活动背景
分类图在手机店铺首页十分重要,分类图可以快速引导消费者浏览更多的商品,增加转化率。那么分类图在设计的时候,需要注意哪些问题呢?和小可一起来学习吧!
知识窗
分类图有利于客户更快速地浏览商品。分类图布局要合理,文字要统一;可以图文并茂,也可以用文字表达,突出分类即可,如图6.2.20、图6.2.21所示。

图6.2.20

图6.2.21
手机端分类图的设计要注意以下几点:
①图文分类要做到分类清晰;
②画面整洁、图文分类的视觉效果好。图片切勿太多,造成画面杂乱。
③用banner结合图文展示分类。如图6.2.22所示。

图6.2.22
活动目标
了解手机端分类图的构图和设计方法。
活动实施
设计步骤参考如下:
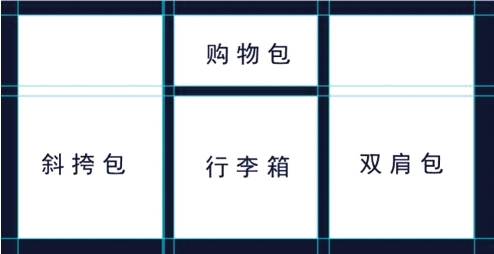
(1)确定分类图的构图方法。图片尺寸为750 px×400 px。根据店铺现有分类,借助辅助线创建4个分区,如图6.2.23所示。(https://www.xing528.com)

图6.2.23
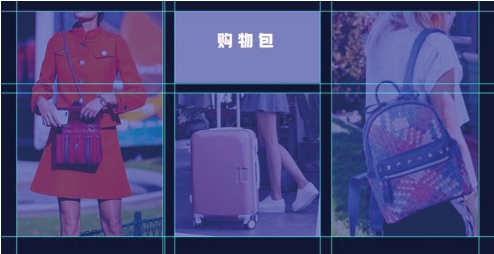
(2)分类图的风格定位。打开“项目6”→“分类图素材”图片,结合商品素材,选定相关配色。由于画面中颜色较多,在图片上做色彩叠加,从而达到色调统一的视觉效果。如图6.2.24所示。

图6.2.24
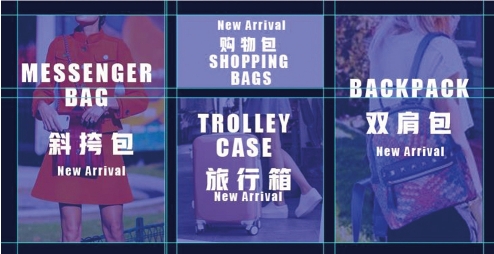
(3)文字排版。对字体的大小和粗细进行调整,并穿插字母使画面饱满,如图6.2.25所示。

图6.2.25
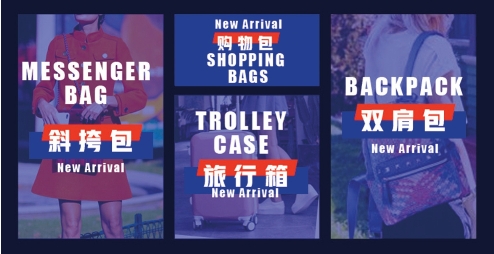
(4)完善细节部分。利用形状工具绘制点缀元素,通过互补色增加画面的动感,并完成最终效果,如图6.2.26所示。

图6.2.26
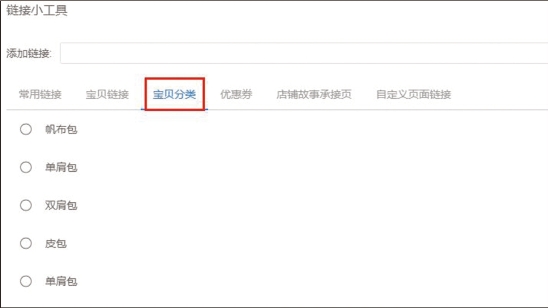
(5)上传分类图。分类图上传方法和上传优惠券相同;在上传分类图之前,需要先把店铺商品进行分类。在上传分类图时就可以选择相应的商品分类,并添加链接,如图6.2.27所示。

图6.2.27
活动评价
通过本活动的学习,小可掌握了分类图的设计要点,构图合理,商品图片或者文字选用恰当,文字编排与设计能有效吸引注意力,整体颜色搭配效果好。
活动拓展
为手机店铺设计分类图:根据店铺活动情况自定义尺寸;要求主题突出,构图合理、配色运用得当。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




