“闯堂兔”系列电影是武汉玛雅动漫有限公司投资拍摄的国内为数不多的独立制作的精品3D动画电影。该片获得中国动画学会颁发的2010年首届中国十大卡通形象入围奖。
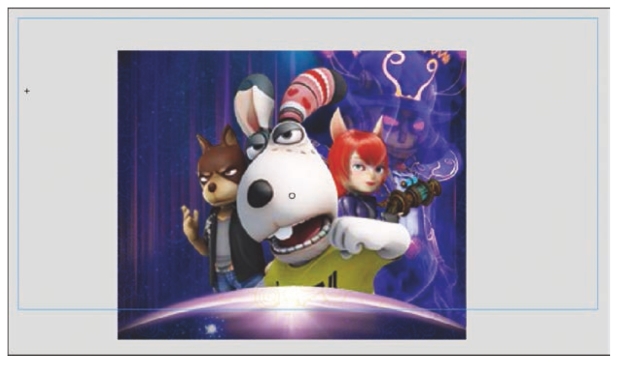
在《闯堂兔》2010年成功上映的基础上,《闯堂兔2》又与观众见面。编者非常荣幸地作为主创人员之一并承接该影片的网络广告设计制作及发布工作。《闯堂兔2》电影上映预告广告如图7-5-1所示。

图7-5-1 《闯堂兔2》电影上映预告广告
1.客户要求
客户:武汉玛雅动漫有限公司。
主题内容:《闯堂兔2》电影上映预告。
设计思路:本广告为电影上映预告广告,需要在短暂的时间里呈现电影名字、主要角色等众多元素,所以要求表现简洁快速。广告开始并无太多复杂元素,直接快速突出电影名字,让观众留下深刻印象。继而陆续出现主要角色,简短完成整个广告的制作。在此案例中使用了Flash软件中“影片剪辑”元件格式的滤镜效果来表现各角色出现的速度感。
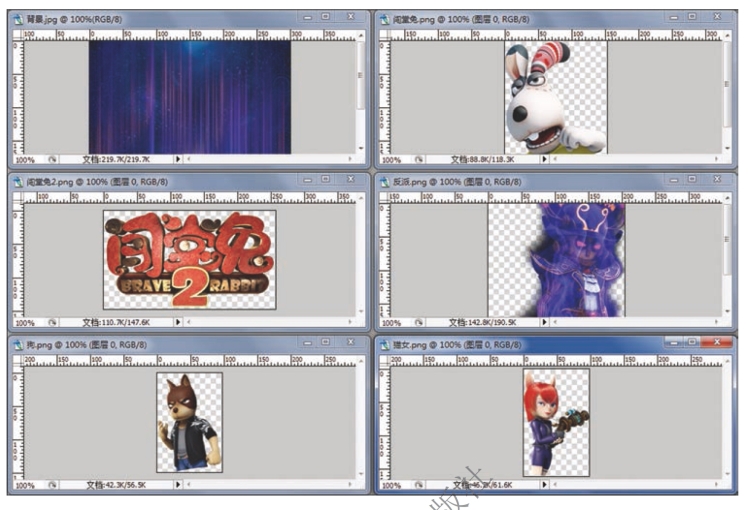
前期收集素材,在Photoshop软件中将电影片名及主要角色进行处理。根据广告尺寸将其处理成适合网络广告设计所需尺寸,并将背景全部去除,保存为透明背景PNG格式,如图7-5-2所示。
2.设计步骤解析
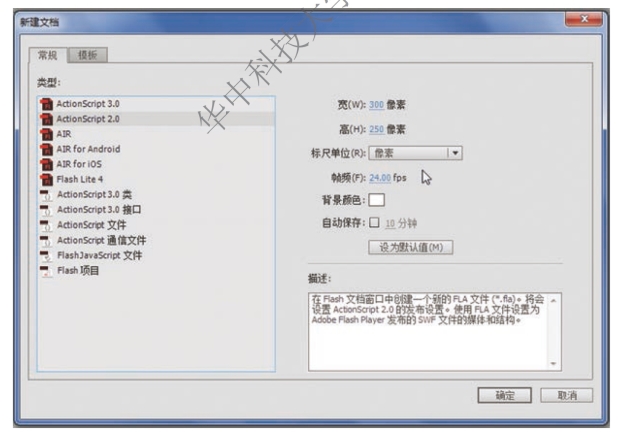
(1)启动Flash CS6软件,新建ActionScript 2.0文档,设置文档尺寸为宽300像素,高250像素,24 fps帧频,如图7-5-3所示。

图7-5-2 素材处理

图7-5-3 新建文档
(2)打开素材文件并全部入“库”备用。
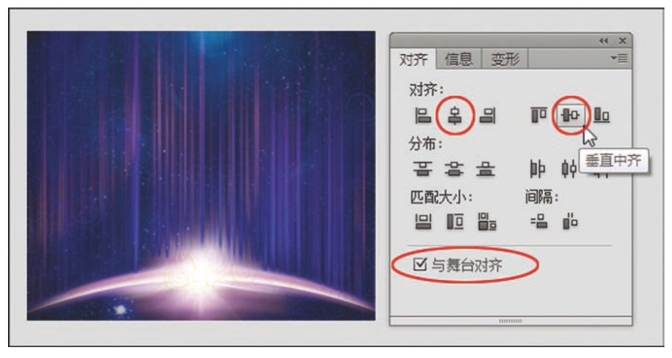
(3)激活“图层1”,重新命名为“背景”,将“库”中位图“背景”调入场景中,打开“对齐”面板,与舞台水平、垂直居中对齐(见图7-5-4)。
(4)新建图层,命名为“《闯堂兔2》”,将“库”中位图“闯堂兔2”调入场景,转换位图为“影片剪辑”元件,命名为“《闯堂兔2》”。

图7-5-4 背景对齐
(5)开始制作《闯堂兔2》片名华丽的入场。在“《闯堂兔2》”图层中的第1、10、15帧处分别设置关键帧,在这3个关键帧上将影片剪辑元件放置在不同的位置(见图7-5-5)。此时由于三个关键帧中的文件类型是“影片剪辑”,所以它们之间使用传统补间动画(见图7-5-6)。
第1帧,影片剪辑“闯堂兔2”放置在场景以外,在工具栏中找到“任意变形工具” ,将其缩小二分之一,并同时在“属性”面板中设置其“色彩效果”的Alpha值为0。
,将其缩小二分之一,并同时在“属性”面板中设置其“色彩效果”的Alpha值为0。
第10帧,影片剪辑“闯堂兔2”划入场景内,图片略微放大。
第15帧,影片剪辑“闯堂兔2”放大布满整个场景,置于场景正当中。
(6)网络动画广告中所有的元素都是在时间中运行,要保证浏览者每一个元素都看得清楚,就必须在每一个元素出场后做短暂的停留。因此,延长帧至第35帧,保证中间20帧场景画面没有变化。

图7-5-5 不同的位置

图7-5-6 片名划入场景
(7)《闯堂兔2》片名闪亮登场后,各主要角色就要陆续出场了,那么在这之前就要将舞台中间的位置让出。激活“《闯堂兔2》”图层,在第35帧、40帧、45帧处设置关键帧。
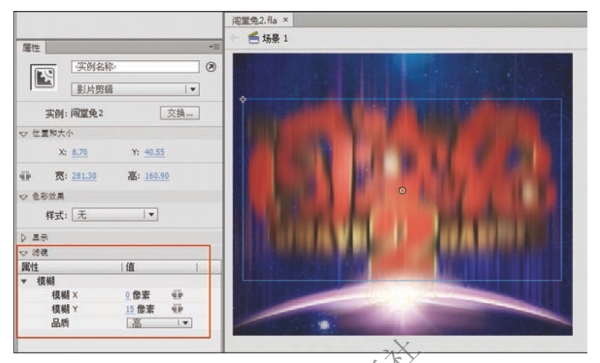
(8)选中第40帧上的“闯堂兔2”影片剪辑,在“属性”面板中设置“滤镜”的Y轴模糊15像素,如图7-5-7所示。

图7-5-7 设置滤镜参数
备注:滤镜是Flash 8.0以后增设的功能,使用滤镜可以为文本、按钮和影片剪辑元件增添视觉效果。例如模糊、投影等,也可以混合应用多种效果。应用滤镜后,可以随时改变它的各选项值,或者调整滤镜添加的顺序,以生成不同效果。
(9)选中第45帧中的影片剪辑,设置“属性”面板中“色彩效果”Alpha值为0,电影片名消失在场景中,如图7-5-8所示。

图7-5-8 片名消失
(10)电影主要角色陆续登场。新建图层,命名为“闯堂兔”,在第50帧处插入关键帧,调入“库”中“闯堂兔”位图,并将其设置为影片剪辑,“属性”面板中设置“色彩效果”Alpha值为50%。第53帧处插入关键帧,将其Alpha值还原为100%,使用传统补间动画完成“闯堂兔”渐显动画过程(见图7-5-9)。
 (https://www.xing528.com)
(https://www.xing528.com)
图7-5-9 闯堂兔登场
(11)为了让主角的登场更加闪亮,在这里利用前面案例中学习的逐帧动画,实现闯堂兔多次闪白的呈现效果。
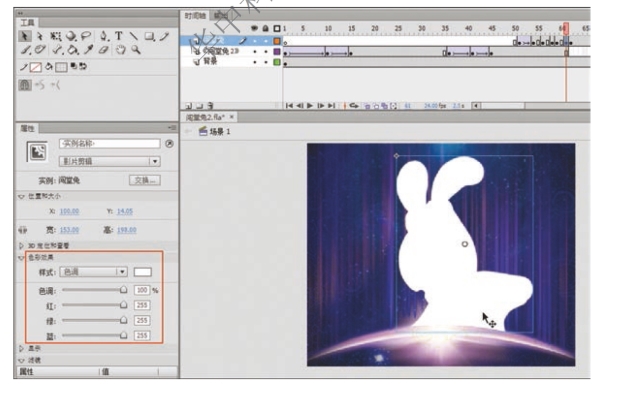
激活“闯堂兔”图层,在该图层的第56、58、59、61、62帧上按“F6”键插入关键帧。设置第58、61帧中的影片剪辑元件、“属性”面板中“色彩效果”的“色调”值,如图7-5-10所示。

图7-5-10 闯堂兔闪现效果
(12)配角出场。新增两个图层并将图层分别命名为“猫女”和“狗”。因为猫女和狗是站在闯堂兔后面,所以这两个图层需放置在“闯堂兔”图层下。
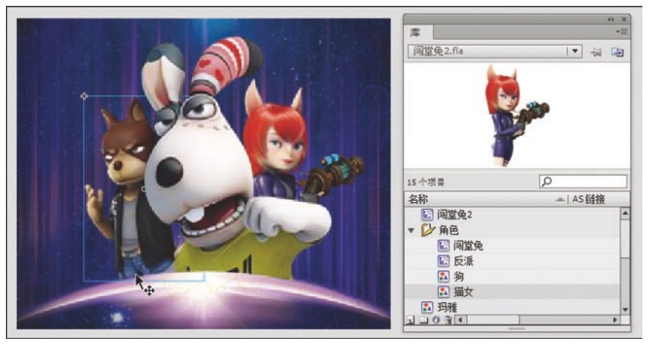
(13)将“库”中对应的配角分别拖入相应图层,并转换为“图形”元件(见图7-5-11)。

图7-5-11 配角出场
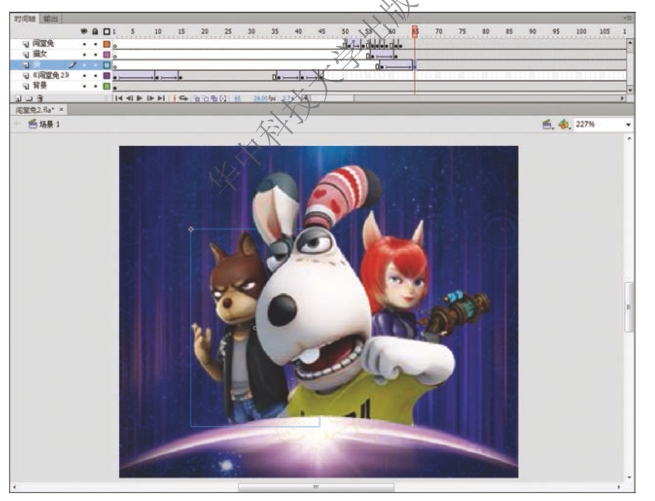
(14)为了呈现猫女和狗依次出现的效果,“猫女”图层的关键帧拖至第56帧,“狗”图层的关键帧拖至第58帧。并分别用5帧通过设置“色彩效果”Alpha值制作角色从无到有的渐显过程(见图7-5-12)。至此正面角色全部登场。

图7-5-12 渐显过程
(15)反派角色阴暗现身。新建图层,命名为“反派”,在第85帧处设置关键帧。将“库”中位图“反派”拖至场景中,放置在“狗”图层下(见图7-5-13)。
(16)为了营造反面角色的性格,将第85帧中的“反派”图形元件Alpha值设置为35%,并将其放大至场景以外,如图7-5-14所示。

图7-5-13 “反派”图层

图7-5-14 放大“反派”元件
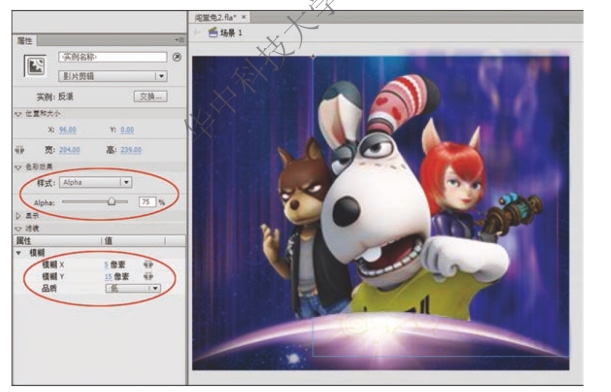
(17)第90帧处设置关键帧,缩小“反派”元件至合适大小,元件Alpha值设置为75%。同时,“滤镜”面板中设置模糊X为5像素,模糊Y为15像素,如图7-5-15所示。

图7-5-15 模糊一
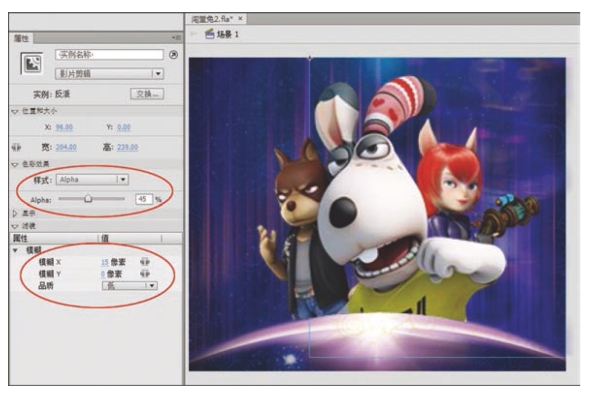
(18)第95帧处设置关键帧,设置元件Alpha值为45%。同时,“滤镜”面板中设置模糊X为15像素,模糊Y为0像素,如图7-5-16所示。
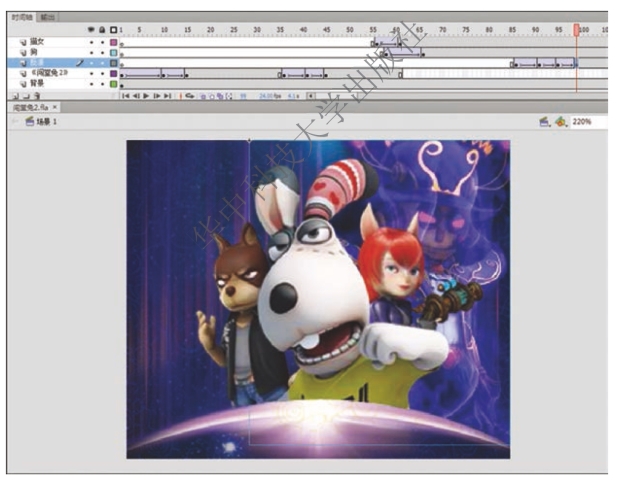
(19)第98帧处设置关键帧,设置元件Alpha值为100%。同时,“滤镜”面板中设置模糊X为0像素,模糊Y为0像素。使用传统补间动画完成由第85帧至98帧的全部动画过程,反派出现(见图7-5-17)。

图7-5-16 模糊二

图7-5-17 反派出现
(20)接下来,武汉玛雅动漫有限公司标志呈现。将背景及各角色图层的帧延长。新建图层,命名为“玛雅动漫”,第110帧处设置关键帧,将处理好的公司标志拖入画面,将其转换成“图形”元件,命名为“玛雅”,设置元件Alpha值为0,并将标志放大至场景2倍(见图7-5-18)。
第118帧处设置关键帧,缩小“玛雅”图形元件至场景大小,恢复Alpha值为100%。设置第110帧至118帧之间动画过程为传统补间动画(见图7-5-19)。
(21)到这一步,全部的动画过程已经完成。为了动画循环播出的流畅还需进行后续工作。
(22)除了“《闯堂兔2》”图层以外,其他全部图层延长帧至第150帧。

图7-5-18 标志放大
(23)将“玛雅动漫”“闯堂兔”“猫女”“狗”“反派”这几个图层中的元件利用第145帧至150帧通过设置Alpha值制作元件的渐隐效果(见图7-5-20)。
(24)最后场景中仅余下“背景”。完成全部动画过程。

图7-5-19 公司标志呈现

图7-5-20 渐隐效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




