活动背景
店铺首页的广告位置在网店首屏页面的焦点位置,店家经常会利用这一视觉浏览特征,合理利用广告的视觉展现,推销店铺产品、宣传店铺活动。在一个视觉区域内合理设计编排广告中的商品图片、文字及整体颜色搭配,是决定广告最终效果的重要因素。公司的网店开设好了,要趁热打铁,网销部的小伙伴想让美工队针对店铺开展的活动设计相关广告进行宣传,一起来看看店铺首页的关键性视觉营销模块是如何制作的吧!
知识窗
促销广告是指直接向消费者推销产品或服务的广告性形式。运用各种途径和方式,将产品的质量、性能、特点给消费者的方便性等进行诉求,唤起消费者的消费欲望,从而达到广告目的。
1.促销广告的三大设计内容
①广告文字编排设计;②商品图片处理与摆放;③整体颜色搭配与提升。
2.店铺首页促销广告的文件尺寸及要求
①满屏广告尺寸宽度1920 px,高度可以根据广告内容自定义,一屏的广告高度在600~750 px。
②与店招导航齐宽的广告尺寸宽度是950 px,还有左侧有附加功能模块的小模块广告尺寸宽度是750 px。
活动目标
了解店铺促销广告的设计内容,掌握店铺促销广告的构图和设计方法。
活动实施
设计步骤参考如下:
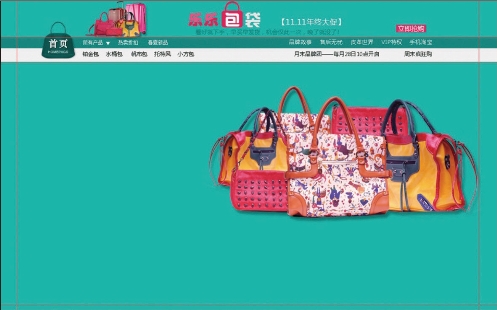
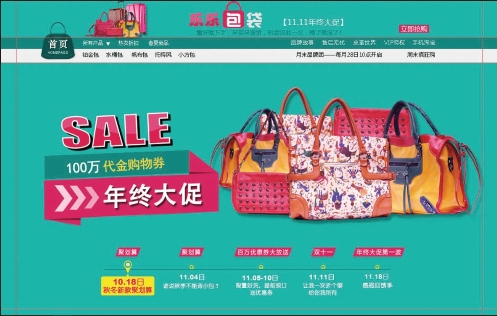
(1)确定广告构图方法。在店招的下端位置,我们接着来做店铺广告,还是借助店招宽度的辅助线,我们在首页居中位置设计制作一个店铺活动广告。打开素材“项目5→5.2.2素材1.jpg”,运用简洁的左右结构构图方法,右边放上处理好的商品图片,左边编排摆放好文字,如图5.2.12、图5.2.13效果所示。

设计与制作店铺的促销广告

图5.2.12
 (https://www.xing528.com)
(https://www.xing528.com)
图5.2.13
(2)确定配色方案。为了让广告文案信息更为突出,提取商品中所含颜色,并运用对比色增强视觉效果。利用配色软件ColorSchemer Studio,辅助配色,确定配色方案,效果如图5.2.14所示。
(3)设计背景折纸效果。利用钢笔工具绘制出背景折纸,并根据配色方案,为背景折纸填色,颜色选择与背景色彩色相对比相差150°左右,形成强烈对比色的玫红色,增加视觉效果,如图5.2.15所示。
(4)编排和设计文字。根据配色方案,为标题文字填色,颜色选择与背景色彩色相对比相差150°左右强烈对比色的玫红色,为了突出“SALE”,字母做描边、阴影和高光,增加文字的视觉效果,“代金购物券”选择商品颜色中的黄色,突出重要信息的同时不失色彩风格的统一,效果如图5.2.16所示。

图5.2.14

图5.2.15

图5.2.16
(5)设计制作活动时间流程图。在下端位置处设计制作活动时间流程图,明确活动内容,增加色块加强视觉效果,店铺首页的广告就设计完成,效果如图5.2.17所示。

图5.2.17
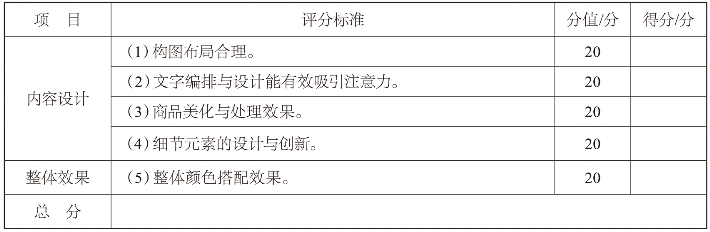
活动评价
促销广告的设计评分见下表。

活动拓展
尝试为该店铺再制作两张不同风格的促销广告,要求运用不同的构图方法,形成店铺首页三张轮播广告。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




