在Android开发中,会经常接触到布局文件Layout.xml,Layout对于快速搭建界面和提高界面在不同分辨率屏幕上的适应性具有重要的作用。Android Layout布局的方式有LinearLayout(线性布局,包括垂直线性布局和水平线性布局)、AbsoluteLayout(绝对布局)、RelativeLayout(相对布局)、TableLayout(表单布局)四种。TabWidget(切换卡)常与这四种布局一起配合使用,因此放在此处一并讲解。下面介绍放入Layout中进行排列显示的子组件(View)具有哪些常见的XML属性,见表4-4。
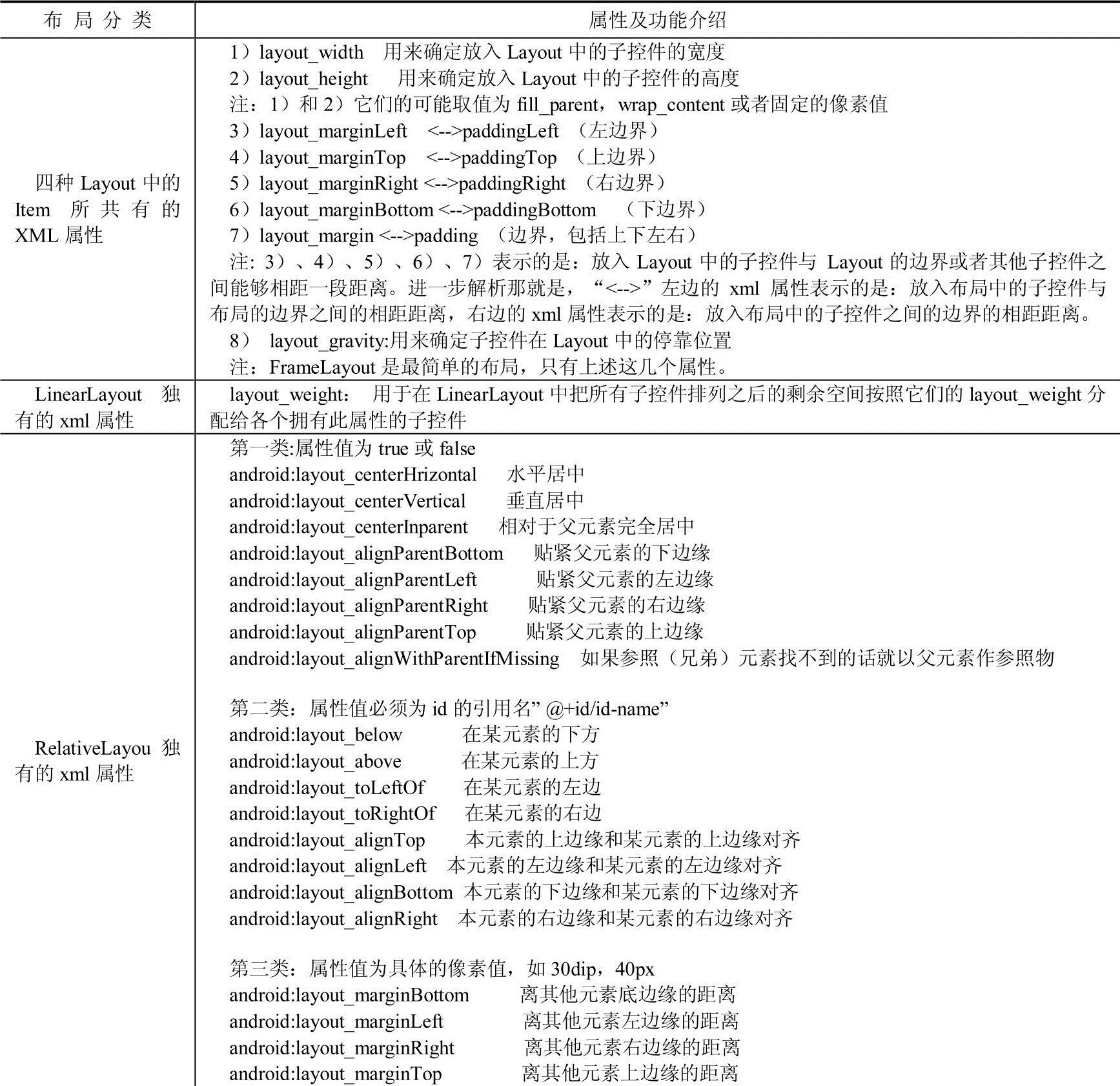
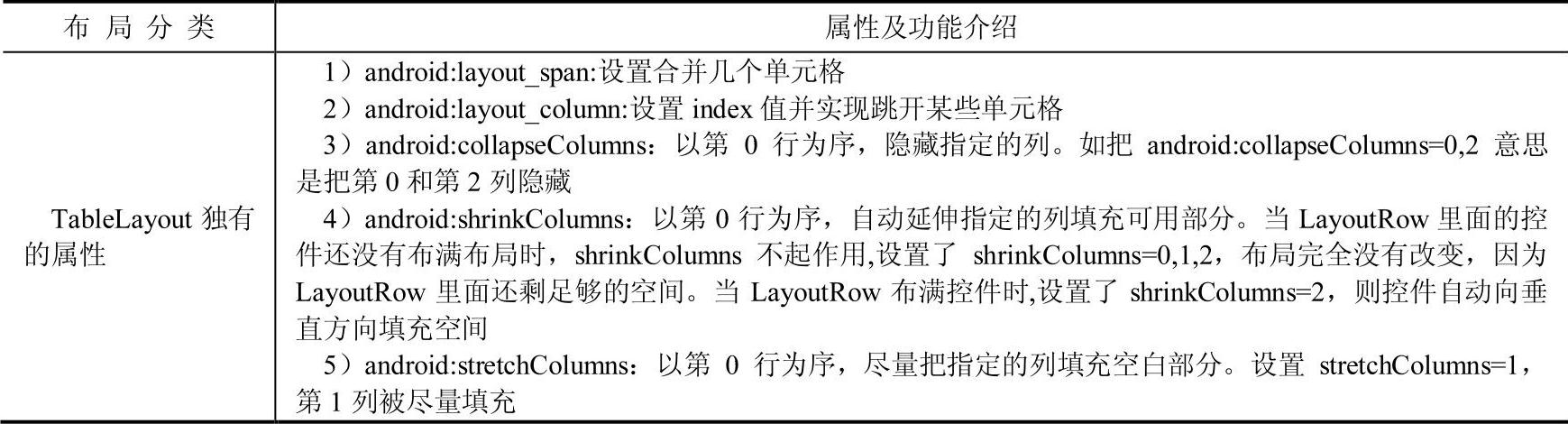
表4-4 Layout中的子组件常见的XML属性

(续)

需要注意的是:根据Android开发文档,Android会对Layout及其子控件嵌套组成的这棵树进行两次遍历:一次是measure调用,用来确定Layout及其子控件的大小;一次是layout调用,用来确定Layout或者子控件的位置。下面通过示例分别讲述这几种Layout布局的用法。
1.垂直线性布局
垂直线性布局(LinearLayout),使用LinearLayout标签,在标签属性中加android:orientation="vertical",所有的子项就会按照“线性垂直”方式排序。LinearLayout中有一个重要的属性:android:layout_weight="1",这个weight在垂直布局时,代表行距。在此布局下,每一行只能放一个控件。
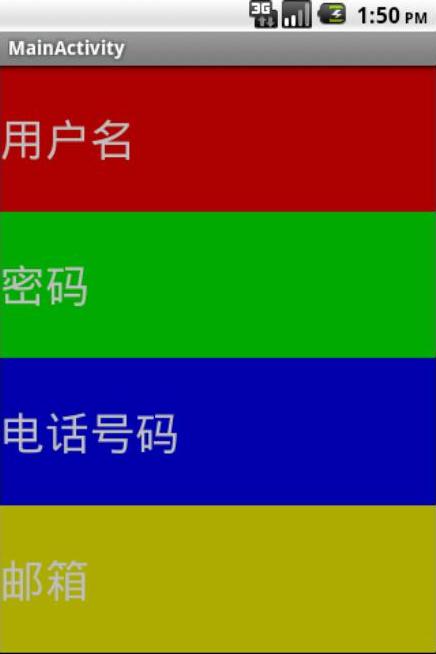
下面的示例讲述Android垂直布局的使用方法,示例的功能很简单,垂直排列显示多个文本框,示例代码运行结果如图4-5所示。
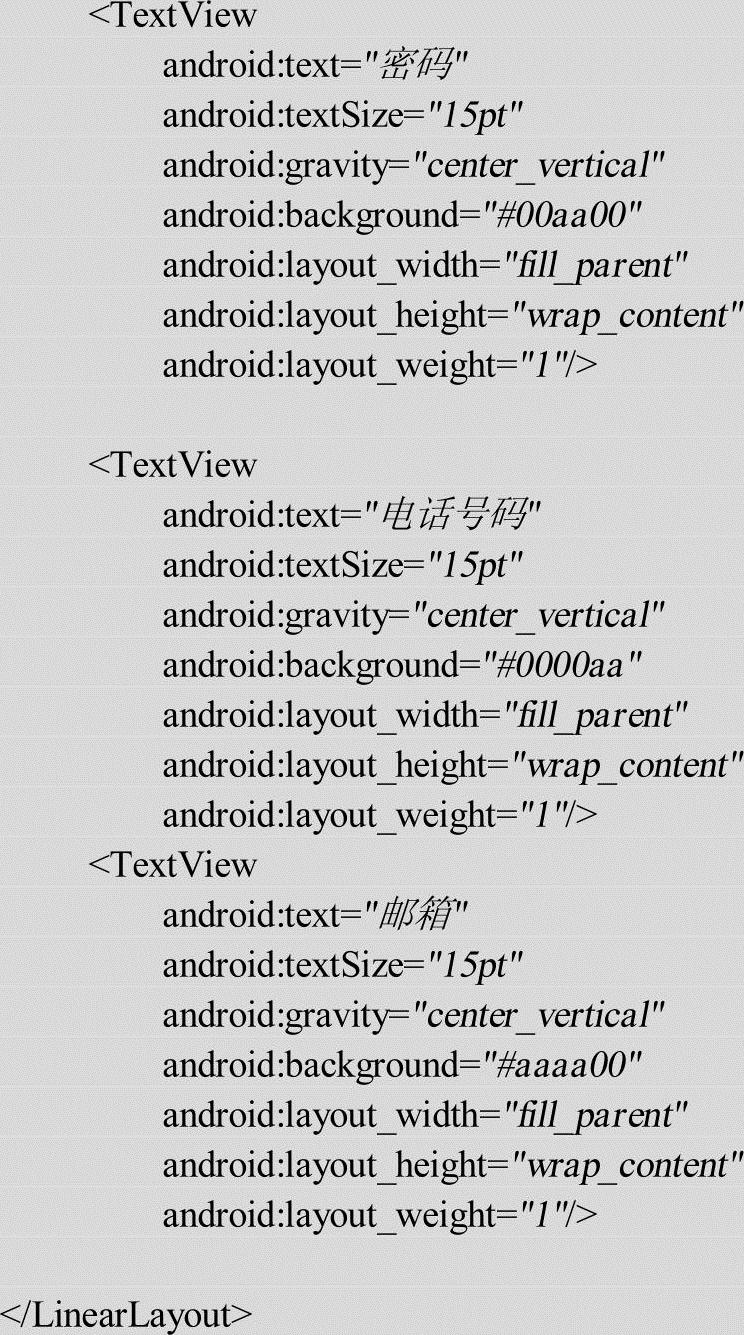
首先,介绍如何通过xml布局实现这一效果,如代码清单4-10所示。

图4-5 垂直线性布局显示文本信息
代码清单4-10 垂直线性布局示例(第4章\Demo_04_05)main.xml


其次,介绍Activity java代码如何配合xml布局实现这一效果,如代码清单4-11所示。
代码清单4-11 垂直线性布局示例(第4章\Demo_04_05)MainActivity.java

2.水平线性布局
水平线性布局(LinearLayout),使用的也是LinearLayout标签,在标签属性中加android:orientation="horizontal",所有的子项就会按照“线性水平”排序。linearLayout中也有android:layout_weight="1"属性,这个weight在水平布局中时,代表列宽,weight值越大表示列宽越大。在此布局下,每一列只能放一个控件。
下面的示例讲述Android水平布局的使用方式,示例的功能很简单,水平排列显示多个文本框,示例代码运行结果如图4-6所示。

图4-6 水平线性布局显示文本信息
首先,介绍如何通过xml布局实现这一效果,如代码清单4-12所示。
代码清单4-12 水平线性布局使用示例(第4章\Demo_04_06)main.xml


其次,介绍Activity java代码如何配合xml布局实现这一效果,如代码清单4-13所示。
代码清单4-13 水平线性布局使用示例(第4章\Demo_04_06)MainActivity.java

3.绝对布局
绝对布局(AbsoluteLayout)是指各个元素在界面上的位置是基于坐标,Android手机的坐标系是以左上定点为原点坐标(0,0),向右为X轴正方向,向下为Y轴正方向。绝对布局犹如HTML页面布局中的div指定了absolute属性,用X、Y坐标来指定元素的位置,如android:layout_x="20px"、android:layout_y="12px"。这种布局方式在垂直切换时,往往会出问题,而且多个元素的时候,计算坐标位置比较麻烦。
下面的示例讲述Android绝对布局的使用方式,示例代码运行结果如图4-7所示。

图4-7 绝对布局显示文本信息
首先,介绍如何通过xml布局实现这一效果,如代码清单4-14所示。
代码清单4-14 绝对布局使用示例(第4章\Demo_04_07)main.xml


其次,介绍Activity java代码如何配合xml布局实现这一效果,如代码清单4-15所示。
代码清单4-15 绝对布局使用示例(第4章\Demo_04_07)MainActivity.java


4.相对布局(https://www.xing528.com)
相对布局(RelativeLayout)是选择某一个元素作为参照物,来定位具体元素的布局方式。主要的xml属性见表4-4所示,下面的示例讲述Android相对布局的使用方法,示例代码运行结果如图4-8所示。
首先,介绍如何通过xml布局实现这一效果,如代码清单4-16所示。
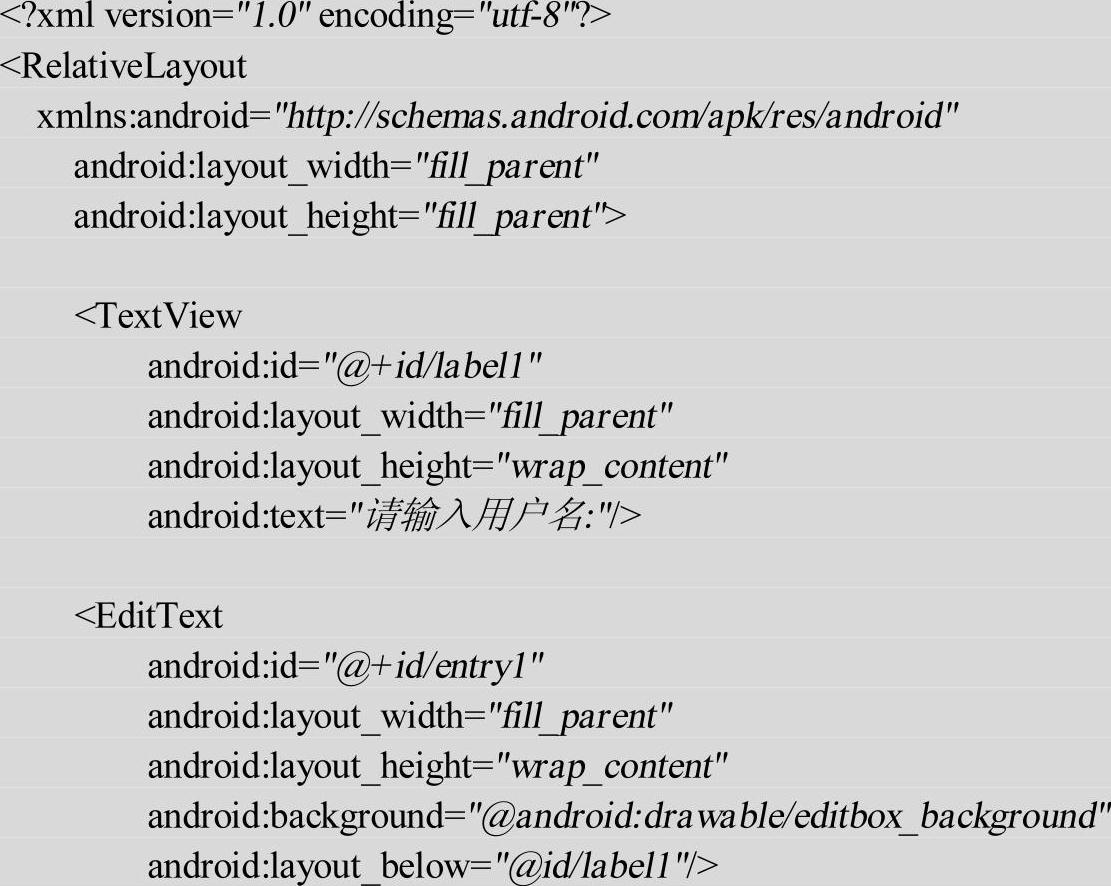
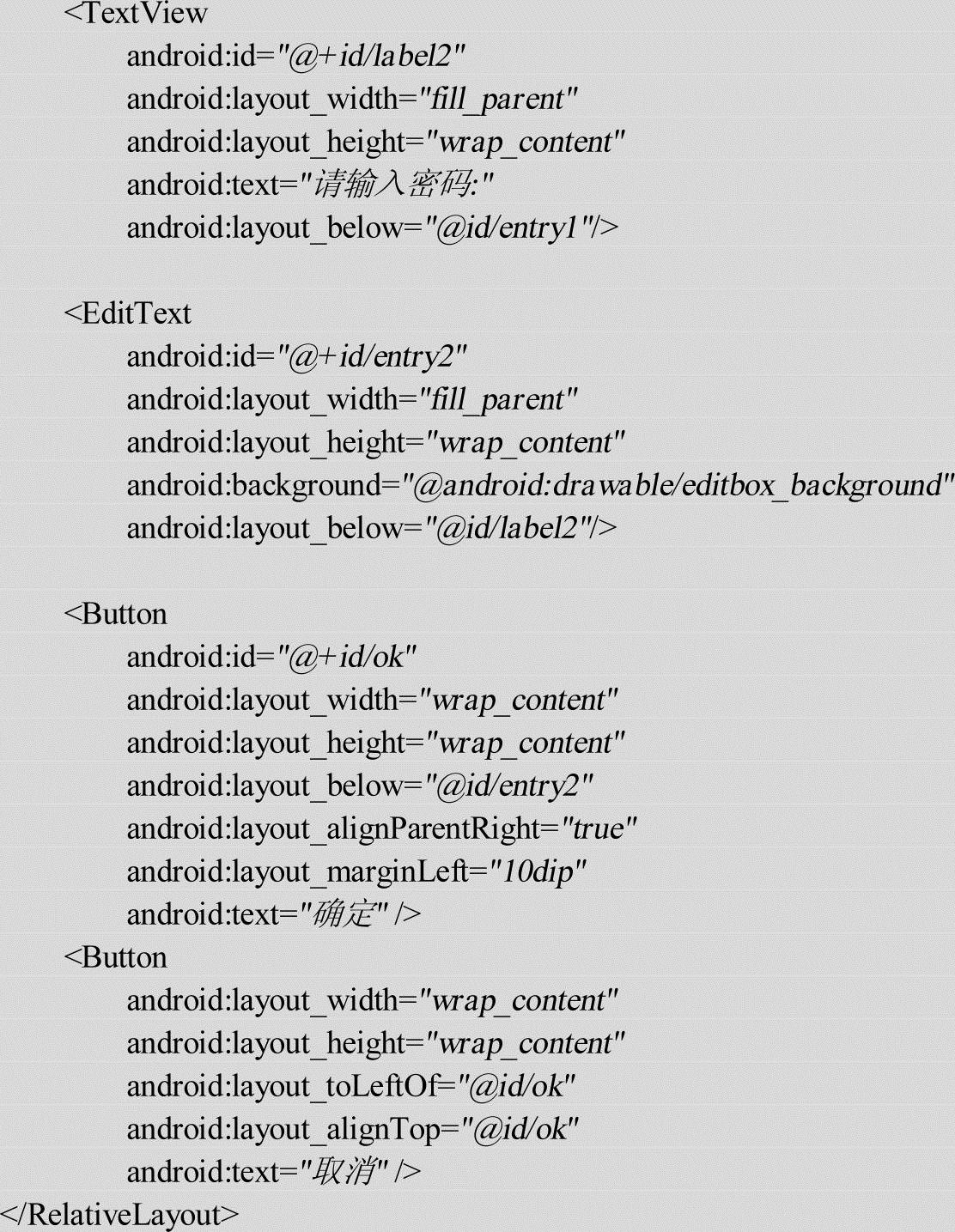
代码清单4-16 相对布局使用示例(第4章\Demo_04_08)main.xml

图4-8 相对布局显示控件


其次,介绍Activity java代码如何配合xml布局实现这一效果,如代码清单4-17所示。
代码清单4-17 相对布局使用示例(第4章\Demo_04_08)MainActivity.java

5.表单布局
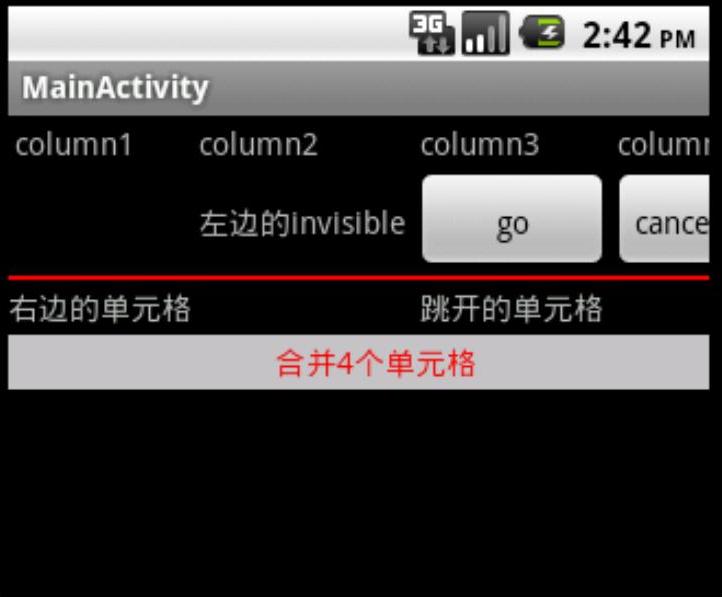
表格布局(TableLayout)类似html中的table。每一个TableLayout里面有表格行TableRow,它是一个横向的水平(horizontal)的LinearLayout。TableRow里面可以具体定义每一个元素。设定表格元素的对齐方式,可以使用android:gravity=""。但与我们平时所见的网页Table有所不同,TableLayout没有边框,它是由多个TableRow对象组成,每个TableRow可以有0个或多个单元格,每个单元格就是一个View。这些TableRow里面的单元格不能设置layout_width,宽度默认是fill_parent,只有高度layout_height可以自定义,默认是wrap_content。单元格可以为空,并且可以通过android:layout_column设置index值并实现跳开某些单元格。在TableRow之间,可以添加View、设置layout_height以及背景色,就可以实现一条间隔线。还可以通过android:layout_span设置合并几个单元格。通过下面的示例讲述Android表单布局相关属性的具体使用方法,示例代码运行结果如图4-9所示。

图4-9 表单布局
首先,介绍如何通过xml布局实现这一效果,如代码清单4-18所示。
代码清单4-18 表单布局使用示例(第4章\Demo_04_09)main.xml


其次,介绍Activity java代码如何配合xml布局实现这一效果,如代码清单4-19所示。
代码清单4-19 表单布局使用示例(第4章\Demo_04_09)MainActivity.java


6.切换卡
(Tab)切换卡(TabWidget)的显示界面类似于手机电话薄的界面,通过多个标签来切换显示不同的屏幕内容。TabWidget继承自TabActivity类,并实现setOnTabChangedListener的onTabChanged方法来监听Tab的改变。要实现这一效果,首先要知道TabHost,它是一个用来存放多个Tab标签的容器,每一个Tab都可以对应自己的布局。比如,电话本中的Tab布局就是一个线性布局,要使用TabHost,首先要通过getTabHost方法获取TabHost的对象,然后通过addTab方法来向TabHost中添加Tab,当然每个Tab在切换时都会产生一个事件(onTabChanged事件),要捕捉这个事件,需要设置TabActivity的事件监听setOnTabChangedListener。
下面通过一个示例讲述Android切换卡的使用方法,示例代码运行结果如图4-10所示。
首先,介绍如何通过xml布局实现这一效果,如代码清单4-20所示。

图4-10 切换卡示例运行结果
代码清单4-20 切换卡使用示例(第4章\Demo_04_10)main.xml


其次,介绍Activity java代码如何配合xml布局实现这一效果,如代码清单4-21至代码清单4-23所示。
代码清单4-21 切换卡使用示例(第4章\Demo_04_10)MainActivity.java


代码清单4-22 切换卡使用示例(第4章\Demo_04_10)OneActivity.java

代码清单4-23 切换卡使用示例(第4章\Demo_04_10)TwoActivity.java

再者,在AndroidManifest.xml中,需要添加这两个选项卡,如代码清单4-24所示。
代码清单4-24 切换卡使用示例(第4章\Demo_04_10)AndroidManifest.xml


免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




