店招是网店的招牌,是店铺文化的浓缩,因其显示在网店首页中最重要的顶部位置,一定要精心布置,既要让第一次访问网店的人印象深刻,又要让经常浏览店面的买家时常感受到新鲜感。那么怎样才能设计出好的店招呢?
1.画面构思
一个好的店招应在网店中十分醒目,使打开页面浏览网店的买家能够在最快的时间阅读其中的信息。为此,在设计店招时应选择有强烈视觉冲击力的颜色和图片。
2.广告设计
在设计店招中的广告信息时,用户应注意以下几点。
使用最具吸引力的信息,争取抓住顾客的注意力。广告信息可以是网店的特色,也可以是其他同类店铺没有的优势,还可以是店铺正在组织的促销信息。
传达广告信息的文本应简明扼要,以便于顾客可以一目了然地阅读。
广告语言应尽量口语化,避免绕弯子,可以适当使用感叹号,增强语气。
广告内容应易于阅读,避免使用一些虽然美观但是让人半天才能认出的字体。下面将通过实例,介绍使用Photoshop软件制作网店店招的具体方法。
【例7-1】使用Photoshop为网店设计通栏店招。![]()
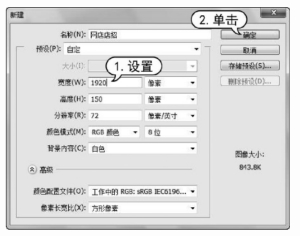
![]() 启动Photoshop,选择【文件】|【新建】命令,打开【新建】对话框,创建一个(1 920×150)像素,分辨率72像素,背景色为【白色】的网店店招图片,如图7-7所示。
启动Photoshop,选择【文件】|【新建】命令,打开【新建】对话框,创建一个(1 920×150)像素,分辨率72像素,背景色为【白色】的网店店招图片,如图7-7所示。
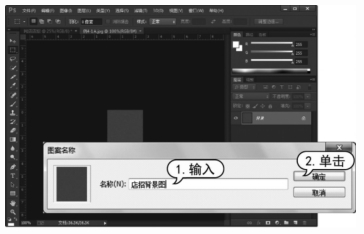
![]() 选择【文件】|【打开】命令,打开素材图片。选择【编辑】|【定义图案】命令,打开【图案名称】对话框,在【名称】文本框中输入【店招背景图】后,单击【确定】按钮,如图7-8所示。
选择【文件】|【打开】命令,打开素材图片。选择【编辑】|【定义图案】命令,打开【图案名称】对话框,在【名称】文本框中输入【店招背景图】后,单击【确定】按钮,如图7-8所示。

图7-7 【新建】对话框

图7-8 定义图案
![]() 切换至店招图片,选择【编辑】|【填充】命令,打开【填充】对话框,单击【使用】下拉列表按钮,在弹出的下拉列表中选中【图案】选项,单击【自定图案】下拉列表按钮,在弹出的下拉列表中选中【店招背景图】选项,然后单击【确定】按钮,如图7-9所示。
切换至店招图片,选择【编辑】|【填充】命令,打开【填充】对话框,单击【使用】下拉列表按钮,在弹出的下拉列表中选中【图案】选项,单击【自定图案】下拉列表按钮,在弹出的下拉列表中选中【店招背景图】选项,然后单击【确定】按钮,如图7-9所示。
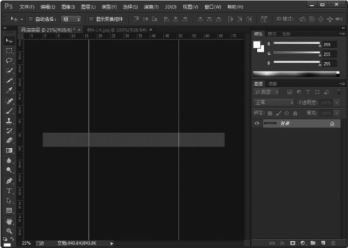
![]() 选择【视图】|【标尺】命令显示标尺,然后将鼠标指针移动至窗口左侧的标尺上,按住左键并拖动,绘制两条辅助线,距离分别为17.11厘米和50.62厘米(可以按下Ctrl+【+】键放大图像后,再调整辅助线的距离),如图7-10所示。
选择【视图】|【标尺】命令显示标尺,然后将鼠标指针移动至窗口左侧的标尺上,按住左键并拖动,绘制两条辅助线,距离分别为17.11厘米和50.62厘米(可以按下Ctrl+【+】键放大图像后,再调整辅助线的距离),如图7-10所示。

图7-9 【填充】对话框

图7-10 使用标尺
![]() 按下Ctrl+【+】键,放大图像后,在工具栏中单击【横排文字工具】按钮
按下Ctrl+【+】键,放大图像后,在工具栏中单击【横排文字工具】按钮![]() ,在舞台中输入文本,如图7-11所示。
,在舞台中输入文本,如图7-11所示。
![]() 在工具栏中单击【椭圆工具】按钮
在工具栏中单击【椭圆工具】按钮![]() ,在舞台中绘制一个(150×150)像素的圆形图形,如图7-12所示。
,在舞台中绘制一个(150×150)像素的圆形图形,如图7-12所示。

图7-11 设置横排文字

图7-12 绘制圆形图形
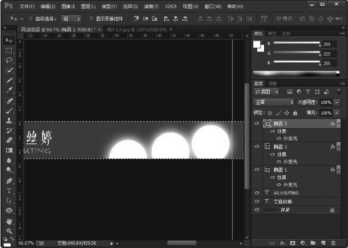
![]() 使用同样的方法,再绘制两个同样的圆形图形,并使用工具栏中的【移动工具】
使用同样的方法,再绘制两个同样的圆形图形,并使用工具栏中的【移动工具】![]() 调整图形的位置,如图7-13所示。
调整图形的位置,如图7-13所示。
![]() 在【图层】面板中右击【椭圆1】图层,在弹出的菜单中选择【混合选项】命令,如图7-14所示。
在【图层】面板中右击【椭圆1】图层,在弹出的菜单中选择【混合选项】命令,如图7-14所示。
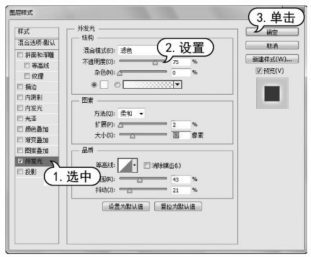
![]() 打开【图层样式】对话框,选中【外发光】选项卡,然后在显示的选项区域中设置发光参数,并单击【确定】按钮,如图7-15所示。
打开【图层样式】对话框,选中【外发光】选项卡,然后在显示的选项区域中设置发光参数,并单击【确定】按钮,如图7-15所示。
![]() 重复以上操作,设置【椭圆2】和【椭圆3】图层的效果,如图7-16所示。
重复以上操作,设置【椭圆2】和【椭圆3】图层的效果,如图7-16所示。

图7-13 调整图形的位置

图7-14 设置图层选项

图7-15 【图层样式】对话框 (https://www.xing528.com)

图7-16 【椭圆2】和【椭圆3】图层效果
![]() 选择【文件】|【置入】命令,打开【置入】对话框,选中一个图像文件后,单击【置入】按钮,将图片置入舞台中。
选择【文件】|【置入】命令,打开【置入】对话框,选中一个图像文件后,单击【置入】按钮,将图片置入舞台中。
![]() 调整舞台中图像的大小和位置,使其效果如图7-17所示。
调整舞台中图像的大小和位置,使其效果如图7-17所示。
![]() 选择【文件】|【打开】命令,打开素材图片,然后使用【移动工具】
选择【文件】|【打开】命令,打开素材图片,然后使用【移动工具】![]() ,将素材图片拖动至网店店招图片中,如图7-18所示。
,将素材图片拖动至网店店招图片中,如图7-18所示。

图7-17 调整舞台中的图像

图7-18 将素材图片拖动至店招图片中
![]() 选择【编辑】|【自由变换】命令,调整舞台中素材图片的大小,选择【编辑】|【变换】|【旋转】命令,旋转素材图片,制作效果如图7-19所示。
选择【编辑】|【自由变换】命令,调整舞台中素材图片的大小,选择【编辑】|【变换】|【旋转】命令,旋转素材图片,制作效果如图7-19所示。
![]() 使用【横排文字工具】按钮
使用【横排文字工具】按钮![]() ,在舞台中输入文本,并设置文本格式,如图7-20所示。
,在舞台中输入文本,并设置文本格式,如图7-20所示。

图7-19 旋转素材图片

图7-20 输入横排文本
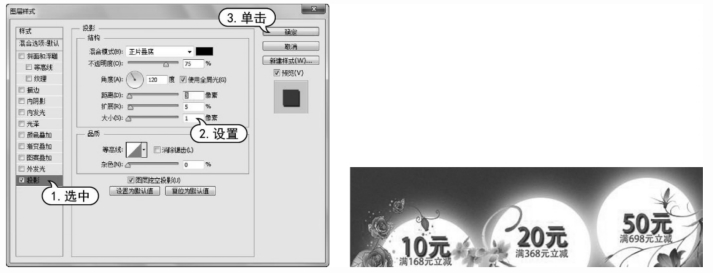
![]() 在【图层】面板中右击文本图层,在弹出的菜单中选择【混合选项】命令,打开【图层选项】对话框,选中【投影】选项卡,为舞台中的文本设置投影效果。
在【图层】面板中右击文本图层,在弹出的菜单中选择【混合选项】命令,打开【图层选项】对话框,选中【投影】选项卡,为舞台中的文本设置投影效果。
![]() 在【图层样式】对话框中单击【确定】按钮,舞台中文本的效果如图7-21所示。
在【图层样式】对话框中单击【确定】按钮,舞台中文本的效果如图7-21所示。

图7-21 设置文本的投影效果
![]() 按下Ctrl+【-】键缩小图像,然后在工具栏中单击【矩形选框工具】按钮
按下Ctrl+【-】键缩小图像,然后在工具栏中单击【矩形选框工具】按钮![]() ,然后以创建的2条辅助线为参照,创建如图7-22所示的(950×150)像素的矩形选框。
,然后以创建的2条辅助线为参照,创建如图7-22所示的(950×150)像素的矩形选框。
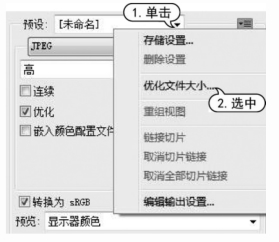
![]() 选择【文件】|【存储为Web所用格式】命令,打开【存储为Web所用格式】对话框,单击对话框右侧的【优化菜单】按钮
选择【文件】|【存储为Web所用格式】命令,打开【存储为Web所用格式】对话框,单击对话框右侧的【优化菜单】按钮![]() ,在弹出的菜单中选择【优化文件大小】命令,打开【优化文件大小】对话框,如图7-23所示。
,在弹出的菜单中选择【优化文件大小】命令,打开【优化文件大小】对话框,如图7-23所示。
![]() 在【优化文件大小】对话框的【所需文件大小】文本框中输入【190】,然后单击【确定】按钮,如图7-24所示。
在【优化文件大小】对话框的【所需文件大小】文本框中输入【190】,然后单击【确定】按钮,如图7-24所示。
![]() 返回【存储为Web所用格式】对话框,单击【存储】按钮,在打开的对话框设置店招的文件名和图片格式后,单击【保存】按钮,如图7-25所示。
返回【存储为Web所用格式】对话框,单击【存储】按钮,在打开的对话框设置店招的文件名和图片格式后,单击【保存】按钮,如图7-25所示。

图7-22 利用辅助线创建矩形选框

图7-23 优化文件大小

图7-24 【优化文件大小】对话框

图7-25 【将优化结果存储为】对话框
![]() 在工具栏中单击【剪裁工具】
在工具栏中单击【剪裁工具】![]() ,按下Enter键,以矩形选区为基础裁剪图像,如图7-26所示。
,按下Enter键,以矩形选区为基础裁剪图像,如图7-26所示。
![]() 选择【文件】|【存储为Web所用格式】命令,重复以上操作步骤,将剪裁后的店招图片保存。完成以上操作后,将得到如图7-27所示的两张店招图片。
选择【文件】|【存储为Web所用格式】命令,重复以上操作步骤,将剪裁后的店招图片保存。完成以上操作后,将得到如图7-27所示的两张店招图片。

图7-26 裁剪图像

图7-27 店招图像效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




