【摘要】:打开项目,将素材中的4 张banner 图片和2 张用于提示的小白点图片复制到项目中。①为这4 张图片创建布局文件,代码如下:banner_item0.xml:banner_item1.xml:banner_item2.xml:banner_item3.xml:②打开首页布局文件fg_home. xml,将布局文件改为相对布局并添加一个ViewPager 和一个LinearLayout。
打开项目,将素材中的4 张banner 图片和2 张用于提示的小白点图片复制到项目中。
①为这4 张图片创建布局文件,代码如下:
banner_item0.xml:

banner_item1.xml:
banner_item2.xml:


banner_item3.xml:

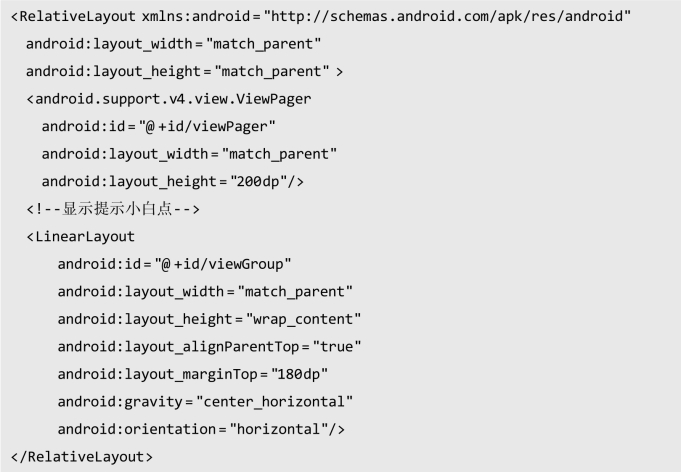
②打开首页布局文件fg_home. xml,将布局文件改为相对布局并添加一个ViewPager 和一个LinearLayout。 其中,ViewPager 用于显示banner 图片,LinearLayout 用
于显示提示用的小白点,代码如下:
 (https://www.xing528.com)
(https://www.xing528.com)
③在com.lemall.adapter 中创建适配器MyPagerAdapter.java,在其构造函数中传入保存了广告图片控件的数组ArrayList<View> pageViews,代码如下:④打开HomeFragment.java,首先声明变量,代码如下:



紧接着在onCreateView()方法中完成图片和提示器的显示,代码如下:


最后给viewPager 绑定监听器GuidePageChangeListener(),在HomeFragment 内部声明一个内部私有类GuidePageChangeListener,该类实现了OnPageChangeListener 接口,代码如下:


保存项目,在模拟器中运行就会看到如图6-2 所示的效果。

图6-2 运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




