在日常生活中,人们主要依靠手指操控手机等移动设备,因此为移动应用界面进行设计,需要重点考虑用户手指在界面中的操作是否顺畅、高效、合理。例如,人们在行走的情境中习惯用单手操作,考虑到这一点,屏幕中需要用户频繁点击的模块就要设计得醒目并离拇指更近,以方便用户操作。通常情况下,只有当按钮有足够的大小和空间时,才能确保它们能够容易被用户激活。
(1)手指最佳点击区域
手指点击区域设计涉及用户点击界面各元素的准确率和触摸感知。用户通常使用大拇指与食指进行操作,其中大拇指的使用频率最高。
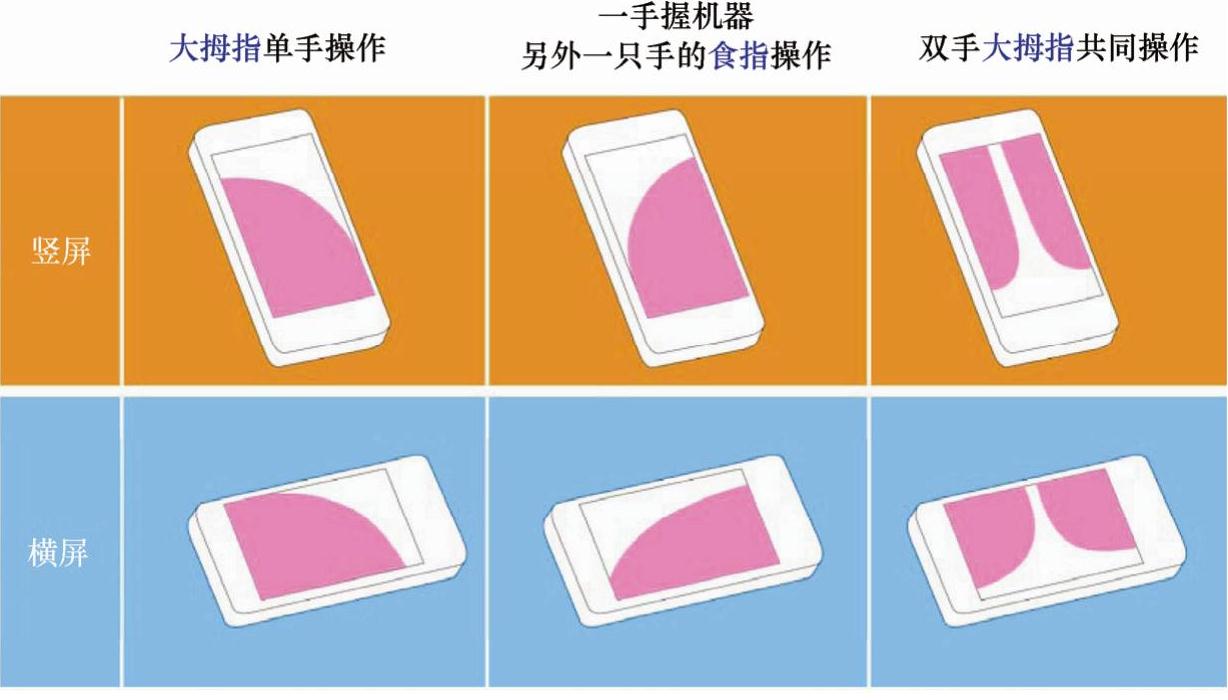
以手机横竖屏操控为例,图5-34所示用户使用手机时的手指操作分为三种情况:
①大拇指单手操作。
②一只手握机器,另外一只手的食指操作。
③双手大拇指共同操作。

图5-34 手指在屏幕中的最佳点击区域
当用户单手持移动设备并用单手操作时,习惯采用拇指进行操作;当用户左手持移动设备时,习惯用右手食指操作;当用户在玩游戏时则会更倾向于双手持移动设备,并使用双手的拇指进行操作。
保罗·费茨(Paul Fitts)于1954年提出了费茨定律,主要用来描述目标区域尺寸、距离和人类行为之间的关系。他认为距离越远,移动所花时间越长;目标面积越大,从一个点移动到另一个点就越轻松。根据这个定律,将移动应用界面中供用户选择的目标区域设置得越大,用户就越能轻松移动和点击,并能减少误操作。随着可点击区域的变大,组件之间的距离也会变大,界面也会显得更加简洁。
(2)手指最佳点击尺寸
由于移动设备屏幕空间的限制,手指点击区域无法被无限放大。因此,设计点击区域需要符合常人手指的大小。(https://www.xing528.com)
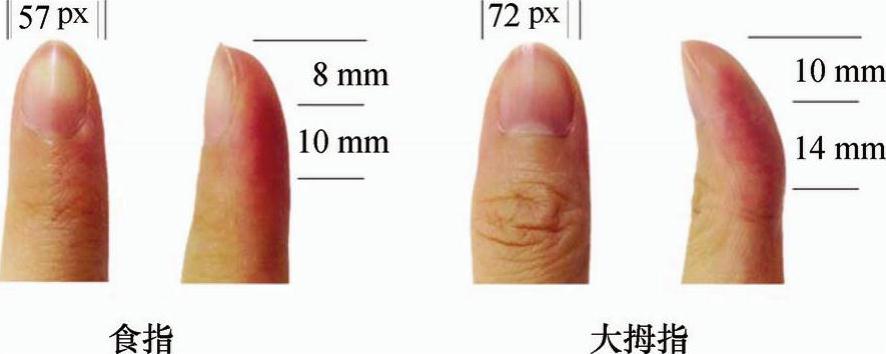
根据一项MIT触摸实验室[82]有关人指尖研究中对触觉力学调查的研究发现:用户食指的平均宽度为16~20mm,即45~57像素(px);大拇指的平均宽度为25mm,即72像素(px)。因此,总结食指与大拇指最佳的点击尺寸如图5-35所示:
屏幕点击区域尺寸
食指:屏幕点击区域保持在57像素(px)左右。
大拇指:屏幕点击区域保持在72像素(px)左右。
手指最小点击区域尺寸
食指:指尖最小点击区域为8mm;指腹最小点击区域为10mm。
大拇指:指尖最小点击区域为10mm;指腹最小点击区域为14mm。

图5-35 食指与拇指的最佳点击尺寸
在高清屏幕(Retina)中的按钮,其大小应该在88~114px之间,这可以使指尖有足够的区域来轻易激活一个按钮。
设计师在设计移动应用界面点击区域时,要避免出现按钮过远、按钮过小和按钮间距过密的问题,合理地控制按钮的大小(像素)和操作点之间的空间距离,使用户的点击体验更精确、更有效率。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




