活动背景
店铺首页框架布局不是简单地把商品堆积到店铺中,而要通过科学合理的选择组合排列进行展示。首页的目的是让顾客记住店铺,包括店铺名、风格、商品品类、商品价位等基本信息;通过框架布局让买家按照我们提供的路线,进行有目的性的点击,提高二跳率。确定了网店的风格和配色方案之后,公司美工团队继续商榷网店首页的框架布局,我们跟着小可一起学习吧!
知识窗
1.店铺首页组成元素
店铺首页包含多种元素,如店招、导航、首焦轮播、优惠券、旺旺咨询、活动促销、分类列表、公告信息、海报、新品展示、页中导航、分类产品展示、店尾、店铺背景等这几部分组成。
2.布局的视觉设计要点
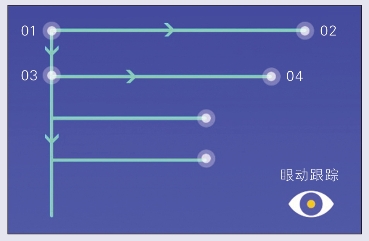
(1)用户浏览模式。了解用户如何去浏览网页内容,这将有助于指导页面设计,提高用户的交互行为。眼动跟踪研究已经表明在线阅读者浏览信息是在一种形似字母「F」的模式引导下。对于淘宝店铺而言,店铺上面部分,即页头1~3屏是消费者浏览的重点,所以,在这个位置我们要放置重要的内容,合理利用好每个模块。F模式示意图如图5.1.13所示。
(2)消费者的需求,合理布局模块。如图5.1.14所示,费雪牌官方旗舰店,消费者更多的是想了解店铺的促销活动、优惠信息、新上架产品或是店铺的爆款产品。根据消费者的需求选择合理布局模块。
(3)布局的引导。如图5.1.15所示,该网店首页根据浏览习惯对消费者进行视觉引导。常用的布局引导包括竖向型和S曲线型。竖向型布局简洁明了、条理清晰,便于阅读。S曲线型富有韵律感,形成视觉牵引力,引导性强。

图5.1.13

图5.1.14

图5.1.15(https://www.xing528.com)
活动目标
按照乐乐包袋皮具公司对网店的功能要求,为公司网店首页布局框架。
活动实施
设计步骤参考:
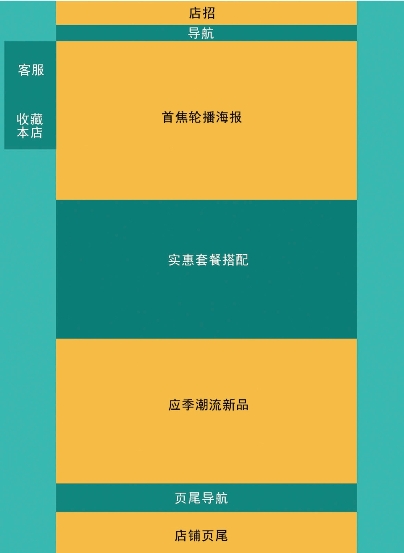
(1)构思首页的主要框架。根据首页的常规布局结构及店主的要求,对首页的主要框架进行构思。为了体现出一定的个性,我们决定对本案例采用通栏布局,利用合理的留白,让视线更开阔,最大限度利用店铺首页的装修空间,其大致布局如图5.1.16所示。
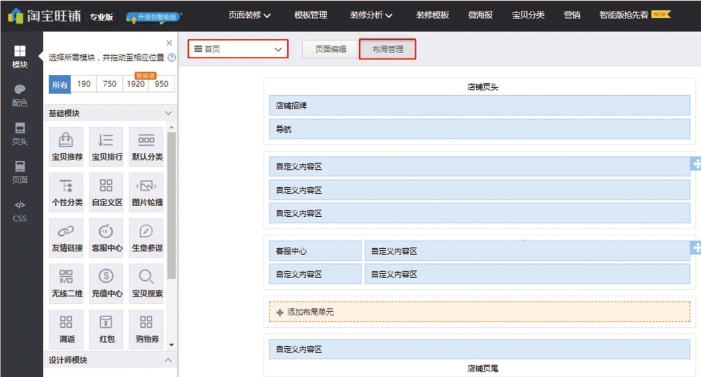
(2)淘宝装修后台页面布局。根据构思的框架,打开“淘宝”→“网店装修”→“首页”→“布局管理”,在左边选择模块,包括950模块,190模块和750模块,拖拽到右边的框架,并通过增减、上下调整模块,实现想要的布局,效果如图5.1.17所示。

图5.1.16

图5.1.17
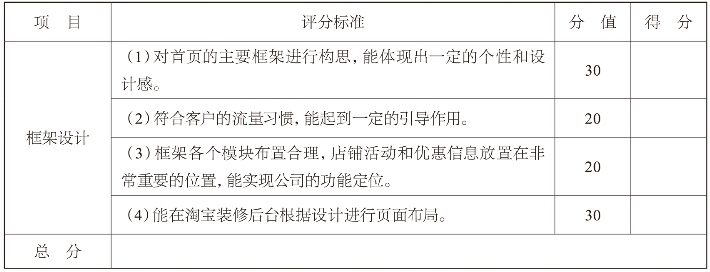
活动评价

活动拓展
登录淘宝网,在搜索栏中选择“店铺”,输入检索词“箱包”,在收缩结果中浏览,参考优秀的案例,改进布局构图的设计,为后面开始设计网店首页各个元素做好准备。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




