随着移动应用的日益增多,用户对于界面的期待值也越来越高。动画作为一种生动且能直观诠释情感的艺术形式,逐渐被广泛运用到不同的领域,如软件、电视、电影、媒体等。如今,将动画作为一种视觉媒体形式运用在移动应用界面中成为了一种趋势。例如,苹果iOS 7与微软的Windows Phone系统就采用了多种动画的交互形式。
动画效果使界面的视觉语言更加丰富,界面层次更加清晰,不仅能给用户带来自然和顺畅的交互体验,还能拉近用户与界面之间的距离。动画效果是情感化设计、用户体验创新、界面引导、友好反馈的直接表现形式,逐渐成为评判一款应用优劣的重要条件之一。
(1)移动应用界面采用动效设计的意义
①使用户感到操作更流畅、更有效率。在一款移动应用,特别是实用工具型应用中,动画效果的融入能使视觉界面中各元素的逻辑与层次更加清晰。当元素间发生变化时,动画也能有效地传达这种变动并辅助用户理解。因此,动画效果能使用户感到整个操作流程更流畅也更具效率。
②使用户感到有趣。通过生动、灵活和情感化丰富的动画效果,能使用户的操作过程变得更加轻松、愉悦。在无形中提升了应用的品牌效应和吸引力。
③使用户感到易学。动画效果能有效地帮助用户理解一个全新的功能或操作方式。用户能通过生动的动画演示,轻松地了解和学习应用的功能。
④减缓用户等待的时间。在需要用户等待的界面中插入特别的动态效果能减少用户的焦虑,分散用户的注意力,使用户在等待过程中变得有事可做。
(2)移动应用界面动效设计要注意的内容
①动画的表意要简单和明确,尽量符合用户的心理模型。
②动画符号可以是对现实事物的隐喻,使用户更容易理解和操作。
③当用户专注于某项内容的创建或输入动作时,要避免过度使用动画效果,以防止分散用户注意力从而降低用户的执行效率。
④控制动画的执行时间长度,避免在界面中过度使用动画效果从而使用户产生负面情绪,对于用户使用频率较高的功能要慎用动画效果。
⑤动画效果要考虑不同移动设备系统平台的特性及其执行效率,以达到最好的动画执行效果。
⑥注意与听觉体验相结合,避免孤立地设计动画的视觉效果。
动效设计可以运用在移动应用界面中的每一个交互时机,如用户开启界面,用户点击界面中某个元素后获得的反馈,用户在不同页面之间切换能感受到的动画效果等。动画效果不能随意滥用,否则会对用户和产品本身产生负面影响。从常见的动效载体上看,页面的入场、转场、信息加载是运用动效的最好时机。
1.入场动效设计
入场界面是用户点击应用界面图标到应用真正被开启之间的过渡界面,它用来缓解移动应用环境以及移动设备性能的某些限制而造成启动时间拖延的问题。入场界面的出现并不符合用户真正的心理预期,它并不是用户最想见或最愿意见到的界面(不是用户目标),所以加入少量的动画效果不仅能减轻用户等待的心理负担,还能通过微妙的动效将用户逐渐引入到应用的情境中。
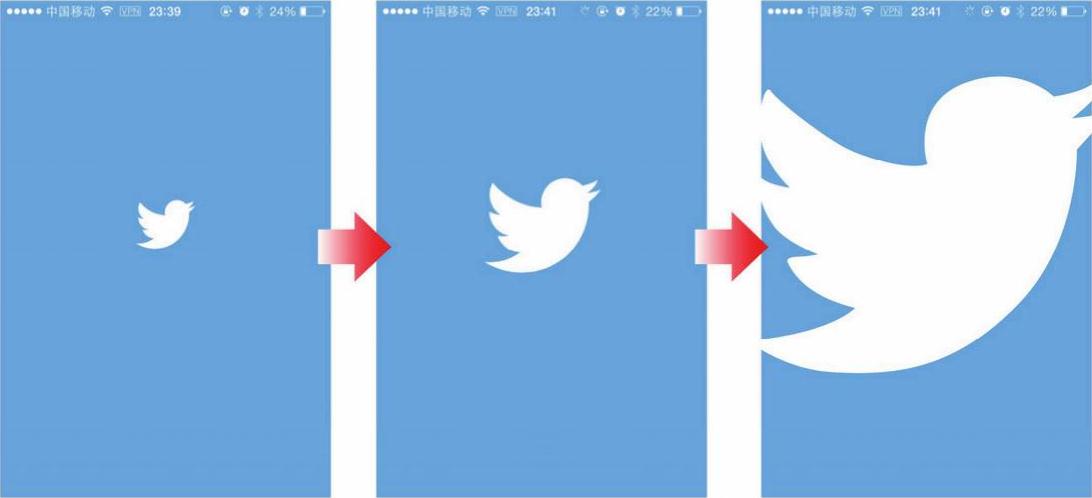
Twitter入场动效设计的风格鲜明,采用由远及近的动画效果,寓意着Twitter的这只小鸟正慢慢飞向用户,从而将用户正式带入到应用界面中(见图5-46)。

图5-46 Twitter入场动效
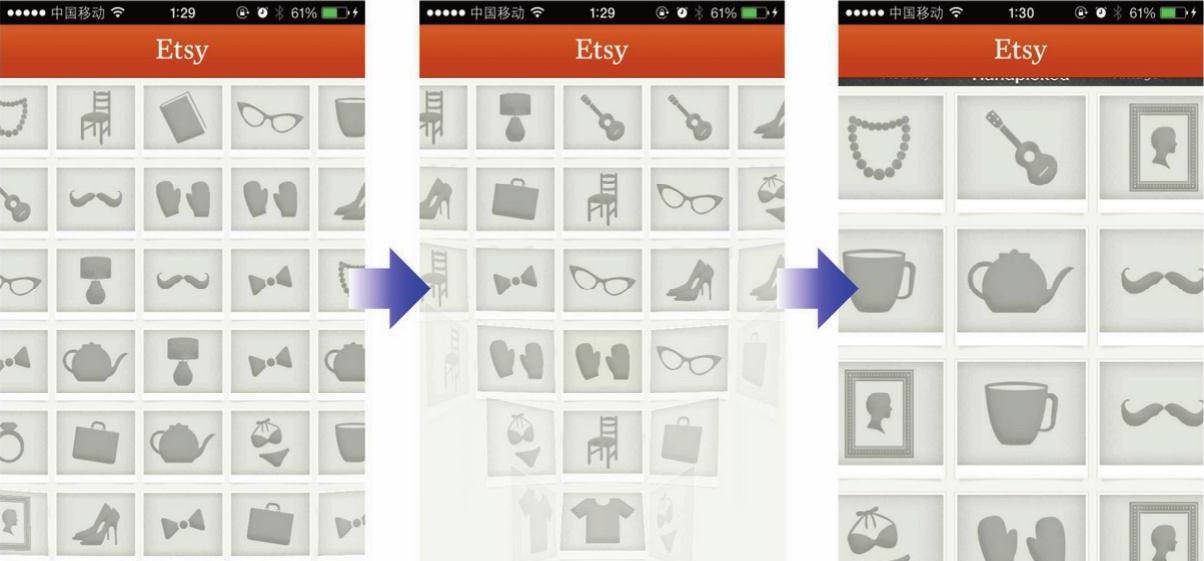
Esty入场动效设计结合了应用的具体属性:如手工艺品买卖服务平台,将应用中所包含的物品置于一个个方块中;一旦用户开启应用,入场界面下方的方块便会开始折叠翻转,界面中某个模块将会被放大,之后用户便正式进入了应用界面(见图5-47)。

图5-47 Etsy入场动效
通过Twitter和Esty的案例可以看出,动效设计完全可以结合应用的特点,将应用中的品牌元素提取出来进行动效设计(如Logo、商品等)。由于入场界面“过渡”的特点,入场界面动效的设计要避免太过于浮夸或者漫长,尽量做到简洁和精致。
2.转场动效设计
移动应用页面之间有前与后、上与下、左与右三种基本维度的关系,这种关联使整体界面更加具有整体性和连贯性。当用户从一个页面切换到另外一个页面时,若在这个切换过程中添加动画效果,则能使用户的操作变得更加灵活、生动和有趣,使页面之间更富有层次、节奏和生命力。
传统的界面转场动效有向下拉伸、平移、收缩、放大、翻页、旋转等。随着动效设计的发展,转场动效的表现形式不再显得那么机械化和程式化。只要能使用户在操作中感到愉悦甚至惊喜,就是值得推崇的动效设计方案。
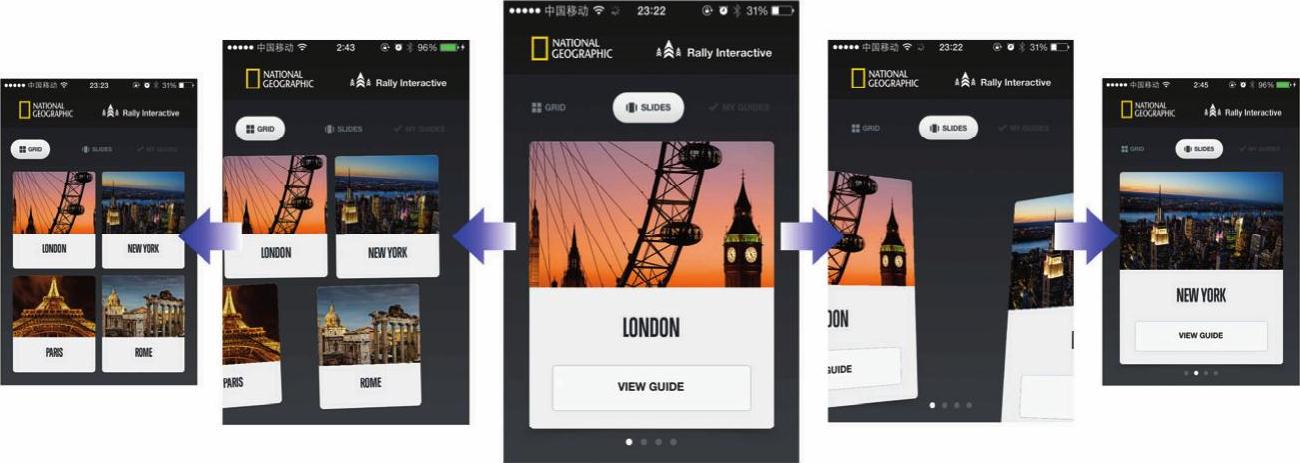
City Guides by National Geographic是一款国家地理城市导览应用,它为用户提供了伦敦、巴黎、罗马、纽约4个城市有关天气、地图、导览等多项服务。该应用最大的特点是它采用了空间感极强的转场动效设计,每一个城市就是一张卡片或者扑克牌,用户可以通过在界面空间中向左或向右旋转,使多张或一张城市卡片来回切换(见图5-48)。

图5-48 City Guides by National Geographic界面转场动效设计
转场动效是从细节上深度丰富用户的切换体验,让用户的操作更加平滑和自然。一个应用中的同类转场操作需要使用一致的动画效果,单个页面不能使用超过两种动画效果。
3.信息加载设计
与入场、转场动效相比,信息加载设计与用户“等待”的动作联系更加紧密。在这一段相对静止的交互时段中,用户心理的变化是细微和不可忽略的,而设备及网络环境的优劣又会直接影响到信息加载的效率,因此设计团队应该着重思考如何采取有效的加载策略,最大限度地减轻用户在等待时的心理负担。
(1)满屏加载(https://www.xing528.com)
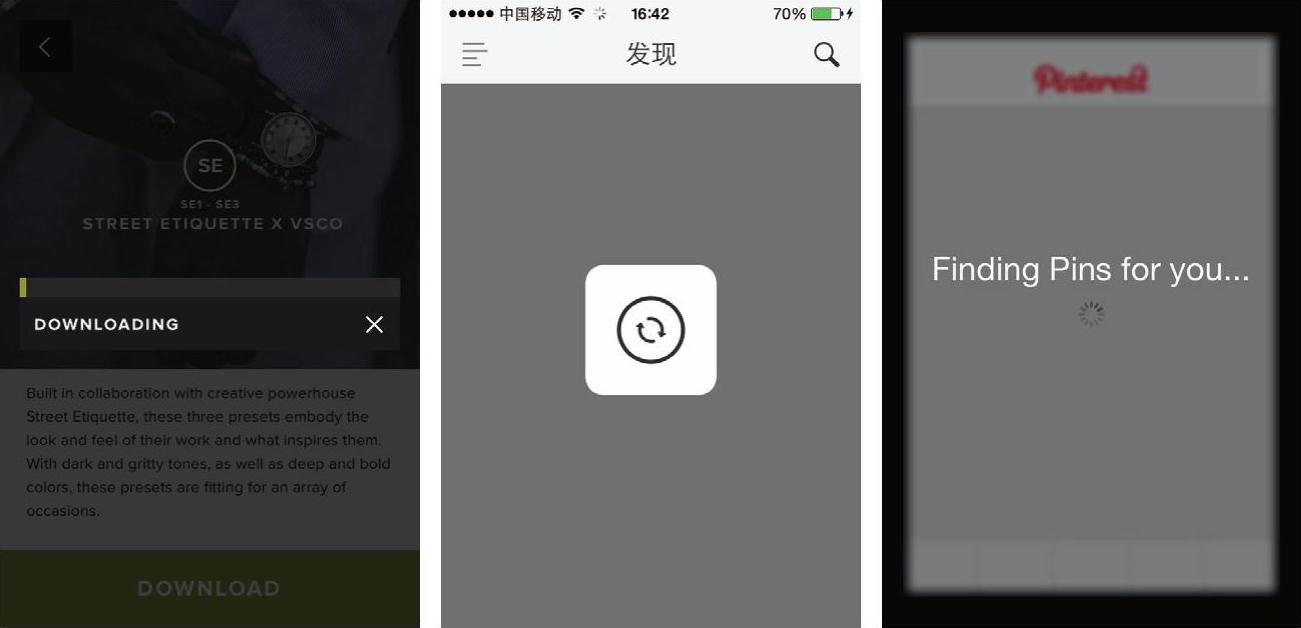
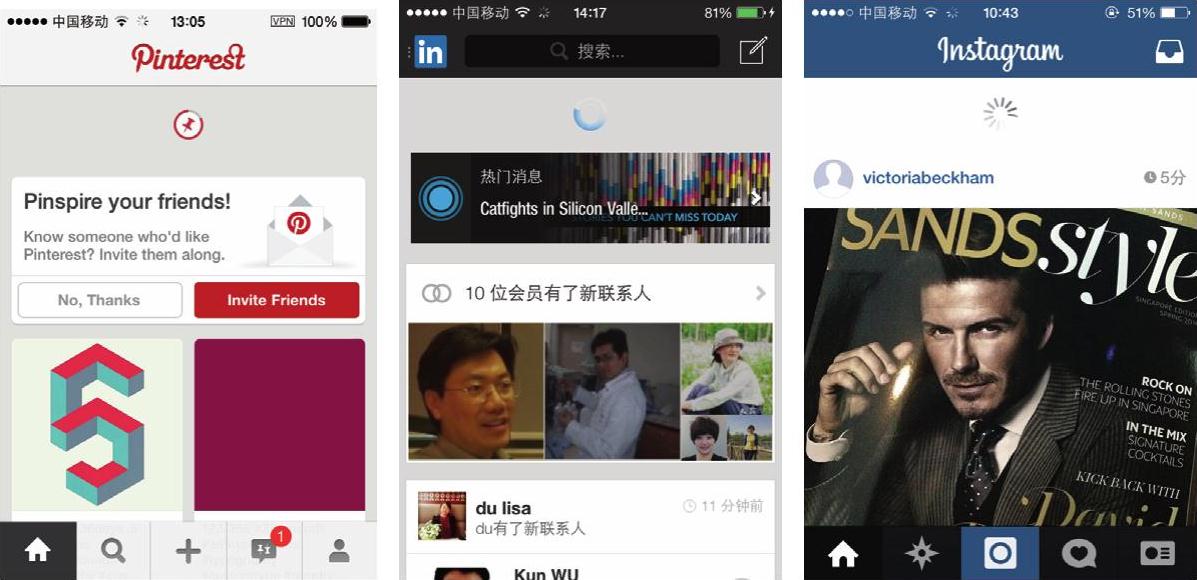
满屏加载类似于网页中的刷新、打开网页的功能。当系统进行满屏加载时,页面中会出现进度条、符号旋转、文字等各式各样的加载形式,以告知用户当前页面正在加载。加载逻辑类似于对话框模态化加载,页面加载过程中用户无法进行除关闭、退出页面之外的任何操作,仿佛整个屏幕被锁定了一样(见图5-49)。

图5-49 多种满屏加载形式
满屏加载是比较传统的加载形式,其好处是能保证内容和体验的一致性,让用户聚焦于当前页面,但遇到网络不佳的情况则会增加用户的等待时间,影响用户体验。
因此,若使用满屏加载则需要在加载过程中增加一些情感化的设计,并告知用户当前的进度。
(2)下拉加载
当用户使用社交、新闻等类型的应用时,往往会面对无限向下的页面,用手指滑动到页面中一定位置时便会产生视觉上的疲劳感。下拉加载能通过立即刷新页面,为用户呈现一批新的信息,不仅为用户增加了新鲜感,还缓解了用户的视觉疲劳(见图5-50)。常见的操作方式是用户用手指主动向下拉伸页面实现加载,但也有页面滑动到一定位置时系统支持页面自动向下加载信息的方式。利用符号旋转是常见的加载形式。

图5-50 多种下拉加载形式
如图5-51所示,口袋购物的下拉加载运用卡通图示和风趣性的文字,加深了用户的参与感,从情感上使用户对应用增加了好感。因此,无论使用何种操作方式和表现形式,下拉加载都需要做到友好、即时地为用户提供可阅读信息。若使用系统自动加载,则要找准加载点,否则会打断用户的阅读路径,造成较差的用户体验。

图5-51 口袋购物的下拉加载设计
(3)分步加载
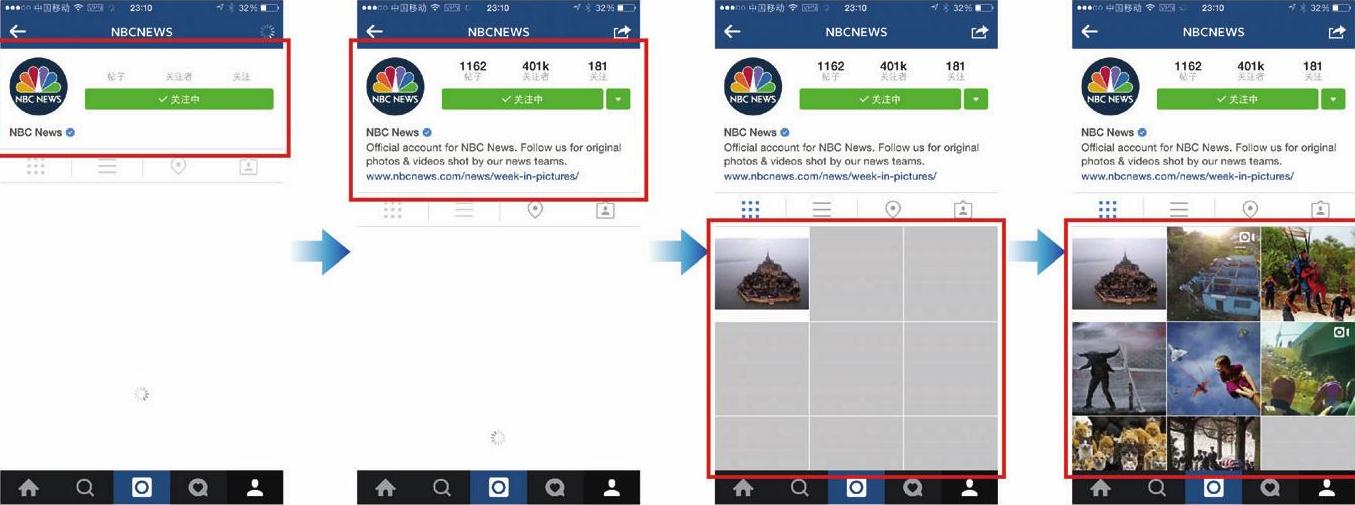
移动应用中有一些页面图片较多,这样容易占用网络资源,因此分步加载能帮助移动应用通过预先加载文字等信息,使页面信息展示具有连贯性,避免用户因为等待时间过久而离开该页面(见图5-52)。

图5-52 Instagram的分步加载
(4)同步加载
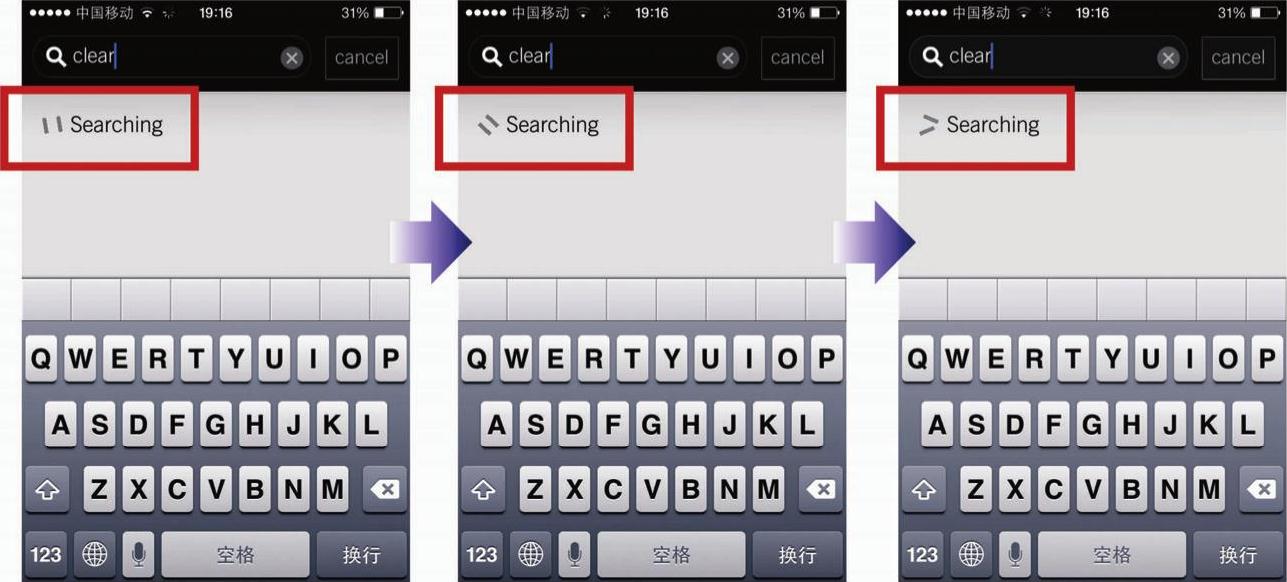
同步加载是当用户手动点击或者输入信息时,系统提供的与用户动作同步的加载方式。这种加载方式使界面显得更加灵活和智能,用户得到的反馈也是即时的,但网络不佳的情况也会影响用户的整体体验(见图5-53)。

图5-53 APPFlow基于搜索的同步加载
4.触发反馈设计
当用户执行任务时,会根据界面及其元素的反馈来判断自己的任务执行状态。在用户触发任务,界面给予反馈的过程中加入轻微的动画效果,不仅能为应用加分,还能起到引导和提示用户操作的作用。
(1)动作执行的反馈
用户动作执行的反馈应该联系用户的生活状态,将用户在实际生活中的动作移植到界面中。当用户触发一个动作时,系统就要立即给用户一个合理的反馈,以告知用户该动作执行的情况。
如图5-54所示,用户在应用界面中选中某商品并单击“一键购”按钮,用户所购买的商品图片便会沿着一条曲线自然滑落到购物车内。这一动作执行反馈设计模拟了人们在逛超市时,看到心仪的商品便会放进购物车的原理。应用界面系统通过一个将货品放入购物车的动画,帮助用户清晰地感知这个操作的过程及结果。

图5-54 用户动作执行动画
动作执行反馈设计需要考虑用户的思想、行为、习惯等多重要素。若不符合用户模型,则容易使用户感到突兀和迷茫。
(2)点击状态反馈
“点击”是用户在应用界面中最常用到的手势,而系统也一般会为用户提供点击前、点击后、点击中、不可点击的状态反馈。通过这些反馈,用户能判断自己的操作是否符合自己的预期,从而作出下一步操作的决策。
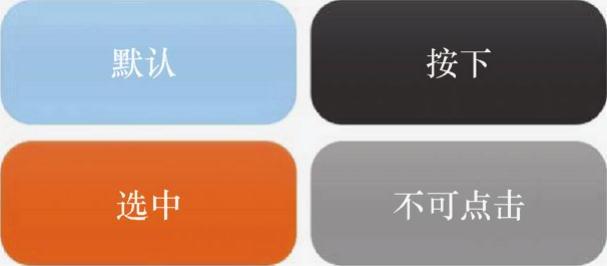
界面中的控件,特别是图标至少会有4种显示状态:默认、选中、按下、不可点击(见图5-55)。除了不可点击之外,从默认到选中,再从选中到按下之间不会是突然变化的,应该要涉及微妙的过渡动画。例如,当用户选中图标之后,图标的周围会发出细微的动态光晕,图标中的文字色彩也发生了变化;当用户按下图标时,图标会往里凹陷片刻,并立马跳转至新的页面中。

图5-55 4种不同的控件状态(资料来源:www.uisdc.com)
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




