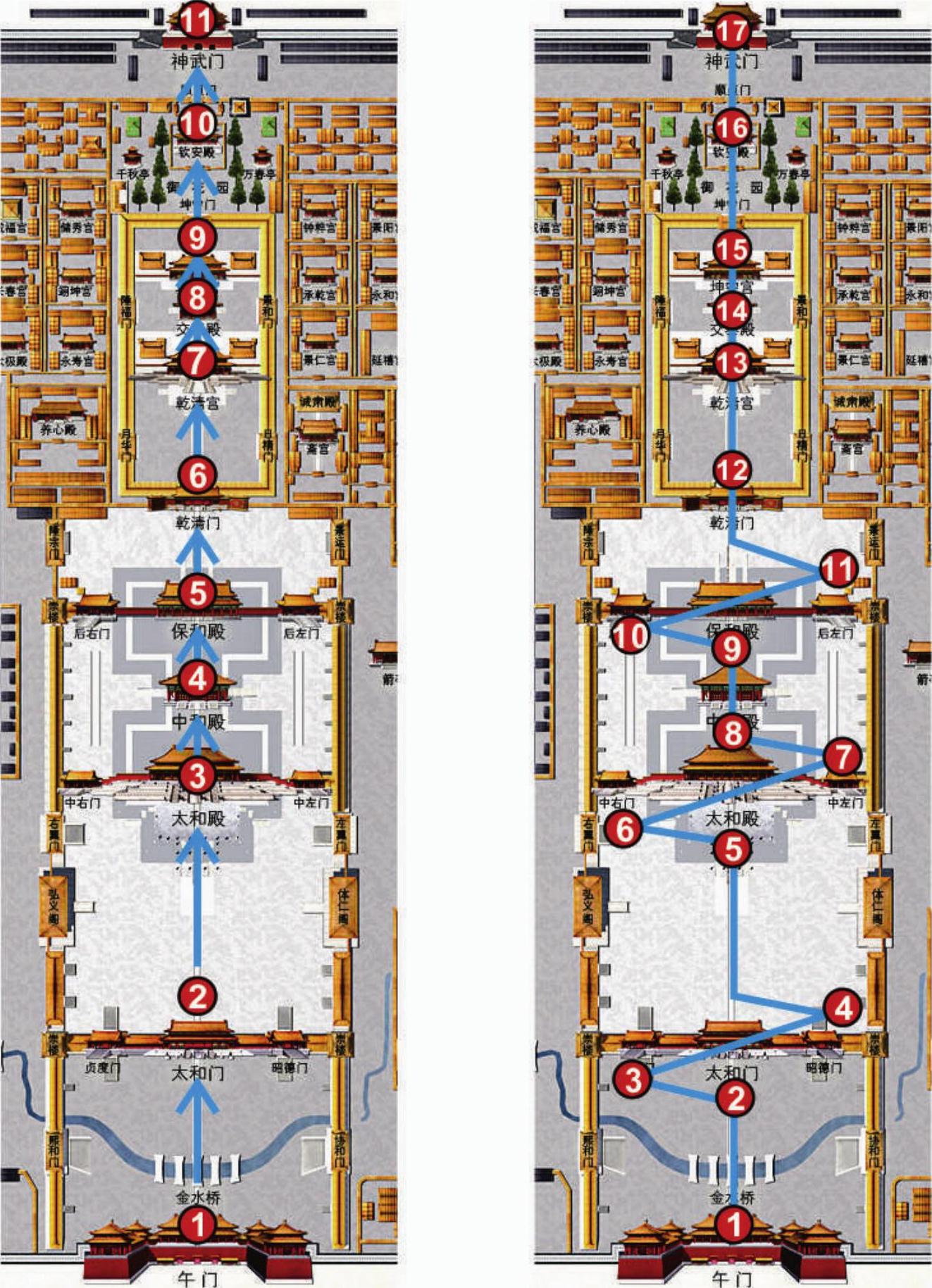
从故宫的鸟瞰图可以看到故宫中的主要宫殿都沿着中轴线建立,游客一般也会沿着中间的直线进行参观(见图5-24)。但仔细研究游客的参观路线可以发现:根据个人偏好、习惯的不同,很多游客会打破直线的参观流程而出现折线的情况,如图5-24右图中参观点1、2、3、4中的地点2有可能会被重复游览。参观的流程就是一种行走、观看、互动体验的过程,任何一个细节都会影响参观者对于故宫的印象。例如,每一个宫殿中是否有详细的文字、图片、影像解说;院内的指示系统是否能帮助用户了解自己所在的位置,从而避免在院内迷失方向。

图5-24 故宫参观流程图(底图来源:www.dpm.org.cn)
人们在做一件事情时,会期待一个顺利、愉悦的办事过程。正是因为有这样一种惯性的思维模式,人们在操控界面时,也会希望整个流程是便捷、顺畅以及美好的。因此,移动应用界面操作流程的设计是交互设计环节中至关重要的一环。把用户的操作流程视作一条直线,这是因为直线的操作体验会使用户感觉更加顺畅。每一项功能都能看作是直线上的一个小的节点,任何一个节点都会影响用户体验的好坏。
流程图(Flow Diagram)是以简单的图形和文字说明的形式来表现的,用于说明应用界面中一个或多个任务过程中各个环节进行的顺序和关系。在移动应用界面中,流程图与用户任务模型中的过程、顺序和决策联系紧密,主要用来辅助设计师理清思路,设计并验证交互流程中各元素间关系与逻辑的合理性。流程图一般包含任务起点、任务终点、任务步骤、任务路径、任务决策点和任务名称。
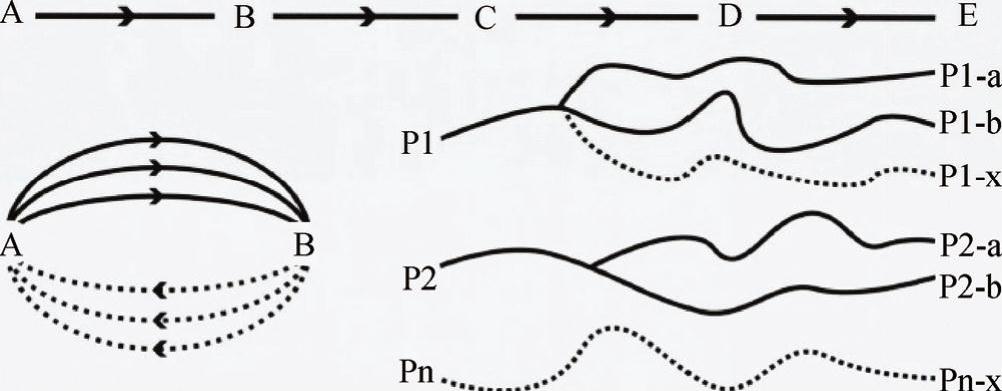
交互的动作流程可以分为渐进式交互、往复交互和随机交互(见图5-25)。[79]渐进式交互指按照事先预定的程序一步一步地完成某一件任务;往复交互指动作从一个点出发到另外一个点,再回到原点的循环流程;随机交互指动作的开始和结束是不确定的,具有随机性的特点。辛向阳教授[79]认为交互设计的核心是:人(People)、动作(Actions)、完成动作必要的辅助工具(Means)、周围环境(Contents)和目的(Purpose)。交互设计的重要任务就是设计一个相对理想的流程(一系列动作及环境)使人顺利地完成某个特定任务(目的)。移动应用界面的交互流程图一般运用渐进式交互与往复交互的形式。

图5-25 交互流程的分类(资料来源:辛向阳《混沌中浮现的交互设计》)(https://www.xing528.com)
移动应用界面的交互流程图用于描述用户在应用中的行为路径,产品研发团队通常可以根据服务器日志收集到的数据来显示用户浏览整个应用信息架构的行为方式。交互流程图是用户执行常见任务的理想路径。
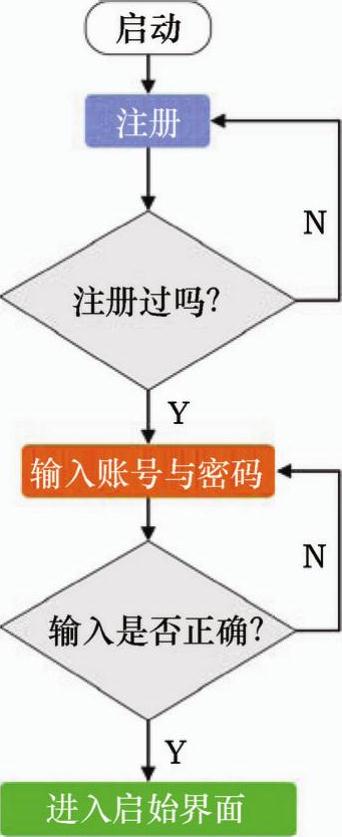
流程图是用户目标路线的地图。在地图里,用户的任何一步操作均需要被考虑到。用户在流程中的操作,系统需要给出即时的校验反馈。例如,当用户面临选择时,单击“是”或“否”之后的界面信息呈现选择正确或错误后的界面反馈信息以及相应的返回按钮。一般来说,界面流程图是一个完整和循环的动作指引。为了保证良好的用户体验,设计师需要将流程图设计得尽可能简单和顺畅。图5-26所示是用户首次进入一个界面的过程及其决策分析流程图,当用户发现没有注册时,便要进行注册活动;当输入账号或密码错误时,便要重新输入。

图5-26 首次进入界面流程
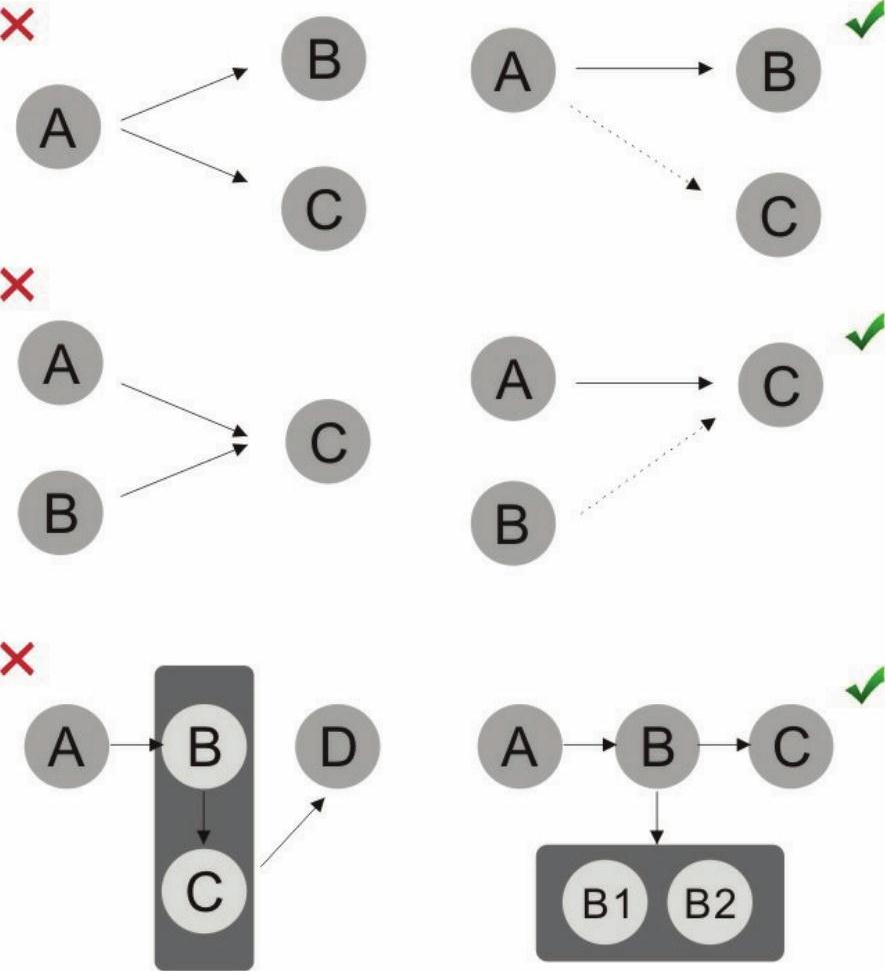
图5-27所示是三个供用户选择的不同的流程图,它们都代表从一个点到另外一个点的单线程动作。当从A点出发,面临两种选择时(B和C),设计师需要将其中一个选项作为默认选项,并用视觉化的效果进行明显的区分;如默认从A点到B点,将B点做视觉化区分引导用户点击。同理,当存在两个入口(A和B),到最终点C时,设计师可以将其中一个入口作为默认点,并将其设计得以强化;如默认从A点出发到C点,将A点在视觉上进行强化处理,弱化B点。当一个流程图包含两个分支流程(B和C)时,则可以通过一个单独的模块来完成,尽量做到流程的顺畅。例如,将B点中的操作(B1和B2)分模块进行,用户可以单击B点进行单独操作,这样也不影响整体流程的流畅性。

图5-27 点到点选择流程的优化示例
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




