1.网页设计原则
网页实际上是与客户沟通的平台,是信息交互的渠道。浏览者在网页上游走,主要通过视听感官追求信息。因为人在视知觉中,总是有一种追求事物结构整体性的特点。因此网页设计需要遵循五大原则:
1)统一
统一是指设计作品的整体性和一致性。网页界面的整体效果是至关重要的,在设计中切勿将各组成部分孤立分散,那样会使页面呈现出一种枝蔓纷杂的凌乱效果。
2)连贯
连贯是指要注意页面相互关系。设计中应利用各组成部分在内容上的内在联系和表现形式上的相互呼应,并注意整个页面设计风格的一致性,实现观者视觉上和心理上的连贯,使整个页面各个部分极为融洽,犹如一气呵成。
3)分割
分割是指将页面分成若干小块,小块之间有视觉上的不同,这样可以使观者一目了然。在信息量很多时,为使观者能够看清楚,就要注意将页面进行有效分割。分割不仅是表现形式的需要,换个角度来讲,分割也可以被视为对页面内容的一种分类归纳。
4)对比
对比是通过矛盾和冲突,使页面设计更加富有生气。对比手法很多,例如多与少、曲与直、强与弱、长与短、粗与细、疏与密、虚与实、主与次、黑与白、动与静、美与丑、聚与散等。在使用对比时应慎重,对比过强容易破坏美感,影响统一。
5)和谐
和谐是指整个页面符合美的法则,浑然一体。如果页面设计仅仅是色彩、形状、线条等元素的随意混合,那么页面不但没有“生命感”,而且也根本无法实现视觉设计的传达功能。和谐不仅要看结构形式,而且要看页面所形成的视觉效果能否与人的视觉感受形成一种沟通,产生心灵的共鸣。这是页面设计能否成功的关键。
2.导航设计
站点导航是方便访问者在访问网站某一个页面的同时,可以方便地通过站点导航链接直接访问和了解网站其他相关的页面。为方便访问者访问使用,更是满足访问者需求,留住访问者,最好每个页面使用格式相同的导航方式。
1)导航的作用
网站导航的最终目的就是帮助用户找到他们需要的信息,其作用可以概括如下:
(1)引导用户完成网站各内容页面间的跳转。这个作用是最常见的,全局导航、局部导航和辅助导航等都是为了引导用户浏览相关的页面。
(2)理清网站各内容与链接间的联系。即对网站整理内容的一个索引和理解,最常见的应用就是网站地图和内容索引表,展现了整个网站的目录信息,帮助用户快速找到相应的内容。
(3)定位用户在网站中所处的位置。这个作用在面包屑导航中得到了充分的体现,它帮助用户识别当前浏览的页面与网站整体内容间的关系及其与网站中其他内容的联系和区分。
2)导航的设计原则
(1)设计简单。导航无需一连串的类别,避免长菜单、添加子类别以及其他东西等。化繁为简,保持简单几乎是任何网站建设遵循的原则之一。
(2)突出信息。首页导航要清晰、突出,而网站内页的导航都应如此。如果用户很难找到导航,那用户就会离开,这个网站就不能算个用户体验度好的网站。
(3)链接有条理。如果网站上的链接杂乱无序,那么用户会感到困惑,不知道如何下手使用,所以确保网站链接按照重要性顺序优先组织链接。
(4)保持一致性。在不同地方设置同一个图标并使用相同的顺序、色彩、设计和字体,以确保用户不会混淆。
(5)尽量减少点击次数。以简单友好的方式为用户提供信息是网站建设的主旨,遵循“3次点击原则”,无需过多的下拉菜单、内容、链接源文字。
(6)用户友好性。从用户角度考虑,网站导航的层次结构以一种有条理的方式清晰展示,并引导用户很容易地找到并管理信息,达到有效传递。一个好的导航应该架构清晰明了且操作简单高效。
3)导航的信息架构
确定信息架构是导航设计的第一步,可以说信息架构决定了导航的定性。在设计之前整理清楚信息架构,才能最大限度地发挥导航梳理网站结构、有效传递信息的功能。比如说信息结构一共有多少层?是否存在上下级关系?标签之间的关系是并列关系还是包含关系?子类项是否存在同类项?要避免单纯地按照逻辑关系,甚至业务关系把导航细分到3级甚至4级,或者产生一些和用户认知极为不符的标签。因为每增加一级导航就增加一个认知维度,使得整个导航系统的复杂度增加数倍,而用户的操作数也将成倍增加。
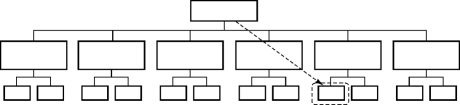
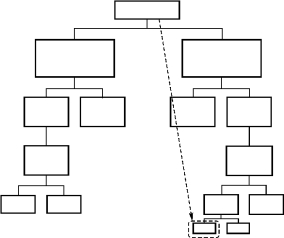
一般来说,导航设计的广度比深度的效果要好。在深度架构的各级别间进行选择更容易迷失方向,甚至可能迷路。但也不要在广度上铺得过广,任何时候把太多内容展示出来都会吓退用户,让他们被迫患上了“选择综合征”。如图13.4和图13.5所示,就能清楚地看到相同数量页面的不同放置方式给用户带来不同的体验。

图13.4 网站广度架构示意图

图13.5 网站深度架构示意图
4)导航的交互样式
在确定好网站的信息架构后,应当按需选取适当的导航样式。一些常用导航样式如下:
(1)分步导航(Step Navigation)。通常由文字标签和箭头组成,也要有伴随着向后退的链接,适用于环环相扣的页面流程,如向导、支付、在线阅读等页面,为访问一个接一个的页面提供便利。
(2)分页导航(Paging Navigation)。经常出现在搜索页中,一次可展现的结果数目通常有限制,超出限制的结果将在新页面展现。最简单的分页导航就是带页码的分布导航。
(3)面包屑(Breadcrumb Trail)导航。展示用户访问网站的路线,由一大串的元素和节点组成。每个节点都与指向先前访问过的页面或父级主题相连,节点间以符号分隔,通常是大于号(>)、冒号(:)或者竖线(|)。
(4)树状导航(Tree Navigation)。允许针对层级结构的访问,往往用包含加号和减号或小箭头的小图标来展开和收起下级节点。
(5)网站地图(Site Map)。为网站提供了自顶向下的迅速总览,适用于有大量内容和广泛用户群体的网站。因而网站地图应该比较简单且易于扫视,其中的标签要与页面中的标题相符。在搭建网站地图时需要考虑其颗粒度,一般来说只需展现网站结构中的两到三级,提供到页面的链接。
(6)Tab式导航(Tabbed Navigation)。相当于导航条+Tab。导航条最简单的形式就是把超链接连成一行,有时用竖线分隔开来。而Tab式导航将Tab控件结合到导航条上,使得网站内容结构化、多重化。
(7)垂直菜单(Vertical Menu)。通常是置于网站的左边或者右边的一列链接。垂直菜单较横向的导航更灵活,易于向下扩展,且允许的标签长度较长。
(8)动态菜单(Dynamic Menu)。也叫浮出菜单、下拉菜单或者弹出菜单。用户须与其产生交互行为,菜单才能显示。常用的交互行为是鼠标悬停或点击。
(9)下拉菜单(Drop-down Menu)。利用下拉菜单的特性,当选定某一项或多个选项,即将用户带到新的页面。
(10)标签云(Tag Cloud)。所列链接按字母排序,按照标签热门程度确定字体的大小和颜色。
5)导航交互样式的选择原则
(1)符合网站内容结构
在设计网站导航之前,事先应该对网站整体的内容有一个全面的了解,并且将网站内容进行归类。这里涉及的一个要点就是无需把所有的板块都在导航上一五一十地展现出来。网站普遍有两个导航,分别是总导航和分类导航。总导航一般出现在网站头部,分类导航一般出现侧边。
总导航会比较笼统地展示网站商品,而分类导航则会比较详细地展示。若总导航的内容过多,无论在体验还是视觉上,都会有拖泥带水的感觉。如图13.6所示,顺丰优选首页的总导航就显得简洁,左侧分类导航则比较详细。

图13.6 顺丰优选首页的总导航与分类导航
导航中显示的内容应该与网站内容是紧密相关的,这也体现了导航与内容的匹配度。这其中牵涉到了导航中或导航周围出现的广告,正如顺丰优选首页所示,导航周边融入一些广告无可厚非,运用得恰当不仅不会遭到用户的反感,相反还能提升用户的满意度,但需要注意的是应该尽量避免与本站内容无关并且广告成分过于明显的一些内容,过量的无关内容势必会让用户感觉在购物时受到干扰。
(2)结合网站业务目标
首页中的导航就是网站整体的一个缩影,用户通过导航就能大概地了解到网站销售哪些商品。因此,导航很有必要随着网站主营商品的变更或是商品销量的变化而变化,让呈现在用户面前的导航始终与网站本身内容以及时下热门很贴合,有效减少用户思考的时间,让用户在最短的时间内为自己的点击作出决定。如图13.7所示,在美菜网的网站首页,以醒目的食材图片作为主要信息载体,结合二维码,搭配简单的文字描述,向浏览者传递美菜网致力于打造安全、可靠、移动化的农产品移动营销平台的讯息。

图13.7 美菜网首页的图片信息展示
(3)遵从用户使用习惯
根据用户的使用体验和感受来设计网站是必然的。在做导航设计的时候,应该把使用对象都看成新用户或没有耐心的用户,在第一时间就要满足用户的需求,尽量削弱导航的学习性,比如鼠标悬停的分类打开方式就可以在很大程度上降低用户的学习成本。用户在页面停留的时间都是按秒来计算的,因此导航必须一目了然,让用户产生依赖感。当网站改版时,导航尽量不要做很大的改变,因为导航是整个网站中比较重要的组成部分,也是用户相对比较依赖的一个模块,一旦导航有了很大的变化,会让用户在无形中产生一种陌生感和距离感,应将新的技术只用在无关痛痒的地方。如图13.8所示,京东网的食品、酒类、生鲜和特产信息的展示内容较全面、展示速度快。

图13.8 京东网的食品、酒类、生鲜和特产信息的展示结构
(4)避免重复的分类
在导航的设计过程中首先要对网站的整体运营内容有一个全面的了解,了解之后才能拟定出具体的板块,而首页导航的作用就是对这些板块作出详细的分类,在清楚导航的目的和重要性之后,把类似的板块拼凑在一起,形成一个整体,这也就是主导航了。在主导航的左下或右下方会有一个比较全面完整的分类导航,称之为局部导航。在一些较为知名的电商网站中,局部导航的使用率可能更高于主导航,这两者之间其实有一种微妙的递进关系,要尽量避免内容重复。无论是文字还是图片,重复性内容会很容易让用户产生倦怠感。如图13.9所示,天天果园网的网站分类导航中出现的“全部鲜果”与“进口鲜果”、“国产鲜果”有重复,并且与“鲜果区”在字义上很相近,点击“全部鲜果”标签后进入的页面与“鲜果区”标签所链接的页面是同样的,这样的重复性内容会明显降低有针对性需求用户的购物体验。

图13.9 天天果园网的网站分类导航
(5)使用合适的文案
为了迎合用户在导航上只愿意停留短短的几秒钟,导航文字内容的可用性就变得至关重要。文字标签是传达信息最有力的途径。因此,导航中出现的文案应该避免使用一些用户很难理解的词汇,比如专业术语、缩写和个性化语言等,其中最常见的就是缩写,很多网站会由于排版美观或是文字长度上的限制而选用缩写,从而牺牲用户体验,增加了用户对导航的理解难度。如图13.10所示,浏览者对东航产地直达网上的“达人惠”的具体营销内容的理解较为困难,实际上它就是定制化。在网站导航中,文案的首要任务就是让每个用户都能准确快速地理解相关信息。清晰明了的表达是美观的前提,任何交互项目的最佳状态就是实现透明化。

图13.10 东航产地直达网的网站导航
(6)清晰的视觉体验
从视觉角度上来说,用户只用几秒钟的时间扫视网站,所以导航的视觉设计必须符合逻辑,用色彩给用户提供一种指引,成为用户点击的向导。可点击的部分尽可能地明显一些,减少用户对其的猜测。在色彩的使用上应避免大片亮色,这会间接地降低导航文字的可识别度,与此同时,网站面向的是所有的消费者,因此在导航与导航文字内容的色彩搭配上也要考虑到一些色彩障碍者。如图13.8所示,京东网站在这一点上做得还是比较好的,每一个层级的导航颜色由深及浅,让用户有一种循序渐进的感觉。整个导航区域的色彩搭配也很恰当,无论鼠标悬停在任何地方,所在的位置都能体现一个比较舒适的页面。
(7)为用户提供反馈
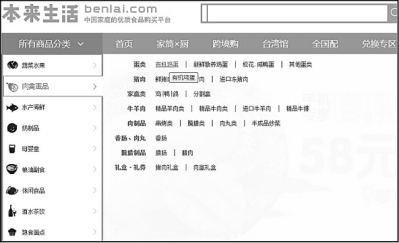
当用户对导航中的某一个元素有了动作之后,导航项都应该对此作出相应的反馈,比如当用户在分类导航上悬停或点击某些文字内容后,文字应该做出一些改变,可以是字体的大小、颜色的变化,或是任何其他合适的效果。关于这一点,国内的大部分网站都做得比较到位。如图13.11所示,本来生活网的网站二级导航就有很恰当的反馈信息,一整个选中的板块都被不刺眼的色彩所填充了,让用户很清楚地知道自己目前所在的位置,而展开的三级导航中选中后的商品信息被标注下划线、颜色改变以及突出鼠标停留的商品类别,与其他商品明显区别开来。

图13.11 本来生活网的网站二级导航
(8)导航符合网站整体风格
导航与网站整体风格的搭配要区分为视觉和内容两个部分。从视觉上来说,网站首页中只有导航既需要迎合网站的整体风格又同时主导着网站风格。从内容上来说,导航的内容与网站的点击量甚至商品销量都有着密切的关系。一旦用户无法通过导航找到自己想要的商品,就意味着商家丢失了一位客户,而如果能在导航中推荐一些商品给用户,也许能促进网站商品的销售。如图13.12所示,中国海鲜网的网站导航符合网站整体的风格,同时在页面显著区分消费者入口和商家入口,便于不同使用者直接找到自己的入口。这样做的目的主要是减少用户的页面跳跃感,尽量避免用户因为页面跳转的原因而产生的思考和反应。同时,这样做对网站的整体美观程度也有一定的好处。(9)利于搜索引擎优化

图13.12 中国海鲜网的网站导航
搜索引擎的优化是几乎所有初创网商都会选择的推广方式,导航是营销网站最主要的入口。基于此,有很多栏目的导航并不利于搜索引擎的抓取。在内容的设置上,应该将主要内容一目了然地展现出来,这样的设计不仅利于用户查看,也让搜索引擎能顺着导航目录层层深入。所以,在导航栏中尽量使用文字,这样在减少用户思考时间的同时利于搜索引擎的优化,而按钮和图片会阻碍到搜索引擎的访问和抓取。例如,春播网的网站导航就显得特别简洁。主导航上只有几个主要的模块,既让用户能快速地了解到网站的主营项目,也有利于搜索引擎的优化(图13.13)。

图13.13 春播网的网站导航
(10)趋于专业化的导航
商业化和专业化对营销网站尤为重要。时下有很多网站的导航看起来比较凌乱,在色调和布局上也过于幼稚,这样的导航会让用户对整个网站的风格基调产生截然不同的看法。农林产品营销网站若需要体现出严肃简洁的特点,就应该尽量避免过多的运动效果。作为导航栏名称,应比其他标题栏具有更高的简洁清晰度。
良食网是一个提供高端有机食材的网站,它抓住菜、肉、鸡和蛋作为餐桌主要食材的特性,以菜、肉、鸡和蛋作为分类导航栏目,直接明了,突出专业化,背景色就是正规正统的绿色,突出产品的自然有机特色,能在一定程度上增加用户对网站的信任感(图13.14)。

图13.14 良食网首页的导航信息
6)网站导航的评估分析
通过分析用户使用网站导航功能的情况,可以评估网站各导航功能设计上的优劣。这里主要从导航的利用率、实现度、有效性和符合度4个方面进行分析。
(1)利用率
网站导航的利用率即用户使用各类导航功能的情况。最直观的分析方法就是使用点击热图,也可以使用页面覆盖图(Overlay)。通过比较各导航页面的指标,可以分析得到用户对导航功能的整体使用情况以及对各导航的使用比例或使用偏好。
(2)实现度
当用户试图使用导航功能时,有多少用户真正点击导航中的链接或者有多少用户进行了下一步操作?这就需要分析各导航页面的点击转化率(CTR),即用户在导航页中的点击次数/导航页面被浏览的次数。其实页面覆盖图直接给出了页面中每个可点击对象的点击转化率,可以将它们汇总起来,就是整个页面的点击转化率,也可以查看导航页面各链接的点击转化率。另外一种分析导航功能实现度的方法就是通过离开率(Exit Rate)这个指标,如果一个用户进入了导航页面后直接离开了网站,那么导航的功能就没有实现(当然如果用户返回了上层页面或者回到首页,导航功能同样也没有实现,这些操作无法体现在离开率上)。
(3)有效性
与网站的内容页面不同,导航页面的目标是让用户更快地找到想要的信息,不需要用户过久地停留在导航页,所以对于导航页面而言,页面平均停留时间(Avg Time on Page)越短,则该导航页面的质量就越高(当然用户要有点击才行)。
(4)符合度
符合度或者称为导航的效果,用于考察用户在使用导航功能找到相应的页面后,是否对该页面提供的信息感兴趣,或者说这些是不是他们想找的信息。假设用户在使用导航功能后找到了需要的信息或者完成了预期的任务,那么行为可能表现为在使用导航后继续在网站停留了一段时间,或者用户最终到达了任务的成功页面或网站的目标页面(如用户完成注册、在营销网站下单或购物成功等)。所以可以使用导航的后续停留时间、任务完成度、目标转化率这些分析度量来衡量导航的实现效果到底如何。
3.功能模块设计
1)网站前台
网站前台是面向网站访问者的,通俗的说也就是给访问网站的人看的内容和页面。网站前台访问可以实现浏览公开发布的内容,如产品信息、新闻信息、企业介绍、企业联系方式,以及提交留言等操作。网站前台常见功能如下:
(1)产品展示功能:热销展示、用户推荐展示、新品展示、产品故事或产品种植介绍以及农林产品溯源等。不同类型的农林产品展示结果是不同的。
(2)搜索排序功能:用户输入关键词,搜索框自动提示关键词(也可以设置成产品关键词),包含此关键词的产品全部展示在搜索结果页,并且提供多种排序、产品对比,让用户直观地挑选产品。
(3)提供用户浏览产品历史信息:记录用户最近浏览的产品,方便用户查找。(4)收藏产品:以便用户下次购物时对产品进行快速定位。
(5)购物车:用户选中的产品放入购物车,统一结账。
(6)订单生成管理:会员选择包装方式、送货时间、送货地址、联系人电话、送
货方式、付款方式、产生订单。2)网站后台
网站后台,也称为网站管理后台或网站后台管理,是指用于管理网站前台的一系列操作,如产品、企业信息的增加、更新、删除等。通过网站管理后台,可以有效地管理网站供浏览者查阅的信息。网站的后台通常需要账号及密码等信息的登录验证,登录信息正确则验证通过后可进入网站后台的管理界面进行相关的一系列操作。网站后台常见功能如下:
(1)订单管理:审核订单、通过订单、通知用户修改不合格订单、删除订单。
(2)统计:对订单涉及的商品、金额等信息进行统计、分析,辅助经营人员作出决策。
(3)网上留言管理:可在后台管理用户留言,如执行修改、删除、锁定、隐藏留言等操作,并可锁定某会员的留言权限。
(4)新闻资讯发布管理:新闻发布、上传图片、在线编辑、在线删除、支持HTML、统计数管理、信息位置推荐、热点新闻、按时间排序。
(5)网页内容管理:产品信息上传和更新、产品故事描述、价格信息管理、促销信息管理、快递管理、电子支付方式选择等。
(6)网页布局管理,包括:
①标题字体格式设置:重点信息标题加粗、以特殊样式显示,或加“HOT”和“NEW”样式的图标,以突出显示。
②布局设置:根据网站风格和产品定位,选择适宜的网页布局框架,选择导航模式等。
③频道管理:菜单栏样式、分类展示。
(7)交互式沟通管理:沟通工具选择、实时在线、客服安排。
(8)查询管理
①产品查询:提供店铺或全网查询。(https://www.xing528.com)
②库存查询:农林产品入库、出库、储存的记录查询与统计、库存预警等。
③OA 管理:网站业务往来的明细查询,包括合同、网站收款明细等。
④溯源查询接口:提供农林产品追溯平台数据库的查询接口或超级链接,多种形式推送查询结果。
(9)设置管理:登录系统、配置用户权限、修改密码、提供帮助信息。
4.网站的版式设计
网页设计作为一种视觉语言,要讲究编排和布局,虽然网页的设计不等同于平面设计,但它们有许多相近之处,应充分加以利用和借鉴。版式设计通过文字与图形的空间组合表达出和谐与美。多页面站点的页面编排设计要求把页面之间的有机联系反映出来,特别要处理好页面之间和页面内的秩序与内容的关系。为了达到最佳的视觉表现效果,应讲究整体布局的合理性,使浏览者有一个流畅的视觉体验。
5.网站设计要素
1)场景
场景就是消费者对网站页面的观感(Look-and-Feel)。场景可以按照功能或美学进行分类。
(1)面向美学的站点
面向美学的站点关注页面的艺术特点,焦点集中于视觉特征,例如颜色、图片、字体选择以及其他面向视觉的特征。例如果酷网以新鲜、健康、时尚为主导发展方向(图13.15),让消费者避免因水果放置时间过长不新鲜、搭配不合理而不能实现最大营养价值以及因为需要清洗、削皮等繁杂工作造成的时间浪费。快餐式鲜切水果产品提倡一种文明时尚的生活方式,同时这也符合都市人快节奏、高效率的工作状态。果酷网的经营理念是极致和体验,把水果当作艺术品来对待,不断挖掘和创新水果产品,给大家提供极致的产品,同时加强整体服务流程的改造,让每一位消费者从购买到食用均享有优秀的体验。

图13.15 果酷网首页
(2)面向功能的站点
面向功能的站点关注页面的实际可用,提供切实明确的信息,焦点集中于视觉特征,例如颜色、图片、字体选择以及其他面向视觉的特征。例如Fresh Direct(生鲜直达)网为纽约市及周边地区提供生鲜在线订购服务(图13.16)。Fresh Direct网为消费者提供有机食物及当地所产食物而受到欢迎,其也提供大量的犹太教食物,同时被Marine Stewardship Council认证为可持续海产品供应商。
(3)面向美学与功能的站点
面向美学与功能的站点力求注重美学与功能实用的平衡。如图13.17所示,家事易网以实惠的价格、快捷的方式、优质的服务,用信息化技术构建便捷、省心的家庭生活即时通道,为追求健康、品质生活的家庭提供优质生鲜配送服务和专业饮食导购服务,实现全新生鲜购买体验,创造“鲜滋味、鲜营养、鲜生活”的家庭生鲜消费“三重鲜”体验,将消费者繁琐的家务时光变成家庭的享乐时光。
2)分类或频道
站点包含太多信息,无法在一个页面全部呈现出来,这些庞大信息需要有条理地呈现给浏览者。网页扮演着导游的概念,为使用网站的人绘制了该网站的法制脉络,使得产品和服务一目了然,方便浏览者正确选择需要的功能。网站的内容需要进行分类,各种信息的分类叫频道,也叫版块。一般一个网站的内容分为几个频道。频道实际上是一类功能相同的模块,比如产品类、新闻类、公司介绍类等。一个网站包括许多频道,每个频道包括至少一个一级栏目,可以在一级栏目里建二级栏目,依次类推。信息只能发表在栏目里,不能在频道里发表。这里指的都是内部频道,外部频道实际上只是一个连接,不能进行管理。
3)色彩
研究人员很早就发现颜色会对人的心灵产生很大影响,网站通过不同的配色方案,可以观察它是否对用户的访问有吸引力,特别是新用户。而且更重要的一点是,网站颜色影响的往往是用户的潜意识。通过颜色可以让用户产生烦躁、快乐、兴奋、无聊等情绪。色彩的直接心理效应来自色彩的物理光刺激对人的生理发生的直接影响。色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。
(1)色彩总的应用原则
色彩总的应用原则应该是“总体协调,局部对比”,也就是主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。因为色彩具有象征性,例如嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。不同的颜色会给浏览者不同的心理感受。例如红色是一种激奋的色彩,具有刺激效果,能使人产生冲动、愤怒、热情、有活力的感觉(表13.3)。每种色彩在饱和度、透明度上略微变化就会产生不同的感觉。以绿色为例,黄绿色有青春、旺盛的视觉意境,而蓝绿色则显得幽宁、阴深。
表13.3 颜色的心理感受

(2)常用的配色方案
①暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用可使主页呈现温馨、和煦、热情的氛围。例如美国数字营销公司Hubspot曾经做过一场A/B Testing实验,用于测试不同颜色对于用户点击率造成的差异。两个测试面在内容上完全一致,唯一不同的是按钮的颜色。在超过2 000人次的样本测试后,最终红色方案的点击率超过绿色方案的点击率足足21%。这与预期正好相反。因为凭直觉,绿色代表通行、准许通过的意思,红色倾向于警告、阻止的意思。
②冷色调。即蓝色、绿色、紫色等色彩的搭配。这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。例如HTML语言里超链接的默认颜色是蓝色的,因为蓝色是从灰色底色中脱颖而出的最佳色调。
③对比色调。即把色性完全相反的色彩搭配在同一个空间里,例如红与绿、黄与紫、橙与蓝等。这种色彩的搭配可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一重要原则。
最后,还要考虑主页底色(背景色)的深、浅。底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。这种深浅的变化在色彩学中称为“明度变化”。有些主页,底色是黑的,但文字也选用了较深的颜色,由于色彩的明度比较接近,读者在浏览时就会感觉眼睛很吃力,影响了阅读效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会使读者的眼睛受不了。
(3)网页色彩的搭配
网页的色彩是树立网站形象的关键之一,网页的色彩搭配却是令人感到头疼的问题。对于网页的背景、文字、图标、边框、超链接等,应该注意它们的色彩间的搭配,突出信息意图。
①网页色彩搭配的原理如下:
● 色彩的鲜明性。网页的色彩要鲜艳,容易引人注目。
● 色彩的独特性。要有与众不同的色彩,使得观者的印象强烈。
● 色彩的合适性。色彩和网页表达的内容气氛相适合。如粉色体现女性用农林产品的柔性。
● 色彩的联想性。不同色彩会令人产生不同的联想,蓝色想到天空,黑色想到黑夜,红色想到喜事等,选择色彩要和网页的内涵相关联。
②网页色彩搭配的技巧包括:
● 尽量使用网页安全色,也就是自然界中存在的颜色,而非显示器合成的非自然颜色。
● 网页背景颜色与文字对比度要高,一般来说白色背景常会选择黑色字体。当然这也不是绝对的,如深蓝色、灰色也是网页文字常用的色彩。
● 避免蓝色与红色、蓝色与黄色、绿色/蓝色与红色这几类颜色同时出现,因为这样会很容易让人感觉视觉疲劳。
● 颜色使用要始终具有同一性,研究表明5种颜色是网页的极限,一般不要使用超过5种颜色。
● 尽量少用细小的字体或蓝色表格。
● 有些颜色本身是很枯燥的,比如灰色,但配合橙色或一些亮色就会产生完全不同感觉。
● 可以利用留白来平衡网页中的颜色刺激。
● 要始终保持颜色统一,这也是保证网页可读性的重点。
③网页色彩搭配应注意以下几点:
● 限制同时显示的颜色数。一般同一画面不宜超过4种或5种颜色,可用不同层次及形状来配合颜色,增加变化。
● 画面中活动对象应颜色鲜明,非活动对象应颜色暗淡。对象颜色尽量不同,前景色宜鲜艳一些,背景色应暗淡。
● 尽量避免不兼容的颜色堆放一起,如黄与蓝、红与绿,除非对比使用。
● 若用颜色表示某种信息或对象属性,要使用户懂得这种表示,且尽量用常规准则表示。
④网页最常用的流行色包括:
● 蓝色——蓝天白云,沉静整洁的颜色。
● 绿色——绿白相间,雅致而有生气。
● 橙色——活泼热烈,标准商业色调。
● 暗红色——宁重、严肃、高贵。
⑤网页使用的颜色有以下忌讳:
● 忌脏——背景与文字内容对比不强烈,灰暗的背景令人沮丧。
● 忌纯——艳丽的纯色对人的刺激太强烈,缺乏内涵。
● 忌跳——再好看的颜色也不能脱离整体。
● 忌花——要有一种主色贯穿其中。主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色。
● 忌粉——颜色浅固然显得干净,但如果对比过弱,就显得苍白无力了。
● 蓝色忌纯,绿色忌黄,红色忌艳。
⑥有如下几种固定颜色搭配:
● 蓝、白、橙——蓝色为主调。白色底,蓝色标题栏,橙色按钮或图标做点缀。
● 绿、白、蓝——绿色为主调。白色底,绿色标题栏,蓝色或橙色按钮或图标做点缀。
● 橙、白、红——橙色为主调。白色底,橙色标题栏,暗红色或橘红色按钮或图标做点缀。
● 暗红、黑、灰——暗红色为主调。黑色或灰色底,暗红色标题栏,文字内容背景为浅灰色。
4)页面关键词选择规范
(1)页面关键词只涉及当前页面的内容,而不去涉及整个网站、所在频道等内容。
(2)在关键词选择上,可以采取“具体关键词+主关键词”的形式,在某些情况下,标题也可以作为一个比较具体的关键词。
(3)站在受众角度考虑,结合用户的一些搜索习惯,使用适当的关键词。
(4)不同关键词用英文状态下的逗号隔开,关键词以3~5个为宜。
5)内容
(1)提供物组合(Offering Mix)。站点内容包括产品、信息和服务。
(2)吸引力组合(Appealing Mix)。吸引力组合是指对浏览者产生影响的促销和传播的信息集合。吸引力包括认知吸引力和情感吸引力。认知吸引力的焦点在于提供物的功能方面,包括价格低廉、可靠性、可用性、客户支持以及个性化程度。情感吸引力强调对产品或品牌的情感共鸣,以价值定位来体现,包括幽默、新颖性、热情。
(3)多媒体组合(Multimedia Mix)。多媒体组合是指纳入到网站的各种媒体形式,包括文字、图像、动画、音频和视频等。在表现概念和刻画细节时可用文字媒体。图像是人们非常容易接受的信息媒体,人们所接受信息的83%来源于视觉,图像的最大特点是形象、生动、直观,擅长表达思想轮廓及蕴含于大量数值内的趋向性信息。动画可用来突出整个事物发展过程,特别是表现静态图像无法表现的动作和动态信息。视频适合于表现其他媒体难以表现的来自真实生活的事件和情景。音频能使对话信息突出,特别是在影像、动画集合时传递大量信息。
6)定制
定制是一个站点为每一位用户服务的能力。定制随处可见,例如用户可以更改网站背景颜色、首页模板;商家收集用户购买习惯和行为,通过购买历史进行个性化分析等。为了更好地满足用户需求,页面可以由用户自由选择和自定义。
部分站点允许用户确定在内容选择、场景选择和个性化工具上的偏好,或者在产品上提供定制化服务,如颜色选择、商品包装等。个性化的产品设计和服务能满足用户更大的需求,争取更多的用户群。
站点量身定制是站点根据每个用户偏好或特征为用户呈现不同内容、不同布局。站点量身定制主要基于以下两种方式:基于用户以往的消费搜索习惯和行为量身定制,基于具有类似偏好的用户量身定制。这样,一方面企业会强化精准营销;另一方面企业会按照用户需求提供定制服务,给用户带来专属服务的感受和认可。
7)沟通
网站应提供丰富的沟通工具。企业与用户间存在单向和双向的沟通。
单向沟通表现为广播、大众邮件、FAQ、E-mail简讯等。其中广播是一个单向地从企业到用户的信息传播工具,是瞄准相对广泛的受众进行信息传播。FAQ 即常见问题解答,对经常涉及的问题进行总结,统一将解答放于网上,供浏览者阅览。E-mail简讯是通过定期发送简讯,向邮件订阅者传递有关站点、特卖品、企业新闻等信息。
双向沟通是交互式沟通,分为及时沟通和非即时沟通。
8)链接
链接是指给定站点通过超文本链接跳转到其他站点或通过超链接从一个Web页面跳转到另一个Web页面。这些链接嵌入到Web页面之中,常见方式是带下划线或加亮显示的词句、图片或图形。链接分为两种,一种是业务链接,即链接到上下游企业的站点,彰显产品品质优异;另一种是友情链接,即链接到相关企业网站,相互吸引。网页中添加相关网站的超链接,不仅提供了相关搜索,更体现了网站品味,用户在浏览网页的过程中增加了访问网站或激发需求的可能性。
9)商务
商务是指一个站点的交易能力。具体包括:
(1)注册:用户进行注册,允许网站储存用户的银行卡号、物流地址和偏好等信息。
(2)购物车:用户可将商品放到个人的虚拟购物车中。商品可以立即购买或存在那里待用户下次访问站点时再购买。
(3)安全:通过密码技术(例如SSL)和认证技术(例如SET),站点保障交易和相关数据的安全性。
(4)配置技术:在配置软件辅助下,用户能够将产品或服务以各种组合形式集合在一起,从而允许对性能/价格的权衡、系统内复杂组件间的互操作以及普通商品对品牌产品的替代性分析。
(5)订单跟踪:用户可以检查自己所购买产品的交付状态。
(6)交付选择:用户可以选择其期望的交付速度和成本。
(7)产品商情:将农林产品的市场行情、产量或者预售规模等信息及时传递给会员消费者,提醒消费者及时作出购买决策。
6.设计网站主页时应考虑的问题
网站由众多的网页组成,这些网页设计的好坏直接影响到这个站点能否受到消费者的欢迎。下面是设计网站主页时应考虑的问题:
(1)提供联系地址。联系地址包括E-mail地址、电话号码、传真号码和通信地址等。
(2)加强网页内容针对性。一个站点上的每一个网页都应该完成某一项工作。
(3)注意网页色彩协调。在设计网页时应尽量避免选择使网页难以阅读的背景颜色,网页内容的色彩应该与背景颜色协调一致。在编写一个主页后,要事先将其放到各种操作系统、各种浏览器环境中去试用。
(4)注意网页的通用性。由于Internet是开放式的,许多不同类型的计算机和软件都可以在Internet上使用,因此设计主页时应充分考虑到不同型号计算机和不同软件都可以访问到网站。为保证通用性,最好是不要采用非标准技术。
(5)按Web格式设计网页。许多站点由于直接使用了其他格式的数据,因此有些数据无法用浏览器查看。要浏览这种格式的文件,消费者就不得不先将它们下载,然后使用专门的处理程序进行浏览,这无法令消费者满意。
(6)注意网页图片使用。一是避免使用雷同的图片;二是放到主页上的图片应该尽量小一些,这样可以节省消费者的下载时间;三是上传的图片应该加上ALT 属性(ALT 属性是一个用于网页语言HTML 和XHTML、为输出纯文字的参数属性。它的作用是当HTML元素本身的对象无法被渲染时,就显示ALT(替换)文字作为一种补救措施),并且ALT 属性符合图片本身内容,同时尽可能包含网页关键词;四是每幅图片下配有适当的文字说明,文字说明也包含页面关键词。
(7)注意网页质量。网页设计中经常出现的错误是拼写和语法错误,避免这类错误的发生,将有利于保持网站良好的形象。
(8)注意网络礼仪。
7.网站风格
风格(Style)是指站点的整体形象给浏览者的综合感受。这个整体形象包括站点的CI(标志、色彩、字体、标语)、版面布局、浏览方式、交互性、文字、语气、内容价值、存在意义、站点荣誉等诸多方面,而每一项都是有关联性的。
(1)色系:网页的底色、文字类型、图片的色系、颜色等。
(2)走向:对于网站的未来规划、网站整体内容走向等。
(3)窗口:窗口效果,例如全屏幕窗口、特效窗口等。
(4)排版:表格与框架的应用、文字缩排、段落等。
(5)特效:让网页看起来生动活泼的各种应用,如F1ash、JavaScript、Java Applet、DHTML等。
(6)程序:网页互动程序,例如ASP、PHP、XML、CGI等。
(7)内容:网站主题、整体实用性、文件关联性、内容切合度、是否有不必要的档案等。
(8)架构:目录规划、层次、菜单应用浅显、易懂、易用。
以上这些都与网页风格有密切的关系,想要达到完美的网站风格设计,需要各方面的配合应用,这样网站就有整体感。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




