(1)做减法与做简法
结合移动情境为移动用户设计,就是要将一个界面进行精致地剪裁,将最核心的内容展现在用户面前,使用户无须过多思考就能进行顺畅操作。减掉应用中所有不必要出现的信息与功能(这里所说的减掉不仅仅只删除,还包含隐藏的意思),将核心体验做到极致。
如果说“做减法”是针对设计师提出的设计要求,那么“做简法”则是设计师完全站在用户的视角,使用户通过简单的操作而感到愉悦和自信,降低用户的认知负荷。当然,“做简法”是在保证易用性的前提下进行的。前田约翰(John Maeda)[53]在《简单法则》(The Laws of Simplicity)一书中提出了简单设计原则,即要简化一个系统不必要的功能,妥善组织和管理应用内部的各个要素,缩短用户操作和等待的时间。从而提升用户对应用的信任感,降低用户的认知成本,使简单和复杂相辅相成。“简单就是减少明显的,增加有意义的”。
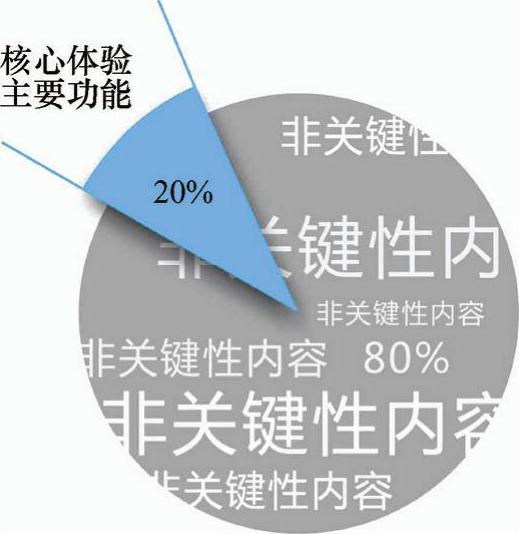
意大利经济学家维尔弗雷多·帕雷托(Vilfredo Pareto)于19世纪末20世纪初提出了二八原则(The 80-20 Rule,又名Pareto’s Prin-ciple)[54]。他认为在所有的系统中如(经济、管理、工程、设计),约80%的效果,是由20%的系统变量造成的。用户体验经济学也提出,精心打磨的20%主要设计模块,会带来80%的主要收益。二八原则体现在为移动用户设计的核心思想是:呈现给用户的所有功能中,最重要的只占其中一小部分,约为20%,其余80%尽管是多数,却相对次要(见图4-15)。因此,本节所说的减法和简法,实际上是希望设计师能够将80%的时间、人力和资源用在20%的主要功能设计中,将核心体验做到最好;将其余80%的非关键性功能做减法,甚至移除,以便有效地展现核心功能。

图4-15 二八原则
在实际的设计工作中发现,越是无限制地增加功能,就越难发现真正对用户有实际意义和价值的功能。若一个移动应用拥有过于庞大的内容体积,它便很难灵活应变整个市场的需求变化,而所耗费的人力、物力资源也会更多。因此,精简是做好一个移动产品的关键词。
(2)组织
提到组织,人们想到的是将混乱、复杂的事物进行重新排列、组合,从而使事物看起来更加具有条理性。本节提到的组织是希望设计师能将移动应用中复杂的信息和功能划分成组,并对这些信息功能组进行合理的排布,为用户管理和使用信息与功能提供帮助。乔治A·米勒G(eorge A.Miller)[55]于1956年提出人脑在短时间内处理信息的能力有限,一般一次只能记住5~9个事物,因此被称为7±2原则。在移动应用中,这一理论常被用来组织和限制导航菜单数量(详见5.2.3)。例如,浏览器的选项卡一般不超过7个,避免不必要的认知负担。图4-16所示为iPad百度的主页面,其选项卡在一屏以内显示的上限是6个。(https://www.xing528.com)

图4-16 iPad百度主页面
此外,麦肯锡国际管理咨询公司的咨询顾问巴巴拉·明托(Barbara Minto)[56]还发明了金字塔原理(Pyramid Principles)。这套原理最初用于文章写作中,它阐述了主要思想是从次要思想中概括而来,因此文章中所有思想的理想结构形成了一个金字塔结构,即由一个总的思想统领多组思想。
根据上述原理,为移动用户进行设计需要找到关键用户、关键需求、关键任务、关键信息,才能合理组织内容并设定任务的优先级,依次提供合适的设计方案。例如,功能型应用需要专注于一个主要功能,将与之相关的信息进行优先级排序,并在强调简洁的基础上尽量减少页面之间的跳转。
图4-17所示是优酷应用在同平台不同终端中的界面设计截图。优酷的核心业务是视频,因此iPhone端优酷的首页着重展现与视频相关的缩略图、标题等信息,并将它们设计得足够大以方便用户点击。而视频的展现也依据PC端与iPad端的逻辑,将系统推荐的视频放在最前面,往下滑动后便能看到电视剧、韩剧等其他视频信息。当然,设计师并不能简单地将PC端的逻辑移植到移动端,移动用户观看视频的习惯、移动情境的主客观因素都是设计时需要重点考量的影响因素。每一套基于不同终端的设计都拥有结合不同终端特点的独立和完整的用户体验。

图4-17 优酷应用在PC、iPad、iPhone端的不同设计
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




