所谓动画连接,实际上是将用户窗口内创建的图形对象与实时数据库中定义的数据对象建立起对应的关系,在不同的数值区间内设置不同的图形状态属性(如颜色、大小、位置移动、可见度、闪烁效果等),将物理对象的特征参数以动画图形方式来进行描述,这样在系统运行过程中,用数据对象的值来驱动图形对象的状态改变,进而产生形象逼真的动画效果。
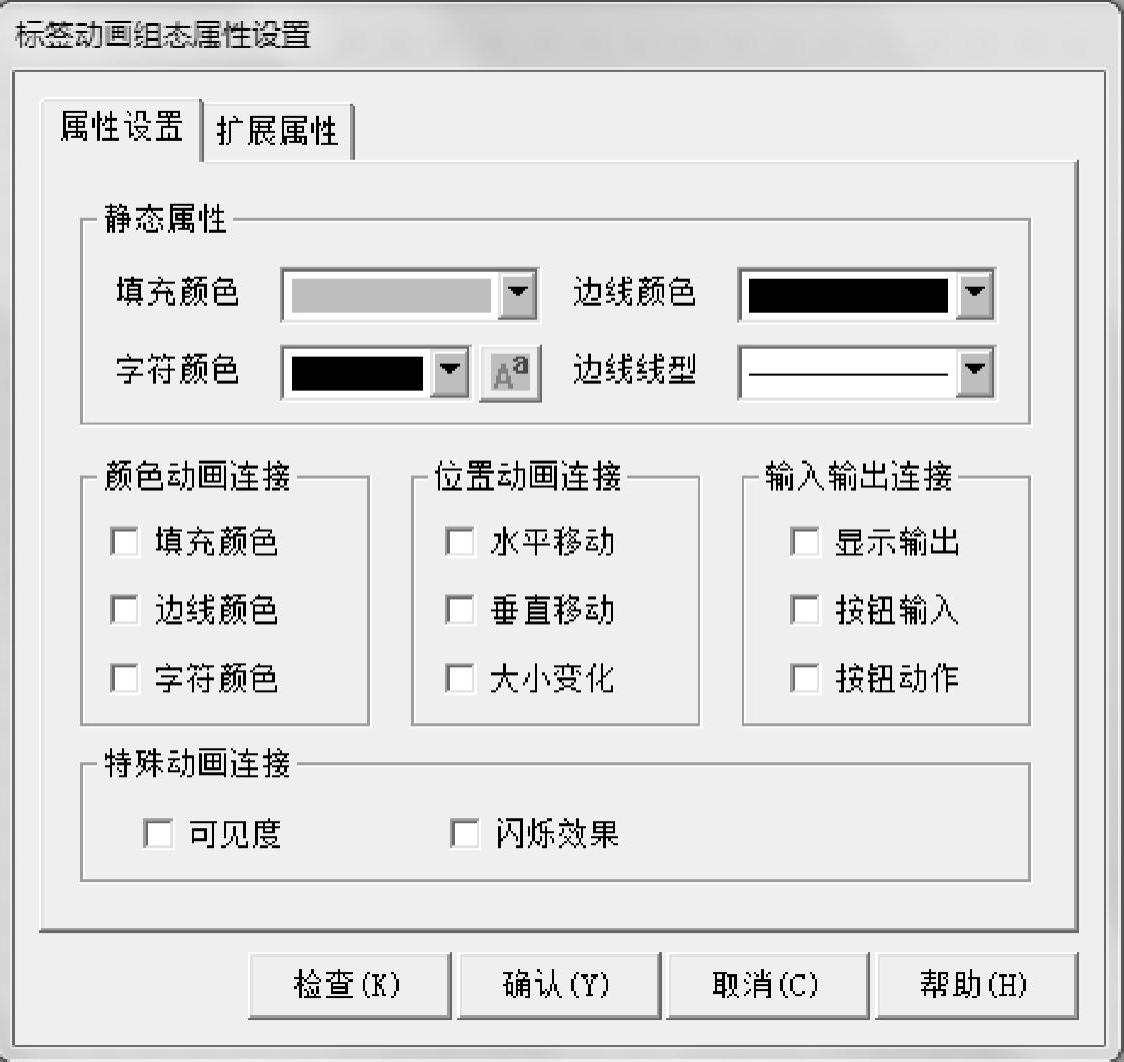
鼠标双击图元、图符对象,弹出“标签动画组态属性设置”对话框,如图6-28所示。
如上图所示,动画连接分为颜色动画连接、位置动画连接、输入输出连接和特殊动画连接4大类。点击每项前面的选择框,可以调出相应的动画连接设置界面。
1.颜色动画连接
就是指将图形对象的颜色属性与数据对象的值建立相关性关系,使图元、图符对象的颜色属性随数据对象值的变化而变化,用这种方式实现颜色不断变化的动画效果。颜色属性包括填充颜色、边线颜色和字符颜色3种,只有“标签”图元对象才有字符颜色动画连接。对于“位图”图元对象,无需定义颜色动画连接。
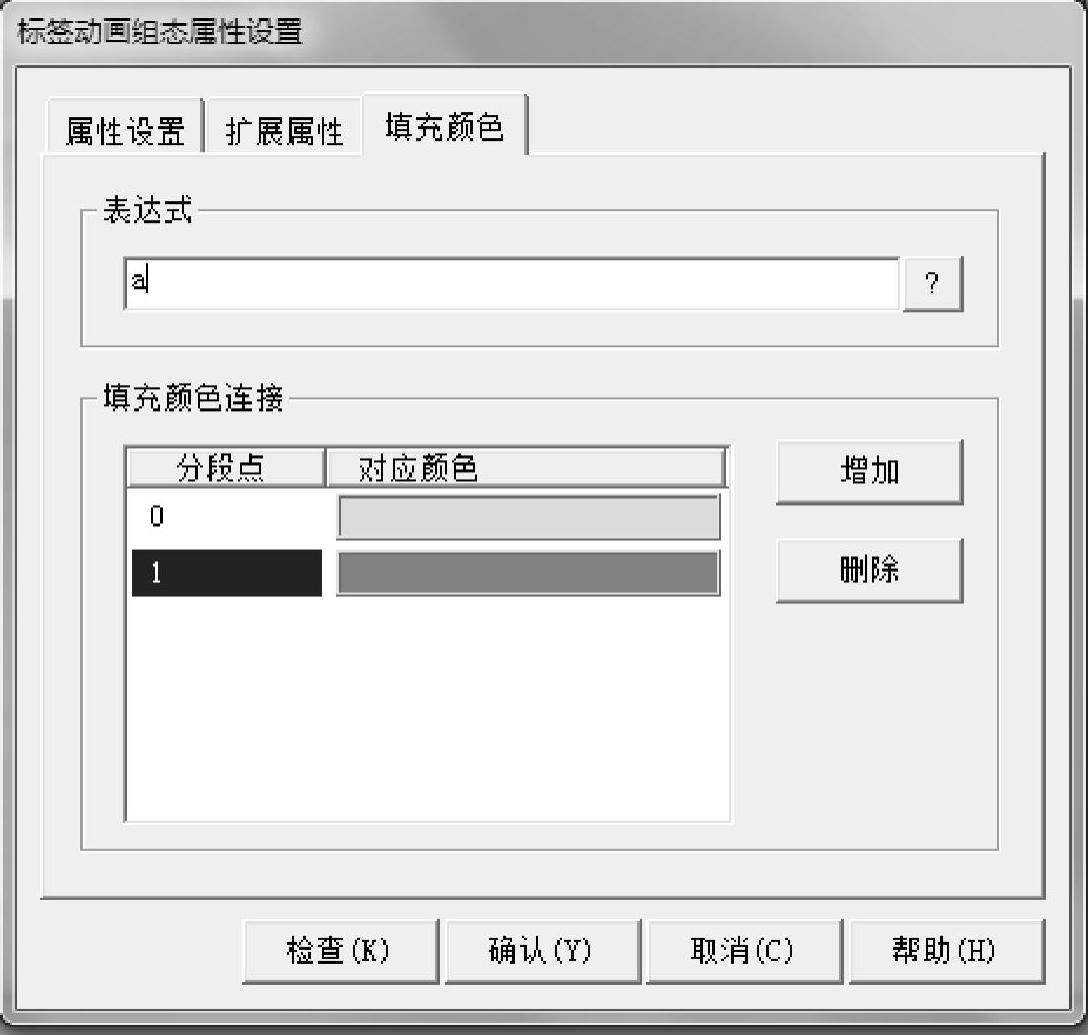
点击“填充颜色”按钮前的选择框,调出填充颜色连接设置界面,如图6-29所示。
在上图中,按“增加”按钮,增加一个新的分段点;按“删除”按钮,删除指定的分段点。用鼠标双击分段点的值,可以设置分段点数值;用鼠标双击颜色栏,弹出色标列表框,可以设定图形对象的填充颜色。边线颜色和字符颜色的动画连接与填充颜色动画连接相同。
与填充颜色连接的表达式可以是一个变量,用变量的值来决定图形对象的填充颜色。当变量的值为数值型时,最多可以定义32个分段点,每个分段点对应一种颜色;当变量的值为开关型时,只能定义两个分段点,即0或非0两种不同的填充颜色。

图6-28 标签动画组态属性设置对话框

图6-29 填充颜色设置对话框
2.位置动画连接
位置动画连接包括图形对象的水平移动、垂直移动和大小变化3种属性,通过设置这3个属性使图形对象的位置和大小随数据对象值的变化而变化。用户只要控制数据对象值的大小和值的变化速度,就能精确地控制所对应图形对象的大小、位置及其变化速度。
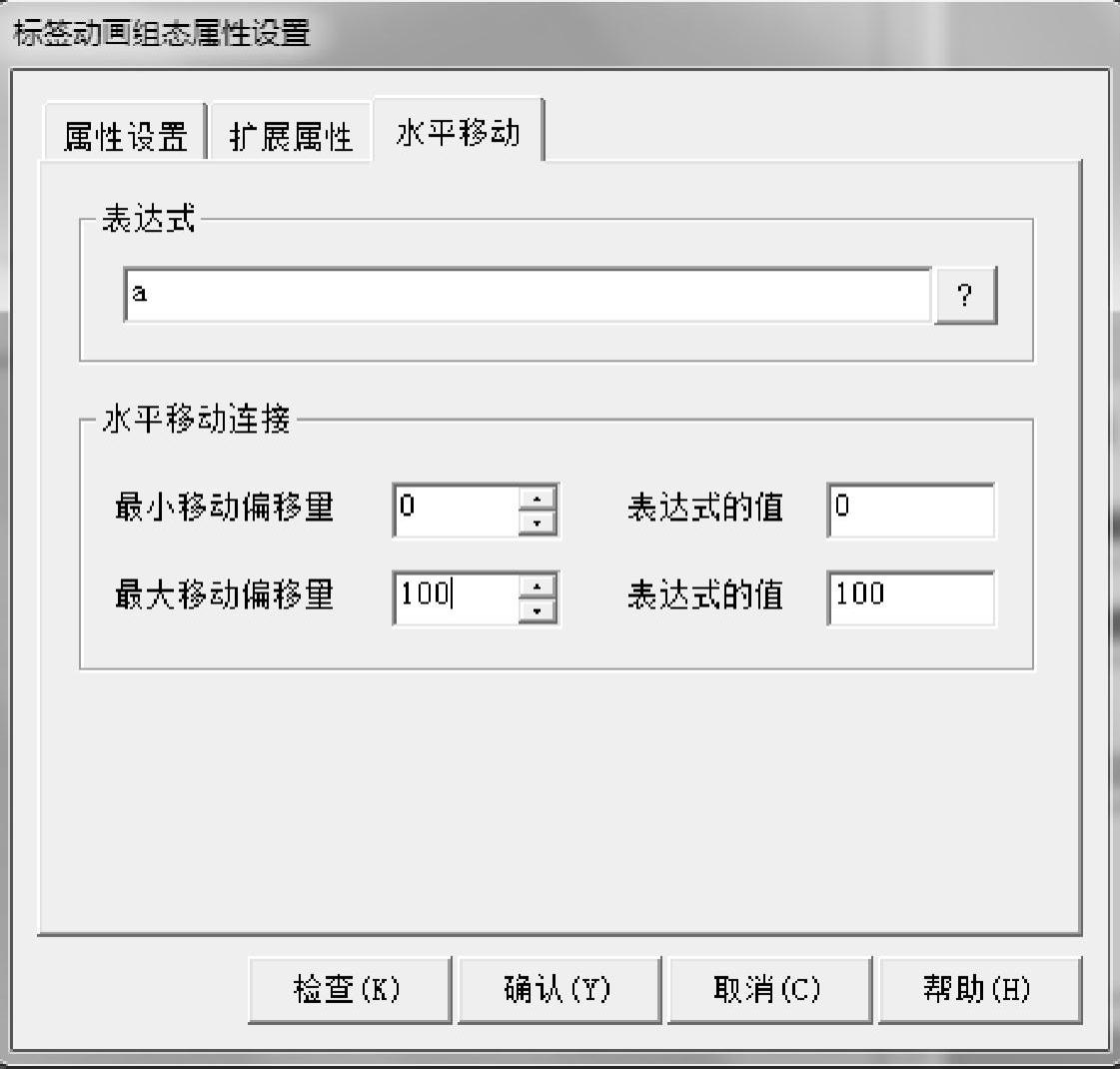
平行移动和垂直移动的动画连接方法相同,以水平移动为例,首先要确定对应连接对象的表达式,然后再定义表达式的值所对应的位置偏移量。以下图的组态设置为例,当表达式a的值为0时,图形对象的位置向右移动0点(即不动),当表达式a的值为100时,图形对象的位置向右移动100点,当表达式a的值为其他值时,利用线性插值公式即可计算出相应的移动位置。水平移动设置对话框如图6-30所示。

图6-30 水平移动设置对话框
图形对象的大小变化是以百分比的形式来衡量的,把组态时图形对象的初始大小作为基准(100%即为图形对象的初始大小)。在MCGS嵌入版中,图形对象的大小变化方式有如下7种:以中心点为基准,沿X方向和Y方向同时变化;以中心点为基准,只沿X(左右)方向变化;以中心点为基准,只沿Y(上下)方向变化;以左边界为基准,沿着从左到右的方向发生变化;以右边界为基准,沿着从右到左的方向发生变化;以上边界为基准,沿着从上到下的方向发生变化;以下边界为基准,沿着从下到上的方向发生变化。
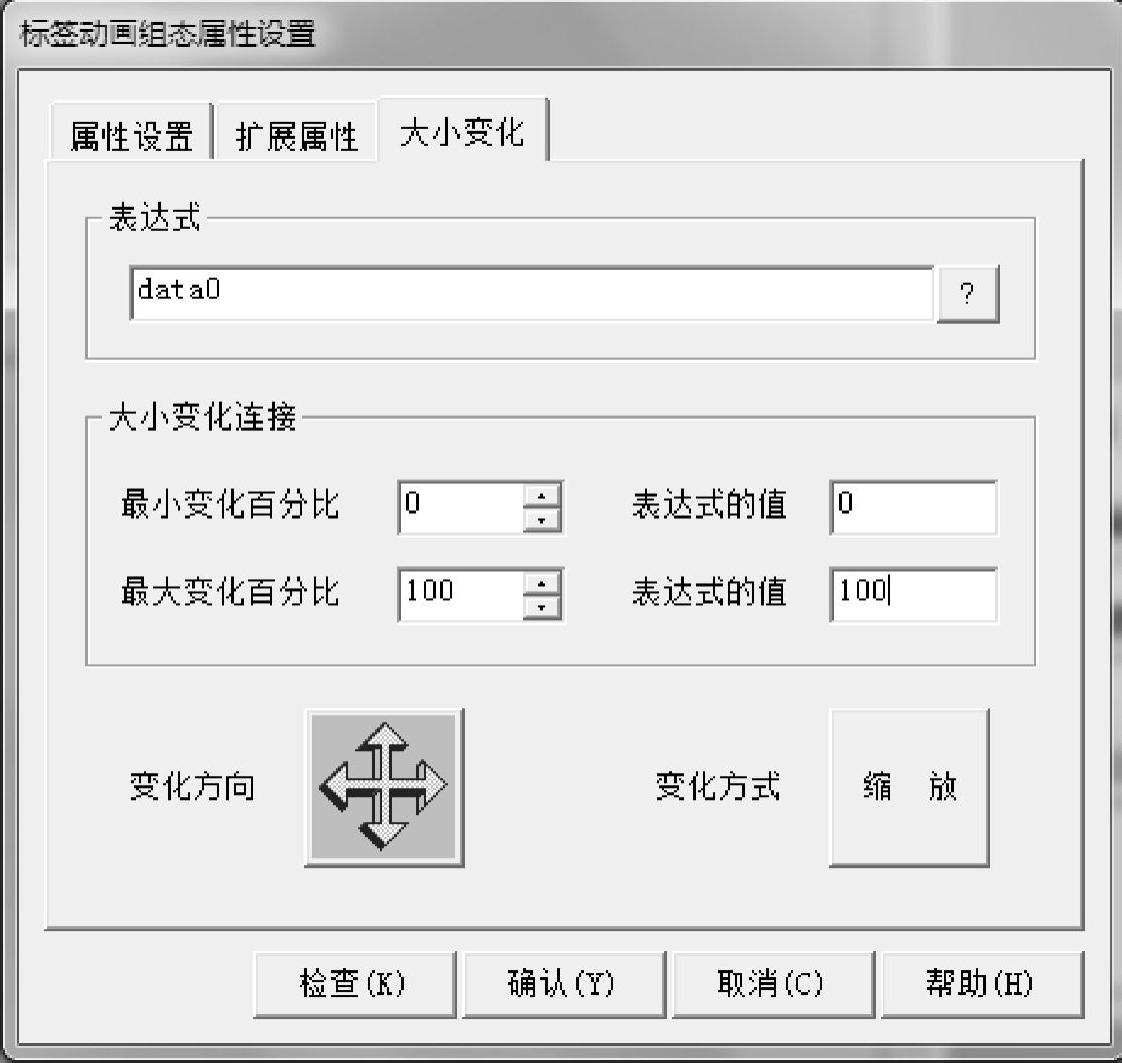
改变图形对象大小的方法有两种:一是按比例整体缩小或放大,称为缩放方式;二是按比例整体剪切,显示图形对象的一部分,称为剪切方式。两种方式都以图形对象的实际大小为基准。大小变化设置对话框如图6-31所示。
如图所示,当表达式data0的值小于等于0时,最小变化百分比设为0,即图形对象的大小为初始大小的0%,此时,图形对象实际上是不可见的。当表达式data0的值大于等于100时,最大变化百分比设为100%,则图形对象的大小与初始大小相同。不管表达式的值如何变化,图形对象的大小都在最小变化百分比与最大变化百分比之间变化。
在缩放方式下,是对图形对象的整体按比例缩小或放大,来实现大小变化的。当图形对象的变化百分比大于100%时,图形对象的实际大小是初始状态放大的结果;当小于100%时,是初始状态缩小的结果。
在剪切方式下,不改变图形对象的实际大小,只按设定的比例对图形对象进行剪切处理,显示整体的一部分。变化百分比等于或大于100%,则把图形对象全部显示出来。采用剪切方式改变图形对象的大小,可以模拟容器充填物料的动态过程,具体步骤是:首先制作两个同样的图形对象,完全重叠在一起,使其看起来像一个图形对象;将前后两层的图形对象设置不同的背景颜色;定义前一层图形对象的大小变化动画连接,变化方式设为剪切方式。实际运行时,前一层图形对象的大小按剪切方式发生变化,只显示一部分,而另一部分显示的是后一层图形对象的背景颜色,前后层图形对象视为一个整体,在视觉上如同一个容器内物料按百分比填充,获得逼真的动画效果。

图6-31 大小变化设置对话框
3.输入输出连接
输入输出连接分为显示输出、按钮输入和按钮动作3种方式。显示输出连接只用于“标签”图元对象,显示数据对象的数值;按钮输入连接用于输入数据对象的数值;按钮动作连接用于响应来自鼠标或键盘的操作,执行特定的功能。
显示输出只适用于标签按钮,在用户窗口中画出一个标签,双击该标签,选中显示输出按钮,会弹出设定界面,显示输出的类型有3种,分别为开关量输出、数字量输出和字符量输出。
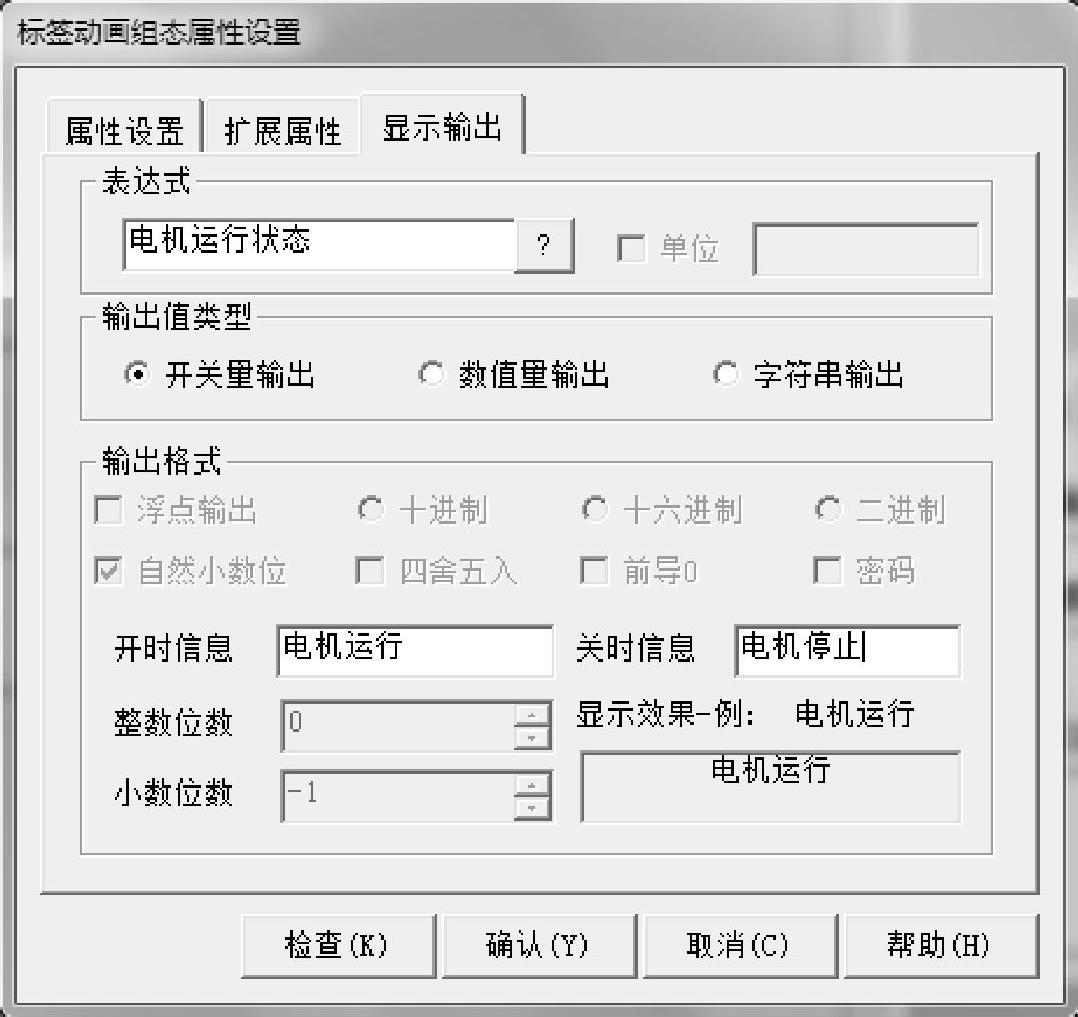
开关量输出可以用来指定某些设备的运行状态或故障状态,比如要在用户窗口中显示某电机的运行状态,可以做如图6-32所示的设定。
当数据“电机运行状态”为1时,标签显示为“电机运行”,当数据“电机运行状态”为0时,标签显示为“电机停止”。(https://www.xing528.com)

图6-32 开关量输出设置对话框
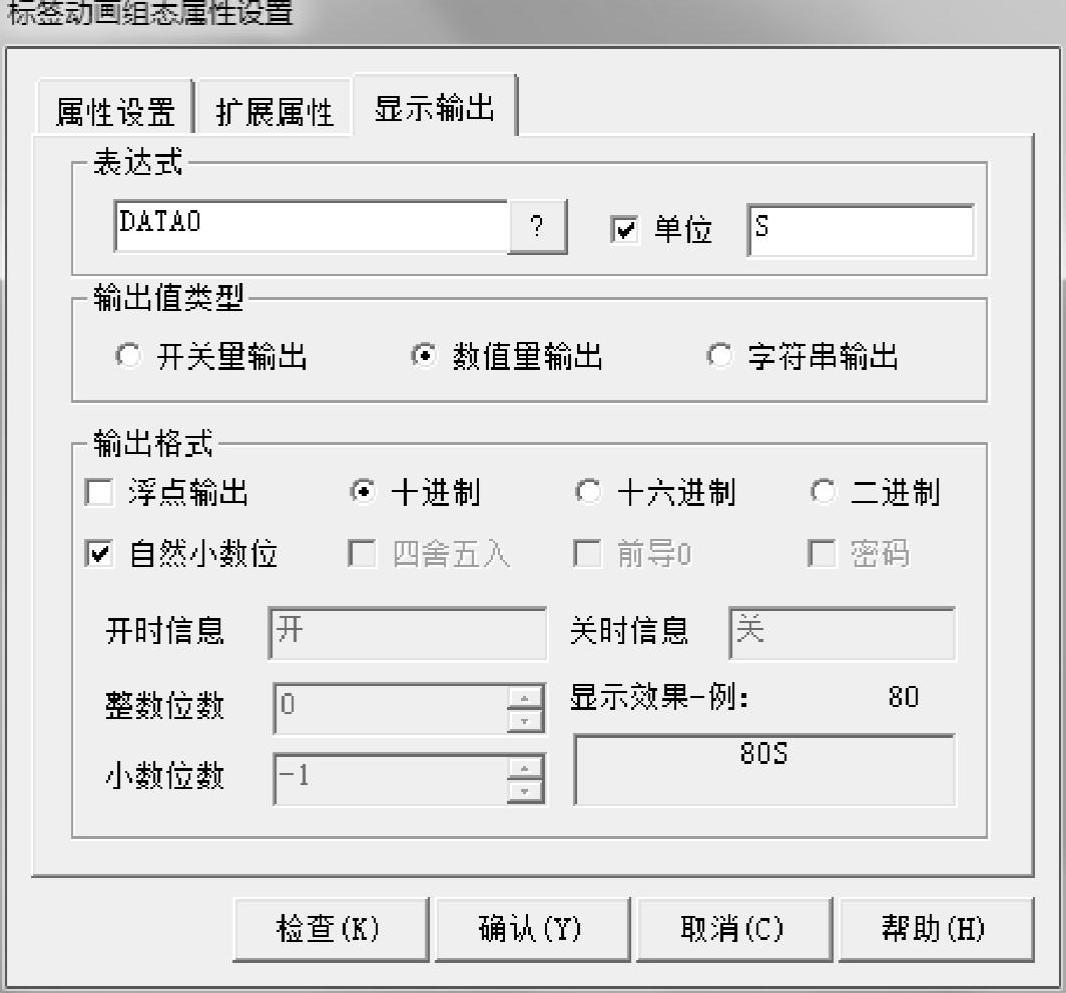
数值量输出用来显示设备运行时各个参数的实时数据,在动画连接界面,可以做如图6-33所示的设定。

图6-33 数值量输出设置对话框
如图6-33所示,标签所显示的值即为DATA0的实时数据,如果要显示该参数的单位,可以选中“单位”选择框,并填入相应的单位。数值输出可以显示浮点数,十进制、十六进制、二进制等格式,也可以指定整数位和小数位。
采用按钮输入方式使图形对象具有输入功能,在系统运行时,当用户单击设定的图形对象时,将弹出输入窗口,输入与图形建立连接关系的数据对象的值。所有的图元、图符对象都可以建立按钮输入动画连接,在“标签动画组态属性设置”对话框内,从“输入输出连接”栏中选定“按钮输入”一栏,进入“按钮输入”属性设置窗口页。
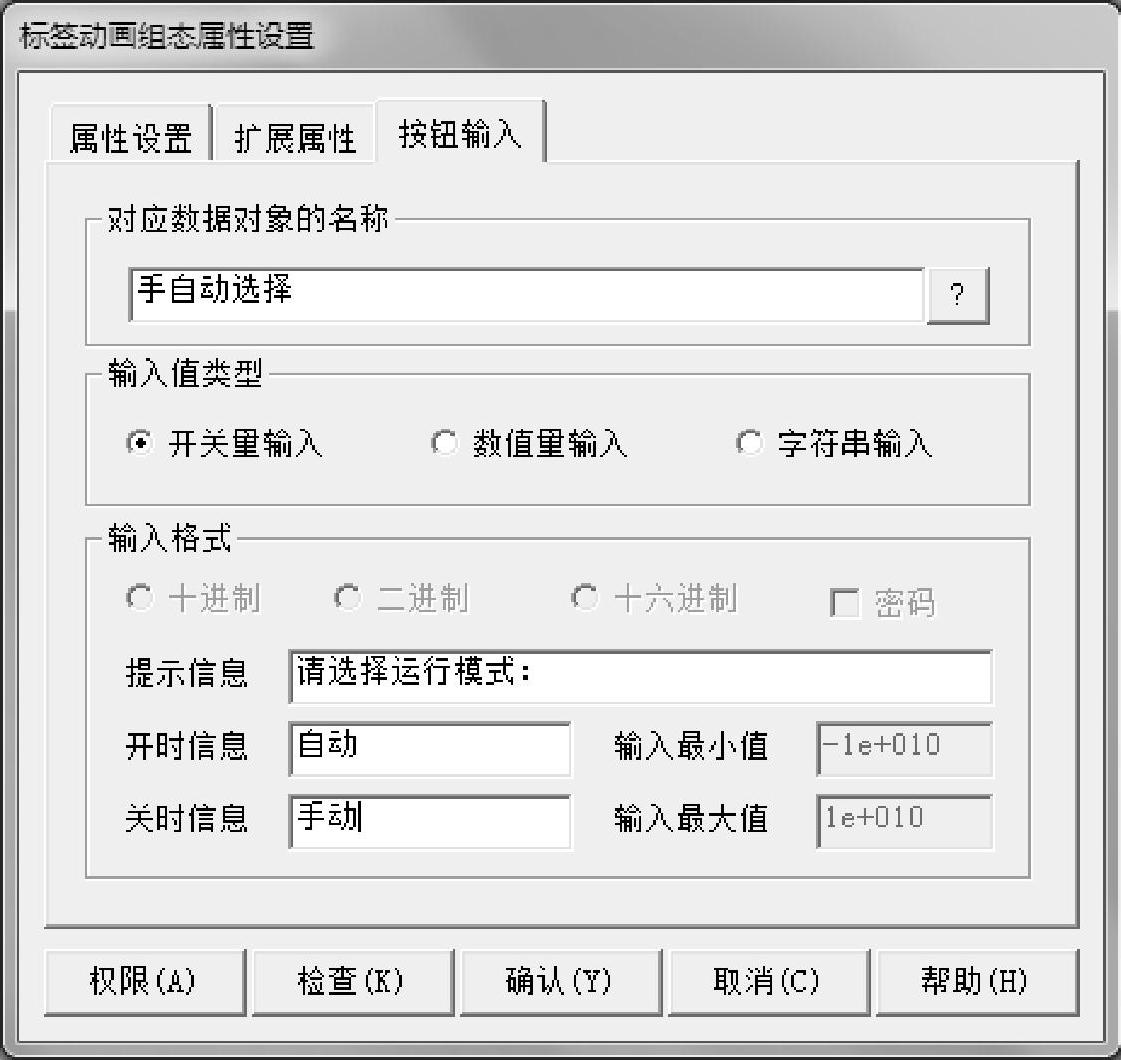
按钮输入在工程中多用作选择开关,按钮输入设置对话框如图6-34所示。

图6-34 按钮输入设置对话框
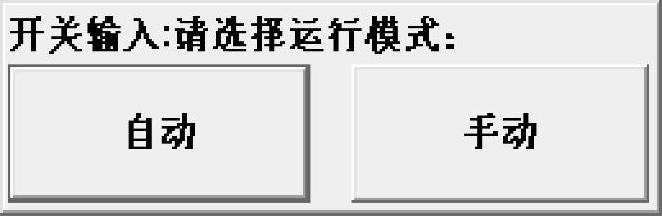
运行时则弹出如图6-35所示的对话框。
按钮动作的方式不同于按钮输入,后者是在鼠标到达图形对象上时,单击鼠标进行信息输入,而按钮动作则是响应用户的鼠标按键动作或键盘按键动作,完成预定的功能操作。这些功能操作包括:执行运行策略中指定的策略块;打开指定的用户窗口,若该窗口已经打开,则激活该窗口并使其处于最前层;关闭指定的用户窗口,若该窗口已经关闭,则不进行此项操作;把指定的数据对象的值设置成1,只对开关型和数值型数据对象有效;把指定的数据对象的值设置成0,只对开关型和数值型数据对象有效;把指定的数据对象的值取反(非0变成0,0变成1),只对开关型和数值型数据对象有效;退出系统,停止MCGS嵌入版系统的运行,返回到操作系统。
在“标签动画组态属性设置”对话框内,从“输入输出连接”栏中选定“按钮动作”一栏,进入“按钮动作”属性设置窗口页,在该窗口的“指定按钮动作完成的功能”栏内,列出了7项功能操作,供用户选择设定,如图6-36所示。

图6-35 按钮输入运行对话框
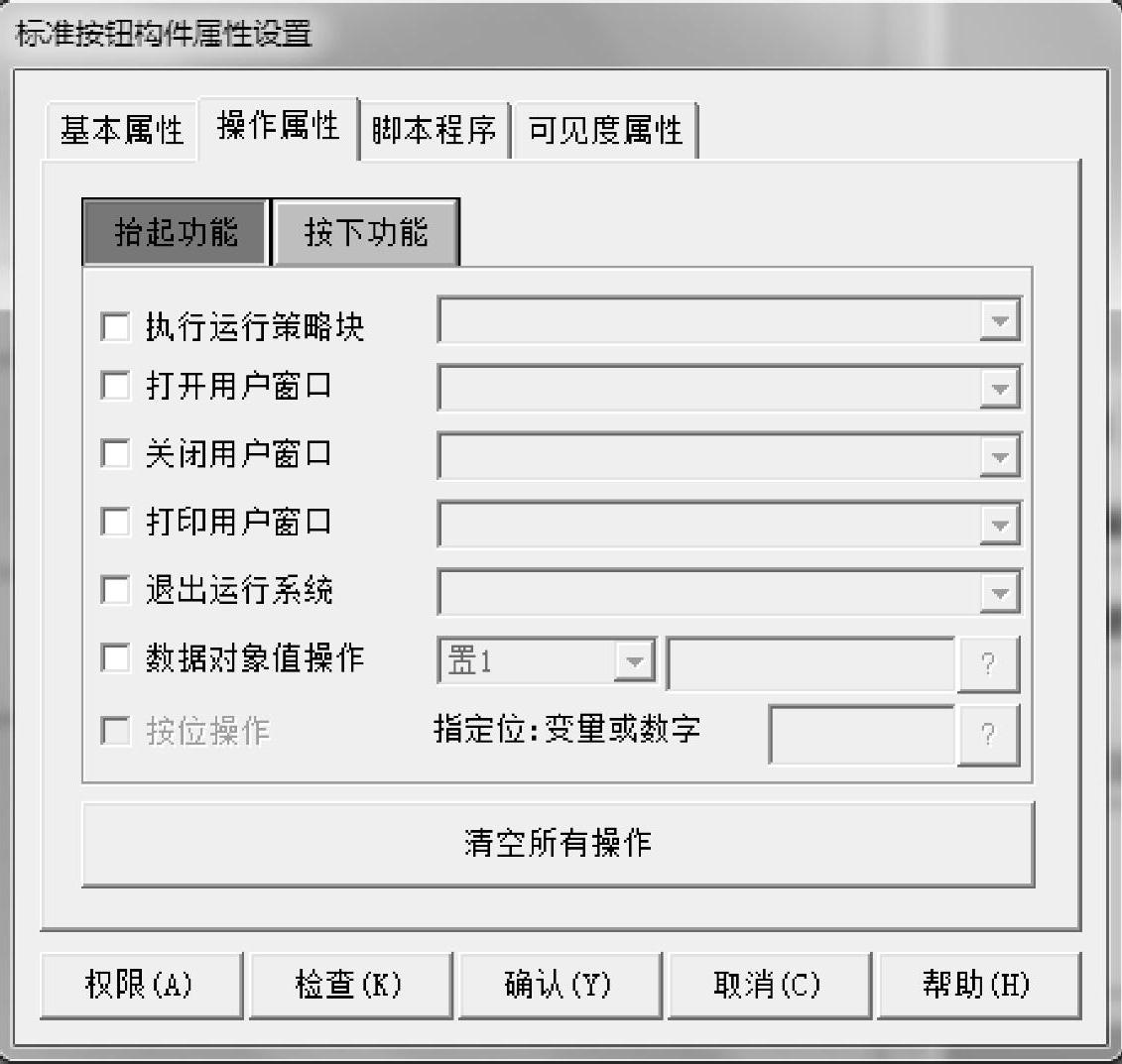
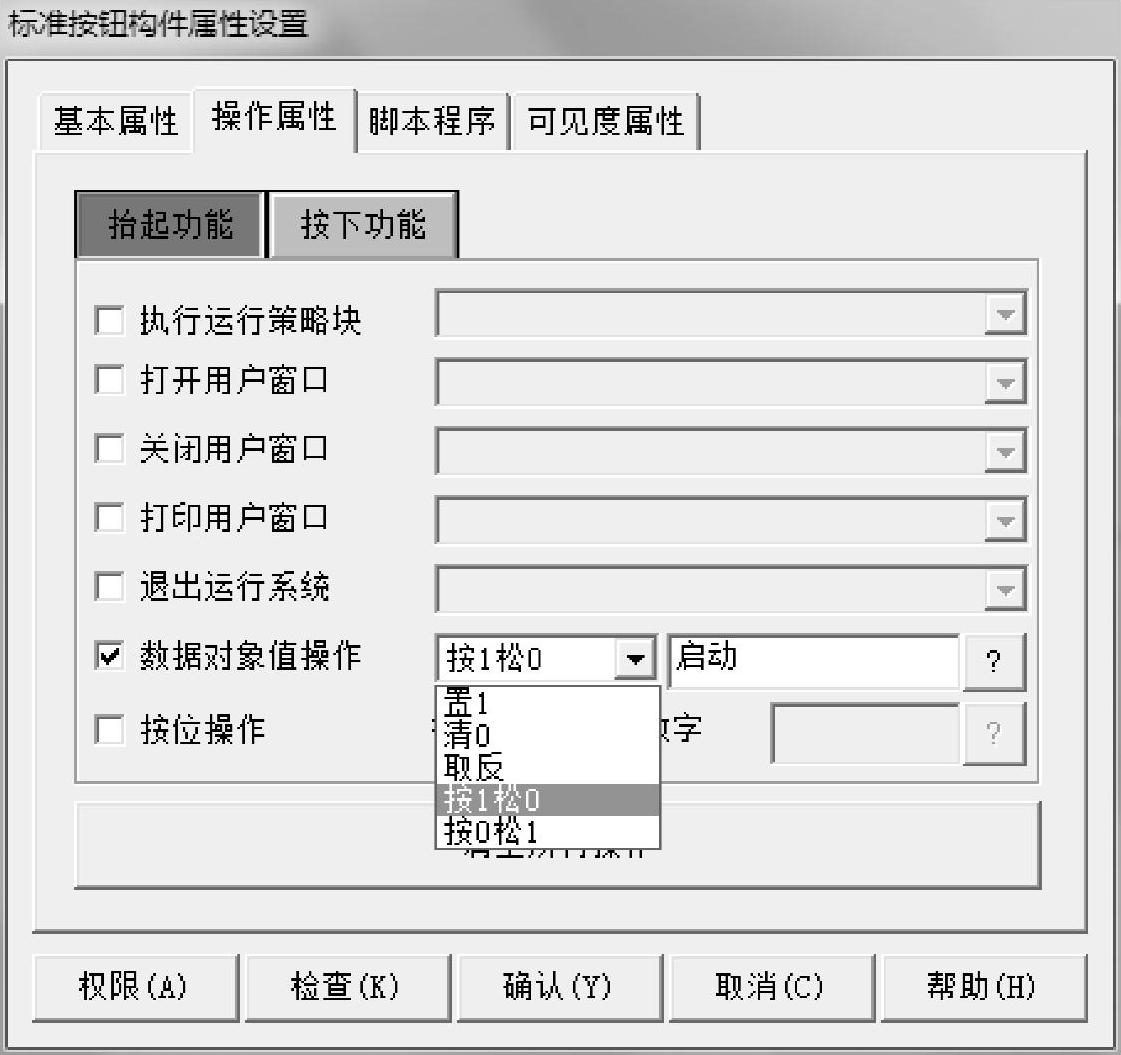
按钮动作在工程中最为常用的是数据对象值操作功能和切换界面功能。例如,要在用户窗口设置一个按钮元件,一般按钮的特性都是按住得电,松开失电。通过按钮动作的设置,可以很方便地实现上述功能。标准按钮设置对话框如图6-37所示。

图6-36 标准按钮操作属性设置对话框

图6-37 标准按钮设置对话框
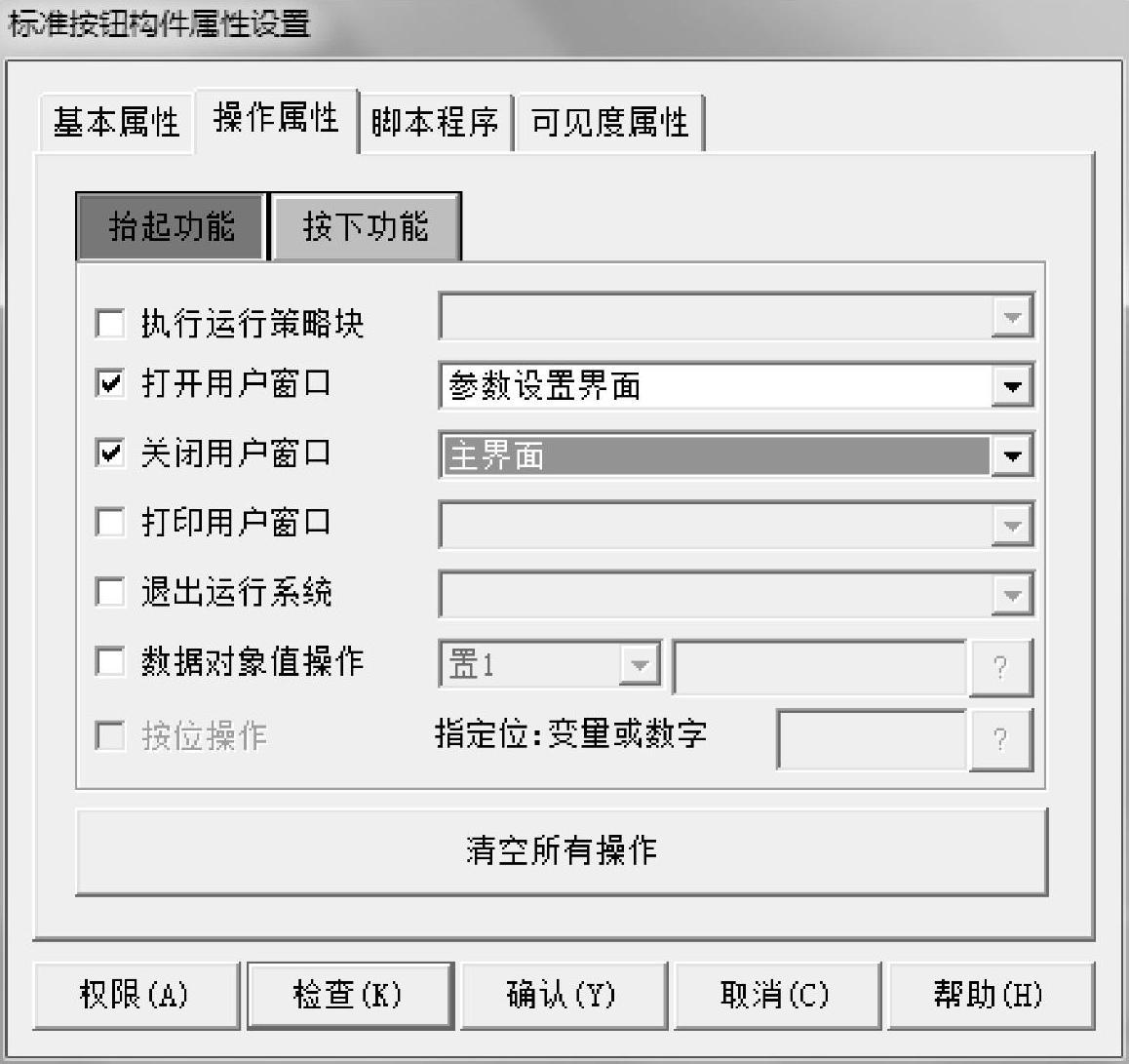
切换界面功能顾名思义就是用来在工程中切换画面用的,一个稍微复杂的系统,基本由多个画面组成。例如某工程有主界面和参数设置界面两个页面,那么它们之间的切换方法如下:
首先,在主界面画出一个按钮,双击该图元,弹出对话框如图6-38所示。

图6-38 画面切换按钮制作图一

图6-39 画面切换按钮制作图二
其次,在参数设置界面画出一个按钮,双击该图元,弹出对话框如图6-39所示。
设置完成后,工程就可以通过这两个按钮进行界面切换,如果工程中存在2个以上的画面,只需要照上述方法多设置一些按钮即可。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




