【摘要】:使用Photoshop为网店中的图片添加超链接。在工具栏中单击按钮,在图片中需要添加超链接的位置上创建切片。此时,将把图片保存为两个文件,一个是jpg文件,另一个是html网页文件。在装修店铺时,首先把jpg文件上传到网站或店铺的图片库中,然后打开html网页文件,再在打开的网页上右键单击查看源代码,复制所有代码,将其粘贴到需要投放的自定义页面中,再回到文字编辑模式中修改一下相对应的jpg图片地址即可,如图7-45所示。
要为网店图片添加超链接,可以按下列步骤操作。
【例7-4】使用Photoshop为网店中的图片添加超链接。![]()
![]() 启动Photoshop,选择【文件】|【打开】命令,打开【打开】对话框选择一个需要设置超链接的图片文件,然后单击【打开】按钮,将图片打开。
启动Photoshop,选择【文件】|【打开】命令,打开【打开】对话框选择一个需要设置超链接的图片文件,然后单击【打开】按钮,将图片打开。
![]() 在工具栏中单击【切片工具】按钮
在工具栏中单击【切片工具】按钮![]() ,在图片中需要添加超链接的位置上创建切片。
,在图片中需要添加超链接的位置上创建切片。
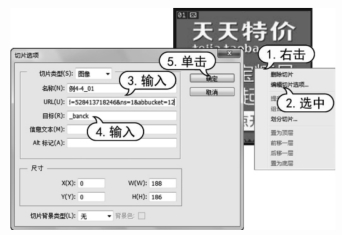
![]() 右击创建的切片,在弹出的菜单中选择【编辑切片选项】命令,打开【切片选项】对话框。在【URL:】文本框中输入超链接地址,在【目标】文本框中输入【_banck】,然后单击【确定】按钮,如图7-42所示。
右击创建的切片,在弹出的菜单中选择【编辑切片选项】命令,打开【切片选项】对话框。在【URL:】文本框中输入超链接地址,在【目标】文本框中输入【_banck】,然后单击【确定】按钮,如图7-42所示。
![]() 选择【文件】|【存储为Web所用格式】命令,打开【存储为Web所用格式】对话框,然后单击【存储】按钮,如图7-43所示。
选择【文件】|【存储为Web所用格式】命令,打开【存储为Web所用格式】对话框,然后单击【存储】按钮,如图7-43所示。

图7-42 【切片选项】对话框(https://www.xing528.com)

图7-43 【存储为Web所用格式】对话框
![]() 打开【将优化结果存储为】对话框,单击【格式】下拉列表按钮,在弹出的下拉列表中选中【HTML和图像】选项,然后单击【保存】按钮,如图7-44所示。
打开【将优化结果存储为】对话框,单击【格式】下拉列表按钮,在弹出的下拉列表中选中【HTML和图像】选项,然后单击【保存】按钮,如图7-44所示。
![]() 此时,将把图片保存为两个文件,一个是jpg文件,另一个是html网页文件。在装修店铺时,首先把jpg文件上传到网站或店铺的图片库中,然后打开html网页文件,再在打开的网页上右键单击查看源代码,复制所有代码,将其粘贴到需要投放的自定义页面中,再回到文字编辑模式中修改一下相对应的jpg图片地址即可,如图7-45所示。
此时,将把图片保存为两个文件,一个是jpg文件,另一个是html网页文件。在装修店铺时,首先把jpg文件上传到网站或店铺的图片库中,然后打开html网页文件,再在打开的网页上右键单击查看源代码,复制所有代码,将其粘贴到需要投放的自定义页面中,再回到文字编辑模式中修改一下相对应的jpg图片地址即可,如图7-45所示。

图7-44 【将优化结果存储为】对话框

图7-45 图片被保存为两个文件
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




