1.PC端商品详情页布局
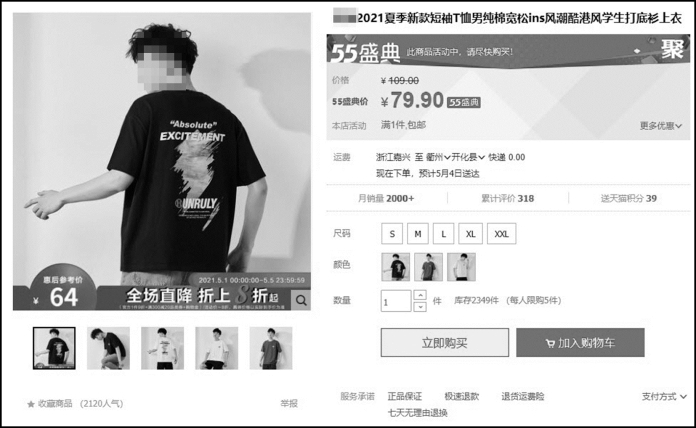
如图3-18所示,在PC端宝贝的主页面中,首先是商品图片,图片的数量不止一张,可以点击放大查看;其次是宝贝名称、价格、发货地、运费等;最后是顾客可自行选择的尺码、颜色、数量及付款方式等。

图3-18 PC端宝贝主页面
宝贝商品页下滑后可见到商品详情的展示,即商品详情页(见图3-19)。首先是商品的详细参数,如品牌、货号、风格、上市季节、材料成分等,主要根据产品的特点展示其属性;其次是店铺的促销活动及促销商品的展示。这些内容是必不可少的,通过这些促销信息,可吸引顾客浏览更多宝贝,提高店铺转化率。

图3-19 PC端商品详情页
商品详情参数下方是商品实景图(见图3-20)。当遇到店铺促销时,促销的活动内容可以放在商品实景图前,前面某品牌官方旗舰店的商品详情页就是将促销活动放于商品实景图之前的。

图3-20 PC端商品详情页——商品实景
商品实景图下方一般为商品颜色及尺寸的展示,颜色的展示一般是将不同颜色的商品都展示出来,如3-21所示。尺寸一般以表格的形式展现,如图3-22所示。

图3-21 PC端商品详情页——颜色展示

图3-22 PC端商品详情页——尺寸展示
商品颜色及尺寸展示图下方一般是细节图的展示,主要展示商品面料以及正面、背面、侧面的商品细节等,好处是使顾客对商品有更清晰、全面的了解。细节展示图后是模特展示图(见图3-23),模特展示图会展示每个颜色商品的穿着效果,有利于顾客做出颜色的选择。模特展示图的另一个作用就是会让顾客觉得款式好看,下单的可能性增大。

图3-23 PC端商品详情页——模特展示
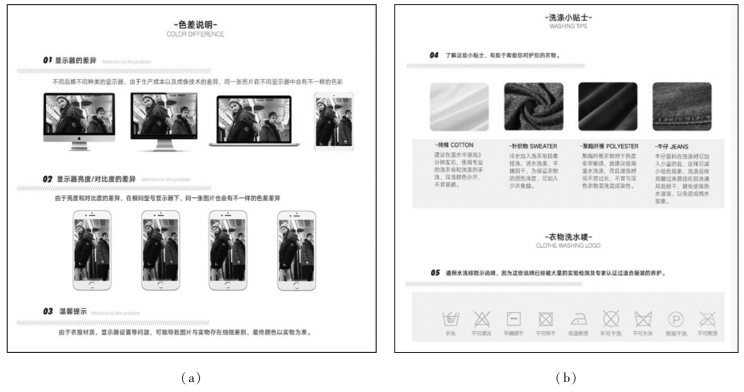
如图3-24所示,在PC端商品页页尾一般是一些商品说明,如服装的色差说明、洗涤说明等。

图3-24 PC端商品详情页——商品说明
(a)色差说明;(b)洗涤说明
PC端商品的详情页一般会包含上述几项内容,有些淘宝店铺的商品详情页没有包含上述所有内容,可能只会出现商品参数,或几张商品图片等,这样的展示不利于商品销售,因为顾客只有全面了解了商品,才会做出是否购买的决定。
2.移动端商品详情页布局(https://www.xing528.com)
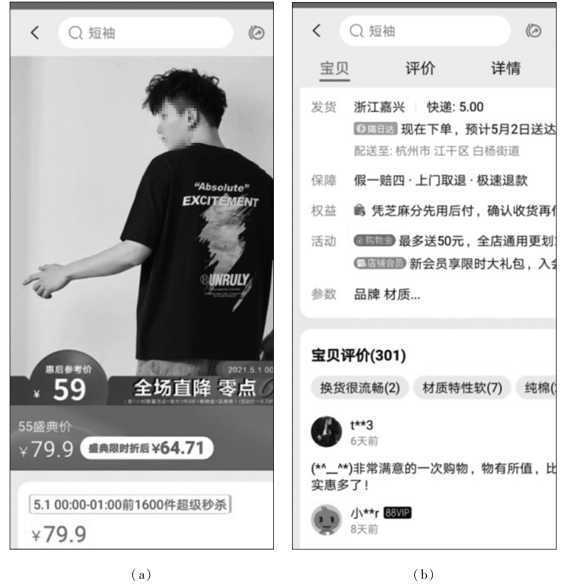
移动端的商品详情页与PC端有些不同(见图3-25),商品名称旁边有分享的按钮,消费者可以直接将商品分享给好友。宝贝标题下方是发货地、运费、活动、颜色、尺码等参数。在活动中有时可领取优惠券,或获得运费险权益。各项参数下方是宝贝评价,PC端的评价是在最后展示或需要买家自行点击才能展示,移动端的评价查询更加方便快捷。

图3-25 移动端宝贝详情页
(a)宝贝主图;(b)宝贝评价
宝贝评价下方是商品的详情页。移动端与PC端的详情页差别不大,卖家可以将PC端编辑的商品详情页内容直接放置在移动端,高效又省力。如图3-26所示的商品详情页,其首先展示的是促销海报,可以吸引买家购买更多商品。促销海报下方再展示商品全景图(见图3-27)。

图3-26 移动端商品详情页——促销海报

图3-27 移动端商品详情页——产品全景
产品全景图下方是颜色展示、产品信息、尺寸信息,以及细节的展示,如图3-28和图3-29所示,展示内容与PC端基本一致。

图3-28 移动端商品详情页——颜色

图3-29 移动端商品详情页——面料细节
产品细节图下方是模特展示图(见图3-30),展示每种颜色的宝贝的上身效果,这有助于顾客做出选择,内容也与PC端基本一致。

图3-30 移动端商品详情页——模特展示
(a)黑色模特展示效果;(b)白色模特展示效果
最后是平铺细节图及价格说明(见图3-31和图3-32)。通过对比发现,PC端与移动端商品详情页差别不大——卖家在编辑商品信息时,不用刻意区分,只要对商品的描述周到即可。

图3-31 移动端商品详情页——平铺细节

图3-32 移动端商品详情页——价格说明
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




