【摘要】:新建布局文件fg_product.xml,这个布局文件有些复杂,我们将布局文件拆分为4 部分来完成,代码如下:页标题主要显示一个返回图标和“商品详情”字样,代码如下:商品图片、名称、价格和库存放在一个线性布局文件中,分为左右两部分,代码如下:商品详情和加入购物车分别为一个TextView 和Button,代码如下:有了界面,接下来就是功能的实现了。
首先,我们要将点击的商品信息传递到下一个页面。 打开HomeFragment. java,找到MyItemClickListener 类,重写方法onItemClick(),代码如下:

接下来我们来完成商品详情界面的开发。 新建布局文件fg_product.xml,这个布局文件有些复杂,我们将布局文件拆分为4 部分来完成,代码如下:


页标题主要显示一个返回图标和“商品详情”字样,代码如下:

商品图片、名称、价格和库存放在一个线性布局文件中,分为左右两部分,代码如下:



商品详情和加入购物车分别为一个TextView 和Button,代码如下:
 (https://www.xing528.com)
(https://www.xing528.com)
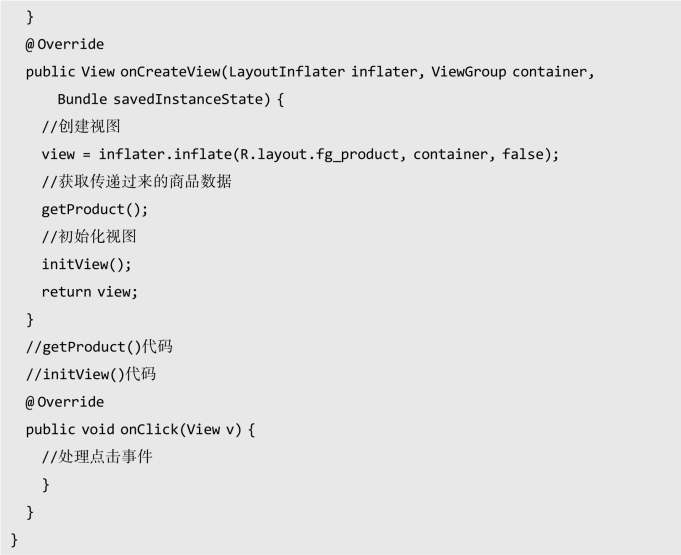
有了界面,接下来就是功能的实现了。 新建碎片ProductFragment,该类需要实现OnClickListener 接口,代码如下:


我们利用ProductFragment 的构造函数将FragmentManager 传递进来,声明了两个私有方法getProduct()和initView()。 前者获取上一个页面传递过来的商品数据,后者负责初始化控件并将商品数据显示在界面上。
getProduct()代码如下:

initView()代码如下:


最后重写onClick()方法,代码如下:

保存项目,在模拟器中运行,当我们点击商品列表上的商品时,系统会将商品详情展示出来,效果如图8-1 所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




