活动背景
首页的尾端部分经常会被设计者忽略,但从营销的角度来看,一个网店的页尾设计也是很重要的,页尾设计能够提升网店首页整体的形象,品牌的形象也由此树立。专业和贴心服务也是网店购物的最大优势,接下来就跟着乐乐包袋皮具公司的美工团队一起来学习制作页尾模块,以及服务互动的客服和店铺收藏部分。
知识窗
1.认识店铺首页页尾的作用与设计内容
如果顾客从头到尾浏览完店铺内容,页尾模块是挽留顾客的最后营销机会,因此页尾的内容编排与设计十分重要。页尾模块的作用与内容如下:
①提升店铺品质信任感,在页尾中往往会出现“正品保证”“7天无理由退换货”、发货时间和快递等温馨提示信息,打消顾客疑虑。
②便于服务互动,可以结合添加在线客服模块,联系服务顾客方便快捷。
③分类引导,快速导购。在页尾可以添加导航栏内容,重点突出店铺主要分类的产品,方便顾客快速点击查找。
④返回顶部按钮。当首页内容较多时,这个就能实现快速回到顶部的形式,增加首页浏览量。
⑤收藏和分享按钮,在页尾添加收藏或分享链接能方便买家收藏店铺,留住客户。
2.认识店铺首页客服模块与收藏按钮的作用
①客服相当于售货员,作为店铺和顾客之间唯一的桥梁,起着至关重要的作用,能消除顾客的距离感和怀疑感,解决顾客的沟通问题,帮助顾客选择适合的商品,以及解决顾客的售后问题。在首页添加客服内容,可以及时解决顾客的问题,提高店铺的形象和产品的转化率。
②店铺收藏人数的增加能够增加顾客对店铺的信任。收藏量越大,顾客会对这家店铺越放心,形成购买的可能性越大。所以,店铺收藏在首页装修中也至关重要,恰到好处的收藏设计,可以有效地促使顾客收藏店铺,有助于提高店铺浏览量和吸引回头客。
活动目标
了解页尾模块设计的内容与作用,掌握客服模块、收藏按钮与页尾的整体设计方法。
活动实施
设计步骤参考如下:
(1)店铺页尾模块设计制作。
在设计制作页尾时,不需要将形式做得太过花哨,结合店铺的整体配色和风格,将该排列的功能内容都能体现,简洁明了,这样的页尾模块才能真正发挥其功能。本案例制作步骤如下:
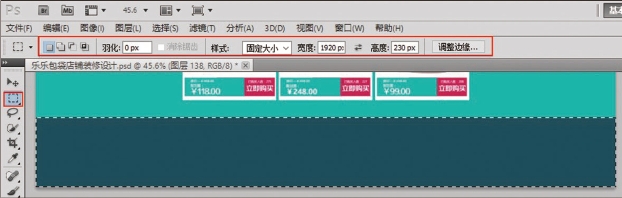
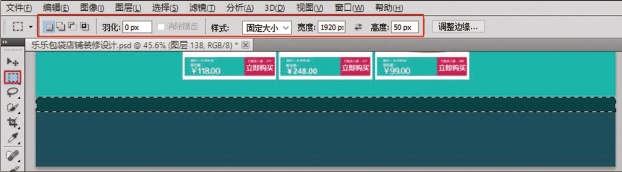
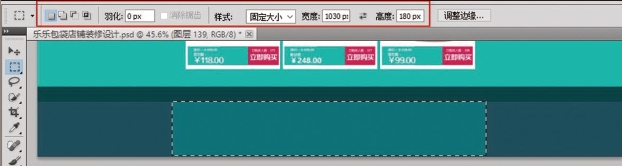
制作底框。使用矩形选框工具,绘制矩形选区,并填充颜色(#1c4e5b),参数设置如图5.2.49所示;同上,绘制矩形选区,并填充颜色(#004346),参数设置如图5.2.50所示;绘制矩形选区,并填充颜色(#02757c),参数设置如图5.2.51所示。

设计与制作客服店铺收藏与页尾

图5.2.49

图5.2.50
 (https://www.xing528.com)
(https://www.xing528.com)
图5.2.51
②添加文字。使用文字工具,添加并排版文字和阿里旺旺图标,效果如图5.2.52所示。

图5.2.52
(2)客服模块与收藏按钮结合设计制作。
常见的客服模块可以固定在店招下方左边或者右边位置,也可以后期通过代码设置为随着屏幕一直出现在左右两侧,更方便消费者在店铺浏览过程中随时点击联系客服和收藏店铺。
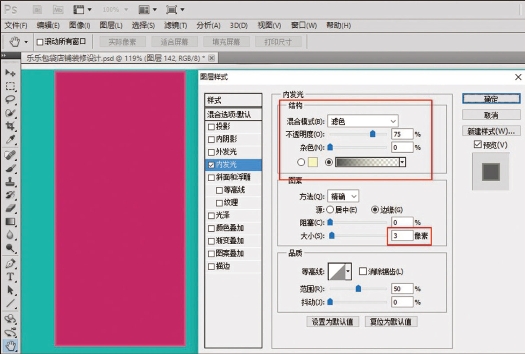
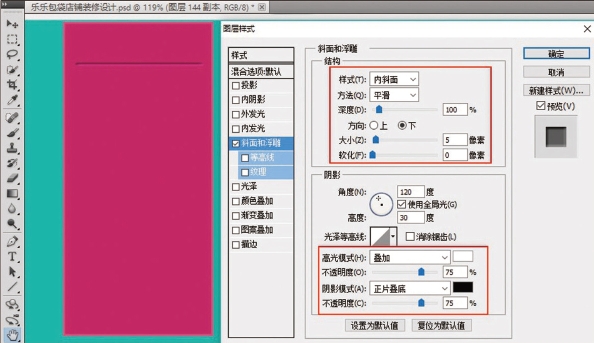
①制作客服模块的底框。选择矩形选框工具,绘制选区,宽为190 px,高为400 px,填充颜色(#cf2669),并添加图层样式为内发光效果,参数和效果如图5.2.53所示。

图5.2.53
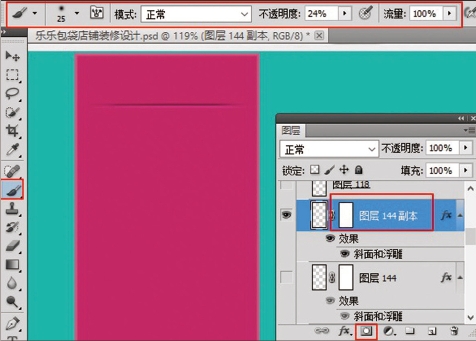
②使用画笔工具,前景色不变,画笔大小“4”,选择笔触“硬边圆”,按住“Shift”键画出一条横直线,并添加斜面和浮雕效果图层样式,参数设置如图5.2.54所示;给该图层添加图层蒙版,前景色设置为黑色,选用画笔工具,设置“柔边圆”,不透明度为24%,在蒙版上面图画直线左右两边的线条,效果如图5.2.55所示。
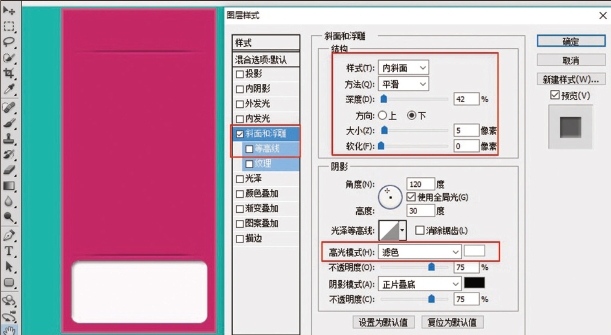
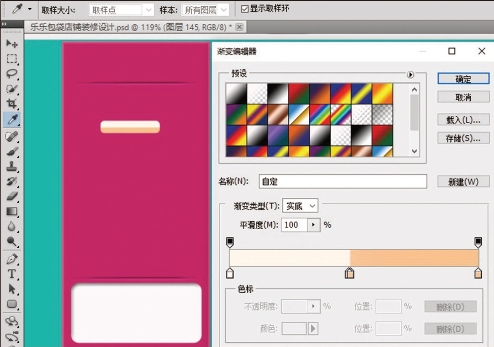
③绘制按钮。使用圆角矩形工具,半径为“10”,前景色为白色,绘制按钮,并添加图层样式,效果如图5.2.56所示;使用圆角矩形工具,半径为“5”,绘制按钮,填充渐变色,效果如图5.2.57所示。
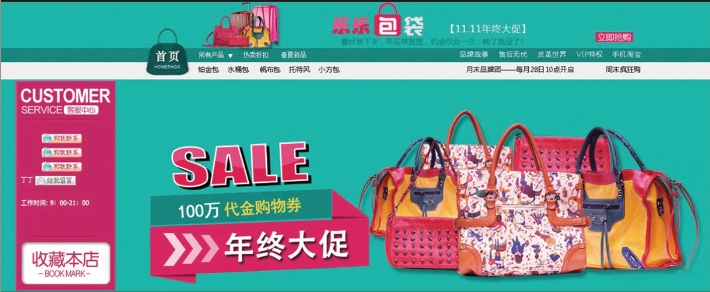
④添加文字信息和阿里旺旺图标。同样的按钮复制粘贴即可,为客服模块添加文字信息和阿里旺旺图标,对齐排版,放置在店招的左下角,最终效果如图5.2.58所示。

图5.2.54

图5.2.55

图5.2.56

图5.2.57

图5.2.58
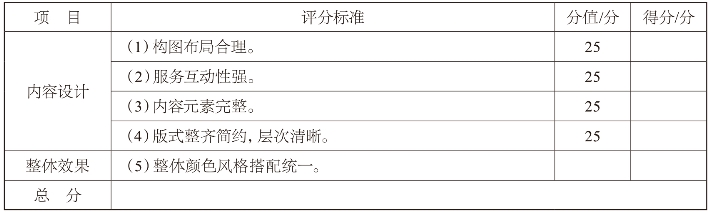
活动评价
客服模块设计效果评分见下表:

活动拓展
尝试设计制作独立个性的客服模块和收藏按钮,展示在店铺首页上端左右两侧。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




