每年的11月11日,由于这一天的日期里面有连续四个“1”,这个日子便被定为“光棍节”。但是从2009年开始,每年的11月11号,以天猫、京东为代表的大型电子商务网站一般会利用这一天来进行一些大规模的打折促销活动,“光棍节”变成了名副其实的购物狂欢节(见图6-4-1)。

图6-4-1 “双十一”年度狂欢盛典
当然,这之前也是网络广告设计师一年中最为繁忙的时候。为了“双十一”,大家往往提前几个月就开始进行宣传制作工作。
1.客户要求
客户:淘宝网。
主题内容:淘宝“双十一”年度狂欢盛典。
客户要求:“双十一”活动时间突出、活动内容简单易读。品牌风格得到延续,主题明确。
设计思路:此项目为横版通栏大幅广告,其设计构思要在把握整体画面风格的前提下,去安排构图的主宾、疏密、文字大小等构成关系,背景的处理采用了绚丽的背景色,加上肌理效果的处理,烘托前景主题元素,“双十一”得到重点强调。
2.设计步骤解析
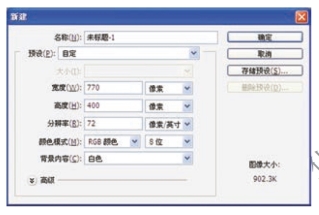
(1)启动Photoshop软件,单击“文件”→“新建”,新建文档,尺寸大小为770像素×400像素,分辨率为默认值72像素/英寸,颜色模式为RGB,具体参数如图6-4-2所示。
(2)打开“背景001.jpg”素材文件,并拖曳至新建的文档内,修改图层名称为“背景001”,使用“自由变换”命令修改其大小,修改其图层“不透明度”为50%,效果如图6-4-3所示。

图6-4-2 具体参数

图6-4-3 效果一
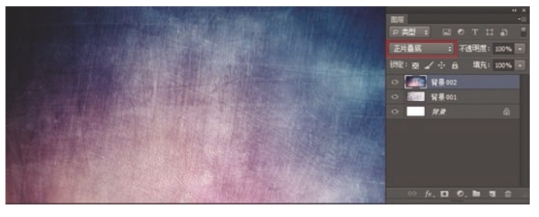
(3)打开“背景002.jpg”素材文件,并拖曳至新建的文档内,修改图层名称为“背景002”,使用“自由变换”命令修改其大小,修改其图层混合模式为“正片叠底”,效果如图6-4-4所示。

图6-4-4 效果二
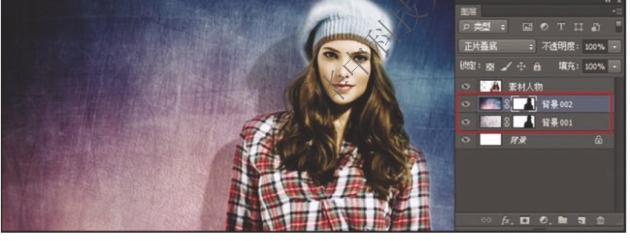
(4)打开“素材人物.jpg”素材文件,并拖曳至新建的文档内,修改图层名称为“素材人物”,使用“自由变换”命令修改其大小,调整位置。在图层面板中修改该图层的图层混合模式为“正片叠底”,效果如图6-4-5所示。
(5)在图层面板中选择“背景002”图层,单击图层面板底部的图标 ,为该图层添加一个图层蒙版。先激活蒙版,再选择画笔工具,画笔颜色调整为黑色(R:0。G:0。B:0),在人物的部分涂抹,隐藏与人物重合的背景部分,效果如图6-4-6所示。
,为该图层添加一个图层蒙版。先激活蒙版,再选择画笔工具,画笔颜色调整为黑色(R:0。G:0。B:0),在人物的部分涂抹,隐藏与人物重合的背景部分,效果如图6-4-6所示。

图6-4-5 效果三

图6-4-6 效果四(https://www.xing528.com)
(6)用同样的方式,选择“背景001”图层,隐藏与人物重合的部分,效果如图6-4-7所示。
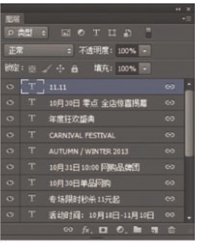
(7)添加文字。按照图6-4-1所示的效果,输入文字,注意每行文字都是分开输入的。然后使用“自由变换”命令或使用字符面板调整文字大小。文字颜色为白色(R:255。G:255。B:255)。使用“移动工具”调整纵向间距。完成后,按住“Ctrl”键,使用鼠标左键选择所有的文字图层,再单击图层面板中的链接图层按钮 ,将所有文字图层链接起来,如图6-4-8所示。
,将所有文字图层链接起来,如图6-4-8所示。

图6-4-7 效果五

图6-4-8 链接所有文字图层
(8)在工具栏中选择“移动工具”,在参数栏中选择纵向居中对齐图标,如图6-4-9所示。效果如图6-4-10所示。

图6-4-9 纵向居中对齐图标
(9)选择“矩形选框工具”,绘制两个矩形选框。分别填充红色(R:253。G:62。B:129)和白色(R:255。G:255。B:255)。再使用“移动工具”调整位置。效果如图6-4-11所示。
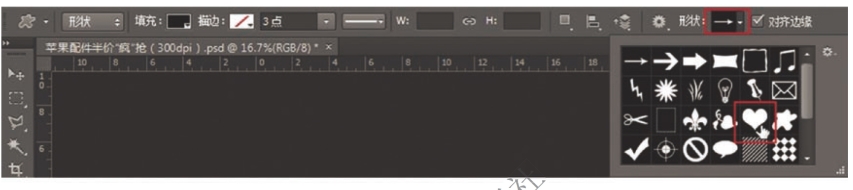
(10)添加自定义图形。在工具栏中选择“自定形状工具” ,并在参数栏中选择所需形状,如图6-4-12所示。
,并在参数栏中选择所需形状,如图6-4-12所示。

图6-4-10 效果六

图6-4-11 效果七

图6-4-12 选择所需形状
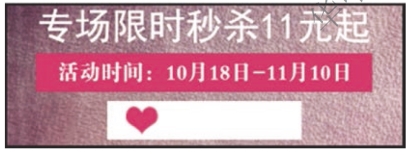
(11)在白色的矩形位置绘制一个“心”形路径,使用快捷方式“Ctrl+Enter”将路径转换为选区,新建一个空白图层,并填充红色(R:253。G:62。B:129),如图6-4-13所示。
(12)添加文字,并修改字号及颜色(R:253。G:62。B:129)。效果如图6-4-14所示。本案例最终效果如图6-4-15所示。

图6-4-13 填充红色

图6-4-14 效果八

图6-4-15 最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




