网格视图(GridView)的视图排列方式与矩阵类似,当屏幕上罗列的多个元素(如文字、图片等)同时显示的时候,可以考虑使用GridView控件。要掌握GridView的用法,关键是掌握如何使用基础数据适配器BaseAdapter,它为GridView控件提供数据源。表3-1中列出GridView常用xml属性及方法。
表3-1 GridView常用xml属性及方法

下面通过一个示例讲述GridView的用法,主要功能是有规律地显示7张图片按钮,且捕获了各个子项按钮的鼠标单击事件,运行结果如图3-1所示,当用户单击某一张图片时,处理事件如图3-2所示。在这里只给出main.xml和MainActivity.java中的代码,默认AndroidManifest.xml中的代码没有做任何变化,如果需要在此配置文件中增加相应的权限,会具体给出相应的代码。

图3-1 GridView网格视图示例代码运行结果(1)——初始化

图3-2 GridView网格视图示例代码运行结果(2)——事件处理
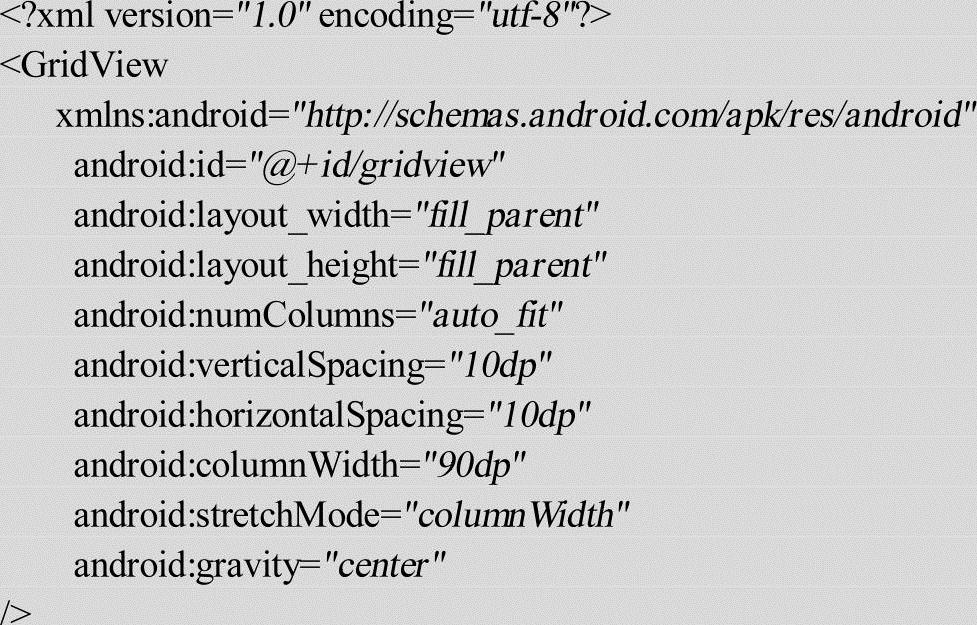
首先,介绍如何通过xml布局实现网格视图这一效果,如代码清单3-1所示。main.xml文件在项目中的具体路径位置是:第3章\Demo_03_01\res\layout\main.xml,其他示例的xml布局文件的位置类似。
代码清单3-1 GridView网格视图示例(第3章\Demo_03_01)main.xml(https://www.xing528.com)

其次,介绍Activity java代码如何配合xml布局实现功能效果,在这里定义了一个ImageAdapter,它继承BaseAdapter,用来存储要显示的图片,关于BaseAdapter的进一步讲解将在重点剖析中讲解,实现这一过程如代码清单3-2所示。要捕获到用户单击了某一张图片按钮,那就要监听GridView单击事件,实现onItemClick方法,捕获子项Id(position)具体代码实现过程如代码清单3-3所示。ImageAdapter.java和MainActivity.java文件在项目中的具体路径位置是:第3章\Demo_03_01\src\com\chen\android\文件夹下。
代码清单3-2 GridView网格视图示例(第3章\Demo_03_01)ImageAdapter.java


代码清单3-3 GridView网格视图示例(第3章\Demo_03_01)MainActivity.java


免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




