【摘要】:为了让初学者更好地掌握HttpClient 的用法,接下来将改写上述小节中的案例“网络图片浏览器”。由于上一个案例已经详细讲解了“网络浏览器”的创建和布局,本节案例不对布局进行更改,这里只介绍ManActivity 里面使用HttpClient 访问网络的代码。从图14-5 可以看出,通过使用HttpClient 的GET 方式请求的网络图片成功地显示在界面上。对比两个案例可以看出,使用HttpURLConnection 和HttpClient 都能成功从服务器访问数据并接收到服务器返回的数据,并且HttpClient 更加方便简洁,效率更高。
为了让初学者更好地掌握HttpClient 的用法,接下来将改写上述小节中的案例“网络图片浏览器”。 由于上一个案例已经详细讲解了“网络浏览器”的创建和布局,本节案例不对布局进行更改,这里只介绍ManActivity 里面使用HttpClient 访问网络的代码。具体步骤如下所示:
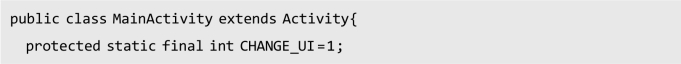
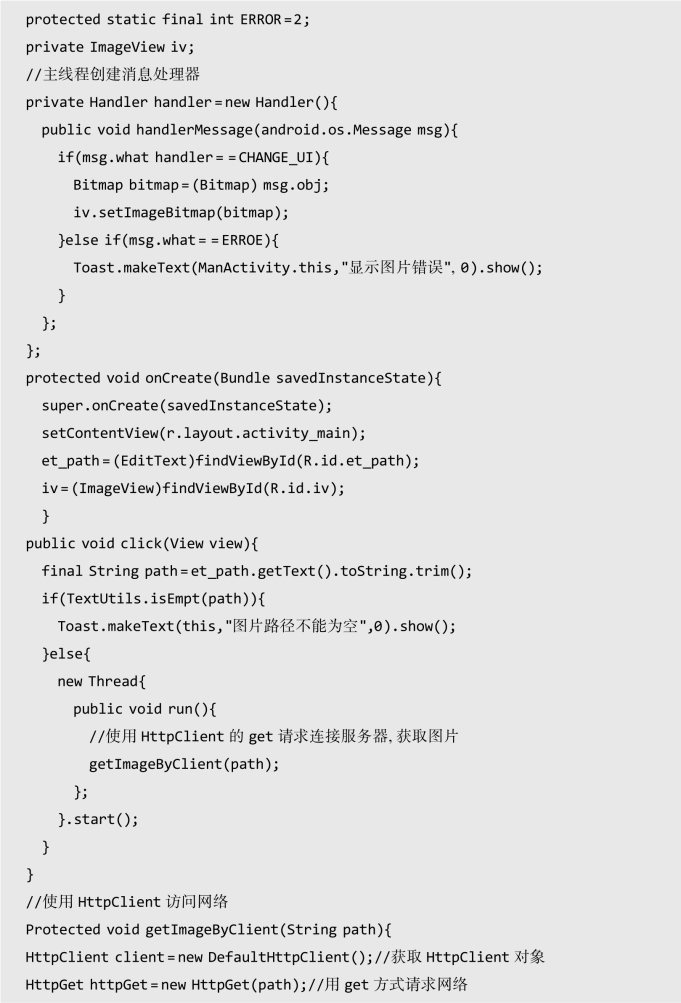
(1)编写界面交互代码(MainActivity)
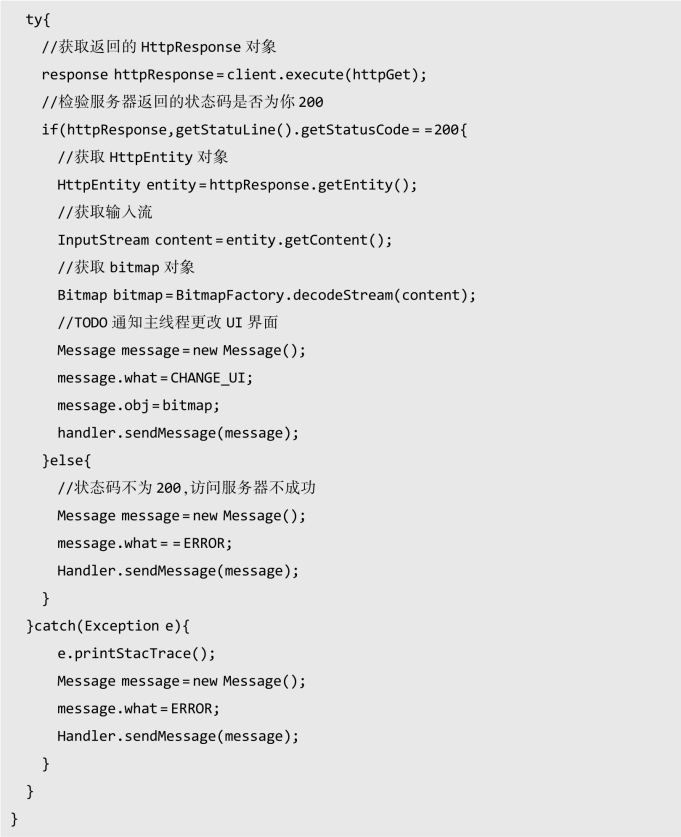
具体代码如下:



上述代码的重点在getImageByClient()方法里,本段采用HttpClient 的GET 方式请求获取网络图片资源。 访问服务器成功,系统会返回200 的状态码,此时需要获取服务器的返回的图片数据。 系统通过HttpResponse 的getEntity()方法获得HttpEntity 对象,然后调用HttpEntity 的getContent()方法得到输入流,最后通过BitmapFactory 生成Bitmap 对象,从而将服务器返回的信息转换成图片。(https://www.xing528.com)
(2)运行程序浏览图片
在文本输入框中输入任意一个网络图片的地址,例如https:/ /www. baidu. com/img/bd_logo1.png,单击“浏览”按钮,此时显示的结果如图14-5 所示。
从图14-5 可以看出,通过使用HttpClient 的GET 方式请求的网络图片成功地显示在界面上。
对比两个案例可以看出,使用HttpURLConnection 和HttpClient 都能成功从服务器访问数据并接收到服务器返回的数据,并且HttpClient 更加方便简洁,效率更高。

图14-5 运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




