(1)基于文本的输入
文本输入是移动应用界面中常用的信息输入形式,用户可以通过调出虚拟键盘输入账号密码、搜索信息、发表言论等。一个良好的输入环境能使用户与界面的对话过程更加流畅。移动应用界面的文本输入框就是提升文本输入体验的核心模块。
①注意输入内容的提示。
用户在进行输入动作时,系统具有相关输入内容的提示能提高用户操作的效率,缩短用户思考的时间成本。例如,在登录界面告知用户其用户名一栏既可以输入邮箱名称,又可以输入用户的昵称;在搜索输入框提示用户可供搜索的内容;在多行文字的空白输入框中增加引导性文字,提示用户可以输入的内容。这些提示能帮助用户快速完成输入任务,引导词或短句容易使用户产生情感上的共鸣,让用户的操作过程变得更加愉悦。
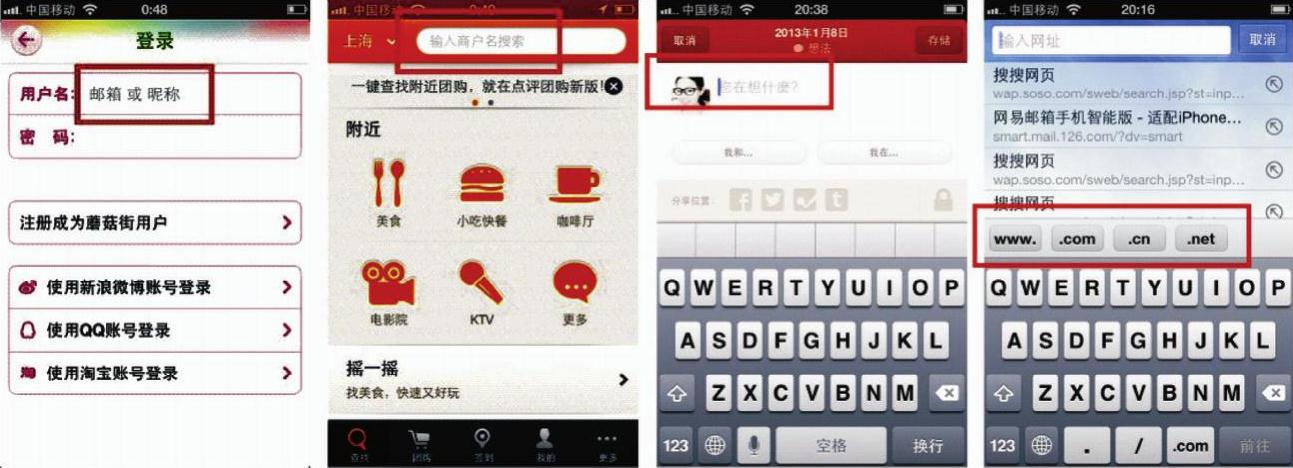
此外,除了文字输入提示外,还可以将提示内容变换为单个控件按钮供用户选择。例如,在浏览器应用的虚拟键盘中,默认提供“www.”“.com”等控件按钮,方便用户直接选择,如图5-36所示。

图5-36 4种不同的输入框形式
②注意输入限制的提示。
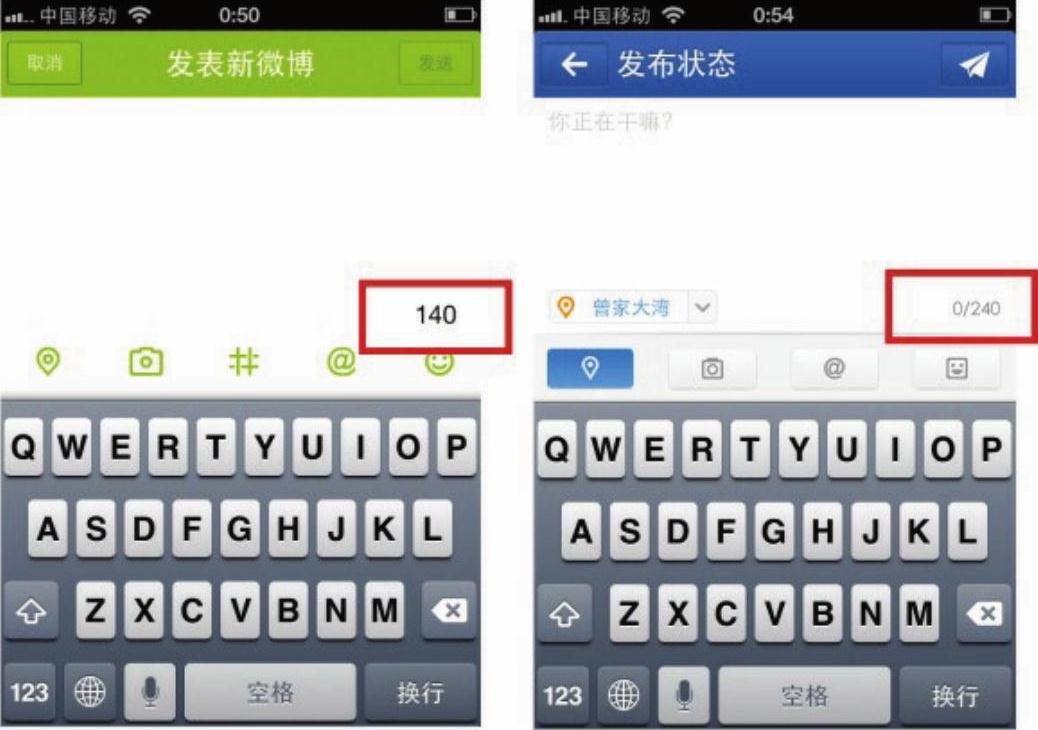
输入限制提示主要用来提醒用户文本框可供输入的文字字符总数和目前可供输入的文字字符数量,以避免用户输入超出限制。输入限制提示一般以控件的形式内嵌于输入框右侧。例如,微博应用限制输入140个字符,并将其以黑色数字的形式设置于输入框的右下角;当用户开始输入时,数字便会不断减少以告知用户当前还能输入的数字数量。人人应用则将当前可供输入字符与总字符240同时显示于输入框的右下角并以分隔号隔开,当用户开始输入时,左侧字符会不断增加而右侧240保持不变(见图5-37)。输入限制提示不仅能直接告知可供用户输入的文字字符,还能减少用户文本输入的出错机率,提升输入文字字符的输入体验。
③提供直接删除(清空)的选择。
若用户要清空当前已编辑内容,系统需要提供一个直接删除的按钮。若系统仅支持用户用虚拟键盘进行逐字删除,则会大大提高用户操作的成本。
因此,无论是小段字符还是长段文字,系统都应该为用户提供直接删除全部内容的选择。在设计中体现为清空的控件按钮,在小型输入框中一般显示于文字输入的末端;而在支持文字较多且大量留白的输入框中则一般显示于输入框的左上侧,以免遮挡用户视线。
 (https://www.xing528.com)
(https://www.xing528.com)
图5-37 输入限制提示
例如:当用户登录界面时,若用户输入的用户名或密码错误,系统能在输入框右侧提供清空的控件按钮,方便用户重新输入;在微博文字输入界面,当用户需要重新输入文字时,系统在输入框的左上侧提供清空的功能,方便用户快速重建内容。此外,当用户开始进行文字输入以后,清空的控件才出现或被激活,避免对用户造成错误引导(见图5-38)。

图5-38 一键删除控件
(2)基于选择的输入
由于移动应用使用环境的复杂与移动设备屏幕的限制,当用户面对操作选择,而这种选择具有一定范围(如时间、男女、币种)时,系统应该提供预设选项供用户选择。
如果用户可以通过选中其中一个项目完成选择,就不需要调用虚拟键盘进行手动输入文字的操作。
用选择代替文本输入的交互方式能降低用户思想和行为操作中的负担,使整个操作流程更加快捷。例如,用户进入卡通形象制作应用脸萌时,可以直接选择“帅哥”或者“美女”来表示自己的性别,无须文字输入(见图5-39);用户使用币种换算应用iMoney时,可以上下拨动滚轮以选择需要换算的货币种类,也无须文字输入(见图5-40)。

图5-39 脸萌

图5-40 iMoney
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




