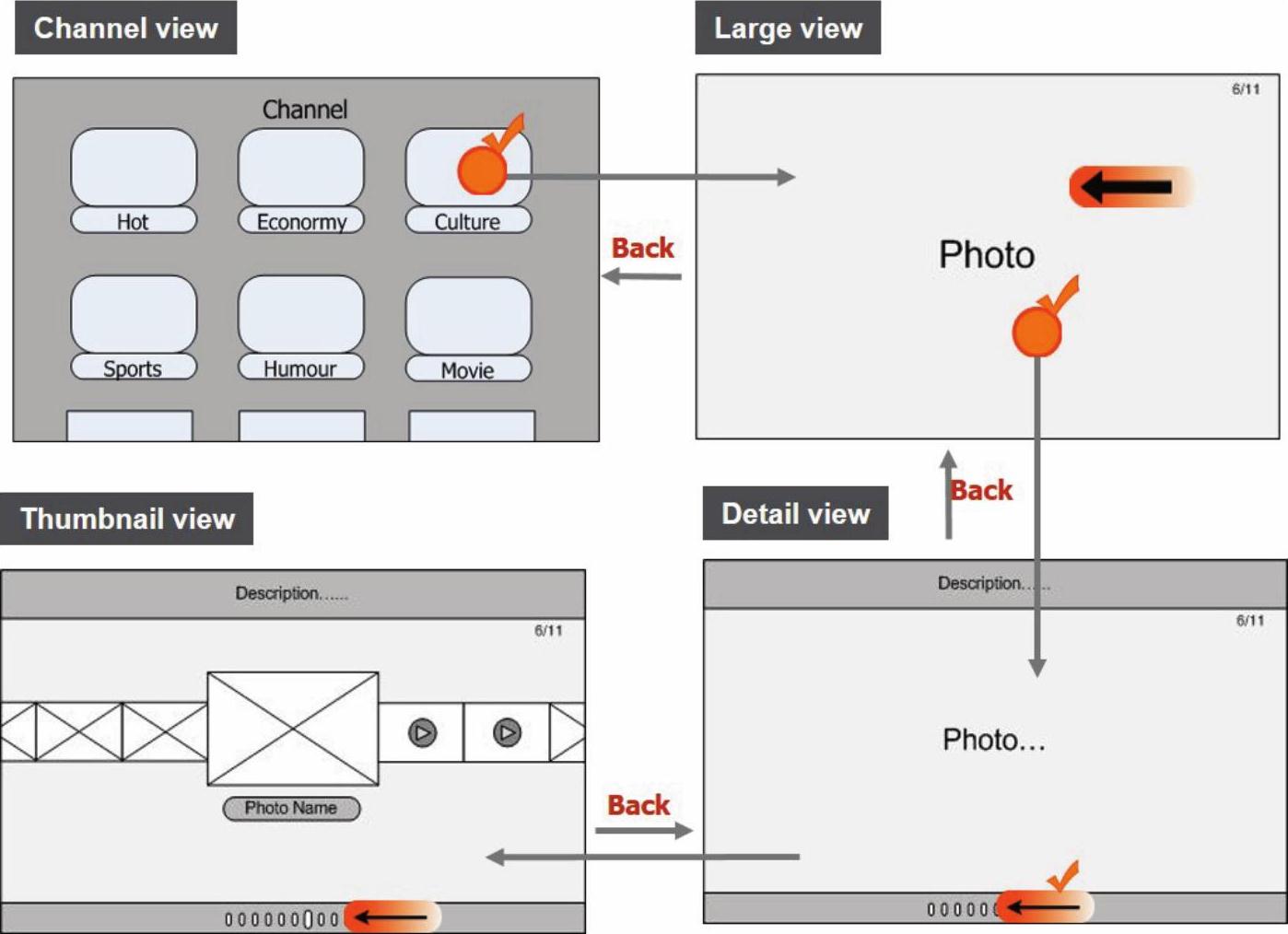
高保真原型需要包含多个方面的内容:页面及页面之间详细的交互动作、流程与动效、单页面的导航模式与细节、异常流处理等。设计师绘制出较为标准的界面线框图后,要用箭头、圆圈、手指等符号辅助说明其流程、逻辑,在必要时还需配上简短的文字加以说明(见图5-58)。
高保真原型到底要做到什么程度并无固定答案,主要看企业、公司、团队以及个人对高保真原型的定位。其保真程度受到企业要求、项目对象、个人对项目的熟悉程度、工作团队的习惯和默契程度、工作团队成员之间的沟通能力和风格等因素的影响。(https://www.xing528.com)
高保真原型的形式多种多样,如纸面原型、应用环境原型和实现原型等。纸面原型是将完整的设计稿按照移动设备的尺寸手绘或打印在硬纸板上;应用环境原型是用专业软件绘制原型图,然后将其加载至移动设备上,并在各种情景下观察界面,将想法和实际行为记录下来;实现原型能产生与最终产品最接近的体验。通常使用HTML5、CSS和JavaScript建立轻量的、半功能性的静态原型,再通过移动应用快速开发平台PhoneGap加载到移动设备上,但其内容和数据都是静态和非真实的。

图5-58 高保真原型
近年来出现了很多针对手机、平板电脑的原型设计软件,如腾讯用户研究与体验设计中心(CDC)开发出了一款高保真原型制作的软件—UIDesigner。除了能在最短时间内使原型效果与最终实现效果达到完全一致以外,UIDesigner还提供项目管理、图片库和模板库功能,不仅能帮助设计师管理项目,还能帮助他们方便地调用以前的设计资源,提高设计效率。
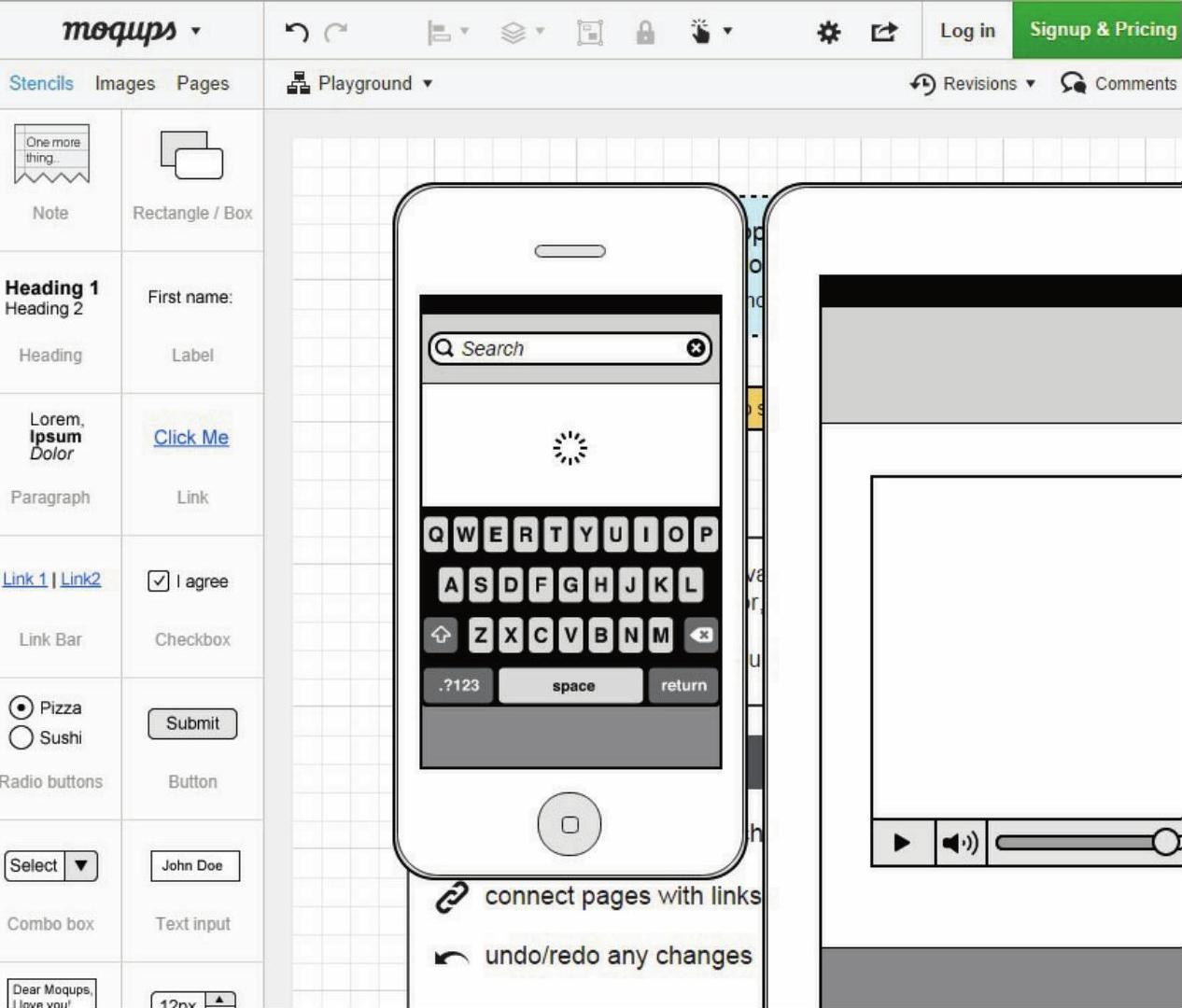
Moqups是一款免费的HTML5在线原型工具,里面包含iPhone、iPad及iOS的各种相关组件:菜单、对话框、开关、键盘、搜索框等。设计师可以选取内置模板后直接绘制原型图,不仅方便而且快捷(见图5-59)。

图5-59 原型制作软件Moqups(资料来源:www.Moqups.com)
除了静态原型之外,制作动态高保真原型也日益成为一种趋势。动态高保真原型能模拟用户体验的实际感受。图5-60所示是一个动态原型制作网站,用户可以将已经制作完成的高保真原型图片导入页面,并按照既定流程与逻辑进行规划,如项目与项目的链接、页面之间的动画转场方式等。
几乎所有设计工具的目的都是为了提高设计师的工作效率,辅助设计师更好地完成设计任务。随着软件支持技术的不断发展,设计软件的更新速度也不断加快,使用难度、门槛也越来越低。

图5-60 动态原型(图片来源:www.flinto.com)
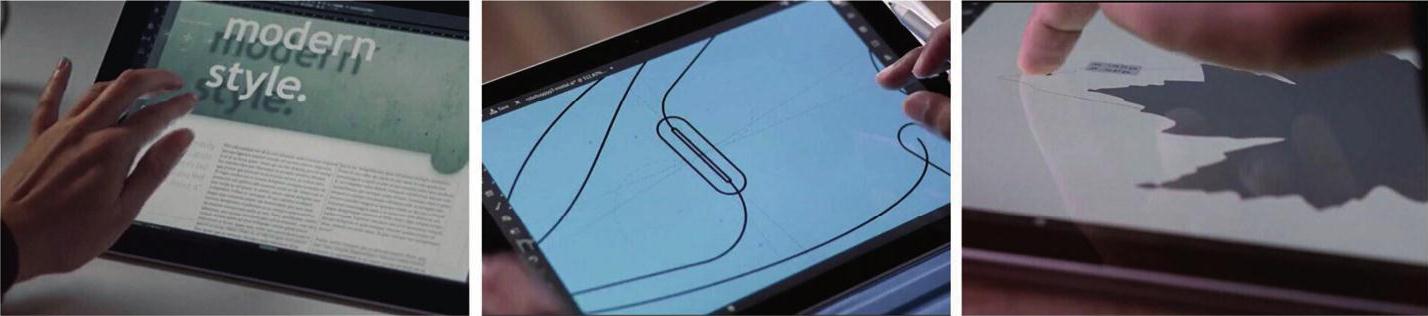
Adobe公司预言未来设计师的工作方式将变得更加高效,软件的智能化使设计师不再需要鼠标和键盘,也无须输入文字和代码,用手指和电子笔就能将想法轻松实现,同时还能随意修改或添加特效(见图5-61)。

图5-61 Adobe概念视频—未来设计师的工作方式 (图片来源:www.youku.com)
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




