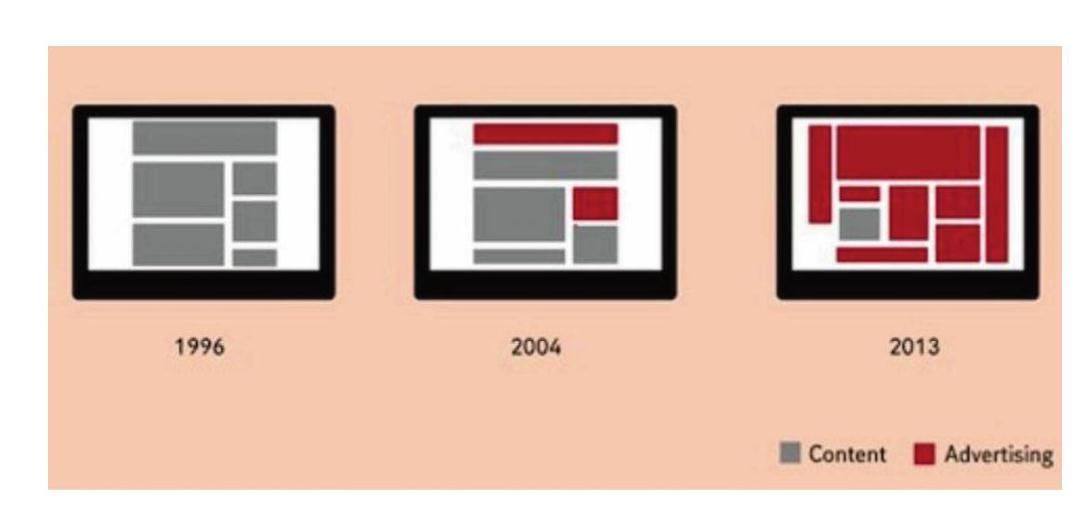
如果说信息架构与流程图是界面交互设计的基础,那么导航就是交互具体的表现形式,用来指引用户在正确的方向使用应用。随着互联网时代信息量的飞速增长,网页中所呈现的信息越来越多(见图5-28),用户容易迷失在庞大和繁杂的内容之中。这个时候,导航的重要性就凸显出来了。

图5-28 网页导航的变迁(图片来源:www.Truthfacts.com)
导航(Navigation)是指引用户从一点行动到另一点的方法,常见于互联网网站设计。艾伦·库伯(Alan Cooper)[32]认为任何将用户带到新的界面部分、定位对象、工具或者数据的动作都是导航。在一个网站中,由于全部信息无法展现在一个页面以内,因此需要提供页面之间跳转的链接。导航正是组织和引导这些链接的媒介,以帮助用户高效完成任务。正如道格拉斯K·范杜月(Douglas k.Van Duyne)[80]等人提出用户不是总能找到链接,并且不知道链接会将其带到何方,因此导航是每个网站中的重要模块。不仅如此,用户还能通过导航了解网站中页面与页面、页面中内容与内容之间的关系。由此得出,导航是用户动作触发的指南针,在整个体验过程中起到关键作用。
(1)网站导航
常见的网站导航按作用主要分为三种类型:公共导航、结构化导航与关联性导航。
①公共导航:页头导航和页尾导航是构成网站公共导航的形式,它们出现在网站的每一个页面,显示常用信息、常用操作链接或按钮等,如用户名、企业的Logo、热线电话、中英文切换等。
②结构化导航:基于内容的核心导航形式,主要分为全局导航、面包屑导航、局部导航三种类型。全局导航和面包屑导航是网站架构中的核心,由于用户在浏览网页时的眼睛运动轨迹主要围绕字母“F”展开,因此重要的导航应放置于网站页面的顶部(页头导航之下);全局导航中所提供的关键词链接是对整个网站内容的概括,用户能通过全局导航到达任何一个一级页面后再进行轻易切换(到其他一级页面);而面包屑导航能通过用户浏览页面的轨迹清晰地告知用户在网站中的位置,在提供轻松返回历史查看页面的基础上,使用户在网站中不至于迷失方向;局部导航出现在网页的左右两边,提供了当前页面中二级内容的链接,使用户能在当前页查看不同信息。
③关联性导航:属于网页中的附加导航,有相关推荐、快速链接、上下文导航三种具体形式,企业可以通过下拉框的形式提供关联信息的链接,广告、活动等网站运营型的内容会使用此种类型的导航。互联网网站的导航见图5-29。

图5-29 互联网网站的导航(底图来源:www.tencent.com/zh-cn/index.shtml)
(2)移动应用导航
不同于网站导航,移动应用界面导航没有固定的形式,其目标是展示界面中的核心信息与操作,帮助用户快速实现目标。
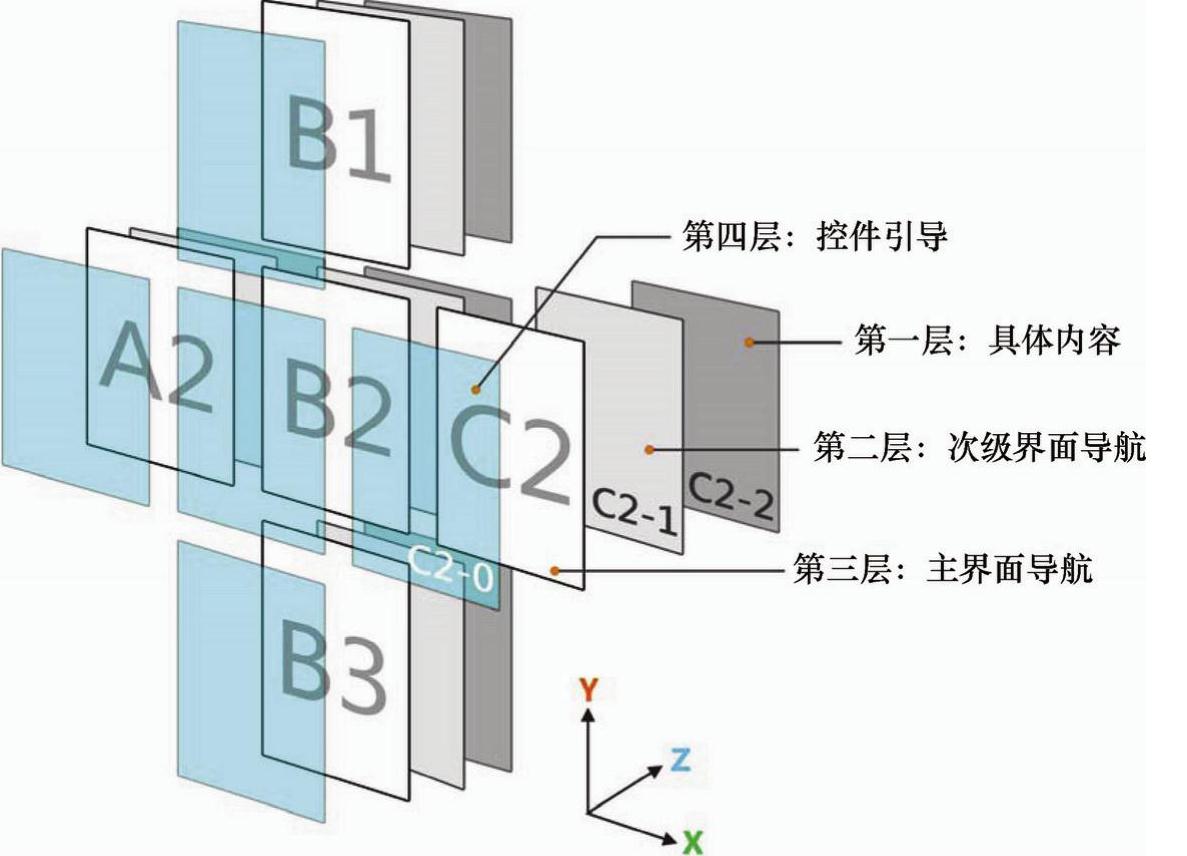
①方向:移动应用界面一般沿着X、Y、Z轴的方向进行延伸(见图5-30)。X轴用来指导用户的操作,如从当前页跳转到下一页;Y轴主要的功能是方便用户上下滑动浏览信息,使信息在视觉上具有连贯性,如用手指上下滑动浏览新闻等;而Z轴则用来帮助用户了解更加详细的信息以及指导用户进行具体的操作,如查看页面详情、进行购买等。

图5-30 移动应用导航的方向
X轴上的页面相对独立,而Y轴页面中的内容具有一定的连贯性。如图5-30所示,X轴展现了A2、B2、C2三个独立的内容;Y轴则展现了B1、B2、B3三个连续性内容;Z轴是基于当前独立页面内容的延续。如图5-31所示,单击C2页面中具体的内容,便可以查看详情页面C2-1、C2-2。
②层次:移动应用界面由外到内依次被分为第四、三、二、一层,共四层。第三层是应用的核心,也就是表现整体框架的主界面。
③分类:主界面导航和次级界面导航。
主界面导航:整个导航系统的中心,影响整体界面布局、操作与交互方式的核心要素。主界面导航通常用来表现界面的主要结构与框架。
次级界面导航:表现界面中具体的结构与交互方式。次级界面导航用于对界面中具体内容进行组织与排列,配合主界面导航样式,使界面导航形成一个完整的系统。

图5-31 移动应用界面导航的结构与分类
(3)移动应用界面主要的导航样式及设计方法
移动应用界面主要的导航样式有标签导航、入口导航、侧滑导航、列表导航、抽屉导航、全画幅导航、全屏导航。
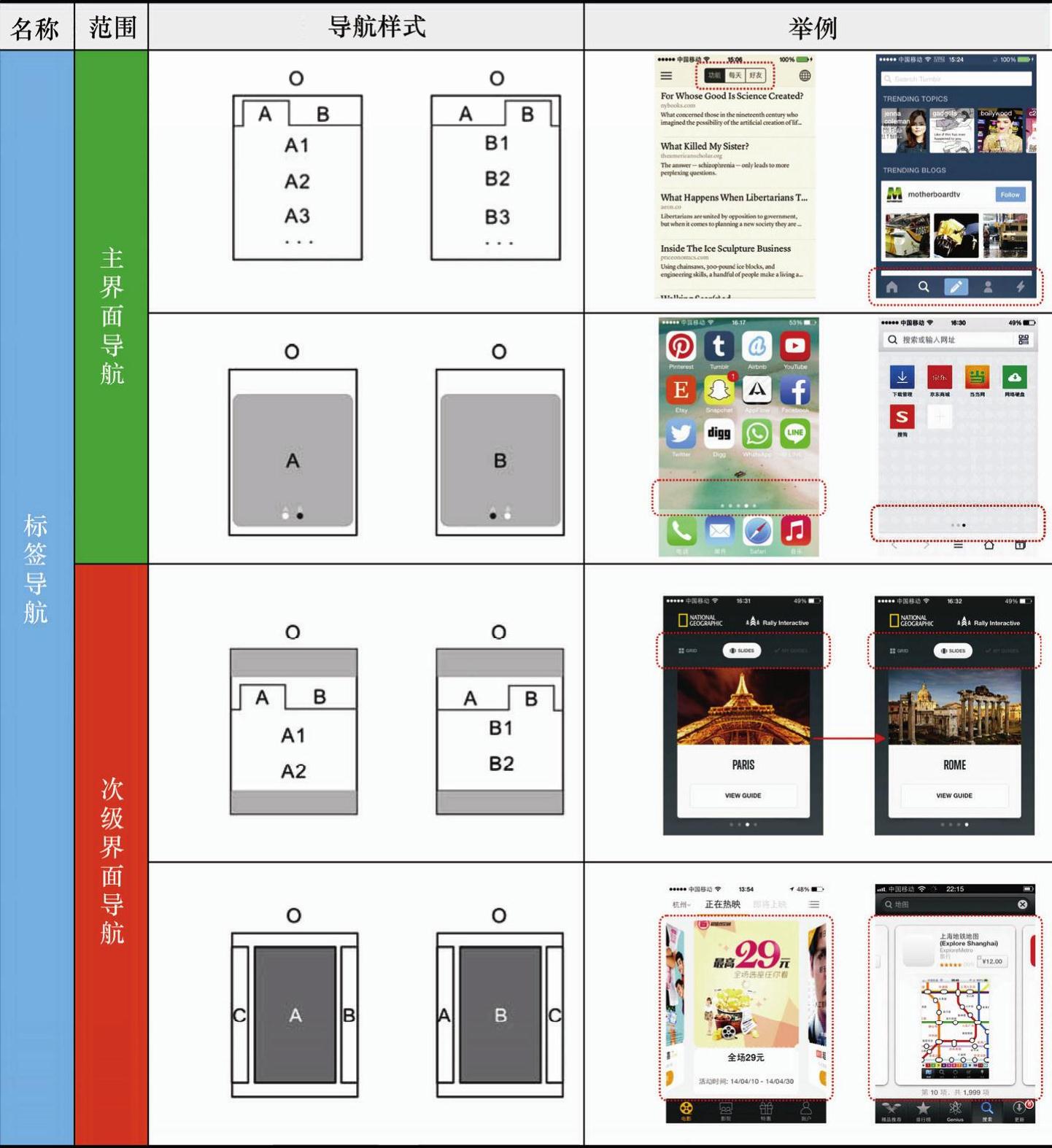
1)标签(Tab)导航(常用于主界面导航与次级界面导航)。
标签导航(见表5-1)来源于桌面浏览器,其作用是将已经打开的网页以标签的形式进行分类,以方便用户在多网页中进行切换。标签形式很好地运用了物理隐喻的原理,有效地避免了不必要的页面跳转。
移动应用界面中的标签导航主要用来将并列的信息通过横向标签的形式进行区分,以方便用户点击和切换不同信息。与传统的架构方式(如列表方式)相比,标签导航能在有限的空间里展现较多内容,并减少用户的点击次数,提高操作效率。通常情况下,移动应用界面中各标签之间应该呈并列关系。
随着触摸屏幕的普及,通过标签改良的新型导航形式也应运而生:
①当导航展示信息为两个的时候,可以将标签的形式改良为通过按钮切换信息,而按钮的操作方式既可以是点击又可以是左右滑动,这种方式能使用户与界面的交互更加自然。此外,值得注意的是,标签上不同类型的内容和功能应尽量保持独立。在一个屏幕以内,只允许用户与一个主要的功能进行交互。
表5-1 标签导航

②旋转导航是标签导航的一种新型样式,主要通过左右滑动或单方向滑动(只往左或只往右)切换不同的信息,适用于屏幕空间有限而又需要展示大量信息的应用界面。旋转导航内的信息都具有相同属性,如同属于广告信息、推荐内容、搜索内容等,在电子商务应用中较为常见,如团购、电商平台、电影等。旋转导航能充分利用移动设备有限的屏幕空间,在应用界面的一个模块以内展示一系列信息。
值得注意的是,设计师需要在视觉上告知用户旋转导航内的信息数目,并同时告知用户目前所在的位置。例如,在界面下方用两个焦点表示一共有两页可供转换的信息,当前所在的页面是A等。与此同时,应用界面系统还要支持用户循环旋转导航内的信息,如导航内有三条信息,用户能一直往左边滑动循环查看三条不同的信息。旋转导航是一种可扩展的导航样式,可以与其他导航形式进行结合,以便在一个屏幕以内展现更多的信息。
优点:可以使用户在相关类别的信息中频繁切换;告知用户当前的位置,不会让用户迷失方向。
特点:导航始终出现在屏幕中;信息被明确地分为几类,将重要内容的入口规划到标签中。
适用:X轴选项较少,简单、轻便的信息架构。
注意:标签数量不宜太多,一般控制在5个以内。
2)入口导航(常用于主界面导航与次级界面导航)。
入口导航(见表5-2)也被称为“快速启动板”(Launchpad),登录界面中的选项就是进入各个内容的起点。入口导航一般以规整的方格形式出现,如四宫格、六宫格、八宫格、九宫格、十六宫格、二十宫格。每一个格子具有相同尺寸,每一个方格都是Z轴具体内容页面的入口。方格之间的信息关联度较低,没有明显的从属层级关系。根据应用界面设计的具体需要,可以将文字、图形、照片、动态效果图等内容整合到单个方格内。
比起看文字,人们更喜欢看丰富多彩的图像。快信息读图时代,入口导航的功能不仅是作为下一级页面的入口,还可以用来展示具体信息。例如,在电子商务应用界面中通过方格展示服装的缩略图片,若用户看到中意的服装便会直接点击图片进入界面查看详细信息。以图片作为方格内容的形式,不仅能帮助用户快速识别信息,其直观的视觉效果还能在情感上为用户带来愉悦的感受。例如,豆瓣电影主界面就将电影的海报放置于长方形的格子内,看到海报就能大致判断该电影的类型、风格等关键信息,无须过多的文字解释。
表5-2 入口导航

因此,入口导航方格中的内容可以根据应用的实际情况进行设计,方格的数量也要避免过多,以免影响整个交互体验。
优点:提供多个入口供用户快速选择,入口属性展示清晰。
特点:将信息进行独立分类,入口之间关联度较低;一般用在界面的第一屏。
适用:入口较多的页面,入口独立且固定。
注意:不适合在交叉类别中适用,一屏以内入口避免太多。
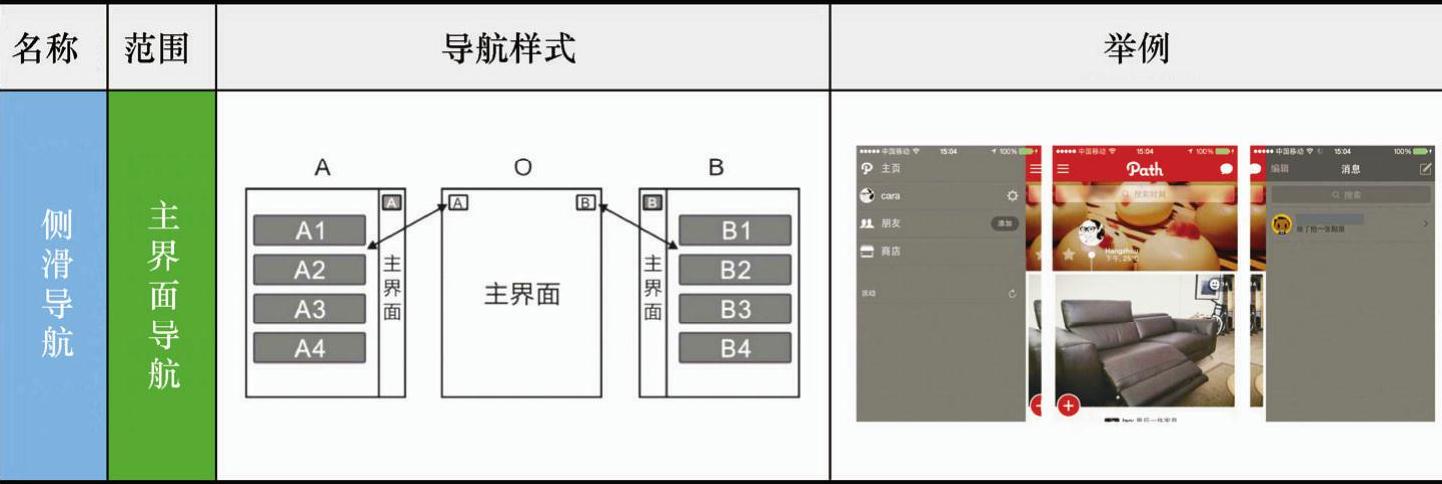
3)侧滑导航(常用于主界面导航)。
侧滑导航是一种较新的导航模式,它由左屏、主屏和右屏三个部分组成(见表5-3)。在移动应用中,移动社交应用Path最早采用该种导航形式。侧滑导航使用户能将视线聚焦于主界面的信息,而其他操作功能则通过点击左右屏幕中的信息或条目完成。这使得主界面内容更加简约和清晰,也使左右屏幕中的信息和操作项目更具有扩展性。例如,当用户添加好友后,便能在右侧屏幕中查看最新列表信息。
表5-3 侧滑导航

除了社交应用以外,新闻应用、浏览器应用、电子商务应用等都喜欢采用侧滑导航的形式。但侧滑导航并不一定适用于每一种应用类型,设计团队和设计师还是要根据应用的功能属性和用户需求来进行导航设计。
优点:将阅读区与功能区进行了良好的分隔,使用户容易沉浸在社交或阅读等连贯活动中;左右两边的功能可扩展性强,各项功能方便用户随时调出。(https://www.xing528.com)
特点:以Y轴浏览、轻互动、轻娱乐作为应用的主线。
适用:以浏览为主的应用(文字、图片、影像),SNS应用、新闻类应用。
注意:不适合互动性强、功能性强的应用。
4)列表导航(常用于次级界面导航)。
列表导航在移动应用界面中比较常见,属于传统的导航方式(见表5-4)。例如,联系人应用、歌曲播放应用、邮件应用等都适合采用列表导航的形式。
列表导航中栏目之间的内容相对独立。从属关系较弱有利于快速更新列表及其里面的内容。在运用列表导航时,列表中关键词或关键内容的表达不宜太复杂,简单易懂的信息能帮助用户顺利完成任务。一个列表跳转至其他界面的层级尽量保持在两步以内,否则将会出现导致用户迷失方向或返回成本过高的问题。
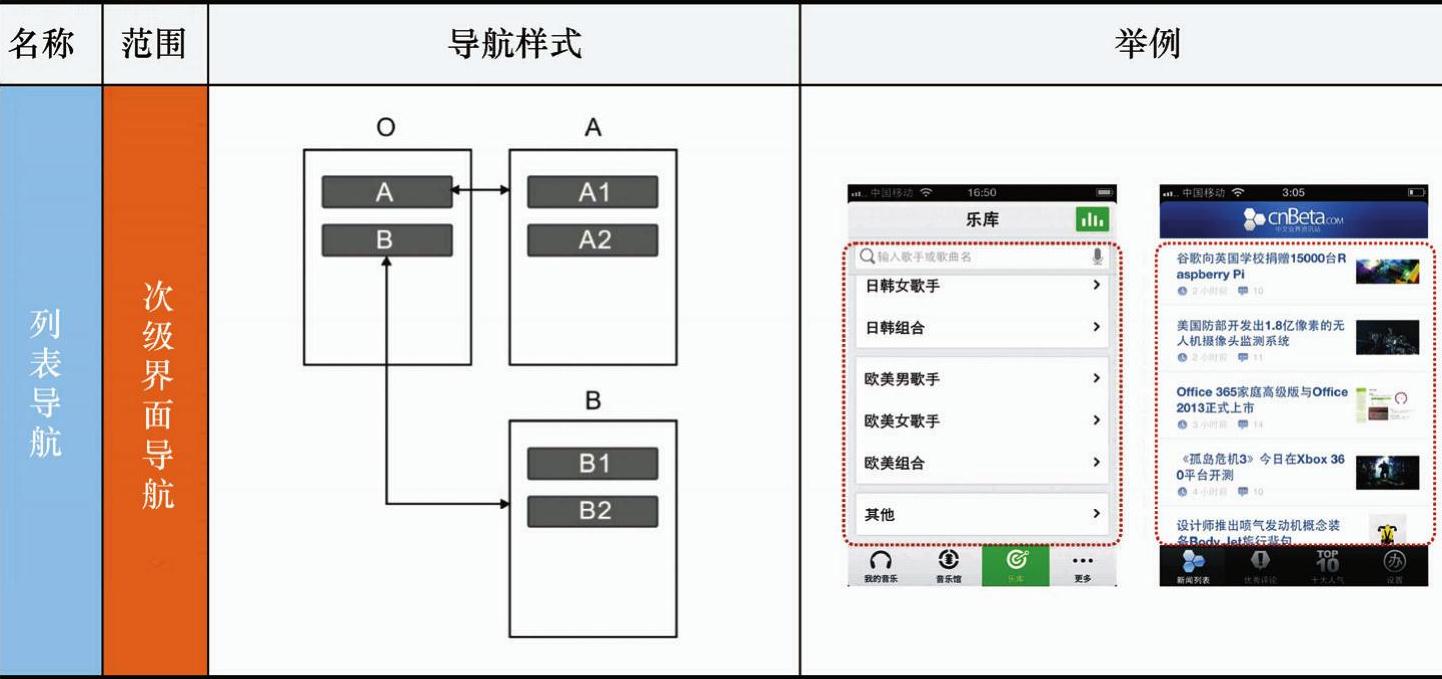
表5-4 列表导航

此外,在一个界面范围内(或一个屏幕以内),列表导航中列的数量可以根据移动设备屏幕尺寸和每列显示内容的多少来定义。
优点:将单独表格视为容器,装载文字或图标并指向相关内容,逻辑清晰;通过列表对内容进行分类存储,方便用户查看并操作。
特点:位于最上方的列表往往比位于下方的列表信息更重要,列表里的内容是所指内容的标题,以文字表现为主。
适用:较适合展示层次分明的等级结构,在应用的局部位置适用较多。
注意:控制好列表的个数和分组方式;数量保持在15个以内;若数量多又不想再分一级,则可以在视觉上加以区分。
5)抽屉导航(常用于次级界面导航)。
抽屉式导航又称为手风琴式导航,是为了避免界面一屏以内信息展示过长而设计的界面导航形式,其目的是在一个界面内展示更多内容(见表5-5)。
导航框内展示的信息以两级列表的形式进行分组,两级列表之间存在从属关系。用户通过父级导航展开其子级项目,父级信息与子级信息的设置与分类,不仅能使用户灵活地隐藏或显示所需要的信息,还能减小信息对屏幕的占用率。
优点:在不影响应用界面效果的前提下,较好地兼容了各种类别的内容;导航扩展了Y轴在平面中的空间。
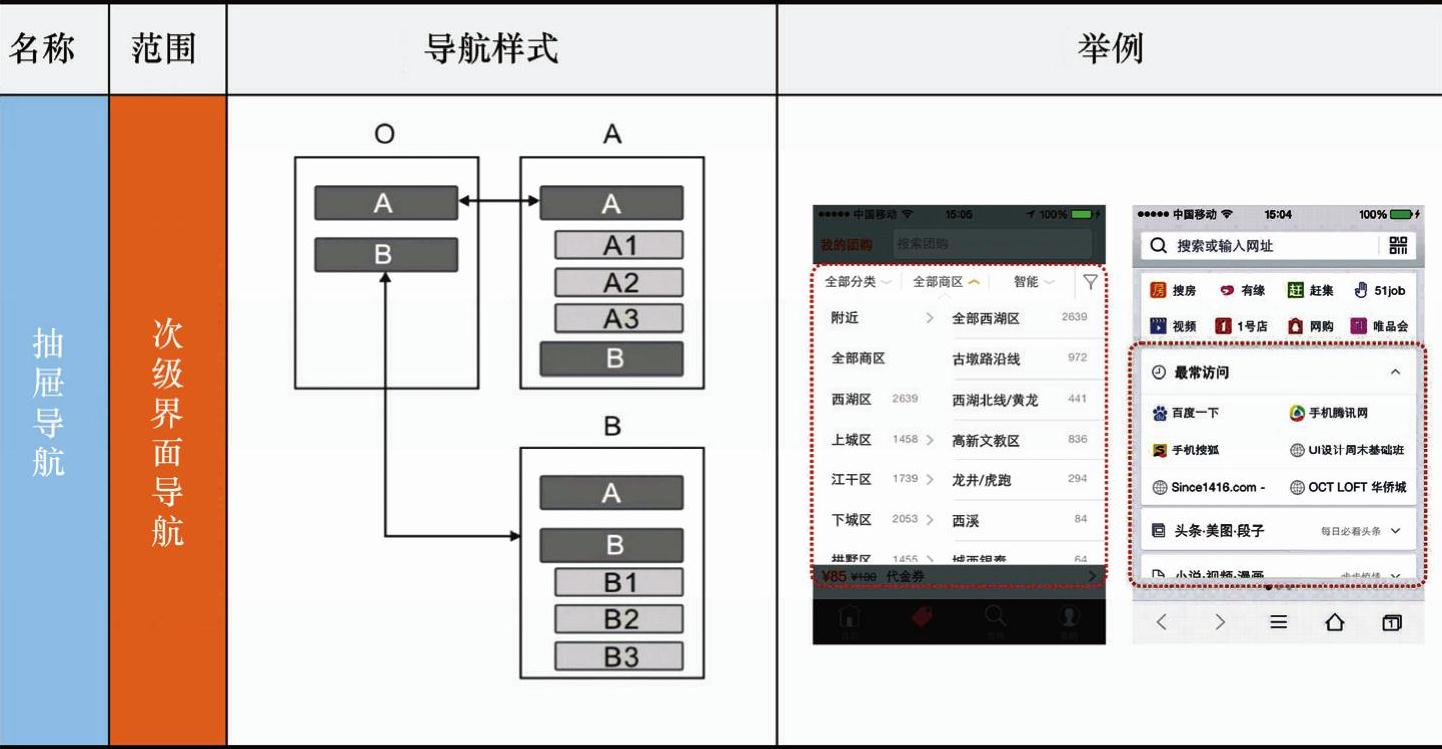
表5-5 抽屉导航

特点:将子级内容进行隐藏,一般使用在屏幕的左右两边。
适用:入口多,入口的名称较长;信息、功能的罗列。
注意:用户常用的信息设置为默认展开,其他的信息则收缩至抽屉内;抽屉的展开和收起状态需要在视觉上进行明显的区分,以便于用户查找需要的信息。
6)全画幅导航(常用于主界面导航)。
全画幅导航概念始于微软公司于2010年推出的Windows Phone OS7.0(WP7)操作系统。该操作系统没有明显的导航边界,内容本身就是界面,给用户提供一种类似阅读杂志的全新体验。这种以内容为核心的导航能使用户快速沉浸在应用中,并且不会迷失方向。
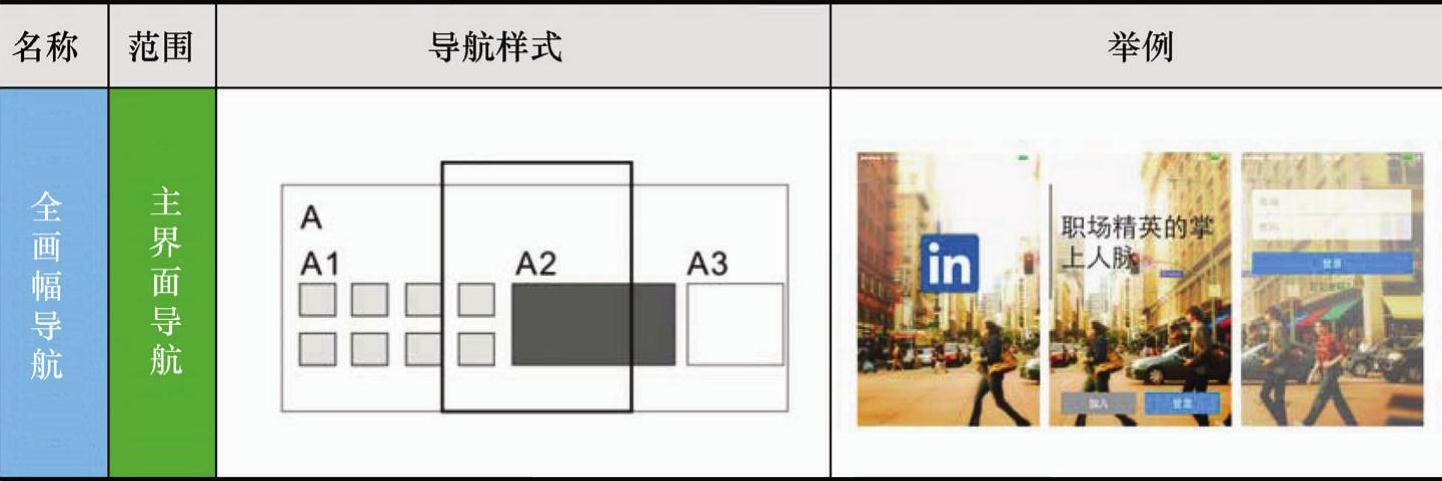
全画幅导航展现信息的连续性与延展性较好,展现信息简洁、清晰,只包含了必要信息而没有深层次的信息架构(见表5-6)。
优点:简单的层级框架,在一个界面中能完全表现一块内容。
特点:多个内容之间是并列关系,界面以线性的方式完整地展示内容。
适用:整体性强、扁平化的内容。
注意:界面控制在5个以内,需要在界面底部添加标准界面分页控件,无法立即跳转至非相邻界面。
7)全屏导航(常用于主界面导航)。
表5-6 全画幅导航

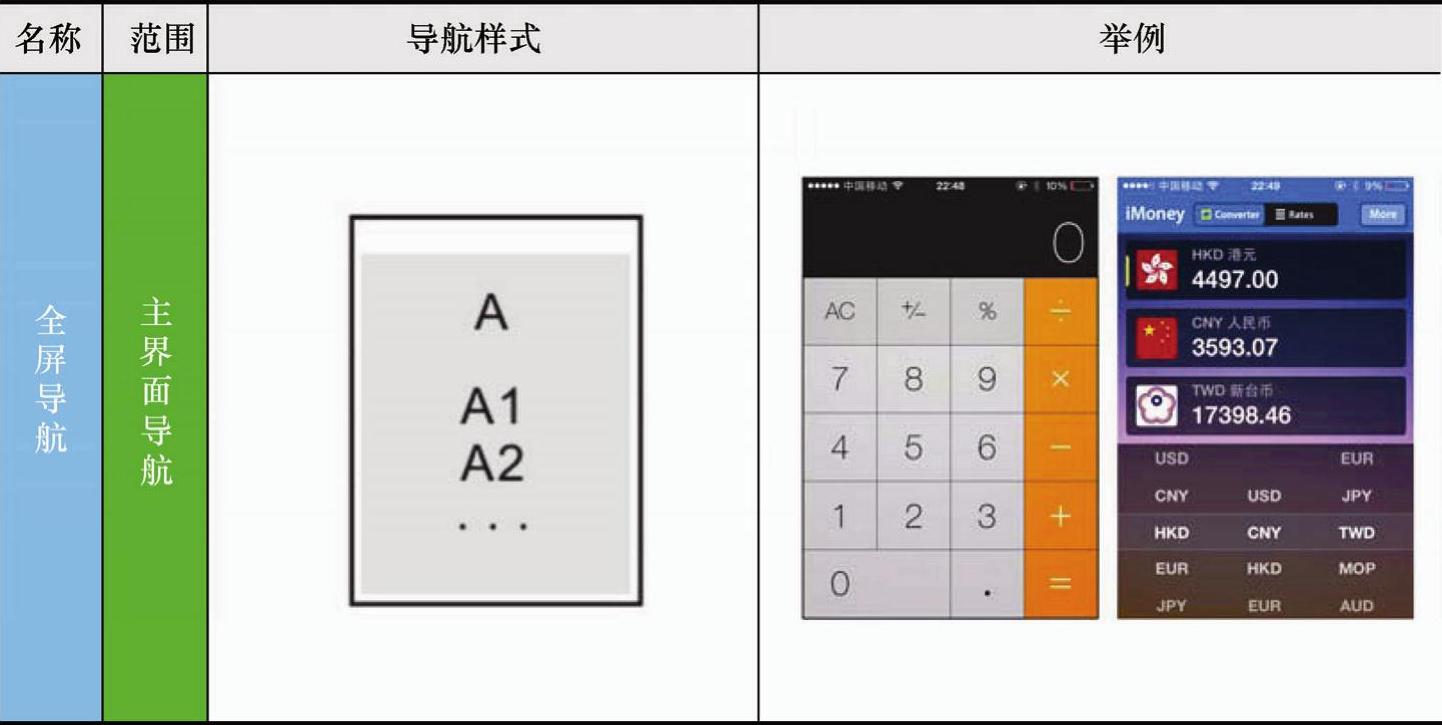
全屏导航是实用工具型与沉浸式应用常用的导航形式,其界面需要展现的信息较为扁平,与全画幅导航类似,只包含了必要信息而没有深层次的信息架构(见表5-7)。通常情况下,一个实用工具型应用只解决某一个方面的问题,如iPhone中的原生应用指南针、天气预报、记事本等均通过全屏导航的形式突出了应用的核心功能,使用户能快速浏览信息或完成某项操作。
表5-7 全屏导航

游戏类应用:为了给用户增加更真实的游戏情境体验,游戏类应用一般采用占满整个屏幕的界面视觉效果,使用户聚焦于游戏内容,不受其他元素的干扰。
媒体类应用:最常见的是视频播放和电子阅读,为了使用户更好地沉浸于情节中,其界面导航会删减一切多余的信息而只显示当前内容,只有当用户点击屏幕时才会在浮动层上显示操作控件。
特定任务类应用:常见的有录音、拍照、图片处理等,界面导航多以突出特定任务为主,在界面的下方辅以任务的操作按键,通常使用自定义的界面以配合环境。
优点:信息展现简单、直观,沉浸感强。
特点:都是基于当前页面的交互,很少涉及X、Y、Z轴的内容。
适用:游戏、媒体、特定任务类应用。
注意:避免展现内容面面俱到,增加用户的认知负担。
面对日益多样化的移动应用,其界面导航的形式还在不断扩展,新型的导航样式层出不穷。由于应用的框架越来越扁平化,因此在一个页面内展现的导航样式就会越来越多。例如,手机淘宝的主页面导航形式是标签导航,但其在首屏的次级界面导航就多达4种(标签导航、入口导航、侧滑导航、列表导航),如图5-32所示。在一个页面内展现多种导航形式一般适用信息量大,并且操作项目多的移动应用界面。因此,导航设计需要根据应用的特点量体裁衣,切忌盲目地追求流行的导航形式而使应用界面丧失易用性,从而导致用户的大量流失。

图5-32 手机淘宝主页面
(4)移动应用界面导航的设计要点
本书作者根据自身的设计经验,总结出了移动应用界面导航的设计要点。
①要根据移动应用与用户需求,建立清晰、合理的界面结构和布局,在设计之初就将各功能间的关系进行梳理,避免信息平铺,尽量减少软件功能布局重新设计所带来的时间和人力成本。
②遵守三次点击原则。用户从应用的起始页跳转至任何内容,其点击的次数最好不要超过三次。通过适当地增加同一层的目录数,减少目录的层级数来消减用户点击的次数是减少信息深度最直接的方式。
③相同类型的导航设计要具有一致性。一致性能帮助用户,特别是新手用户快速获取所需信息。
④随时随地提供返回的按钮。用户在移动应用的多个界面之间进行跳转活动时,导航的设计应该能帮助他们快速地找到出口,并随时提供返回上一层的操作引导。
⑤随时告知用户所处的位置,帮助用户正确地理解系统状态。同时,导航还应该提供信息,帮助用户了解下一步操作的方法。
⑥应尽量采用以图形为主的方式进行界面布局。图形化的表现方式能增强文本的表现力和可识别性。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




