【摘要】:商品列表是商城一个非常核心的功能,它通过列表向用户简单介绍商品信息。用户需要详细了解某商品时,只需点击对应的商品即可查看商品的详细信息。结合前面介绍的ListView,下面我们来实现商品列表功能。布局文件开发首先完成首页布局文件。
商品列表是商城一个非常核心的功能,它通过列表向用户简单介绍商品信息。 用户需要详细了解某商品时,只需点击对应的商品即可查看商品的详细信息。 结合前面介绍的ListView,下面我们来实现商品列表功能。
(1)布局文件开发
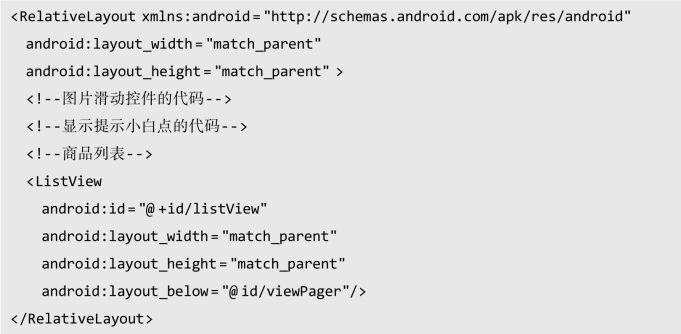
首先完成首页布局文件。 打开fg_home.xml,添加一个ListView,代码如下:

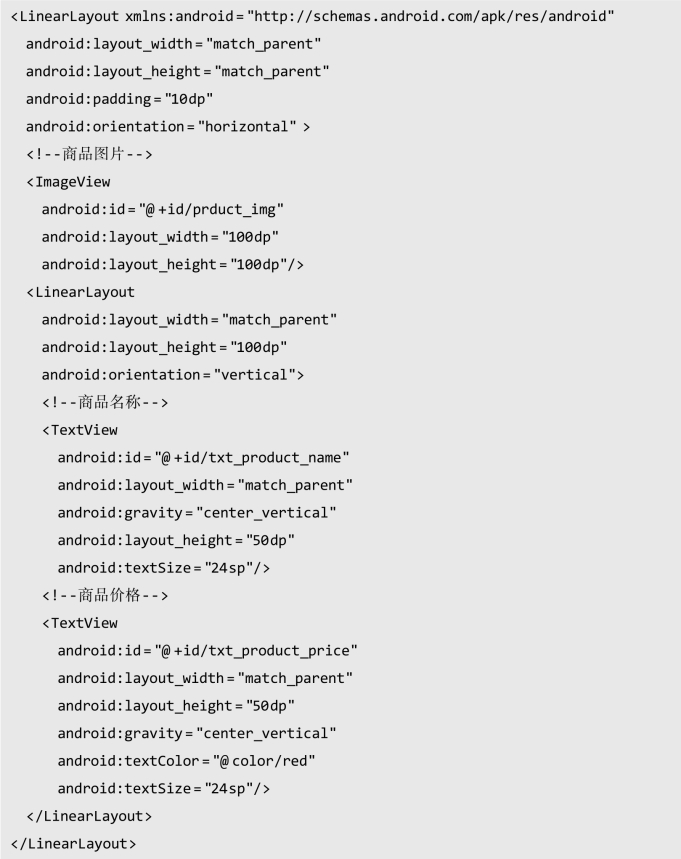
接下来需要创建列表布局文件list_product_item.xml,代码如下:

(2)新建适配器
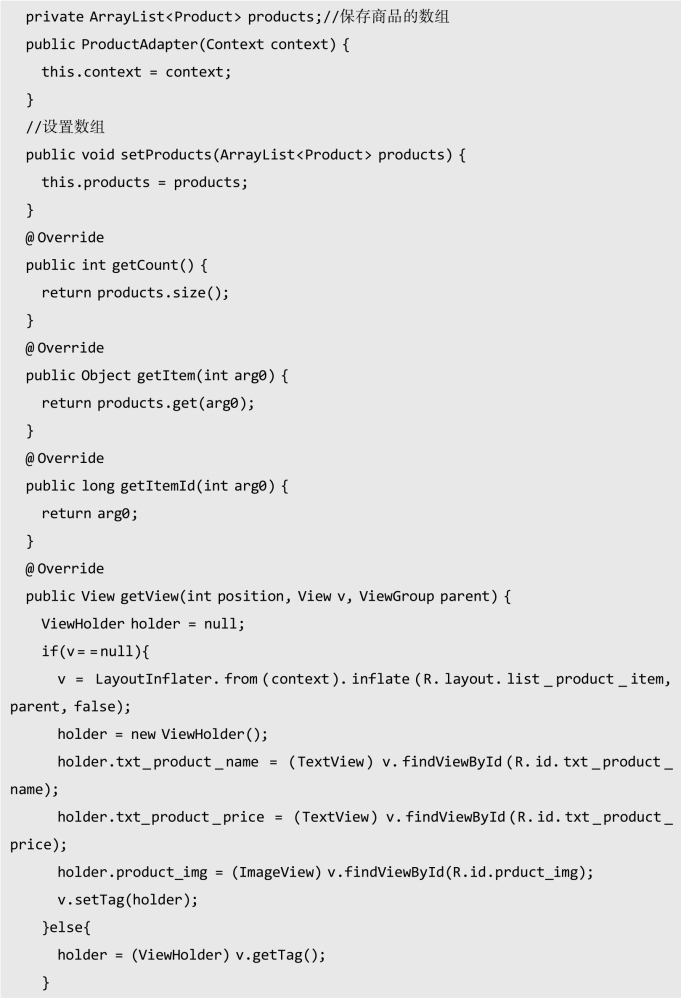
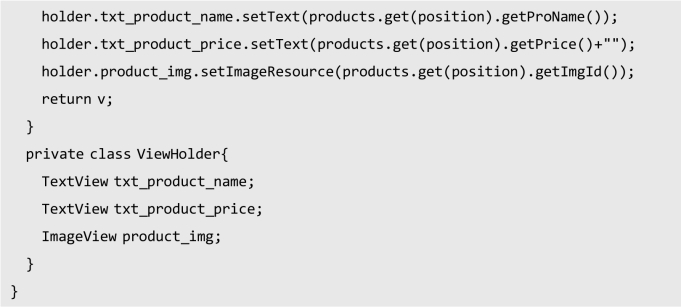
在com.lemall.adapter 中新建适配器ProductAdapter.java,代码如下:



(3)商品列表功能实现(https://www.xing528.com)
①打开HomeFragment.java,声明变量,代码如下:

②添加构造方法HomeFragment(HomeFragment),初始化FragmentManager,代码如下:

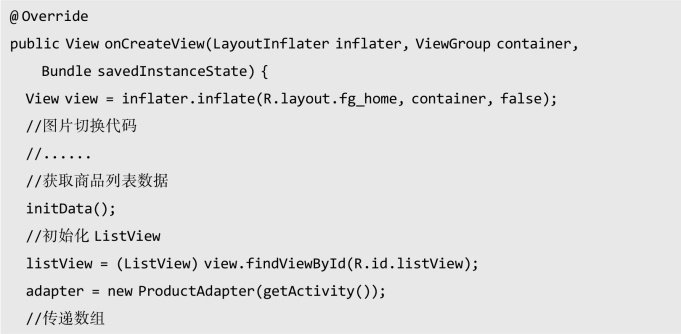
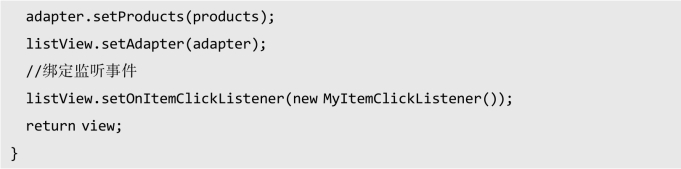
③在onCreateView()方法中初始化ListView 并为其绑定点击事件,代码如下:


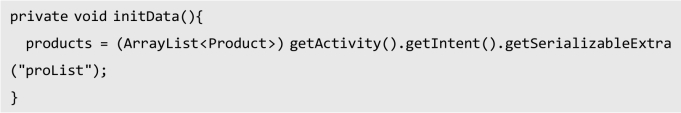
④获取数据。 在initData()方法中,从Intent 中取出保存的数据,代码如下:

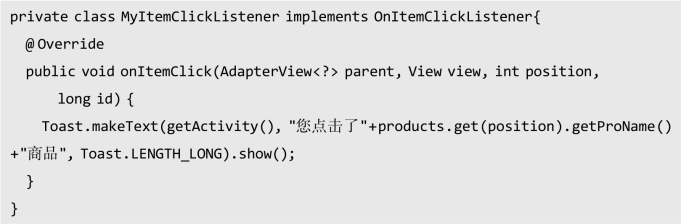
⑤在HomeFragment 中新建内部类MyItemClickListener,该类实现了OnItemClickListener 接口,代码如下:

保存项目,在模拟器中运行效果如图7-5 所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




