卷轴视图(ScrollView)是一种可供用户滚动的层次结构布局容器,允许显示比实际多的内容。它是FrameLayout布局的一种,这意味着它需要在FrameLayout上放置具有滚动功能的子元素,子元素可以是一个复杂对象的布局管理器。ScrollView只支持垂直滚动,通常使用的子元素是垂直方向的LinearLayout。
ScrollView卷轴视图的代码实现过程并不复杂,需要声明一个ScrollView对象,设置需要滚动内容的布局容器的xml属性(如:android:scrollbars="vertical")。这样,当内容超出屏幕可视范围就会实现滚动效果。下面通过一个示例讲述ScrollView的用法,在示例中初始化显示一个TextView和一个Button控件,单击Button0按钮时自动产生多个类似的项,如果屏幕的可视区域不能将内容全部显示,就会通过ScrollView实现自动滚动屏幕,显示隐藏子项的效果。示例代码运行结果如图10-3所示。

图10-3 ScrollView卷轴视图自动添加子项示例运行结果
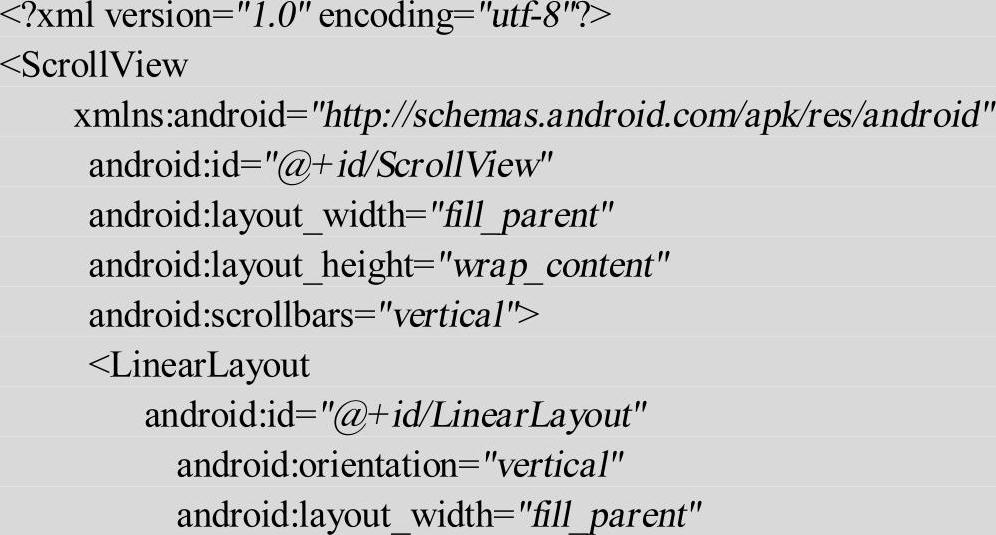
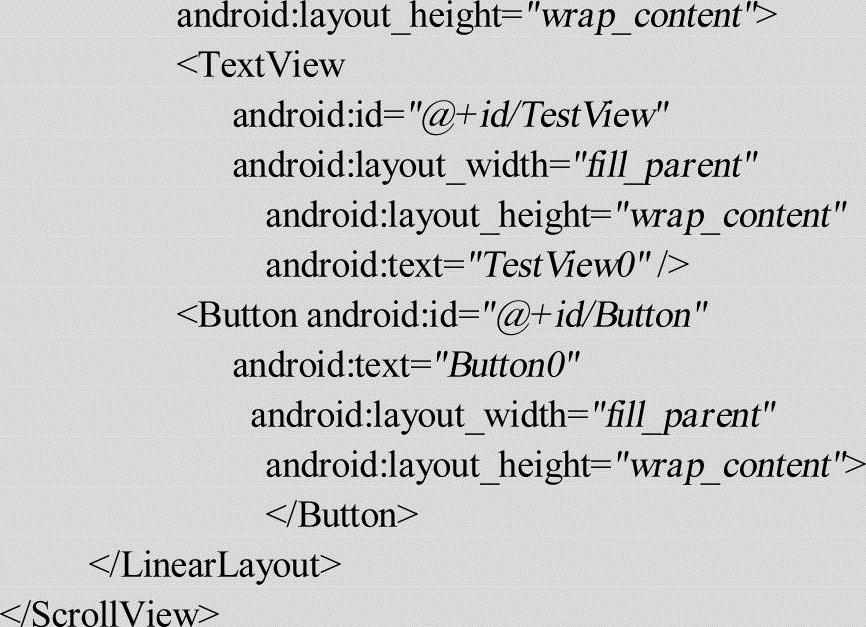
首先,介绍如何通过xml布局实现这一效果,如代码清单10-3所示。
代码清单10-3 ScrollView卷轴视图自动添加子项示例(第10章\Demo_10_02)main.xml
 (https://www.xing528.com)
(https://www.xing528.com)

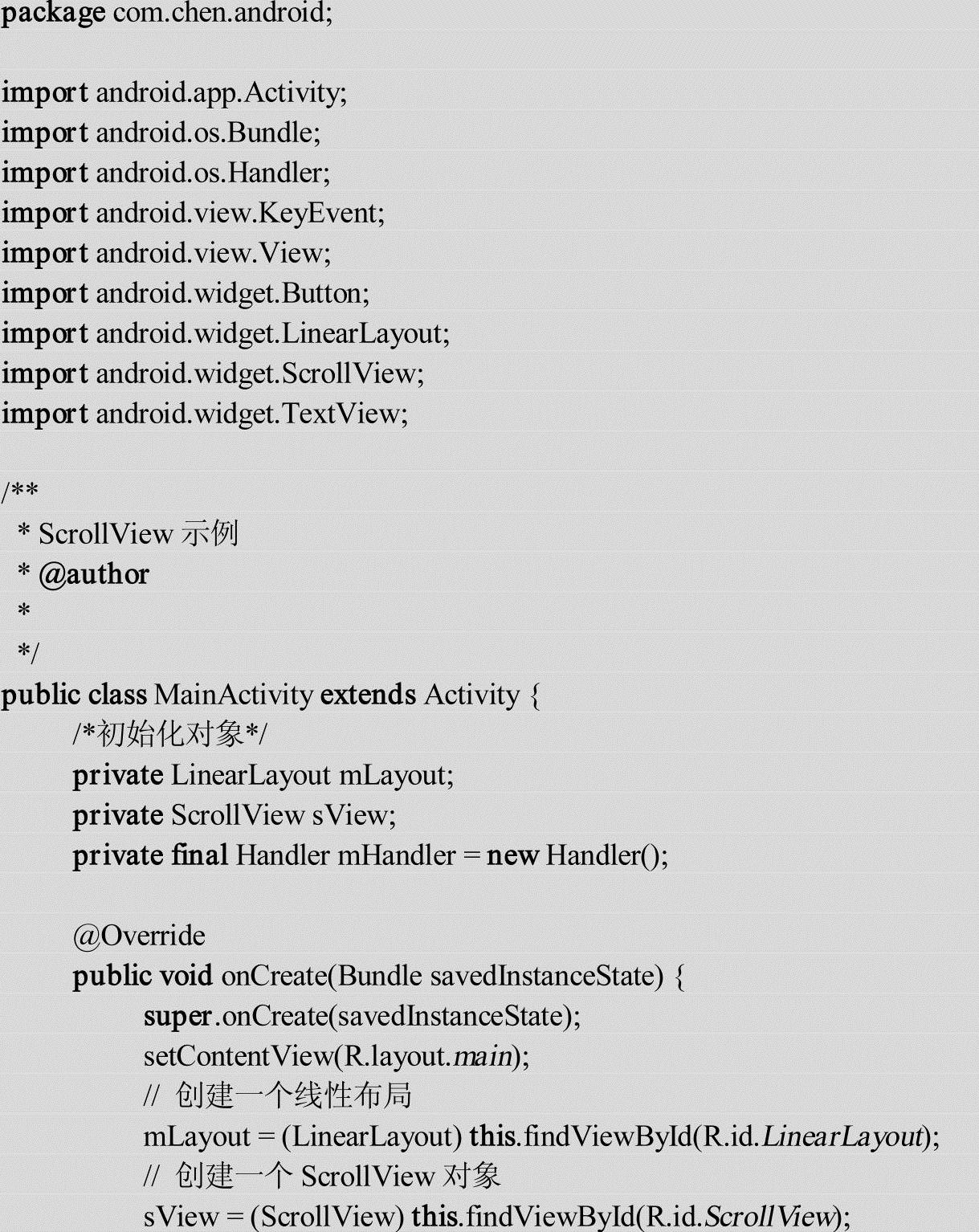
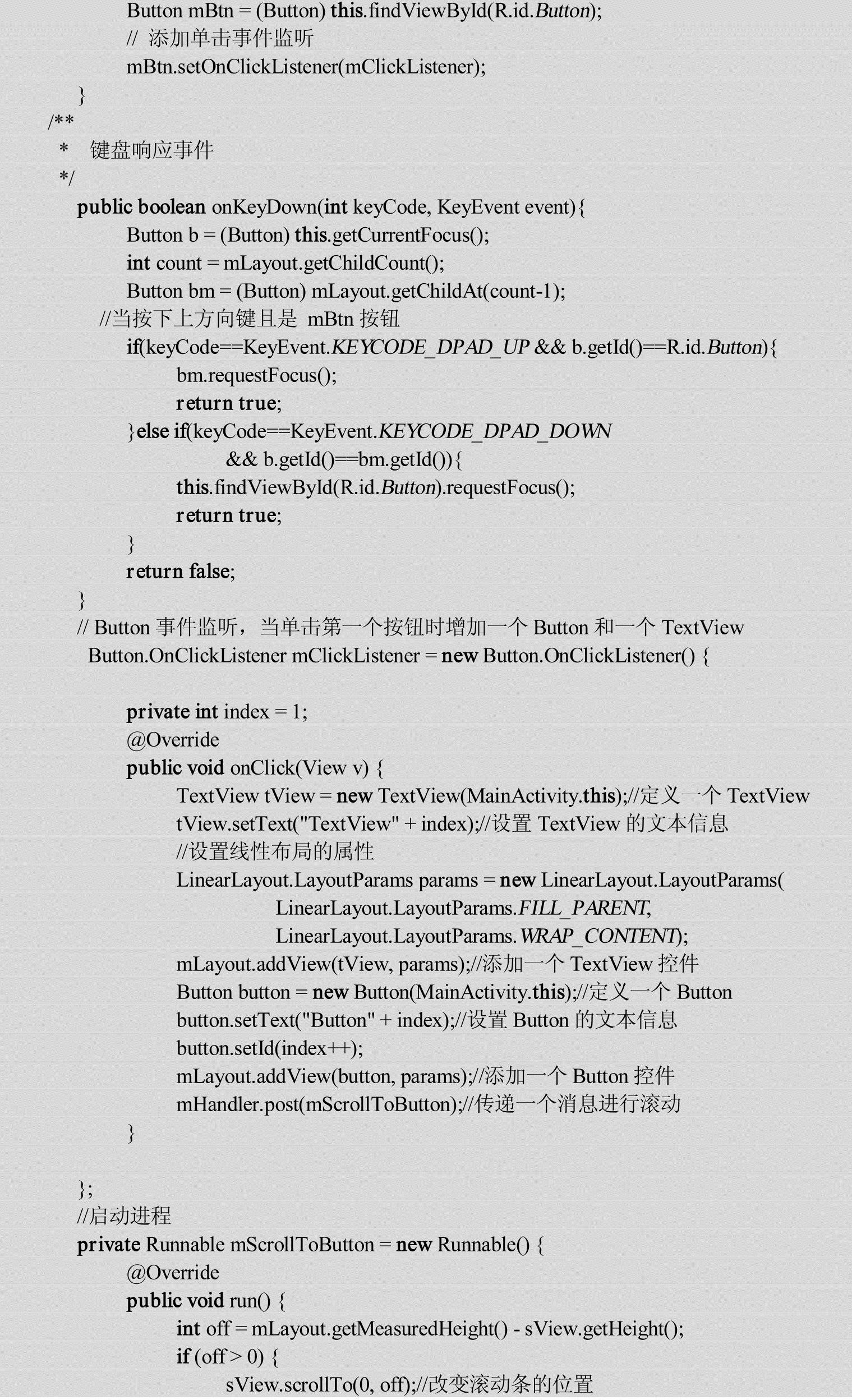
其次,介绍Activity java代码如何配合布局实现ScrollView动态添加子项效果,如代码清单10-4所示。
代码清单10-4 ScrollView卷轴视图自动添加子项示例(第10章\Demo_10_02)MainA ctivity.java



免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




