淘宝店家是网络广告的重要客户群,产品推广、定期上新,都要进行必不可少的宣传。淘宝广告不仅是网络产品的完美呈现,而且是店面形象及店主品位的体现。小白娘子手作店广告如图7-3-1所示。

图7-3-1 小白娘子手作店广告
1.客户要求
客户:小白娘子手作店。
主题内容:手作饰品网络广告。
客户要求:这则网络广告是为淘宝店家“小白娘子手作店”设计的冬至上新的宣传广告。该广告在色彩上宁静文雅,画面设计简洁婉约,主要体现客户要求的“简单生活、安静享受”的情绪表达。
设计思路:小白娘子整店设计古朴娟秀,宛如心思灵巧的大家闺秀。为了承袭整店的设计风格,广告设计方案也采用委婉细腻的手法,通过Flash软件中元件划入、划出及淡入、淡出等制作手法实现所需的效果。
整个广告的制作分成四个阶段完成:第一则广告完全出现在画面中;第一则广告图片至第二则广告图片的过渡;第二则广告全部呈现在场景中;第二则广告回至第一则广告的循环。
由于这则网络广告的设计要求简单直观,所以选择两张店主提供的商品图片、网店标识及上新通知的文字信息内容即可。图片需要在Photoshop软件中提前设计处理,并设定成广告需要的尺寸和分辨率。
2.设计步骤解析
(1)打开Flash软件,弹出新建窗口,选择新建ActionScript 3.0文档(见图7-3-2),在右侧属性面板中设置文件大小为宽720像素、高336像素,24帧频(见图7-3-3)。

图7-3-2 新建ActionScript 3.0文档

图7-3-3 设置文件属性
(2)单击“文件”→“导入”→“导入到库”(见图7-3-4),将素材文件“pic_1.jpg”“pic_2.jpg”导入“库”保存留用,如图7-3-5所示。

图7-3-4 从外部导入图片

图7-3-5 文件库
备注:“库”面板像一个图书馆一样,存储着一部动画的所有文件。“库”面板是Flash中存储和组织元件、位图、矢量图形、声音、视频等文件的容器,方便在制作过程中随时调用。每一种不同的素材在“库”面板中都会以不同的图标显示,这样便于识别出不同的库资源。
(3)将图片“pic_1”从库中拖入舞台“图层1”中,激活图层,单击“窗口”→“对齐”,勾选“与舞台对齐”并进行水平与垂直的居中对齐,如图7-3-6所示。
(4)回到时间轴面板,双击“图层1”,更改图层名称为“pic_1”,如图7-3-7和图7-3-8所示。
(5)新建图层并更改图层名称为“mask”(见图7-3-9)。单击工具栏中的“矩形工具” ,并在下方“颜色填充”中将笔触颜色设置为
,并在下方“颜色填充”中将笔触颜色设置为 ,填充颜色为白色,Alpha值为“60%”(见图7-3-10),在舞台中绘制矩形(见图7-3-11)。
,填充颜色为白色,Alpha值为“60%”(见图7-3-10),在舞台中绘制矩形(见图7-3-11)。

图7-3-6 设置图层1中图片与舞台对齐

图7-3-7 更改图层名称一

图7-3-8 更改图层名称二

图7-3-9 新建图层并更改图层名称

图7-3-10 设置颜色

图7-3-11 绘制矩形
(6)右键单击“mask”图层第15帧,在弹出菜单中选择“插入关键帧”(快捷键F6),如图7-3-12所示。
(7)选中第1帧中的矩形对象,在填充面板中将其颜色Alpha值设置为0(见图7-3-13)。选中第15帧中的矩形,将其Alpha值设置为60%。

图7-3-12 插入关键帧

图7-3-13 设置矩形Alpha值为0
(8)开始制作白色矩形块由无到有的渐显过程。选取第1帧和第15帧之间任意一帧,在菜单栏中选择“插入”→“补间形状”(见图7-3-14);或者右键单击其中任意一帧,在弹出菜单中选择“创建补间形状”(见图7-3-15)。完成后效果图如图7-3-16所示。

图7-3-14 插入补间形状

图7-3-15 创建补间形状

图7-3-16 完成补间形状的制作
备注:Flash动画制作中补间动画分两类:一类是补间形状,用于形状的动画,状态为 ;另一类是传统(动画)补间,用于图形及元件的动画,状态为
;另一类是传统(动画)补间,用于图形及元件的动画,状态为![]() 。
。
(9)再次新建图层,并且更改图层名为“text_1”(见图7-3-17)。激活该图层,切换到“文本工具” ,在舞台中输入广告文本(见图7-3-18)。激活舞台中的文本(见图7-3-19),在文本面板中调整文本属性,设置如图7-3-20所示。紧接着输入余下文本,并且调整文本字号、字体及颜色,如图7-3-21所示。
,在舞台中输入广告文本(见图7-3-18)。激活舞台中的文本(见图7-3-19),在文本面板中调整文本属性,设置如图7-3-20所示。紧接着输入余下文本,并且调整文本字号、字体及颜色,如图7-3-21所示。

图7-3-17 再次新建图层

图7-3-18 在舞台中输入文本(https://www.xing528.com)

图7-3-19 激活文本

图7-3-20 调整文本属性

图7-3-21 文本最终效果
(10)在文本内容确定后,为了保证文档中所使用的字体可在所有状态下正常显示,必须对文本进行处理,即去掉文本的文本属性,将它们转换为“形状”状态,具体方法如下。
●切换到“选择工具” ,激活图层“text_1”中的所有文本。
,激活图层“text_1”中的所有文本。
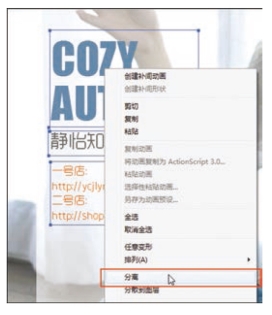
●右键单击文本,在弹出菜单中选择“分离”(见图7-3-22),依旧保持文本的激活状态,现在的分离让文本分离成单个字母状态,并没有成为“形状”状态(见图7-3-23)。进行二次“分离”,分离后的状态为图7-3-24所示的点状。

图7-3-22 分离

图7-3-23 第一次分离状态

图7-3-24 点状
(11)激活图层“text_1”中的所有内容,在菜单栏中选择“插入”→“新建元件”(快捷键“Ctrl+F8”),弹出“转换为元件”对话框,更改元件名称为“text_1”,文件类型为“图形”(见图7-3-25)。

图7-3-25 新建“图形”元件
备注:在Flash中,元件一共有三种,分别是影片剪辑、图形和按钮。
影片剪辑元件:可以创建能够重复使用的动画片段。影片剪辑拥有各自独立于主时间轴的多帧时间轴,它们可以包含交互式控件、声音甚至其他的影片剪辑。也可以将影片剪辑放在按钮元件的时间轴内,以创建动画按钮。此外,可以使用ActionScript编程语言对影片剪辑进行重新定义。
图形元件:可用于静态图像,并可用来创建连接到主时间轴的能够重复使用的动画片段,图形元件与主时间轴同步运行。交互式控件和声音在图形元件的动画序列中不起作用。
按钮元件:可以创建用于响应鼠标单击、划过或其他动作的交互式按钮。可以定义与各种按钮状态关联的图形,然后将动作指定给按钮实例。
(12)在时间轴面板中将图层“text_1”中的第1帧拖放至第10帧,并将舞台中的“text_1”图形元件同时移动到舞台上方、画面以外(见图7-3-26)。
(13)同一图层在第25帧处插入关键帧,将文字移至画面中(见图7-3-27)。

图7-3-26 将文字移至画面以外

图7-3-27 将文字移至画面中
(14)制作文字由上至下移入舞台效果。右键单击时间轴面板中图层“text_1”第10帧至第25帧中任意一帧,在弹出菜单中选择“创建传统补间”(见图7-3-28),完成此步动画的制作。
(15)采用同样的办法,制作二维码由下至上淡入画面的动画过程,保证节奏与文字进入相同,都在第10至25帧之间完成动作(见图7-3-29),并按“F5”将所有图层的帧延长至第60帧。
做到这里,第一则广告画面动作已经完成,再开始制作由第一则广告画面到第二则广告画面的过渡,直至第二则广告完全呈现在场景中。

图7-3-28 创建传统补间

图7-3-29 制作二维码由下至上淡入画面的动画过程
(16)新建“pic_2图层”,并将关键帧拖至第60帧,将“库”中“pic_2.jpg”图片文件拖入场景,并将其转换为图形元件,命名为“pic_2”。
开始设置第60帧至第80帧的动画,此时要做的是使第二则广告渐渐从无到有地出现在场景中。
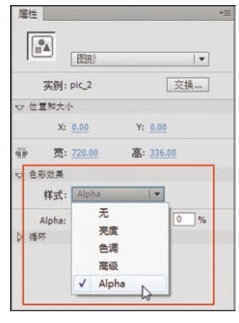
将第60帧上的pic_2图形元件选中,在元件的属性面板中,找到“色彩效果”中的“样式”,将元件的Alpha值设置为0(见图7-3-30),此时元件“pic_2”呈现完全透明状态。
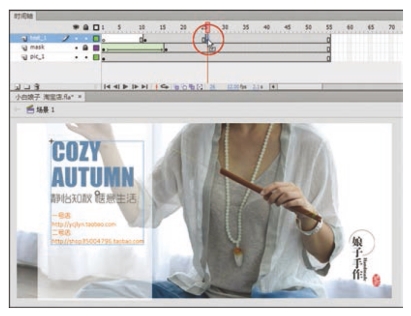
(17)在第80帧设置关键帧,在属性面板中再将元件“pic_2”的Alpha值还原为100%。回到时间轴,将第60至80帧的动画设置为传统补间动画。第二则广告从无到有逐渐呈现在场景中(见图7-3-31)。
(18)由于第二则广告画面的出现,广告文字也需要进行替换。切换到“text_1”图层,第60帧至第80帧设置传统补间动画,将图形元件“text_1”向上移出画面(见图7-3-32)。
(19)再次新建图层,命名为“text_2”,放置在“text_1”下,并将其关键帧拖至第60帧,切换到文字输入工具 ,输入文字,并将其转换为图形元件,命名为“text_2”(见图7-3-33)。
,输入文字,并将其转换为图形元件,命名为“text_2”(见图7-3-33)。

图7-3-30 设置“pic_2”为透明

图7-3-31 “pic_2”完全呈现

图7-3-32 “text_1”向上移出画面

图7-3-33 “text_2”图形元件
(20)在图层“text_2”的第60至80帧使用传统补间动画,设置“text_2”图形元件由场景上方划入场景中,步骤与第(14)步相同,最终效果如图7-3-34所示,当然同样要注意文字的“分离”。
(21)至此一步,第二则的广告替换完毕。二维码图层保持不动,白色矩形块可以跟随文字的更替制作一个从无到有、再从有到无的过程。由于白色的矩形没有转换成图形元件,还是“形状”属性,所以依旧使用“补间形状”制作动画过程即可。
(22)由于网络广告是一个循环播出的过程,为了保证广告播放的流畅性,需要在第二则广告正常播出一段时间后,流畅地循环到第一则广告画面。因此,所有图层的第115帧到第125帧都制作了一个划出或淡出画面的动作。画面最后一帧仅剩“pic_1”图层,此图层从始至终都没有任何动画动作。具体过程在这里就不再赘述,如图7-3-35所示。整个动画过程制作完毕。

图7-3-34 最终效果

图7-3-35 具体过程
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




