3.2.2.1 店铺LOGO设计
LOGO作为店铺重要的标志之一,常常出现在店铺页面和商品图片中。通过这种方式可以展示网店的独特个性,宣传网店的品牌价值,将店铺的内在形象、特点与其他店铺区分开来,增加店铺的辨识度,从而树立店铺的品牌形象。
1.店铺LOGO的三大表现形式
LOGO是店铺的形象,特色的LOGO可以吸引买家进入店铺,提高店铺流量。LOGO可以制作成文字LOGO、图形LOGO或图文结合型LOGO3种样式。
(1)文字LOGO。基于品牌文字的LOGO,其设计方式通常是将品牌的名称、缩写或抽取个别有趣的文字,通过排列、扭曲、上色、变化等设计成标志,如图3-26所示。

图3-26
(2)图形LOGO。图形LOGO通常以具体的图形来表现品牌的名称或商品的属性,如阿里巴巴公司使用一个微笑的青年头像的图形作为LOGO,Apple公司使用苹果的图形作为LOGO。相较于文字LOGO,图形LOGO表达的含义更为直观,也更具有感染力,如图3-27所示。

图3-27
(3)图文结合型LOGO。图文结合型LOGO指以具象或抽象的图形,结合品牌名称制作而成的LOGO。例如,华为、顺丰、李宁等品牌即以图文结合的形式来展示LOGO,如图3-28所示。其中,抽象的图形与公司名称、商品属性等并无明显联系,其设计可能更多的是基于某种理念。

图3-28
2.店铺LOGO设计的三大要领
设计店铺LOGO的目的在于创建网络品牌。店铺LOGO要应用在网店中,首先必须符合网店对店铺LOGO的尺寸、格式、分辨率等的规范;其次,设计出具有创意、高识别度的店铺LOGO,使其在买家心中留下品牌印象,也是LOGO设计的重点。总之,在设计店铺LOGO时,要注意以下三大要领:
(1)LOGO的尺寸。不同网站对店铺LOGO的尺寸要求有所不同。淘宝店铺LOGO尺寸建议为80像素×80像素,LOGO的格式为jpg、ipeg、png和gif。LOGO图片的文件大小应控制在80KB以内。若LOGO图片文件大于80 KB,可使用PS或Fireworks软件对图片进行压缩。
(2)LOGO的外观。LOGO的外观既要简洁、引人注目,又要易于识别、理解和记忆。
(3)LOGO的应用。店铺LOGO要在一定时期内保持稳定性和一贯性。切忌经常更换店铺LOGO或随意更换店铺LOGO的颜色、字体等,这样会给买家留下不严谨、诚信度低等不良印象。
3.2.2.2 店招设计
店招是店铺的招牌,是店铺品牌展示的窗口,也是买家对店铺第一印象的主要来源。鲜明有特色的店招对于卖家店铺形成品牌和产品定位具有不可替代的作用。
1.店招的设计原则
店招除了要凸显最新信息,方便买家查看外,还应注重店铺商品的推广,给买家留下深刻的印象。因此,要使店招在设计上具有新颖别致、易于传播的特点,就必须遵循两个基本原则:一是品牌形象的植入;二是抓住商品定位。
品牌形象的植入可以通过店铺名称、标志来给予展示,而商品定位则是指展示店铺卖什么商品。精准的商品定位可以快速吸引目标消费群体进入店铺。图3-29所示店招通过放大“酷哇机器人行李箱”文案实现了商品的定位,而图3-30所示店招并未出现“行李箱”文案,却通过放置店铺的智能行李箱实现商品定位,不仅让买家直观地看出店铺中卖的是什么商品,还能知道商品的大致样式,从而准确判断这种商品是否是自己所需要的。

图3-29

图3-30
2.店招的风格确定
店招的风格影响着店铺的风格,而店铺的风格在很大程度上取决于店铺所经营的商品。一般而言,一个完整的店铺要求店招、商品、店铺风格统一。
同一行业的店招在用色上需要考究,如护肤品行业为了彰显商品的天然,突出洁净、清透与水嫩,会较多地使用绿色、蓝色等色调,同时也会选择女性钟爱的粉色、紫色等色调。同理,可爱型的店招主要可用于母婴用品、童装店、玩具店、宠物店及适合年轻女孩佩戴的饰品店等,在设计时要注意使用轻快明亮的色彩和偏向简单的线条等。图3-31所示是乐高玩具的店招效果,其整体采用了明亮的黄色,配以两个乐高小人,自然凸显“小灵感大快乐”的品牌理念。整个店招体现了孩童活泼可爱的风格定位。柔美浪漫型的店招主要针对的是女性用户,如护肤品、女装店、女鞋店等,在设计时要注意尽量使用粉色、玫红、浅绿、浅蓝等色彩,可多用圆润纤细的字体。图3-32所示的“裂帛”店招效果,给人带来强劲的自然风和民族风;设计上采用了凸显民俗风情的花纹图案,并在字体和形状等元素上也统一采用偏方正的风格,体现了店铺中服装独有的气质。而针对男性用户的店招则要体现男性的阳刚之气,如男装店、电器店等,在设计店招时应注意尽量选择刚硬的字体类型,颜色也可以黑白灰或深色系为主。图3-33所示的“太平鸟男装”店招则以深蓝色背景为主,展示了男性沉稳、严肃的性格特征。

图3-31

图3-32

图3-33
3.店招的设计要求
针对淘宝店铺而言,按尺寸大小可以将店招分为常规店招和通栏店招两类。常规店招为950像素×120像素;通栏店招包括页头背景、常规店招和导航条,尺寸多为1 920像素×150像素,其中包含950像素×30像素的导航条。需注意的是,为了便于店招的上传,页头背景图片建议小于200kB,店招建议小于80kB,店招的格式应设置成jpg、gif或png等,其中gif格式是动态店招。
3.2.2.3 店铺导航栏设计
导航栏也称导航条,店铺中的导航栏类似于实体店的环境导视,能迅速指引买家找到其想要购买的商品。这在很大程度上提高了买家的购买体验及购物的便利性。导航栏作为店铺首页的一部分,也属于店铺形象的一个重要因素,只有与店铺形象相符的导航栏才能更好地树立与宣传店铺形象。图3-31所示就是网店中最常见的导航栏的设计效果。可以看到,导航条无论是在分类设置上还是在色调搭配上都需要与网店的整体风格和谐统一,而且布局合理。只有这样才能很好地起到指引购买的作用。
淘宝店铺导航栏的设计对于尺寸也有一定的规范。一般来说,其宽度为950像素,高度为30~50像素,如图3-34所示。
![]()
图3-34
从图3-34中可以看出,在导航栏设计中能够利用的空间是非常有限的,除了文字内容的不同之外,几乎很难再进行更深层次的设计制作。但是,随着店铺的导航栏对店铺流量的影响逐渐增大,更多的卖家开始高度重视店铺首页的导航栏并用心设计。图3-35所示的这家店铺主要以销售各种盆栽绿植为主,店铺主色调为植物的绿色,而导航栏也摒弃了传统的放在店招最下方的布局方式,选择了放在店招中部位置。同时,导航栏的文字色彩借鉴了店铺的主色调,也选用了绿色,与店铺形象相呼应。另外,每一组文字标签部分都搭配了与之相适应的植物造型,营造出绿色、有氧的氛围,契合了店铺“简单如水,静赏芳华”的经营理念。

图3-35
可见,导航栏是店铺风格的主要组成部分,一个好的导航栏设计不但要体现店铺风格,更重要的是内容层次要清晰,划分要合理,让买家能够得到明确的购物指引,方便快捷地查看店铺中的各类商品信息,从而产生好的购物体验,最终提高商品成交率。因此,导航栏的设计是店铺装修中很重要的一环。
在制作导航栏时,应当从店铺整体的装修风格出发设计其色彩和文字部分。由于导航栏一般都出现在店招的最下方,因此只要其设计和配色能够与整个店铺首页和谐统一,一般都能够达到令人满意的效果。
3.2.2.4 首页海报设计
无论是线下的传统营销模式还是线上的网络销售模式,都需要有既漂亮又能吸引眼球的海报招揽顾客。在网络店铺的运营中经常会利用店铺首页的海报来吸引买家,即便没有促销活动或者节日活动,也会制作精美的海报图片来吸引买家的眼球。
1.首页海报的设计要点
首页海报一般位于导航栏下方,占有较大面积,其常见形式为多张海报循环播放,因此也称轮播海报。可以说,它是买家进入店铺首页后最先看到的区域,好的轮播不仅让人有震撼的感觉,还能使买家在第一时间了解店铺的活动和促销信息。(https://www.xing528.com)
1)主题
海报的制作需要一个主题,无论是新品上市、清仓甩卖还是节日促销,只有主题选定后才能围绕这个方向确定海报的文案和信息等。海报的主题是商品加描述的直接体现,表现形式为图文结合。
2)构图
海报的构图主要讲究的是和谐并且突出主题。海报的构图模式一般有以下几种:
(1)左右构图:这是比较典型的构图方式,一般分为左图右文或者左文右图两种模式。这种构图方式比较沉稳,而且画面不失平衡感,如图3-36和图3-37所示。

图3-36

图3-37
(2)左中右构图:在这种构图方式中,海报两侧为图片,中间为文字。与左右构图相比,此种构图方式更具层次感,如图3-38所示。

图3-38
3)配色
海报的配色十分关键,因为画面的色调会营造一种氛围。在配色中,以对比度高的颜色强调重要的文字信息,以对比度低的颜色来传递画面信息,以配色方案确定画面风格,从而特色鲜明地展现产品特点,如图3-39所示。
图3-39所示的配色方案使人感觉画面干净、清新的同时又不失活泼,平添一种信任感,很适合这家以“原创、文艺、复古”为主要格调的儿童服装店铺。

图3-39
2.轮播海报的设计流程
1)目标人群分析、产品分析和广告目标分析
目标人群分析:分析广告投放区域的主要访问人群,进而分析其审美观及消费心理。例如,不同年龄层次及不同消费能力的买家,喜好的色彩风格或者能引发其注意的点是截然不同的,所以一定要设计出能吸引买家眼球的海报。
产品分析:分析产品的卖点和价值点,以及产品图片应该以什么样的角度或者风格去呈现。例如,分析产品中最具代表性、能引起消费者关注的款式,或者选择一种最能抓住买家眼球的主色。
广告目标分析:在设计一个海报效果图时,应确定广告的目标,明确是促销广告、活动广告还是品牌形象广告。促销广告的目标是以降价为手段刺激买家;活动广告是以预告活动给买家带来诱惑,从而让买家收藏或者关注店铺;而品牌形象广告则是以加深买家对品牌的印象和好感为主要目的。因此,卖家在设计轮播海报时要做到有的放矢。
2)沟通策划
主题内容:在海报中展现的内容如模特、折扣信息、产品图片、文案、LOGO等,应当经过梳理后用最简练的方式进行表达。
文案内容:海报当中的文案内容不宜过多,应该尽量做到言简意赅,以引起买家的兴趣。
素材准备:设计轮播海报就如同盖房子一样需要各种材料,如背景素材、标签、字体等,可以提前通过网络搜集好,也可以借鉴其他网站的广告设计作为参考。充足并且优质的素材可以达到事半功倍的效果。
3.2.2.5 商品陈列区设计
商品陈列区可以帮助买家快速了解店铺宝贝,也会影响买家的购买决策,因此商品陈列区是店铺首页中非常重要的一个模块。在设计商品陈列区时,要注意以下几个要点。
1.商品类别要明确
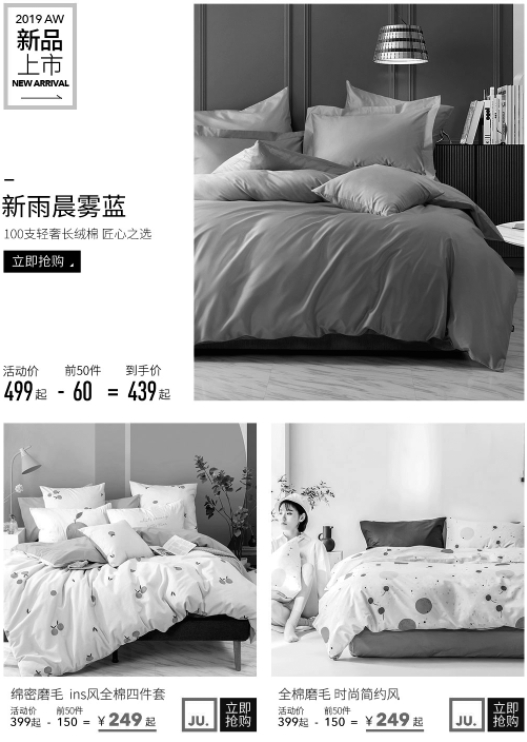
在对商品进行陈列展示时,最好进行分类展示,这样可以使页面显得更加丰富、整洁、美观且容易激起买家的购物欲望,如图3-40所示。

图3-40
2.要突出商品的价格和购买按钮
在对商品进行陈列展示时,价格和购买按钮最好能够突出显示,通常可以采用放大、加粗或者使用对比色等方法,如图3-41所示。

图3-41
3.要让商品主次分明
在对商品进行陈列展示时,对需要主推的商品、爆款商品、引流款商品要凸出显示,做到主次分明,如图3-42所示。

图3-42
3.2.2.6 收藏区及客服区设计
1.收藏区设计
店铺收藏用于潜在买家将感兴趣的店铺直接添加收藏,以便再次寻找时可以快速找到。收藏区的设计相对灵活,可以直接出现在店铺装修的店招位置,也可以出现在导航栏的位置或者单独显示在店铺首页的某个区域,如图3-43和图3-44所示。

图3-43

图3-44
收藏区的常用尺寸一般是宽度为190像素,高度则没有严格限制,但建议不要设计得太高,否则会影响美观。
收藏区通常由简单的文字和图形组成,一般情况下设计得比较简洁。但有些店铺为了吸引眼球,也会将一些宝贝图片、素材图片等添加进去,达到促销和提高收藏率的目的。
2.客服区设计
店铺客服是店铺的一种服务形式,相当于实体店的售货员,唯一不同的是,店铺客服主要是利用网络和聊天软件为买家提供商品售前和售后咨询等服务的。因此,网店客服是买家咨询商品信息的最直观也是最直接的一个通道。同时,卖家也可以通过和买家交流,了解买家所需信息,进而完善店铺内商品的信息设置。由此可见,店铺首页客服区的功能是不容忽视的。
在设计客服区时,要注意平台对聊天软件的图标尺寸是有具体要求的。以淘宝平台为例,旺旺图标的宽度为16像素,高度为16像素;如果是添加了“和我联系”字样的旺旺图标,则图标的宽度为77像素,高度为19像素。因此,应以平台要求的规范尺寸设计制作客服区。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




