活动背景
对于大多数的新手卖家来说,对淘宝店铺的装修是完全没有头绪的,为此淘宝提供了一系列免费和收费的店铺模板供商家选择。陈功和王创决定从使用淘宝提供的免费模板开始做起。
活动实施
在进行淘宝店铺的框架搭建时,可以直接使用淘宝提供的店铺模板,也可以根据自己的设计,定义布局,然后添加功能模块。
1.使用店铺模板
陈功和王创根据“智赢家”婴幼儿玩具专营店的商品属性,开始对“智赢家”网店风格进行定位,进而选择相应的店铺模板。
【做一做】练习设置店铺模板。
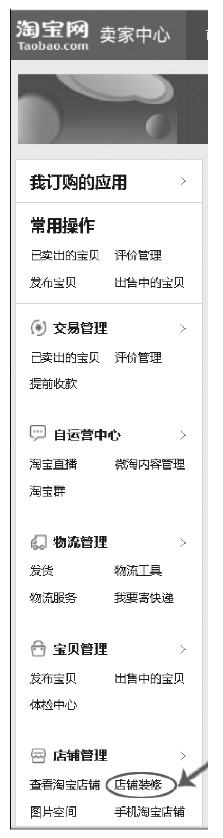
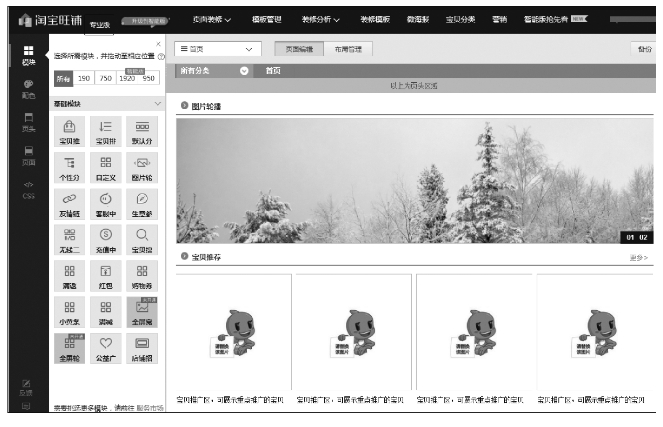
(1)从淘宝的“卖家中心”找到“店铺装修”,如图4.1.1所示,单击进入店铺装修界面,如图4.1.2所示。

图4.1.1 店铺装修菜单
(2)单击“店铺装修”页面顶端菜单的“模板管理”,进入专业版“模板管理界面”,如图4.1.3所示。

图4.1.2 店铺装修界面

图4.1.3 模板管理
(3)根据配色方案以及模板样式选择要使用的模板,如图4.1.4所示。

图4.1.4 选择模板
(4)挑选好模板并确认后,页面会自动跳回店铺装修的首页,单击右上角“预览”和“发布站点”按钮,则可生成一个原始的店铺,如图4.1.5所示。

图4.1.5 根据模板生成的一个原始店铺
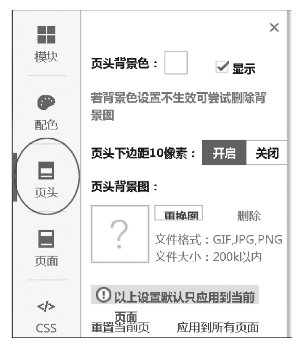
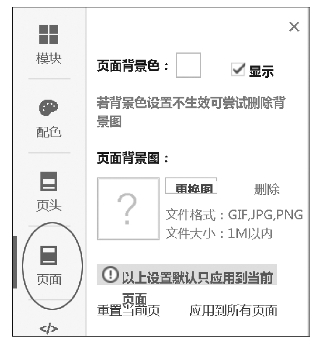
(5)如果感觉店铺的颜色、背景过于单调,可以单击页面左侧样式面板,对“配色”“页头”“页面”“CSS”样式等效果进行修改,如图4.1.6—图4.1.8所示,达到预期效果。

图4.1.6 设置配色方案

图4.1.7 设置页头背景

图4.1.8 设置页面背景
友情提示
淘宝网站除了免费提供的几种模板外,还提供了更多的收费精品模板,单击“模板管理”下方前往“装修模版市场”,如图4.1.4所示。单击各个模板,可以查看选择每个模板的细节、价格、使用期限等。
2.管理布局
店铺装修除了完全按照模板提供的布局结构以外,还可以通过添加、删除布局单元对现有的结构进行修改,达到自己希望呈现的效果。
友情提示
在进行店铺装修前,也可以通过在草稿纸手绘布局或者使用Photoshop软件先完成页面的布局设计,再根据前期计划的模块细节进行店铺装修。
【做一做】根据下列步骤,完成布局管理。
(1)点击“店铺装修”页面上方菜单的“布局管理”,如图4.1.9所示,进入“布局管理”页面,如图4.1.10所示。

图4.1.9 选择“布局管理”
 (https://www.xing528.com)
(https://www.xing528.com)
图4.1.10 “布局管理”页面
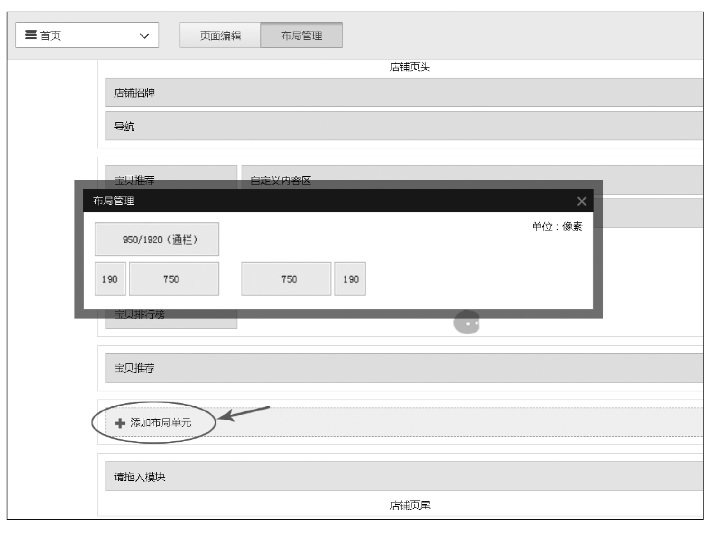
(2)点击“添加布局单元”,如图4.1.11所示,选择需要的布局结构。
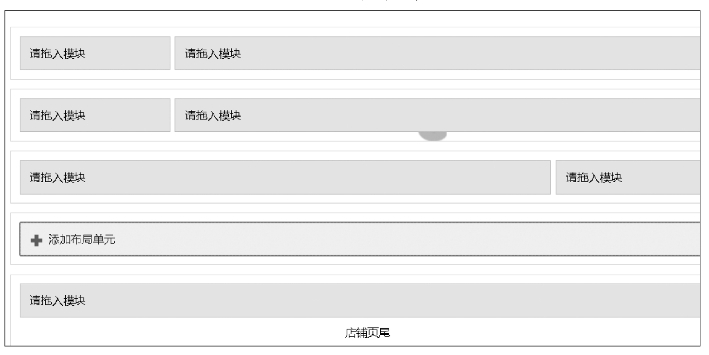
(3)通过按住鼠标拖动模块右边的“十”字可以调整模块的位置,单击“×”按钮可以删除模块,如图4.1.12所示。
(4)完成后单击“发布站点”按钮。
友情提示
(1)一般情况下,页面分为表头、中间部分和页尾三个部分。
(2)一个装修页面,最多只能添加5个布局单元。

图4.1.11 添加布局单元

图4.1.12 调整布局单元模板
3.编辑模块
每一个布局都只是一个预设好的格局框架,需要为其添加功能模块,才能在发布后显示出每个模块的布局。因此,还需要为每个布局框架内添加功能模块,才算是完成了店铺装修的基本构架。
【做一做】根据下列步骤,编辑添加模块。
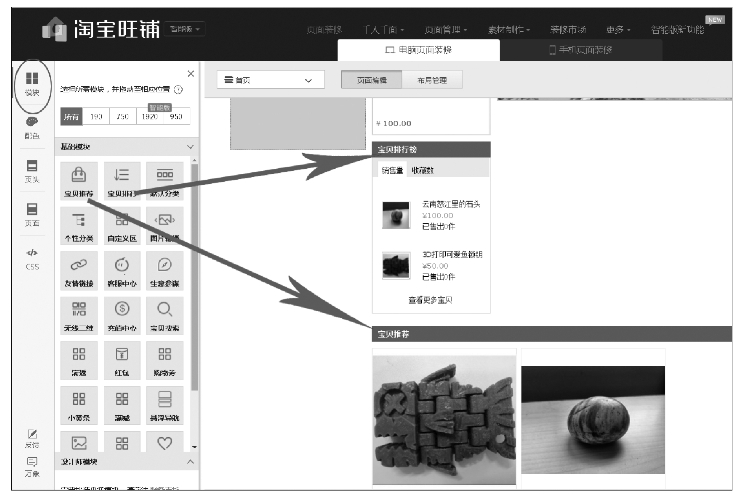
(1)在“布局管理”界面左边的“模块”中,选择相应的基础模块,拖曳到相应的布局框架内,如图4.1.13所示,完成模块的添加。

图4.1.13 选择基础模块
(2)单击顶端菜单的“页面编辑”,如图4.1.14所示,回到页面编辑所见即所得的界面。

图4.1.14 跳转到页面编辑状态
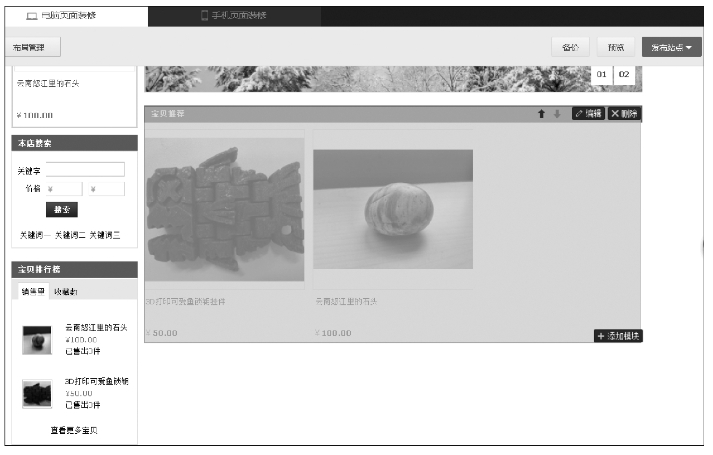
(3)将光标放在各个模块上,点击右下角“+”可以添加模块,点击右上角“删除”按钮则可以删除本模块,如图4.1.15所示。
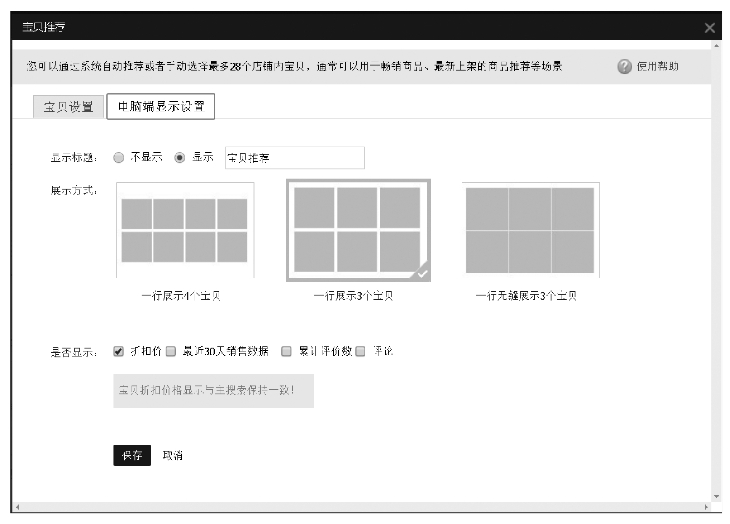
(4)将光标放在各个模块上,单击右上角“编辑”按钮,如图4.1.16所示,则会出现相应的编辑界面,如图4.1.17所示,调整各种参数并保存设置,相应模块会呈现不同的显示效果。

图4.1.15 添加删除模块按钮

图4.1.16 编辑模块按钮

图4.1.17 设置模块参数
4.发布站点
发布站点,如图4.1.18所示。

图4.1.18 发布站点
友情提示
在页面装修的界面中,除了对首页可以进行编辑设置外,还可以切换到其他页面进行管理编辑,如图4.1.19所示。

图4.1.19 管理全部页面
活动评价
通过不断探讨与摸索,陈功和王创确定了“智赢家”婴幼儿玩具专营店的风格、配色方案,完成了店铺基本模块的布局设置,看着自己亲自装修的初具规模的店铺,他们觉得离成功又近了一步。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




