活动背景
在微店中,由于页面位置有限,店主要想多方面展示商品,让顾客对店铺和商品有全面的了解,就必须对店铺页面进行规划、布局和设计。微店的首页设计非常重要,是微店设计的重中之重。在设计微店首页前,先要了解微店首页的主要功能并对微店框架有一个大致的构想,整理出一个清晰的设计思路,然后根据商品属性和目标人群定位确定首页的设计风格。
知识窗
在设计中有一条“七秒定律”,人关注一个商品的时间通常是7秒,而这7秒时间内影响70%的人购买的第一要素是色彩。
同一板块内不要超过3种颜色。这3种颜色可以看作是主色、辅助色、点缀色。这样的配色能让页面看起来和谐与统一。微店首页的页面本身很小,不适合过多地卖弄色彩。
另外,在设计时也可以多使用万能搭配色,如黑、白、灰等颜色。因为这些颜色比较百搭,跟任何颜色搭配起来都会比较和谐,容易表现出高端的感觉。背景色尽量以浅色调为主,因为在移动端上浏览时,浅色的背景色更能突出商品本身,使买家注意力集中在商品上。
活动目标
掌握微店首页的设计。
活动实施
与淘宝店铺相同,微店也需要进行装修,特别是微店首页。微店首页同淘宝店铺的首页一样,是店铺的门面,可以更好地吸引买家购买商品。作为微店其中主要包括店铺商品陈列装修、导航栏装修、广告装修、文字装修和营销模块装修等。
下面介绍微店封面装修的操作步骤。
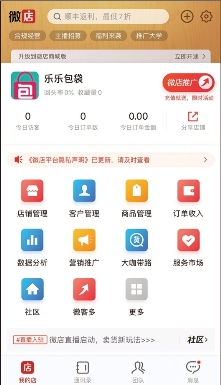
第1步:登录手机微店,在进行店铺装修前,需要首先完成“商品管理”。在“我的店”页面点击“店铺管理”图标,如图7.2.1所示。在打开的“微店管理”界面中点击“店铺装修”图标,如图7.2.2所示。

图7.2.1

图7.2.2
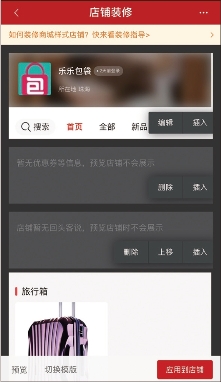
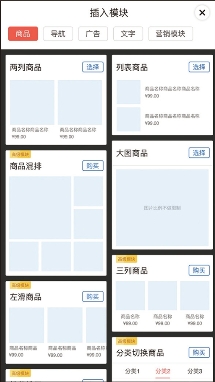
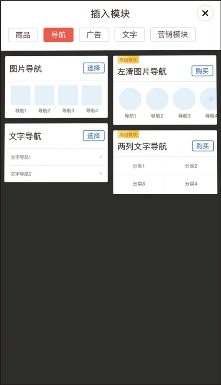
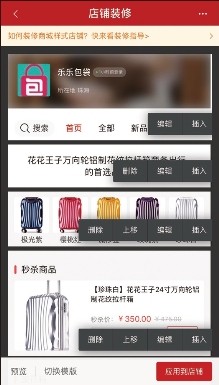
第2步:在“店铺装修”界面的最下方,可以点击“切换模板”,如图7.2.3所示。在切换模板中有节日促销、简约、炫酷、可爱等多种微店首页模板可供选择。店主可以根据售卖类型、所售产品特点等方面选择适合的首页模板。我们选择默认模板进行装修,如图7.2.4所示。在“店铺装修”界面,还会出现多处“插入”链接,点击后,将进入“插入模块”,其中包括商品、导航、广告、文字和营销模块等模块,在每一个模块中,又分为店主可免费使用的普通选项和需要通过付费购买使用的高级选项,如图7.2.5所示。
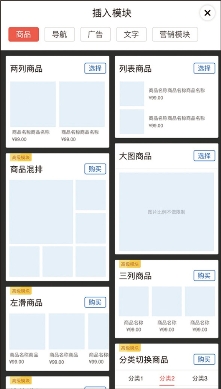
第3步:根据封面设计的需要,编辑各个插入模块。首先是商品陈列模块。我们选择两列商品陈列方式。如图7.2.6、图7.2.7所示。

图7.2.3

图7.2.4

图7.2.5

图7.2.6

图7.2.7
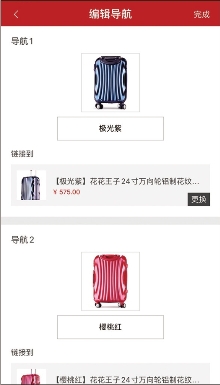
然后是导航模块。我们选择图片导航方式。上传商品图片,在图片下方附上不多于5个字的商品描述,并链接到对应商品页。在导航栏内最多可选择五件商品进行展示。如图7.2.8、图7.2.9所示。
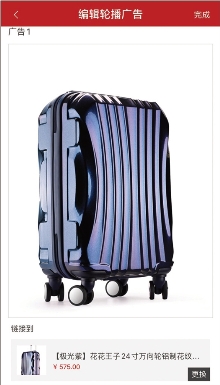
接下来是广告模块。我们选择轮播广告。将广告商品图片上传后,链接到对应商品页。如图7.2.10、图7.2.11所示。(https://www.xing528.com)

图7.2.8

图7.2.9

图7.2.10

图7.2.11
在文字模块,我们选择将输入的宣传文字居中展示。如图7.2.12、图7.2.13所示。
最后在营销模块,我们选择“秒杀”模式,编辑秒杀商品信息,包括参与秒杀的商品型号、开始时间、持续时间以及每人限购的商品数量等。如图7.2.14、图7.2.15所示。
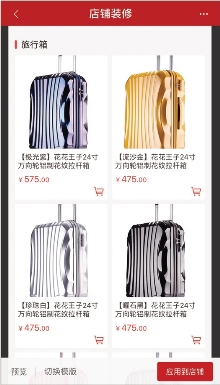
第4步:在完成插入模块设置后,即完成了微店首页的装修。在“店铺装修”页面左下角,选择“预览”,可以查看插入各类模块后的微店首页装修效果。如图7.2.16、图7.2.17所示。

图7.2.12

图7.2.13

图7.2.14

图7.2.15

图7.2.16

图7.2.17
这样微店首页就设置完成了。
活动评价
通过本活动的学习,网销团队完成了微店首页的设置,完成了商品管理,微店首页模板的选择,微店首页插入模块的选择和编辑,微店首页整体呈现效果好。
活动拓展
根据微店店铺装修所提供的不同模块,结合本活动介绍的微店首页制作方法和所选择的商品特点,设计一款微店首页。
尝试选择不同的插件,并调整组合次序,使微店首页可以呈现不同的商品展示重点。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




