准备工作完成后,再新建一个FragmentTest 项目。 这里我们准备在一个活动中添加两个碎片,并让这两个碎片平分活动空间。
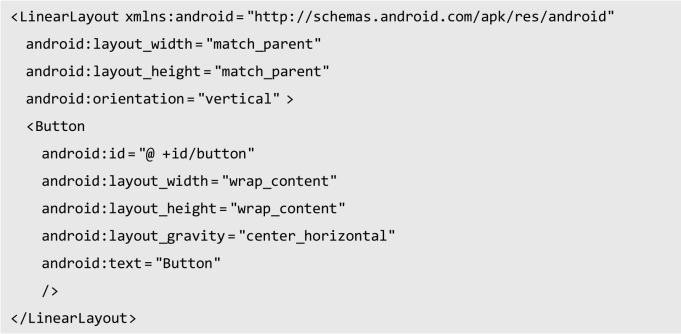
新建一个左侧碎片布局left_fragment.xml,代码如下:

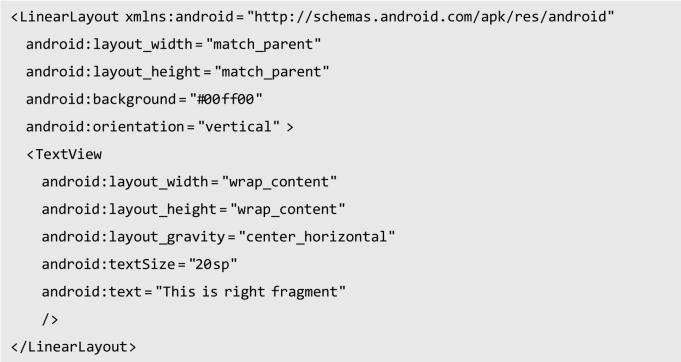
这个布局非常简单,只放置了一个按钮,并让它水平居中显示。 然后新建右侧碎片布局right_fragment.xml,代码如下:

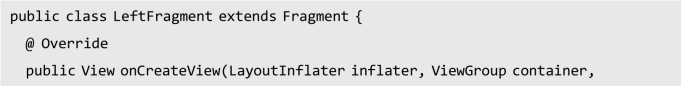
可以看到,我们将这个布局的背景色设置成绿色,并放置了一个TextView 用于显示一段文本。 接着新建一个LeftFragment 类,继承自Fragment。 注意,这里可能会有两个不同包下的Fragment 供选择,建议使用android. app. Fragment,因为我们的程序是面向Android 4.0 以上系统的,另一个包下的Fragment 主要用于兼容低版本的Android 系统。 LeftFragment 的代码如下所示:

 (https://www.xing528.com)
(https://www.xing528.com)
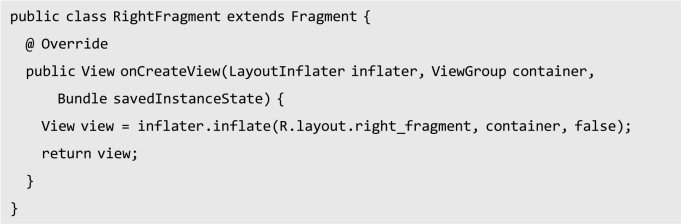
这里仅仅是重写了Fragment 的onCreateView()方法,然后在这个方法中通过LayoutInflater 的inflate()方法将定义的left_fragment 布局动态加载,整个方法简单明了。接着我们用同样的方法再新建一个RightFragment,代码如下所示:

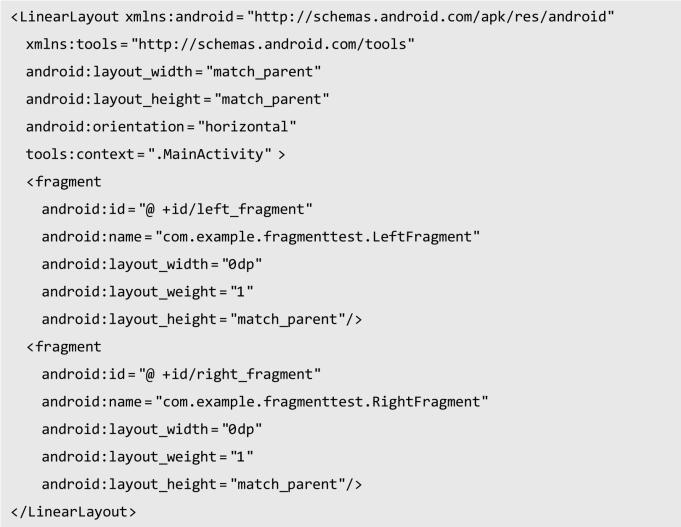
代码基本相同,接下来修改activity_main.xml 中的代码,代码如下:

可以看到,我们使用了<fragment>标签在布局中添加碎片,其中指定的大多数属性都是我们熟悉的,只不过这里还需要通过android:name 属性来指明要添加的碎片类名,注意一定要将包名加上。
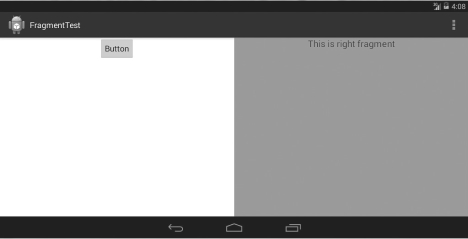
这样,最简单的碎片示例就已经写好了,现在运行一下程序,效果如图5-6 所示。

图5-6 运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




