活动背景
手机店铺的店招已经设计好,接下来小可要根据店铺活动设计焦点图。什么是焦点图?焦点图在设计的过程当中,需要注意哪些问题呢?让我们和小可一起学习吧!
知识窗
焦点图是一种网站内容的展现形式,一般在网店很明显的位置,用图片组合播放。手机端店铺banner图也属于焦点图。焦点图的设计是否美观合理,不仅直接影响了店铺的风格,而且还会影响店铺的视觉营销作用,效果如图6.2.8所示。
焦点图设计时要注意以下几点:
①背景要衬托主题、配色合理,切勿太过复杂。
②构图要突出卖点,商品主体建议占图片50%以上,整体呈现饱满效果,避免留白过多。
③文字应占据核心位置,字体不要太小,字体数量及颜色切勿太多,容易导致画面感杂乱。

图6.2.8
焦点图文件尺寸及要求如下:
①建议尺寸宽度750 px,高度200 ~ 950 px。可以根据广告内容自定义;若是轮播图,要求同一组内图片尺寸相同。支持格式:jpg、png。
②与PC端横屏浏览模式相反,手机端浏览模式为竖屏。在设计焦点图时要充分考虑显示状态,避免图片高度过小,影响展示效果。
活动目标
了解手机端店铺焦点图的构图和设计方法。
活动实施
设计步骤参考如下:(https://www.xing528.com)
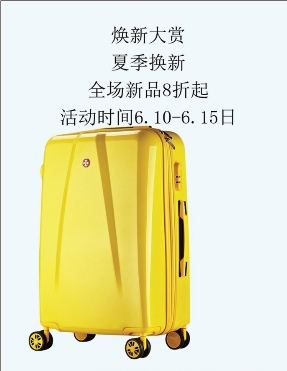
(1)确定焦点图构图法。尺寸为750 px×950 px的竖式构图;打开“项目6”→ “6.2.2素材”图片,文案放置画面上方,文字内容突出主题活动即可,效果如图6.2.9所示。
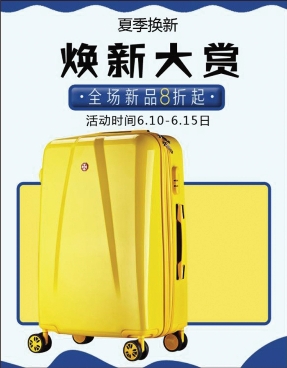
(2)确定配色方案。背景选择浅色系,突出夏季清爽的视觉效果。结合商品本身的颜色,利用形状工具绘制辅助色块,增加画面协调感。用钢笔工具为背景添加点缀元素,防止画面感单一;突出色选择商品的互补色:蓝色;符合夏季的视觉感受,效果如图6.2.10所示。

图6.2.9

图6.2.10
(3)文字排版。对主副标题的字体和大小进行调整,为突出“折扣”信息;在下方绘制图形,添加浮雕效果,使该文字部分的画面更立体,效果如图6.2.11所示。
(4)完善细节部分。利用形状工具绘制点缀元素,添加图层样式,增加画面的动感,效果如图6.2.12所示。

图6.2.11

图6.2.12
活动评价
通过本次活动,小可掌握了焦点图的设计要点,能进行合理的构图布局。文字编排与设计有吸引力、商品美化与处理效果好、细节元素的设计有创新力、整体搭配效果好。
活动拓展
为店铺的夏季大促活动设计两张焦点图,打开素材“项目6”→“拉杆箱素材”,用于手机端首页轮播展示。根据店铺活动自定义尺寸;要求促销活动文案清晰,主题突出。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




