在设计手机端店铺首页前需要明白,手机端店铺首页的布局决定着店铺内流量的流转效果。下面将从装修风格、页面布局和商品主图3个方面介绍手机端店铺设计的主要内容。
1.装修风格
在设计手机端店铺前,卖家需要根据自己的商品和店铺定位选择合适的装修风格。为了营造更好的视觉效果,店铺内运用的色彩和风格应该保持统一。除此之外,还要体现出店铺的品牌文化及形象,给买家留下好印象。图3-61所示为定位店铺风格的3个要素。

图3-61
色调是指店铺内整体的色彩格调。卖家应根据自己店铺商品受众人群的心理特征确定店铺的主色调。主色调并不是单纯地将不同色彩进行堆积,而是要注意轻重缓急。
确定了主色调后,需要靠辅助颜色进行衬托,使整体的风格不偏离主色调。需要注意的是,辅助颜色不能喧宾夺主,以免影响店铺整体的视觉效果。同时还要注意手机端店铺的装修风格不要过于复杂、浮夸,应更加简洁、明了,便于买家快速获取信息。
2.页面布局
在电脑端,打开的商品页面可以直接往下拉,加载的速度也很快,但在手机端,买家通常没有那么多耐心,所以页面布局就非常重要。因为有一部分买家看了商品主图之后就会决定是否要购买,如果他接着看详情,就意味着这个买家有购买的可能。因此,只有不断吸引买家浏览,才能保证买家有足够的购买欲望。在手机端打开一个商品页面时,从上到下看到的内容是主图、价格、标题、宝贝评价、问大家、店铺的基本信息等。如果想看详情页,就需要继续拖动。查看图文详情如图3-62~图3-64所示。

图3-62
 (https://www.xing528.com)
(https://www.xing528.com)
图3-63

图3-64
3.商品主图
手机端店铺装修中最重要的环节就是商品主图设计。注意观察细节的买家应该会发现,在进入手机端店铺页面时,如果将电脑端店铺的主图直接放到无线端,那么主图的上部和底部会有一部分被遮盖。所以,主图制作要尽量按照淘宝的规则,第一张图的主要作用就是吸引买家点击,可以说宝贝的点击率全靠这张图,第二张图可采用白底无LOGO和水印以突出商品本身,剩下的一些主图也很重要,因为很多手机端的买家在购物时只看主图。由于商品主图呈现在店铺首页上,因此它直接影响店面的整体形象,间接影响买家在店内停留的时间。
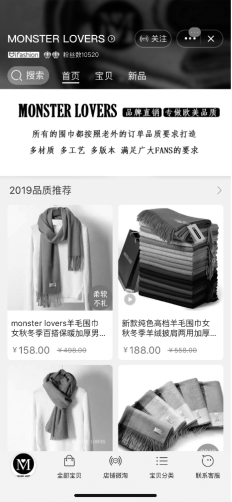
图3-65所示为在手机端店铺页面中搜索“围巾”的显示效果。图3-66所示为某款围巾的主图效果。图3-67所示为该款围巾在店铺首页的展示效果。需要注意的是,商品主图以凸显商品的外观和款式为主,应避免使用过多的文案。

图3-65

图3-66

图3-67
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




