从感性的角度来看,交互方式指用户与界面进行“交流”时,需要用到的媒介与方法。例如,人们通过单击鼠标来与桌面界面进行交互,通过手指单击手机屏幕来与手机界面进行交互。交互方式起源于日常生活,是对人与事物之间关系的一种观察、发现与探索。好的交互方式应该是能让用户在整个(与软体界面交互)过程中,感觉到简单、顺畅和愉悦,是一种基于直觉、下意识(无须过多思考)的操作行为。
从理性的角度来看,交互方式来源于人机交互领域,如早期的直接操作、多通道操作等。它是一种交互方式在技术层面的研究与应用,其研究成果能帮助设计师将理想中的交互方式变成现实。
设计师在进行交互设计时,对于交互方式的理解、思考与运用是感性与理性的一种有机结合,是概念—技术—实际体验的一种系统化循环的设计过程。
目前,已有很多交互方式被人们广泛接受和熟知,它是人们通过学习与反复操作后形成的某种习惯。设计师了解已有的交互方式可以很好地指导设计工作,并帮助其更快地设计出适用于移动应用的交互方式。
(1)直接操作
20世纪80年代以前,与计算机有关的操作方式都是间接操作。间接操作是用户使用命令、菜单、空间手势或语言命令等非数字对象的方式来改变对象,如在菜单里选择“全选”命令和在键盘上按“删除”键。直接操作交互式概念由美国马里兰大学(University of Maryland)的计算机科学家本·施奈德曼(Ben Shneiderman)[64]教授于1983年提出,指在操作过程中用户通过手指、鼠标或其他扩展意义的“手”选择并操作数字对象,如移动、旋转、拖曳等。该过程中,用户能模仿现实世界中的类似场景直接完成动作。例如,通过拖曳对象的一角来调节其尺寸大小,就像在拉伸它一样。软件界面设计师一般在设计前需要确定用户操作的交互方式是直接还是间接的,或是两者兼而有之。
如今,几乎所有的移动应用均采用直接操作的交互方式。这是由于直接操作更符合用户直觉和习惯、更容易学习和使用,它将用户的经验直接映射到操作实践中。此外,移动设备、触屏技术的不断发展也为移动应用的直接操作交互方式提供了有利的技术基础。虚拟现实[1]与增强现实[2]是直接操作交互方式的最新技术成果,促进了娱乐、游戏甚至工具类应用交互方式的发展。因此,设计师需要在对交互技术充分理解的基础上结合目标用户的需求和产品特点,将直接操作的交互方式合理运用在移动应用界面的交互设计中。
移动应用采用直接操作的交互方式需要注意以下三点原则:
①用一种令用户熟悉且可识别的方式来表示对象或操作。
②使用户能直观觉察到自己的动作是否有效。
③让用户在操作过程中充满信任感和掌控感。
(2)多通道
多通道就是让用户从视觉、触觉、听觉等各种感官层面全方位地体验和感受产品,这种技术上的革新使应用的发展充满了更多可能性。
心理学中的通道(Modality)指人类的感觉方式,它用来传达和获取各种类型的信息。常见的通道有视觉通道、听觉通道、触觉通道、语音通道、眼动通道和感觉通道等。而人机交互中的通道包括人类和计算机之间信息交流的所有方式,即多通道交互方式。
多通道的交互方式是使移动应用充分感知用户表达的信息并以多种载体表现反馈,它分为输入和输出两种通道类型。一个输入(动作)通道,是指通过某一事实上的人的动作器官表现出来,为特定的输入设备所获取,并经由适当的处理转换成相应的应用可接受的一条信息传输通路。一个输出(知觉)通道则是指信息通过应用表现出来,为人的感官器官所获取,并经由适当的处理转换成相应的人可以接受的信息的一条信息传输通路。[65]输入通道关联人的运动通道,如手、眼、嘴、头等;而输出通道则关联人的感觉通道,如视觉、听觉、触觉、嗅觉等。多个通道的整合能提高信息交互的效率,使操作更加方便(见图5-2)。

图5-2 多通道的界面交互方式
(3)多设备
随着设备和界面边界的不断延展,人们能与越来越多的设备进行交互。如今,绝大多数互联网用户至少拥有一部手机、一台平板电脑、一台笔记本电脑。设备的聚合正影响着人们的生活方式,而在未来,同时面对多个设备的场景将会变得更加普遍(见图5-3)。

图5-3 用户与多设备的交互
用户可以选择在同一时间用平板电脑观看电影,用手机与好友聊天,并熟练运用各种操作方式,如鼠标、键盘、触摸屏等。面对不同设备,用户并不会感到惶恐,反而得心应手。由此可以看到,人与设备的交流是动态且充满弹性的,人在社会、科技、环境的刺激下,对于设备的需求也在节节攀升。正如瑞秋·辛曼(Rachel Hinman)[66]所说:人们的兴趣不再是基于某一种设备,相反,他们越来越期待不同设备之间内容、功能以及情境浑然一体的使用体验。
不同设备之间的信息可以互相传递,设备与设备之间可以实现即时沟通。存在于交互系统中的信息不再封闭,人们也可以与信息进行更加自然和便捷的沟通。因此,多设备的生态体验系统已经逐渐形成。
如今,基于多设备的交互体验设计成为热门话题,被设计出来的网页、软件被要求适配于任何平台,并且还能在同一时间进行实时同步。谷歌开发者认为,应该为用户开发一套在跨平台和不同的设备上都有相同体验的系统,让用户感觉有趣、整洁而且流畅。
用户通过网页浏览商品信息,选中商品后通过手机扫描二维码完成购买动作,购买成功的提示便会同时出现在网页和手机界面中。因此,有时候不同设备之间呈现一种功能互补关系,它们都有共同的目标,或许还适用于同一个情境,但每种设备的存在都是对整体性体验的一种补充。
(4)触控
自iPhone面世以来,触控的交互操作方式就变得流行起来,它使人与机器的距离更近了一步。触摸是一种非常直接的交互方式,这是因为触觉是人类的第五感官,手指尖的可触知末梢器官能带给人们极其丰富的感受。触觉技术让人们从环境中得到响应,对环境的感觉更敏锐。当看到感兴趣的事物时,一般都会产生想要触摸的欲望。因此,将触控引入到交互设计中则会提升产品的体验感,使整个交互过程变得更加丰富。
震动提示是触控交互方式中最为常见的一种,如采用震动来提示用户该项操作是错误或者正确等。与此同时,触觉的反馈还能带给人们直观的视觉感受。例如,用户通过手指编辑照片时,被选中照片的右下角会出现一个黄色的小勾,以告知用户此照片被成功选中。触控的交互方式能让用户从触觉和视觉层面感受到系统的反馈,也使整个操作过程变得更加轻松和愉悦。
触控的操作方式一般以屏幕作为载体,屏幕成为了手指与界面之间的媒介。随着触控技术的不断发展,手指与界面之间的“对话”变得更加智能化。例如,为了提高手机的安全性,iPhone 5S加入了指纹识别的功能(见图5-4),指纹代替账号输入成为了用户ID。

图5-4 iPhone 5S指纹识别(图片来源:www.shiyancn.cn/News/201309/News1509.html)
但是,触控的交互方式也带有某些局限性,如无法完全模拟现实生活中人与物接触的感官感受,人们更多的是与屏幕、设备进行交互,而不能真实感受到事物的质感、肌理、温度、情绪等。也就是说,目前的触控方式还只是从屏幕下的界面中,在视觉层面模拟人与物的一种交互方式。(https://www.xing528.com)
(5)手势
“长按”“手指上下左右滑动”、“长按并拖曳”等都是在使用手机时经常用到的操作方式。微信的“摇一摇”功能使手势跳出了手指与屏幕交互的界限,变得更加灵活和自然。
手势是基于触控的一种交互方式,以多点触控技术为基础。手势是人手或者手和臂结合所产生的各种姿势和动作。[67]在日常生活中,人与人之间会通过手势进行有效的沟通并传达信息,因此将手势运用到移动应用界面的交互设计中,能提高人与应用交互的效率。
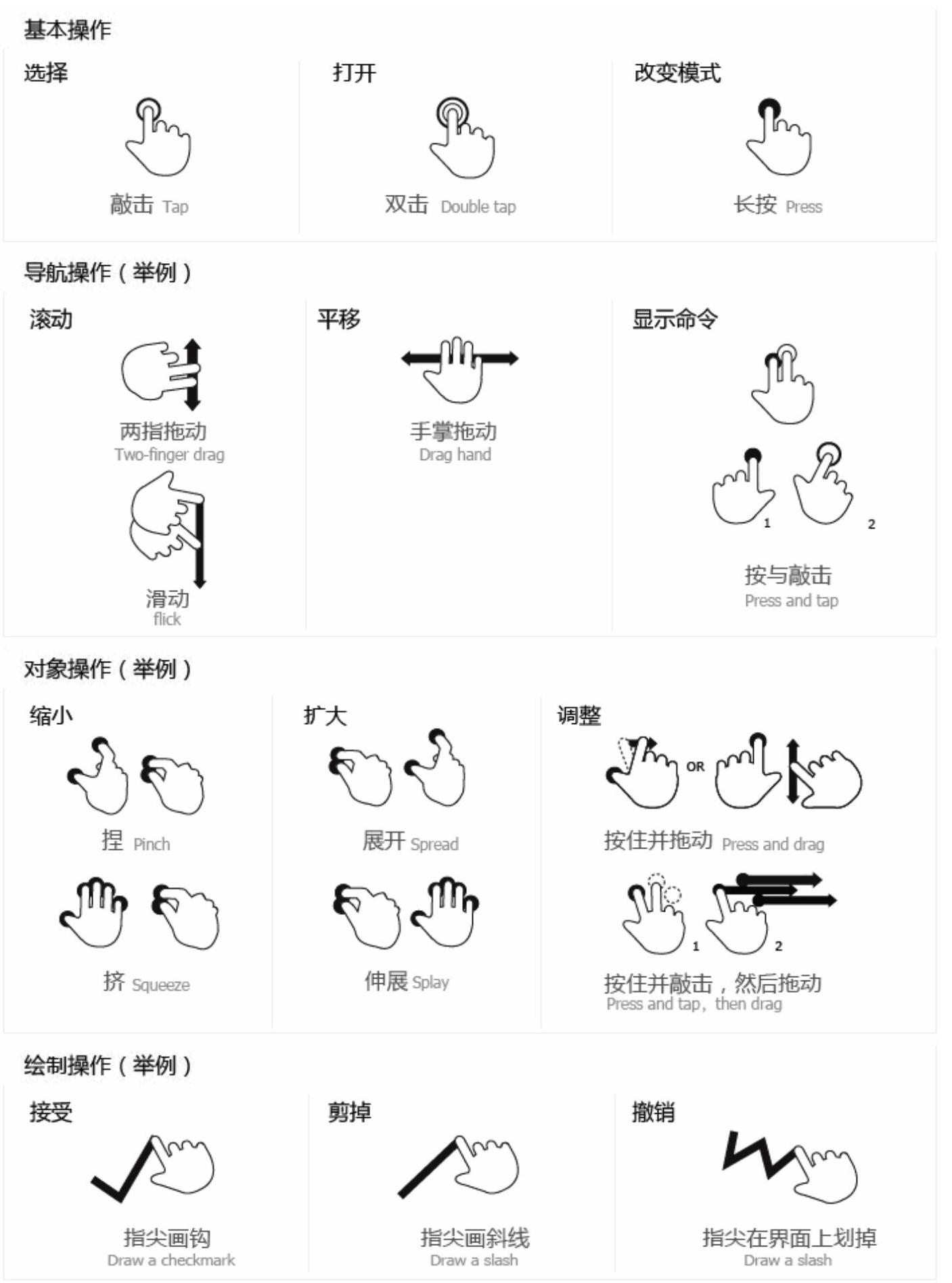
手势操作一般基于移动设备触摸屏展开。它分为基本操作、导航操作、对象操作和绘制操作4种类型(见图5-5)。基本操作一般用来选择或激活对象,如选择某个项目;导航操作用来切换或移动,如跳转页面;对象操作是基于某一项功能而进行的具体操作,如编辑图片;绘制操作则更加灵活,在游戏与浏览器应用中运用得最为广泛,如在浏览器中支持用户自定义手势符号从而达到开启不同项目的目的。切水果游戏中通过手指的横向滑动完成切水果的一个动作。手势让用户的操作过程更具有掌控性和趣味性,然而它也存在一些不足,如手指在操作的过程中容易阻挡用户视线,手指单击的准确度不够等。
移动应用手势操作设计的关键点如下:
①手势设计要符合用户的心理模型,其表达的含义易被用户接受。
②手势作为一种符号要注意其能指与所指的表意方式是否与用户的认知、文化、习惯相符合,通用的、形象的以及有意义的手势符号才更容易被学习和记忆。
③手势操作定义要尽量简洁和自然,如画一个钩表示确认,画一个圈表示选定等。
④需要针对新手用户进行手势操作的提示与引导,如待用户打开应用后,将手势的表意与操作以视觉形式表现在新手引导页面,以便用户快速学习和操作。
⑤将复杂的手势作为备选的快捷方式,支持用户自定义使用或隐藏手势操作。

图5-5 移动应用界面手势操作示意图
(6)语音
语言是传递人们思想最为便捷的方式,通过嘴巴表达自己的想法。声音是不会占据空间的一种传递媒介,通过耳朵聆听对方的意见。听与说的互动过程几乎每天都在发生。
通过语音实现用户与移动应用的交流是一种最符合人类直觉的交互方式。它由人与人的对话交谈的方式延展而来,为移动应用更高层次的智能化交互提供了良好的途径。语音交互系统有以下两个优点:①语言比键盘输入更快且更有效;②在多任务的情景中,提供了更多的反应通道,使手可以腾出来做其他事。[68]
早在20世纪60年代,人们就开始研究计算机语音识别技术。美国IBM公司于20世纪90年代推出了声控打字及语音导航的语音识别输入软件(IBM Via Voice),并在全球成功销售了100多万套。随后微软公司在其Windows XP的操作系统中加入了语音控制的功能,方便用户在不使用键盘和鼠标的情境下通过语音对计算机进行简单的控制。2009年,谷歌公司推出了智能语音搜索功能(Voice Search),系统在识别用户声音后提炼关键词并进行搜索,这项功能已经在浏览器应用中广泛应用。2011年10月,苹果公司在其发布的手机iPhone 4S中增加了语音控制功能Siri(见图5-6),用户不仅能对它提问,还能与它交谈。Siri比语音搜索更加人性化,它能结合上下文语境去理解用户话语中的引申义,并执行命令。

图5-6 iPhone 4S语音控制功能Siri(图片来源:baike.baidu.com)
在移动应用中,语音的交互方式分为语音输入和输出两种类型(见图5-7)。语音输入:用户通过语音的方式向移动应用输入信息,主要分为语音搜索和语音控制两种形式。语音输出:移动应用对用户的操作发出语音的反馈,这种反馈一般是由系统发出的短促的提示音。例如,用户成功完成某项操作后系统反馈出“操作成功”的提示音;在用户操作失败或操作错误的情况下,系统也会给出相应的提示音。

图5-7 语音的交互方式
语音交互已经成为移动应用常见的交互方式。其中,系统对语音识别的准确性是语音交互成功的关键。无论用户操作的情况如何,系统都应给出友好的语音反馈。语音交互是移动应用人工智能化的发展方向,应用界面也会随之变得更加自然简洁。
(7)新兴的交互方式
①人脸识别:基于人的面部特征而进行信息识别。随着移动互联网的快速发展,人脸识别被广泛运用到移动应用中。例如,用脸对准摄像头,直接“刷脸”登录个人账号;根据人脸的轮廓、肤色、纹理、色彩等特征来计算照片中主人公与明星的相似度。
②视控:用视线、眼神、目光进行操作。通过这项技术,用户可以借助眼球视线的移动来实现手机的操作,如打开应用程序、上下滚动信息等,Google Glass就采用了这种方式。眼动追踪的技术在计算机端的发展已经比较成熟,但在移动设备中的运用还不够广泛。也许在不久的将来,它会取代触控、手势而成为主流的交互方式。
③体感交互:用身体进行操作。微软公司的Kinect将体感交互融入到人与界面的交互中,这种简单的方式能使人们轻松学习和控制信息。通过体感交互,手指不需要完全接触到屏幕就能实现操作,以屏幕作为交互媒介的思路将逐渐变得模糊。目前,由于移动设备界面的空间有限,因此体感交互发挥的空间也受到了相应限制。
④气味交互:通过嗅觉系统与事物进行交互。气味交互可以帮助人们更直观地辨别、搜索、判断信息。也许日后可以通过气味进行好友搜索、查找信息、展开学习等。目前,已有公司开发了基于气味交互的产品。2014年年初,Cartamundi公司推出了一款名为Olfacio的应用,用户用手在产品配套的植物卡片上摩擦一下,再放到iPad上,iPad便能识别卡片上植物的气味。
⑤空间交互:采用全息投影技术在空间中显示信息。例如,takee全息手机就采用了全息投影技术和空间交互的理念(见图5-8)。先通过摄像头追踪人眼的视角位置,再计算出实际的全息影像,最后通过特殊指向性显示屏幕将左右眼的立体图像精准投射到人眼的视网膜之中,从而使人眼在空间中产生了立体的视觉效果。目前,基于空间交互的技术还不够成熟,但这样一种交互理念无疑是新颖和值得推崇的。

图5-8 takee全息手机(图片来源:baike.baidu.com)
随着技术的不断发展,相信越来越多的交互方式会以一种更符合人们直觉的方式进入生活中。未来,也许人们不再依赖手机、平板电脑等设备,也不需要专门的界面作为媒介。一切感觉、行动都是体验,人就是交互核心,交互方式的边界也会变得更加广阔。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




