该店铺是淘宝网店,主要售卖三至六岁小童服装。此案例为店铺冬装12月的折扣活动(见图6-2-1)。而店铺打折也是制作网络广告中比例较高的广告类型。

图6-2-1 冬季童装5折
1.客户要求
客户:小超人童装。
主题内容:淘宝童装折扣活动。
客户要求:在广告设计过程中,要求能够准确体现此次活动主题“小超人之旅”,制作精美,富有创意,能够起到准确的活动宣传作用。
设计思路:客户要求制作网店冬季折扣活动banner,这就需要在构思时既要能够表现出网店的经营项目,又要强调突出折扣活动信息,并能达到吸引消费者的目的。了解客户需求后,根据广告尺寸进行设计主题确定。设定黄色为主题色,活动主题文字分开处理,大小分置调整,展现小朋友活泼好动的特性。文字描边处理,并层层叠加。
2.设计步骤解析
(1)启动Photoshop软件,选择菜单栏中的“文件”→“新建”命令,打开“新建”对话框,新建文档,参照图6-2-2所示对话框进行设置,创建一个空白文档。
备注:静态的广告是网络广告常用的一种方式。这种广告是将以GIF、JPG等格式建立的图像文件,定位在网页中。由于这一特性,网络广告的分辨率设计满足网页发布所需即可,以72分辨率为主,RGB模式,个别具有特殊要求的广告会略高于此分辨率。
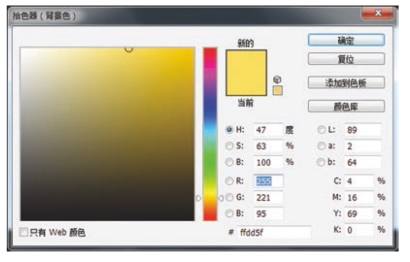
(2)背景颜色的填充。在图层面板中确定当前图层是背景图层,单击选择工具栏中调色板工具中的设置背景色图标,调整为黄色(R:255。G:221。B:95),如图6-2-3所示,单击“确定”。

图6-2-2 “新建”对话框

图6-2-3 “拾色器(背景色)”对话框
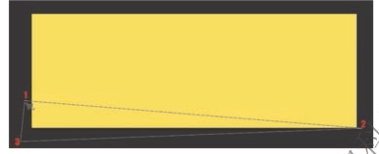
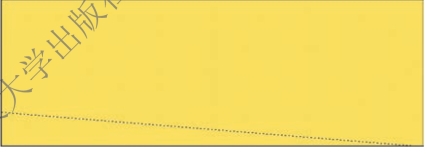
(3)背景白色条纹的绘制。选择屏幕左侧的工具栏中的“多边形套索工具”,在图纸下方绘制一个横向的三角形选区(见图6-2-4),最终获得的三角形选区如图6-2-5所示。

图6-2-4 绘制三角形选区

图6-2-5 最终获得的三角形选区
(4)保持选区激活,单击图层面板下方“新建图层”图标 (新建图层会自动激活),系统默认图层的名称为“图层1”,在该图层名称处双击鼠标左键,修改文件名为“背景发光”。再单击“编辑”→“填充”,弹出“填充”对话框(见图6-2-6),选择“背景色”内容填充(快捷方式“Ctrl+Backspace”),单击“确定”填充背景色。
(新建图层会自动激活),系统默认图层的名称为“图层1”,在该图层名称处双击鼠标左键,修改文件名为“背景发光”。再单击“编辑”→“填充”,弹出“填充”对话框(见图6-2-6),选择“背景色”内容填充(快捷方式“Ctrl+Backspace”),单击“确定”填充背景色。

图6-2-6 “填充”对话框
(5)完成后单击“选择”→“取消选区”取消选区(快捷方式“Ctrl+D”)。画面效果如图6-2-7所示。
(6)在图层面板中激活“背景发光”,鼠标右键单击该图层,选择复制图层,将图层复制,名称默认为“背景发光副本”。也可使用鼠标左键拖曳该图层至图层面板底部的图标 上后,松开鼠标左键复制图层。
上后,松开鼠标左键复制图层。
(7)激活“背景发光副本”,单击“编辑”→“变换”→“旋转”,将白色三角形旋转180°,完成后分别选择“图层1”和“图层1副本”,使用工具栏中的“移动工具” ,将两个图层之间的位置进行移动,最终效果如图6-2-8所示。
,将两个图层之间的位置进行移动,最终效果如图6-2-8所示。

图6-2-7 背景效果一

图6-2-8 背景效果二
(8)按住键盘上的“Shift”键,同时选中图层面板中的“背景发光”“背景发光副本”,单击图层面板右上角小三角图标 ,在弹出的下拉菜单中选择“合并图层”,快捷方式为“Ctrl+E”。
,在弹出的下拉菜单中选择“合并图层”,快捷方式为“Ctrl+E”。
(9)将合并后的图层复制,复制后单击“编辑”→“自由变换”(“Ctrl+T”),旋转90°,确定后再次合并图层。如此反复多次形成放射状,最后使用“移动工具”移动至画面右下角,效果如图6-2-9所示。
(10)确定白色条纹图层为当前激活图层,单击“滤镜”→“模糊”→“高斯模糊”,弹出“高斯模糊”对话框,输入模糊半径“3”,单击“确定”。效果如图6-2-10所示。

图6-2-9 背景效果三

图6-2-10 背景效果四
(11)开始绘制右上角“低至5折”圆形图标。在工具栏中选择“椭圆选框工具” ,按住键盘“Shift”键的同时,点住鼠标左键拖曳鼠标,绘制正圆形选区,保持选区激活状态。
,按住键盘“Shift”键的同时,点住鼠标左键拖曳鼠标,绘制正圆形选区,保持选区激活状态。
(12)设置背景色为“R:124。G:28。B:16”,新建图层并修改图层名为“红色圆”,再进行背景色填充,取消选区。使用“移动工具” 将红色的圆形移至图6-2-11所示的位置。
将红色的圆形移至图6-2-11所示的位置。

图6-2-11 圆形位置
(13)切换至工具栏中的文字工具 在画面空白处单击鼠标左键,出现闪动光标,输入数字5。
在画面空白处单击鼠标左键,出现闪动光标,输入数字5。
(14)单击“窗口”→“字符”,弹出“字符”对话框,修改参数,如图6-2-12所示。单击“颜色”,弹出拾色器,调整文字颜色为明黄色(R:255。G:211。B:3)。(https://www.xing528.com)
(15)使用鼠标双击“红色圆”图层,弹出“图层样式”对话框,勾选“描边”,调整描边颜色为明黄色(R:255。G:211。B:3),参数如图6-2-13所示,最终效果如图6-2-14所示。

图6-2-12 修改文字参数

图6-2-13 圆形图标描边参数
(16)输入文字及添加文字效果。使用文字工具分三次输入“小”“超”“人”,并在字符面板中调整文字参数,字号“72”,文字颜色“R:255。G:204。B:51”。效果如图6-2-15所示。

图6-2-1 4圆形图标描边效果

图6-2-15 文字效果一
(17)分别单击选择相应的文字图层,使用快捷方式“Ctrl+T”进入自由变换模式,旋转文字方向,效果如图6-2-16所示。
(18)使用同样的方式加入“冬”“季”“之”“旅”四个字,并旋转方向,注意各个字的大小及角度,效果如图6-2-17所示。

图6-2-16 文字效果二

图6-2-17 文字效果三
(19)选中图层面板中所有的文字图层,将其合并。完成后双击该图层,弹出“图层样式”对话框,添加“描边”样式,描边颜色“R:124。G:28。B:16”,参数如图6-2-18所示,效果如图6-2-19所示。
(20)再次新建空白图层,选中文字图层和空白图层,再次合并图层,保持了上一个描边的图层样式,也为后面的再次描边做准备工作。
(21)再次添加“描边”图层样式,描边颜色“R:255。G:204。B:51”,描边大小“5”,效果如图6-2-20所示。再次新建一个空白图层,并与文字图层进行第三次合并,准备进行第三次描边。

图6-2-18 文字图层描边参数

图6-2-19 文字效果四

图6-2-20 文字效果五
(22)第三次添加“描边”图层样式,效果如图6-2-21所示。至此,完成了文字的多层描边的制作过程,文字的显示更加突出、立体。
(23)添加人物素材。单击“文件”→“打开”,打开“小超人.png”文件,并使用“移动工具”拖曳至广告文件中。
(24)激活“小超人”图层,使用“自由变换”(“Ctrl+T”)修改素材大小,按住键盘“Shift”键,按比例缩放,使用“移动工具”调整其位置,效果如图6-2-22所示。
(25)添加“童装”“低至折”文字,效果如图6-2-23所示。
(26)按住“Ctrl”键的同时,鼠标左键单击文字“5”图层,获得选区,效果如图6-2-24所示。
(27)按住“Ctrl+Shift+Alt”的同时,鼠标左键单击文字“低至折”图层,获得选区,效果如图6-2-25所示。
(28)新建一个图层,并填充颜色“R:124。G:28。B:16”,完成后取消选区,效果如图6-2-26所示。

图6-2-21 文字效果六

图6-2-22 添加人物素材效果

图6-2-23 添加文字效果

图6-2-24 获取文字“5”选区

图6-2-25 获取文字“低至折”选区

图6-2-26 最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




