活动背景
今晚自习还有半个小时就下课了,4人共同复习HTML语言的结构后,李伟想了解如何添加背景颜色,王杰想学习放大字体,张艳想掌握更改字体颜色,刘洋想学会更改字体,于是4人分别自学后,又轮流做老师指导小组成员,最后4人合力完成老师布置的作业。
知识窗
1.超文本标记语言
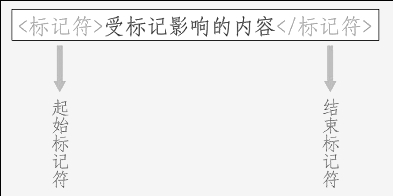
超文本标记语言简称HTML,是用来编写网页的一种语言,也是网页构成的主要元素。HTML语句是由标记符和被标记的内容组成的,如图2.1.18所示。标记符是告诉浏览器,被标记的内容如何显示,它的格式和方式分别是什么。

图2.1.18 HTML标记语句的一般格式

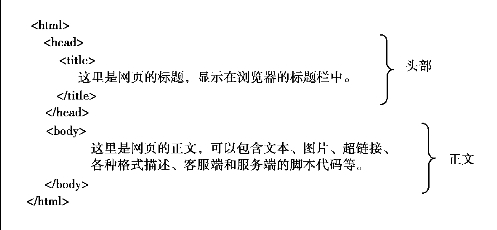
图2.1.19 HTML语言的基本结构
目前使用的HTML语言是1999年发布的,它仅在浏览器上来实现各种各样的动画、视频、音频、绘图等效果。随着移动技术的快速发展,为了使HTML在移动设备上支持更多的多媒体,2014年10月万维网联盟宣布HTML 5标准规范制定完成,并已公开发布。
2.HTML的结构
HTML语言实际是一种文本文件,文件以.htm或.html为扩展名。标准的超文本标记语言文件都具有一个基本的整体结构,如图2.1.19所示。标记一般都是成对出现(部分标记除外),不区分大小写,书写时标记以英文输入法为主。
HTML语言的编写工具主要有两种:一种是由微软自带的记事本或写字板编写,甚至Word和WPS都可以编写,只需在保存格式的时候将扩展名更改为.htm或.html即可;另一种是使用专门的网页编辑软件,如万维网联盟开发的AMAYA、微软公司开发的Front-Page、Adobe公司研发的DreamWeaver等,这类软件开发速度更快,效率更高,且直观的表现更强。
活动实施
【做一做】制作第一份网页。
步骤1:分组,4人为一小组,以小组为单位进行合作。
步骤2:小组商定自己的组名和口号,组名将做成网页标题,口号将做成网页内容。
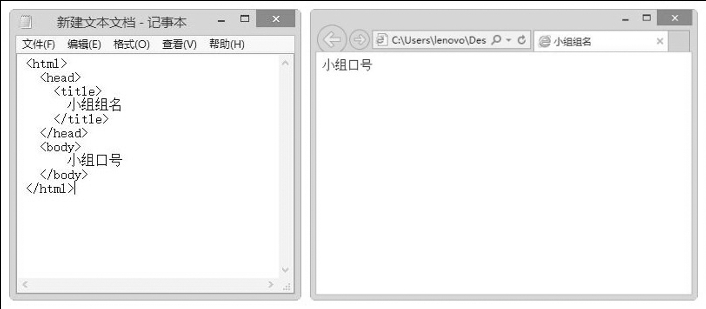
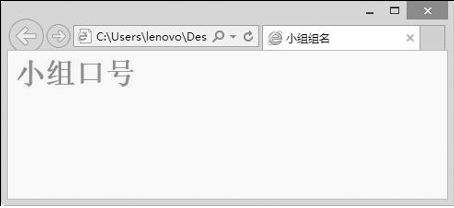
步骤3:打开“开始”菜单中的“附件”,选择文本文档,按照HTML语言格式输入内容,如图2.1.20所示。
步骤4:保存成.htm或.html格式,使用IE浏览器打开检测是否与图2.1.20所示的效果一致。

图2.1.20 HTML语言格式及效果
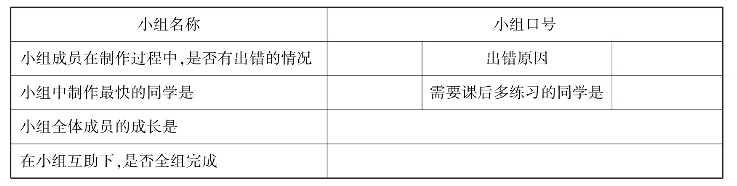
步骤5:根据以上操作,小组讨论完成表2.1.7。
表2.1.7 制作第一份网页记录

步骤6:小组派代表进行小结。
【查一查】常用的HTML语言。
步骤1:打开浏览器,在地址栏中输入百度的网址(www.baidu.com)打开百度网站。
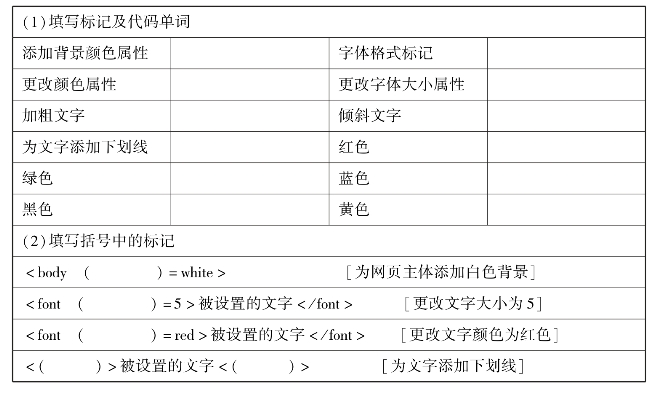
步骤2:小组分工合作,查找HTML标记语言中关于添加背景颜色、更改字体大小、更改字体颜色、更改字体形状的标记,以及部分颜色代码。
步骤3:查找每种标记的正确书写格式。(https://www.xing528.com)
步骤4:小组将答案整合后,完成表2.1.8。
表2.1.8 常用HTML语言

步骤5:小组派代表进行小结。
【试一试】添加常用的标记语言。
步骤1:打开第一环节制作的文本文档。
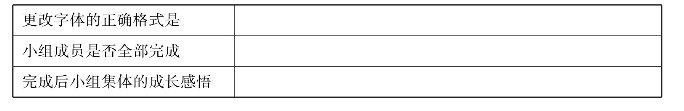
步骤2:在原来格式的基础上,将小组口号加粗,更改字体颜色为红色,大小为6,添加网页背景颜色为黄色。
步骤3:保存成.htm或.html格式,用IE浏览器打开检测是否与图2.1.21所示效果一致。

图2.1.21 更改后的网页
步骤4:小组成员汇总讨论后,完成表2.1.9,并派代表发言。
表2.1.9 添加常用标记语言

活动小结
在小组的合作下,4人合力完成老师布置的作业,很有成就感,他们不仅轮流当了一回老师,还把原本认为很难的作业,完成得八九不离十。自然,他们又对今后要学习的网页制作课程充满了好奇,他们相信今后自己一定可以设计出比现在更漂亮的网页。
合作实训
实训名称:制作广告网页。
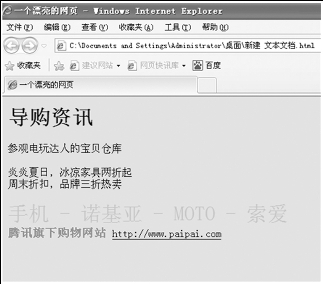
以4人一小组为单位,结合自己了解电子商务的购物平台,制作一个文字广告网页。
实训目的:初步了解广告,学习HTML语言。

图2.1.22 网页样例
实训过程:
步骤1:任命一名活动小组长,明确组员分工,组长撰写广告网页制作计划安排,保证小组按时提交作品,一名组员负责收集信息,一名组员负责编辑HTML语言,一名组员负责讲述小组的创意。
步骤2:收集购物网站的信息,确定小组需要宣传的商品及广告语。
步骤3:查找颜色代码、回车标记、段落标记。
步骤4:小组合力确定网页的内容,分布,并尝试制作。
步骤5:用浏览器检测效果,小组合力再次更改确定最终效果,如图2.1.22所示。
步骤6:各小组展示各自的作品,并讲述自己的设计理念。
实训小结:通过本次广告网页的制作,各小组对HTML语言更加熟悉,具备网页制作的基础,也锻炼了各自的信息收集能力和整理能力,为今后学习网络广告奠定基础。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




