活动背景
电商产品繁多,要做好一张主图,应该遵循哪些设计原则呢?主图上的文案应提炼什么内容?文案排版如何处理?色彩搭配有没有什么禁忌?这些都是我们在设计商品主图之前应该了解的内容。我们跟小可一起来学习商品主图的设计原则吧!
知识窗
在淘宝搜索的背后是有需要、有要求的顾客,有自己的情感、喜恶,不考虑顾客体验、没有消除顾客疑虑的主图,会让消费者先入为主地认为这个产品质量一般,我们需要通过主图及其文案布局恰当地展示给消费者产品质量过硬又实惠的第一印象。
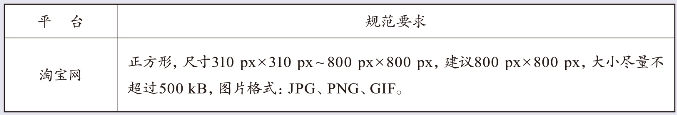
1.主图尺寸及规范(见表3.3.1)
表3.3.1

续表

2.淘宝主图设计的原则
(1)引起注意力原则。
黄金三秒法则,基本上买家只给了我们三秒的时间。如果在三秒内没有吸引顾客,基本关闭这个页面,所有我们需要让顾客“秒懂”,所以主图不能承载太多信息,要重点突出主题,弱化其他内容。
(2)产品图片的选择。
产品主图选用的产品图片清晰简洁,要能展现商品某一角度的全貌,不要选择只显示商品局部内容的照片;产品图要尽量把展示区填满,例如产品高度一般是背景高度的2/3~4/5,拍正面的产品建议是2/3,产品宽度一般到背景的4/5。具体的还要根据拍摄时的情况来确定。
(3)背景与产品、文案信息之间的配色原则。
色彩是图片的一个重要元素,色彩用得好不好,会直接影响到主图的质量。主体宝贝既要与背景图片的颜色相协调,又要形成鲜明的对比,让人眼前一亮。根据自己产品的颜色,可选择同色系、邻近色、类似色、中差色、对比色等基础配色方案进行配色。文字的用色,尽量不要超过三种,建议是两种或者单色。
网页最常用流行色:
蓝色——蓝天白云,沉静整洁的颜色。
绿色——绿白相间,雅致而有生气。
橙色——活泼热烈,标准商业色调。
暗红——宁重、严肃、高贵,需要配黑和灰来压制刺激的红色。
(4)文字内容排版原则。
文字内容排版要大小分明,看起来更有层次感,切记要突出卖点,文字不要超过图片的三分之一,更不要覆盖住主图。如果文字过多,会影响用户的观看,反而让用户看不到产品的卖点,造成不好的影响。
活动目标
打造具有一定视觉效果的主图,掌握主图文案排版技巧和主图配色技巧,提高视觉设计,让用户眼前一亮,产生购买欲。
活动实施
设计步骤参考如下:
(1)挑选能表达卖点的大图,图片清晰无色差无变形。
(2)确认宝贝卖点及促销信息,提炼文案。
(3)主图文案排版设计。
主图中的文字和产品摆放的位置,常用版式有位置沉底排版、左右排版、上方位置排版、自由排版等排版方式,具体根据产品的造型需要以及构图需要来确定文案应该排放的位置。(https://www.xing528.com)
①位置沉底排版。最常见、最方便的一种,简单又多变化,这种文案信息位置排版方式一般不会破坏画面的整体性,文字信息需要和底色配合点线面变化。案例如图3.3.1所示。

图3.3.1
②左右排版。文字偏左或者偏右,通常文字采用竖式排版,适合描述多行信息点,是比较常用的方式。文案信息需要主次分明,颜色尽量选择单色或两色,字体不要超过两种,文字越精简越好,案例如图3.3.2所示。

图3.3.2
③上方位置排版。这种排版方式把文字放到产品的垂直上方会给人总体不稳定的感觉,所以很少使用,案例如图3.3.3所示。
④自由灵活排版。根据宝贝主图的空缺位灵活摆放促销图标,一般是右上角的居多。斜向视觉:斜向排版的视觉效果有一定的冲击力,不过倾斜不要超过45°,而且多行文案要同时倾斜才不会不协调。
横竖混排:不论横排文本还是竖排文本,一处信息最多两行,重点是主次信息要分明,主要信息的字体要偏大、颜色要更突出,案例如图3.3.4所示。

图3.3.3

图3.3.4
(4)主图配色技巧。淘宝主图颜色搭配的几种固定搭配方法:
①蓝白橙——蓝为主调。白底,蓝标题栏,橙色按钮或图标做点缀。例如天猫进口超市常用活动主图模板,如图3.3.5所示。

图3.3.5
②红白橙——红为主调。白底,红标题栏,橙色按钮或图标做点缀。例如主图模板,如图3.3.6所示。

图3.3.6
③绿白橙——绿为主调。白底,绿标题栏,橙色按钮或图标做点缀。例如春季活动主图模板,如图3.3.7所示。

图3.3.7
④暗红黑——暗红主调。黑或灰底,暗红标题栏,文字内容背景为浅灰色。例如天猫淘宝天猫年货节的红色活动主图模板,如图3.3.8所示。

图3.3.8
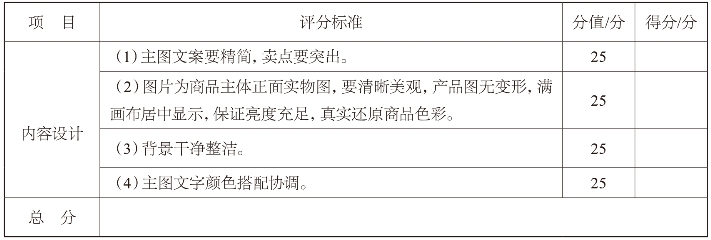
活动评价
商品主图设计评分见下表:

活动拓展
上淘宝网搜索关键词“手机”,在检索的结果中选择你最喜欢的3张主图,并说说吸引你点击的理由。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




