设计原则是帮助设计师少走弯路,协助设计师完成设计工作的一系列准则。这些准则都建立在不同设计前辈丰富的实践、经验与理论基础之上,其主要目的是提高设计的效率,防止设计师在设计过程中产生无谓的附加劳动。一套好的交互设计原则应该具备简洁、流畅、逻辑清晰、针对性较强的特点。例如,苹果公司从隐喻、直接操作、即看即点、反馈、用户控制、美学集成度6个方面提出了一套简洁并容易理解的iOS设计原则。
随着软件交互设计专业的迅速发展,许多该领域著名的专家和设计师提出了交互设计的原则。例如,本·施奈德曼(Ben Shneiderman)[72]在《用户界面设计—有效的人机交互策略》一书中提出“交互设计黄金八法”:提高一致性、满足普遍可用性的需要、提供信息的反馈、设计对话框以产生结束信息、预防错误、允许撤销操作、支持用户控制系统、减轻短期记忆负担;比尔·莫格里奇(Bill Moggridge)[63]也提出好的交互设计需要具备以下5点:清晰的心理模型、使人安心的反馈、良好的导航、前后一致、依赖直觉的交互。
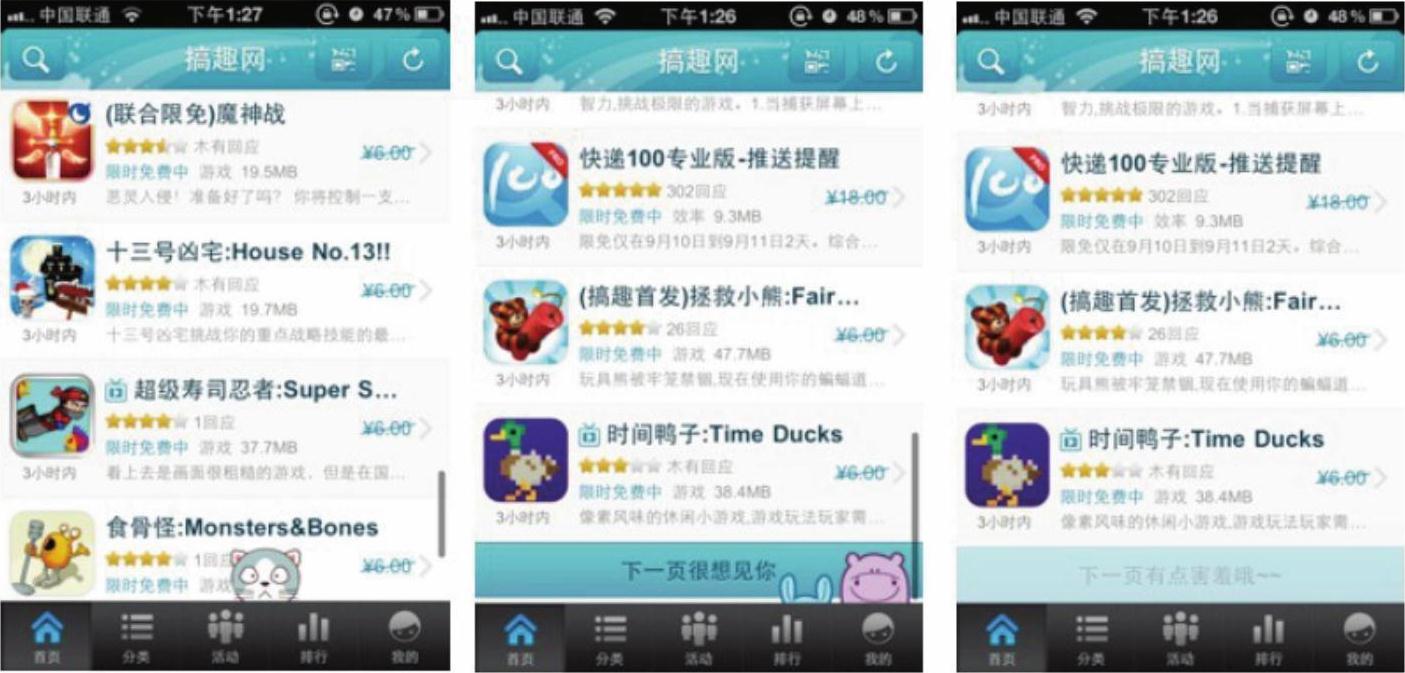
在他们的理论中,并不是所有的原则都适合移动应用的交互设计原则。针对移动应用的交互设计原则需要考虑的不确定因素更多,如移动设备的性能、交互方式、屏幕大小、网络接入情况、内容、视觉界面;多变的移动场景:地铁、公交车、电梯、餐厅、办公室、家中等。当用户在室外使用移动应用时,若遇到网络连接情况不佳的状况,系统就需要在反馈中加入更多的情感化设计,只有这样才能降低用户的负面情绪。例如,搞趣网就在页面加载时加入了情感化互动的卡通图案和文字“下一页很想见你”,为用户等待下一页营造一个更加活泼轻松的氛围(见图5-15)。

图5-15 搞趣网加载页面
在上述理论研究的基础上结合移动应用的特点,归纳得出移动应用交互设计原则需要遵循以下几点:
(1)专注主体内容
由于移动设备及移动环境等多方面的限制,设计师需要专注于用户关注的主体内容,而非面面俱到。这是移动应用交互设计的首要原则,其他界面设计要素都要围绕内容本身展开。
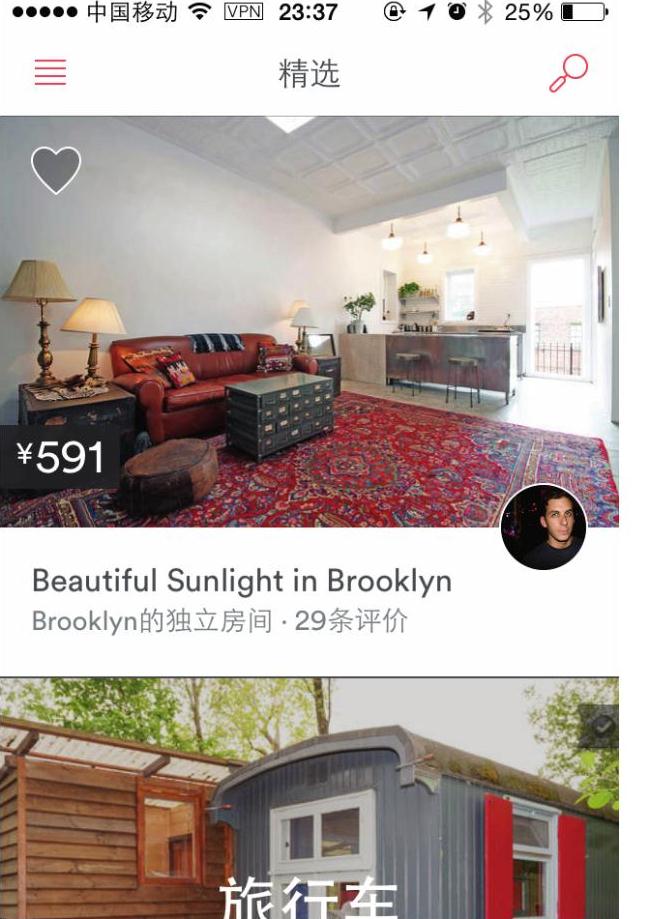
界面应该能使用户高度聚焦于内容,而内容的呈现又需要简单明了。在快浏览时代,图片加简短文字说明是最佳的选择。直接呈现用户需要的信息,如当用户进入Airbnb时,他们最关心的是“房间的样子”,即房间的装饰装潢、客厅、沙发、床等信息,因此房间图片在页面中最为显眼,占据了屏幕的大部分空间。随之而来的房间价格、地点、类型、人气也是用户关注的内容,它们作为图片的说明也出现在了首页中(见图5-16)。

图5-16 Airbnb界面
(2)为用户提供友好的反馈
用户在进行任务操作时,应用需要告知其行为产生的结果,这就是反馈。反馈的目的是使用户了解系统的状态。[73]例如,当用户分享文件成功后,界面中出现对话框提示“文件已分享”;若不成功,界面中则会出现“文件分享失败,请稍后重试”的反馈。反馈分为即刻反馈、一直存在的反馈、正面反馈和负面反馈,其表现形式也多种多样。
移动应用界面反馈从感官上划分主要分为视觉反馈、听觉反馈和触觉反馈三种形式。
①视觉反馈:图形反馈(气球状通知、对话框状提示、非模态反馈等)、图标单击的状态(长按、选中、未选中、无效)、动画(界面开启、进度条、刷新、下载、移动等)、灯光(指示灯、色彩变化等)。
②听觉反馈:提示音(单击状态、发送成功、推送消息等)、音乐(界面开启音乐、娱乐应用中的音效等)。
③触觉反馈:振动(新消息推送、娱乐功能等),一般支持用户自定义开启或关闭。
在众多的反馈结果中,用户期望的是友好反馈,而不是一种让人感到害怕、焦虑或自责的反馈结果。用户使用应用的过程难免发生误操作的情况,应用系统要尽量做到包容用户发出的一般性错误,并使其容易还原到错误发生前的状态。例如,当由某客观原因造成用户当前操作无法完成时,界面中应该浮现一个醒目的提示对话框,并加以文字说明此操作失败的原因,及时给出相应的撤销操作;当由用户主观原因而导致无法顺利运行应用时,界面中则应浮现对话框,并用简洁的文字直接说明原因或告知用户正确操作的方法;当用户删除某个信息时,界面中应该浮现对话框询问是否确定要执行操作,并为用户提供撤销的选择。当然,有效的设计能避免错误的发生。正如日本工业工程师、品质专家新乡重夫(Shigeo Shingo)[74]创造的防错原则(Poka-Yoke Principle)指出设计师通过对产品设置的约束来防止用户产生无心的错误。即使错误发生,系统也可以协助用户调节其行为并执行正确的操作。当用户操作无法得到满足时,也可以通过操作功能失效的反馈来提示用户。友好和有效的反馈能带给用户安全感,提升用户对于应用的信任感。
因此,友好的反馈设计应该做到以下几点:
①设计师应使用户成为主动的一方,不仅能向系统提出要求,还能直接轻松地操作。
②由于移动应用移动高效的特点,界面应该给予用户即时和积极的反馈;将反馈的状态进行分类,根据不同情况进行差异化设计。
③若用户的操作失败,系统应该根据实际情况以简单明了的形式告知操作失败的原因,以及修复的方法。(https://www.xing528.com)
④对于常见或影响较小的错误操作,要避免过度反馈,以免给用户带来不必要的心理负担。
⑤对于重要的操作(删除、放弃、关闭等),系统要提供撤销的选项供用户选择。
⑥反馈提示要避免遮挡用户可能需要查看或操作的对象,不打断用户的思路和任务流。
(3)尊重用户的心理模型
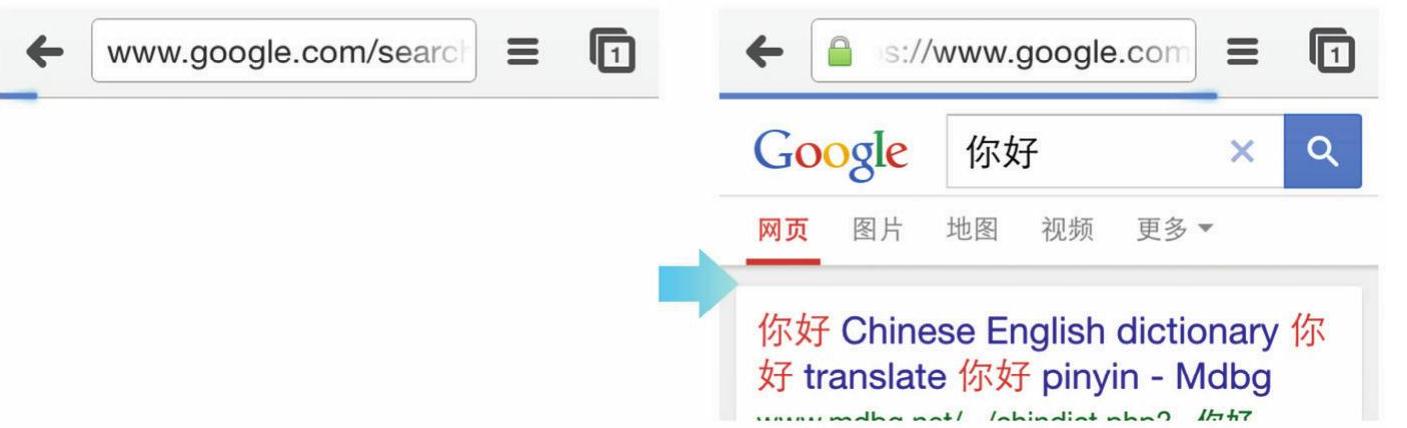
尊重用户的心理模型就是要求设计师站在用户的角度,使应用的功能和操作界面尽量符合用户通过日常经验衍生出的对系统和环境的印象。应用界面呈现的设计内容与用户心理模型越匹配,用户对移动互联网应用界面的体验就越好。反之则会增加用户的认知负担及学习成本。例如,在进度条的设计中,用户通常认为连续和加速型的进度条更有效率。另外,诺贝尔经济学奖获得者丹尼尔·卡恩曼(Daniel Kahneman)[75]所提出的峰终定律(Peak-End Rule)指出用户对产品的体验记忆取决于高峰(Peak)时的感觉和结束(End)时的感觉。如果在高峰和结尾都是愉悦体验,那么整个体验就是愉悦的。心理学家唐纳德A·诺曼(Donald A.Norman)也提到:一个漫长不愉快的等待,如果在结束时稍微增加些愉快的成分,那么整个过程的感受甚至会变得更积极。因此,在设计进度条时应该尽量避免明显的停顿,若遇到需要用户等待的情况,则可以采用先慢后快的设计方法(见图5-17和图5-18)。

图5-17 进度条设计

图5-18 Chrome浏览器进度条设计
尊重用户的心理模型在移动应用交互设计中主要表现在两个方面:新应用界面设计与已有应用界面迭代设计。针对新应用,为了使设计符合用户的心理模型,可以采用用户已有的经验,将这种经验映射到设计中。通过运用用户的心理模型,使用户快速理解移动应用中各元素的含义及功能的操作方法。例如,将现实生活中常见的元素应用到应用设计中。当一款软件被更新后,用户会通过与最初设计的相似度来判断它的操作方式。也就是说,用户通常倾向于选择那些与他们记忆中相似的设计,很难在较短时间内接受陌生的系统。对于移动应用迭代版本所作出的较大调整,容易出现用户无法适应的情况,因此设计需要在符合用户心理模型的基础上,进行循序渐进地改变。
(4)打造聪明的应用
聪明的移动应用要避免让用户做过多设置,当用户输入一次后,应用要能记住用户的信息,而无须用户重新或反复输入。
尽量让用户多浏览信息,而不是强迫用户注册或者登录。如果必须登录,一种方式是支持用户通过别的账号登录,无须用户重新注册(见图5-19);另一种方式是运用简短的语言直接告知用户注册或者登录的好处。

图5-19 啪啪登录
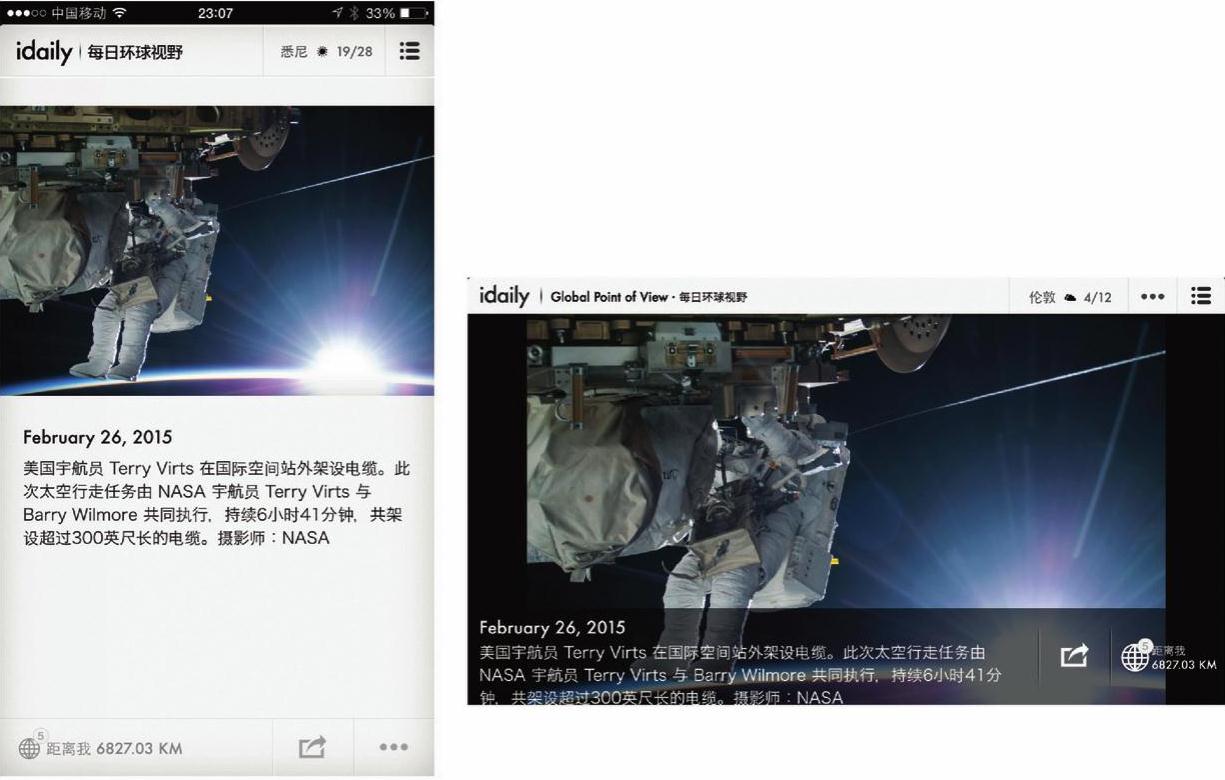
设计师不仅要关注应用的内容,还要在形式上使应用看起来更聪明。例如,iOS设备一般有横屏与竖屏两种不同的使用模式,应用要能随着显示环境和尺寸变化而自动切换两种模式,使用户能轻松自在地使用应用(见图5-20)。

图5-20 iDaily横竖屏模式
另外,用户购买商品的体验近年来就得到很大提升。当用户单击购买后便可以通过快捷支付迅速完成购买动作,无须像之前那样重复输入信用卡信息、个人信息。因此,设计师需要从多个方面打造聪明的应用,不放过任何一个提升用户体验的机会。一个微小的优化有时能带来上亿美元的盈利,而用户群也会更加忠诚。
为移动应用进行交互设计是一项综合性的工作,对设计师的知识面、思维方式、设计品位、个人能力、行业精神等都有较高要求。除了上述交互设计原则之外,界面具体的信息架构、用户行为流程、界面导航、用户输入模式、界面动态效果、不同系统平台的交互特性等都属于交互设计过程中需重点考虑的内容与因素。设计师应该在遵循相关原则的基础上,富有创新精神,深入了解用户需求,为用户创造一个真正好用的移动产品。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




