控件就像是一部车的零件,虽然与车身外形比起来毫不起眼,但缺少任何一个都会对车造成很大影响。图标、链接、对话框、进度条等都属于控件的范畴,控件内嵌在界面中的任何模块,对界面交互的实现起到重要作用。本节主要对界面中起到引导、帮助、辅助、告知用户信息方面的控件进行讲解。
(1)引导型控件
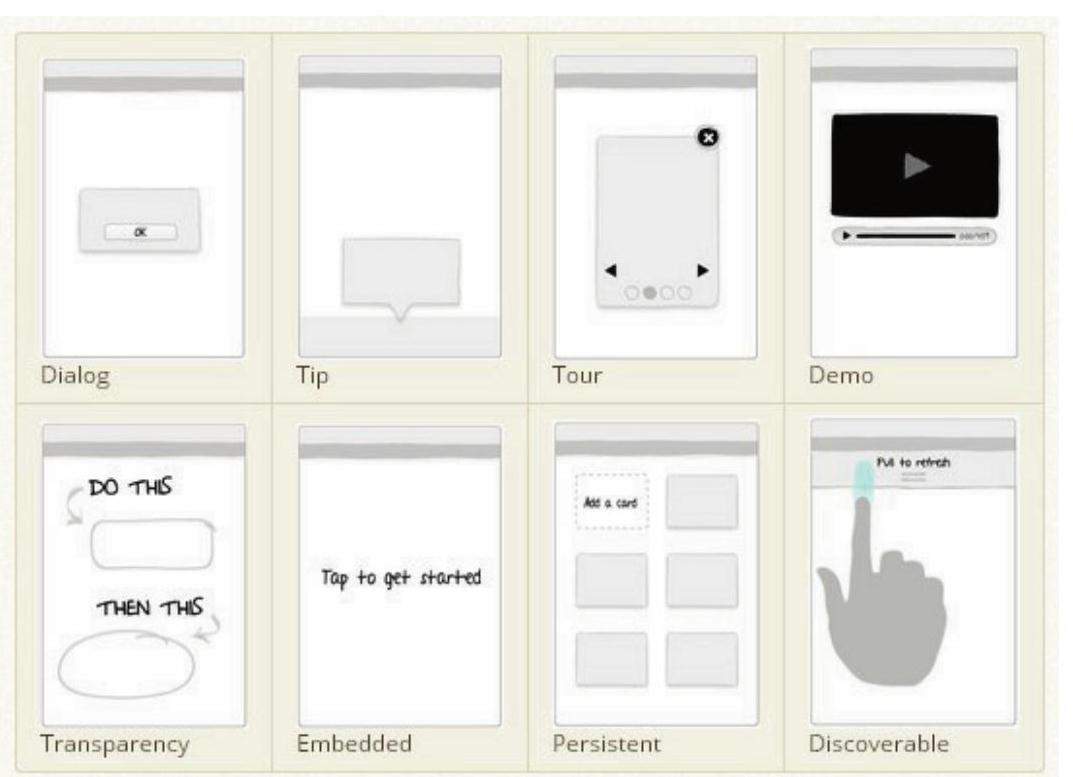
引导型控件又称为用户教育控件,主要用来指导用户操作,将用户更快地带入应用的使用情境中。移动应用界面的引导型控件大致分为8类:对话D(ialog)、提示T(ip)、教程T(our)、视频演示V(ideo Demo)、半透明提示(Transparency)、嵌入(Embedded)、持续(Persistent)、探索(Discoverable),[83]如图5-41所示。

图5-41 8种引导型控件资料来源:Theresa Neil.《A Look Inside Mobile Design Patterns》)
1)对话是比较普遍的引导型控件,常表现为文字载入模态对话框的形式,浮现在界面最前面。它主要有两种形式:①提示重要内容,待用户点击确定后方会消失;②基于重要操作,为用户提供确定或取消两种选项,待用户选择后对话框才会消失。在对话框引导控件的设计中,需要在保证说明文字简洁和易懂的基础上,使用户容易操作和选择。
2)提示作为一种伴随用户操作过程的反馈形式,随时引导用户进行高效和正确的操作。它会在必要时以提示框融合箭头的形式出现在界面之中。例如,当用户第一次开启应用时,提示对话框作为新手引导的一种视觉形式指导用户进行操作;当用户在使用一项新功能时,提示对话框也能即时地告知其正确的操作方法。与对话框的形式比较,提示对话框具有更强的上下文相关性。设计提示对话框时要注意框内文字尽量简洁,强调箭头指向的唯一性和清晰性。
3)教程型的引导控件是通过连续性的功能展示,全面地告知用户应用界面的关键性功能及其操作方法。例如,将功能介绍分为5个界面,每个界面展现一种核心功能,用户可以通过单击“下一页”按钮或向左滑动屏幕切换到下一个界面。考虑到用户短时记忆的限制,需要将教程型引导控件的界面数量控制在5页以内,并尽量以文字和图形搭配的视觉形式展现重点内容。与此同时,系统还要做到支持用户自定义关闭或开启教程引导控件。
4)视频演示是比较直观的引导方式,主要用来展示应用界面的操作流程。而对于特定或复杂(图像或文字难以表述清楚)的操作方法,视频演示引导更加有效。例如,一款功能复杂的绘图应用可以通过视频演示轻松地帮助用户学习其使用方法。在设计时需要注意以下几点:①将视频播放时间控制在2分钟以内,否则容易使用户产生负面情绪;②视频演示要做到重点突出;③提供用户控制视频的功能,如关闭、暂停、停止、开启等;④注意视频与音频的整合。
5)半透明提示主要用来引导新手用户,它通常出现在用户第一次开启应用的界面中,即新手引导界面。它以半透明的视觉效果覆盖在应用界面前方,并用文字和图形符号结合真实界面内容指引用户操作。例如,在透明层用方框的形式选定背景界面中的导航并配合文字和箭头告知用户其意义和使用方法。设计时要尽量在一个界面以内展现引导内容,并将单界面展示信息控制在5条以内。同时,还要注意信息的逻辑、排版和布局,尽量采用流线型的视觉引导形式。
6)嵌入引导一般置于应用界面之中,用来引导用户自行嵌入需要的内容。例如,在编辑图片或制作文件的应用中,用户可以在嵌入控件框内添加图片或文字。在设计时要注意将嵌入控件和已有信息进行视觉上的差异化处理,明确告知用户嵌入控件的位置和操作方式。同时,系统还要支持用户在一个界面中嵌入多项文件,以保证用户操作的自主性。
7)持续引导是置于应用界面之中并始终存在的引导性控件。例如,在浏览器应用的起始页中,始终存在支持用户自行定制网站的控件。由于持续引导会一直存在,因此要使持续引导处于弱提醒的状态,避免对用户造成不必要的困扰。
8)探索引导是非模态的控件形式,当用户进行某项特定操作时便会出现。它的出现不会影响用户操作和界面视觉效果,属于一种激励型引导方式。例如,当用户往下拖动列表时,列表与搜索框之间出现“下拉刷新”的引导性文字,以告知用户往下拖动界面可以完成刷新列表的工作。并不是每项功能都适合使用探索型引导,因为它通常在用户进行某项特定操作后才会显现。目前,使用较多的功能为刷新或加载界面内容。
(2)菜单型控件
有时候,应用中多个界面或界面中多个模块不得不增加一些用户需要并频繁使用的功能。菜单型控件能在不占用多余空间的前提下很好地收纳这些功能。
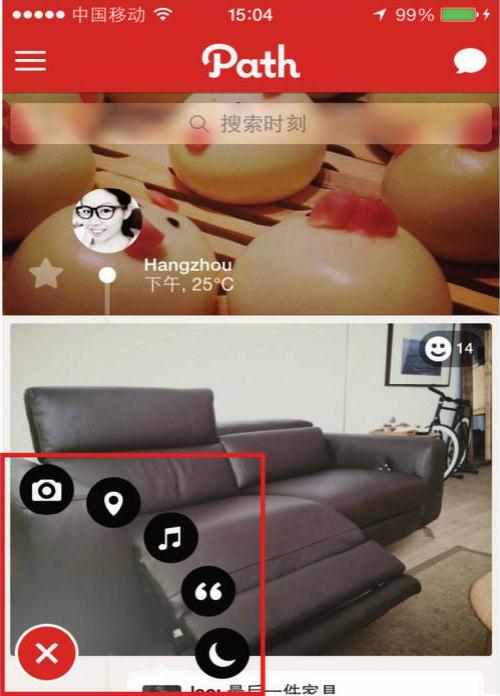
当用户没有点击时,菜单型控件通常以一个点状的图标形式置于页面左下角。当用户激活控件后,它会从一个点向外展开并提供多个功能选项。
Path是一款私密社交应用,用户可以通过该平台分享自己的照片、心情、地址,而好友也能浏览这些信息并进行轻量级的互动。Path的界面设计比较简约时尚,单击左下角十字按钮弹出5个重要功能(照片、地理位置、媒体、想法、睡眠)是Path在界面设计上最大的特色之一(见图5-43)。(https://www.xing528.com)
手机淘宝是一款电子商务应用,由于其页面及内容的相对复杂性,所以需要在详情页添加一个菜单型控件。有了该控件,用户可以随时呼出5项常用功能,同时也能通过“更多”寻找自己要找的功能。这样不仅节省了屏幕空间,还使功能的可扩展性得到了大大提高(见图5-43)。

图5-42 Path的菜单型控件

图5-43 手机淘宝的菜单型控件
(3)告知型控件
告知型控件通常以一种提醒者的角色出现在界面中。这类控件能即时传递与用户紧密相关的信息。
面对这类控件,用户既可以选择查看,也可以选择忽略或关闭,用户的自主性相对较强。控件中的内容一般以形状、文字、数字与符号为主。
如图5-44所示,当用户在新浪微博应用首页下拉加载当前页面时,页面上方会出现一条黄色横条形的浮层,主要为了告知用户有多少条新的微博,显示完该条信息后这条浮层便会立即消失。同时,页面下方也经常会出现一条黄色浮层,主要用来为用户推荐一些微博,该条浮层不会立即消失,用户需要点击右边的关闭符号才能完全关闭。此外,对于很强的需求或者内容,可以邀请用户参与互动,但要避免控件持续出现而干扰到用户的操作。
常见的告知型控件还有数字和点状符号两种形式。数字提醒形式常见于应用图标与标签栏的右上角,以及一些列表左侧图标的右上角。点状符号常见于应用标签栏和列表的右上角。

图5-44 新浪微博的两种告知型控件
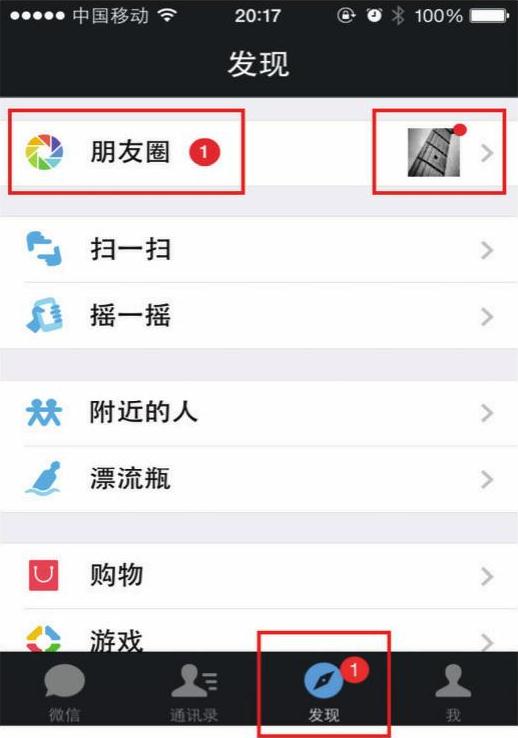
在使用微信时,一旦朋友圈有了新的消息,标签栏中的“发现”右上角会以数字的形式显示新消息的数量。在页面右上角,朋友头像上会出现一个红色的点,这能让用户知道最近朋友圈更新消息的好友是谁(见图5-45)。

图5-45 微信的两种告知型控件
数字形式所告知用户信息的准确性更高,但若数字值太大,反而会使用户感到不安或产生负面情绪。点状符号比数字显得更加轻盈,更适合用来告知用户一些最新的、即时性的消息,信息的重要性相对较弱。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




