【摘要】:单选按钮可以实现选择某一项子项的功能,可以与用户进行交互,一般与RadioGroup配合使用。图4-3 单选按钮组示例代码运行结果图首先,介绍如何通过xml布局实现这一效果,如代码清单4-5所示。
单选按钮(RadioButton)可以实现选择某一项子项的功能,可以与用户进行交互,一般与RadioGroup配合使用。其重要的方法是OnCheckedChangeed,用户可以监听OnCheckedChangeListener,实现onCheckedChanged方法,捕获到某一子项的ID,从而实现切换选择子项的功能。下面通过一个示例讲述RadioButton的用法,主要功能是单项选择某一项并获取该项的值,代码运行结果如图4-3所示。

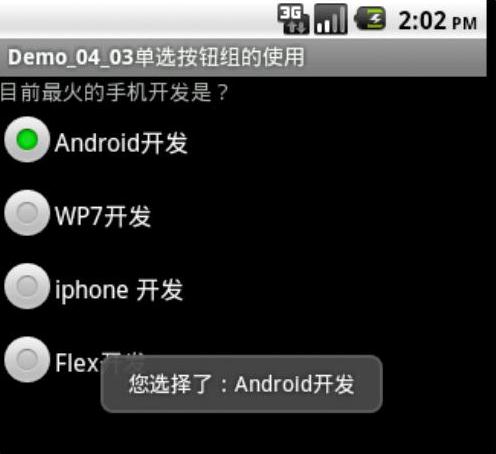
图4-3 单选按钮组示例代码运行结果图
首先,介绍如何通过xml布局实现这一效果,如代码清单4-5所示。
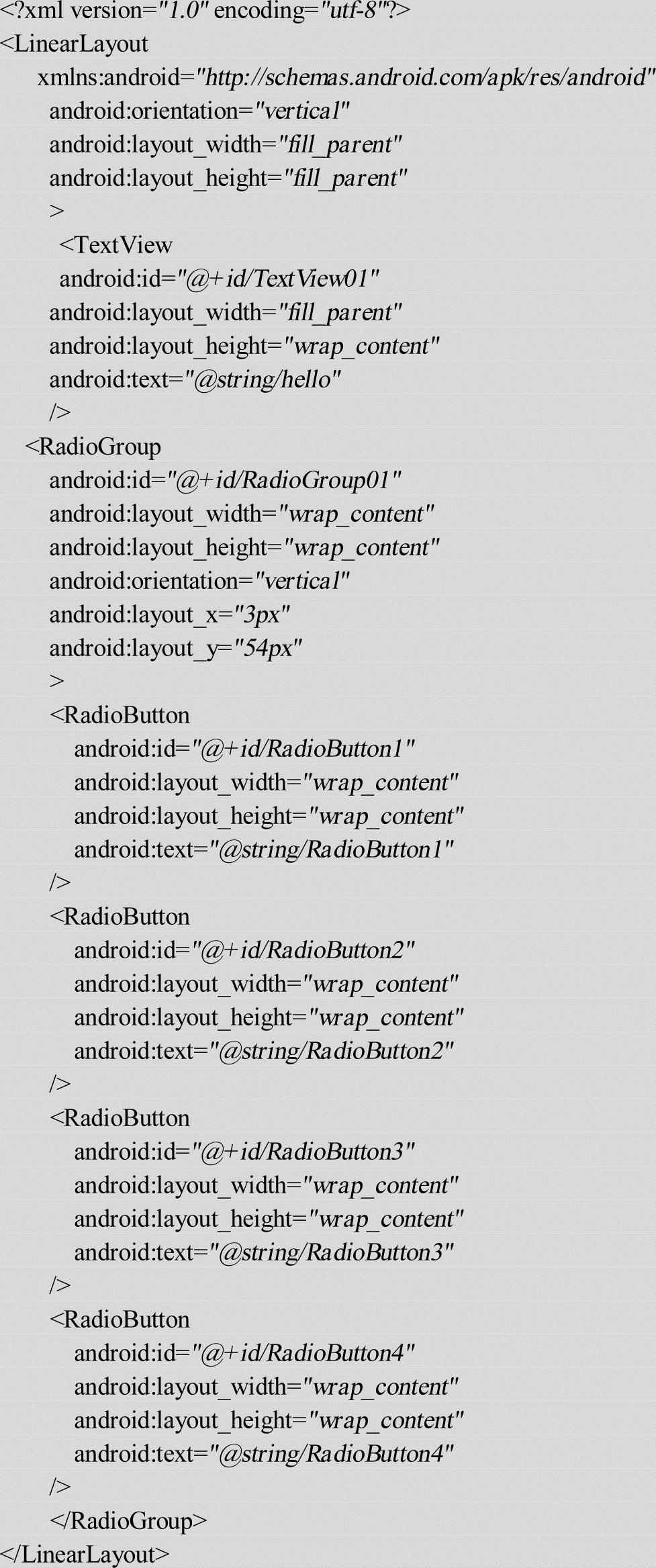
代码清单4-5 单选按钮组示例(第4章\Demo_04_03)main.xml

其次,介绍strings.xml如何配合xml布局实现这一效果,如代码清单4-6所示。(https://www.xing528.com)
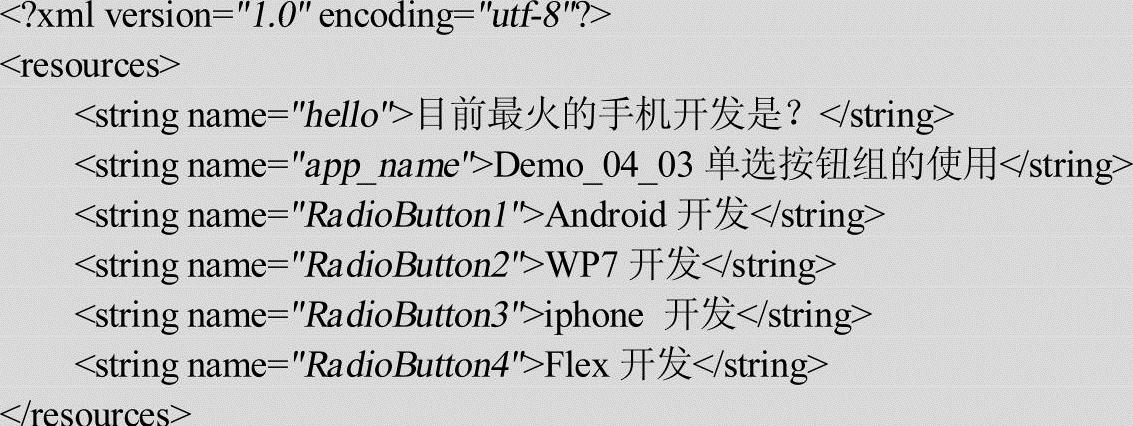
代码清单4-6 单选按钮组示例(第4章\Demo_04_03)strings.xml

再者,介绍Activityjava代码如何配合xml布局实现这一效果,如代码清单4-7所示。
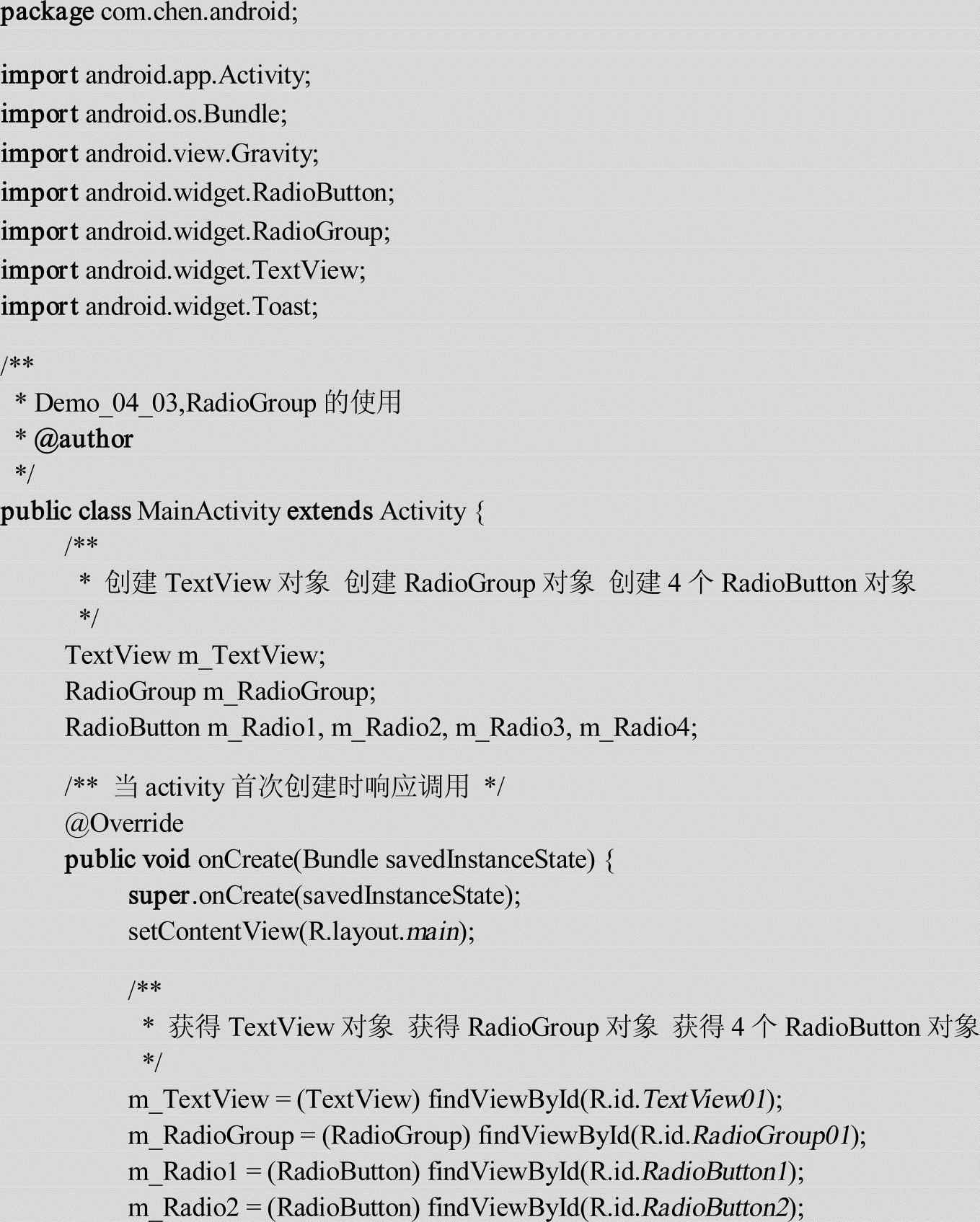
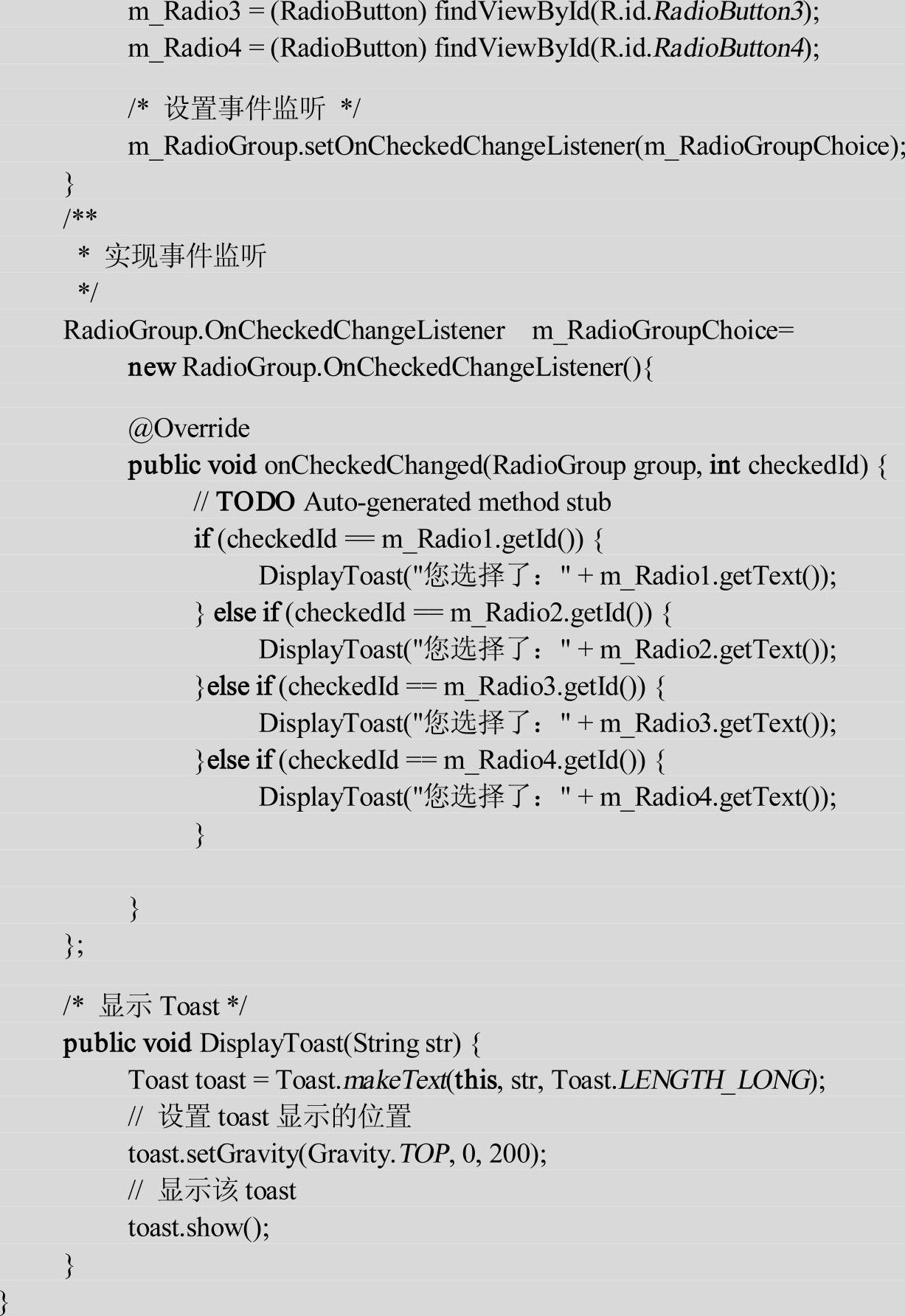
代码清单4-7 单选按钮组示例(第4章\Demo_04_03)MainActivity.java


免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




