下面用一个实例来阐述精美名片的设计方法。
具体的制作步骤如下:
(1)运行Photoshop CC,执行菜单栏上的“文件”→“新建”命令,打开“新建”对话框。将“宽度”设置为4.5厘米,“高度”设置为9厘米,“分辨率”设置为300像素/英寸,“颜色模式”设置为CMYK模式,其他设置保持默认,如图5-37所示。

图5-37 设置“新建”对话框
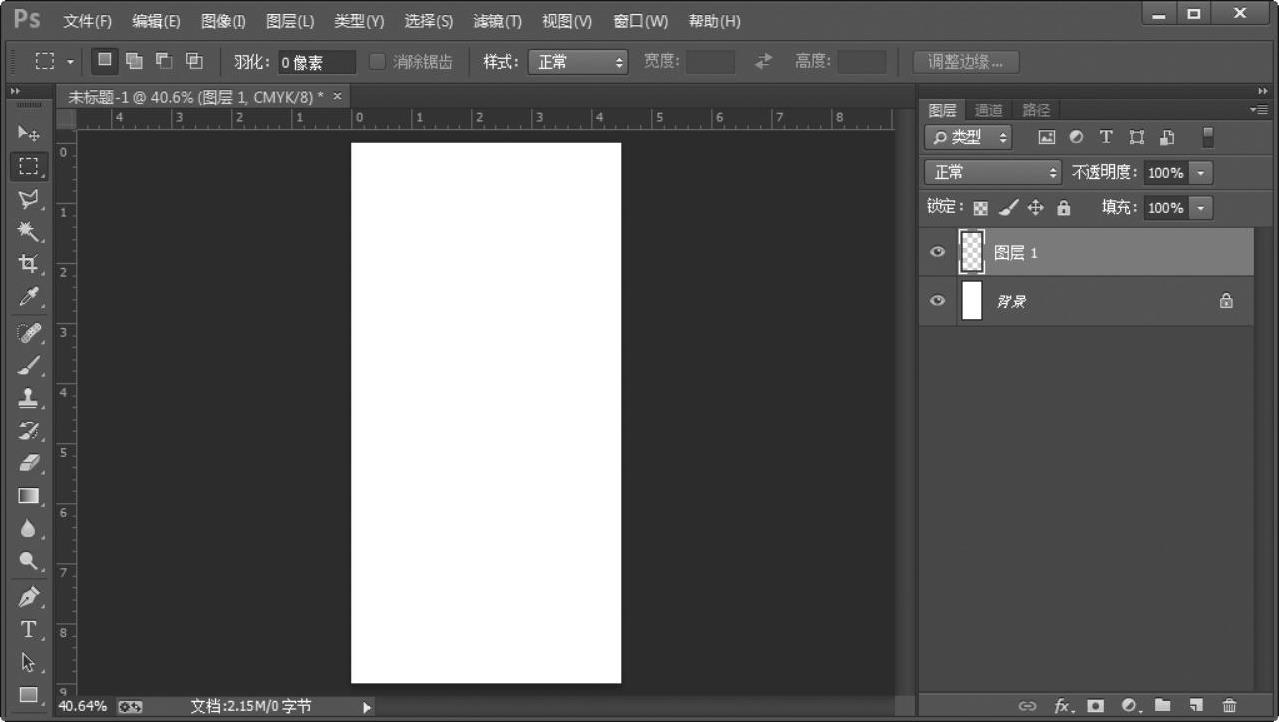
(2)单击“确定”按钮,完成文件的新建。单击“图层”面板上的“新建新图层”按钮 ,创建一个新图层,名称为“图层1”,如图5-38所示。
,创建一个新图层,名称为“图层1”,如图5-38所示。

图5-38 新建“图层1”
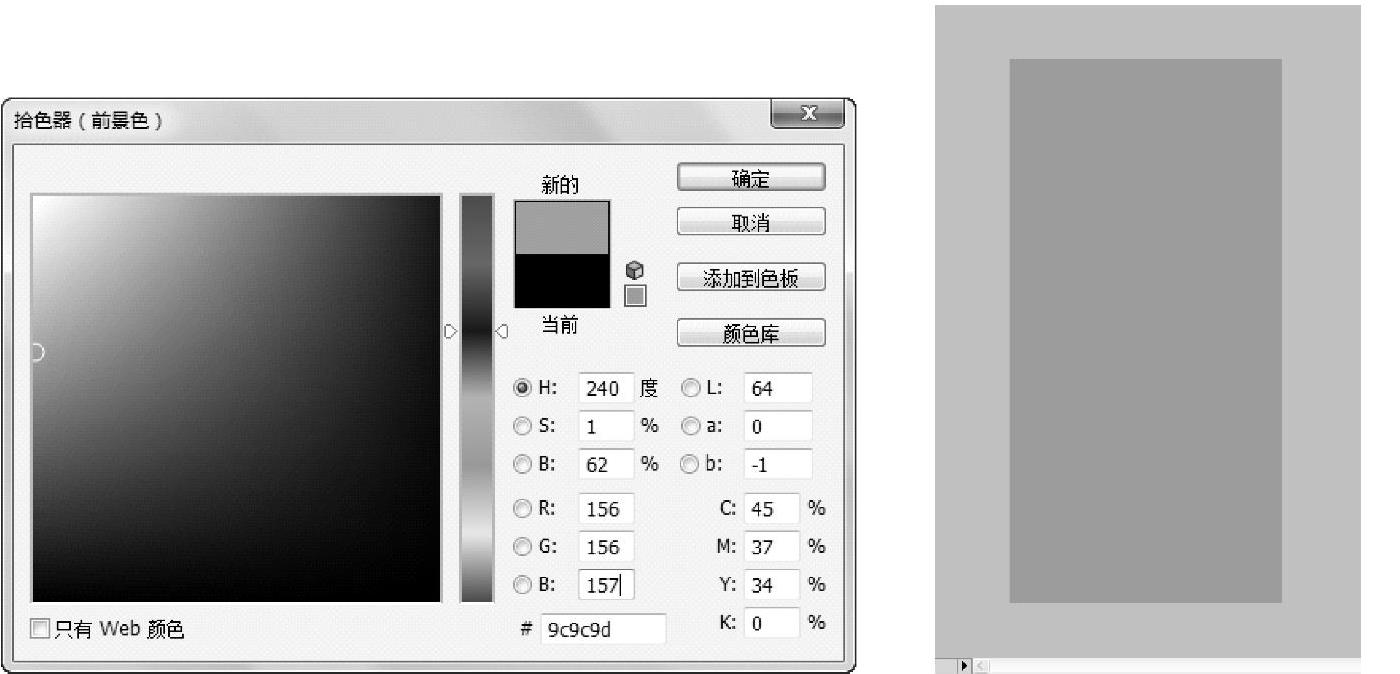
(3)设置“图层1”的前景色为R=156、G=156、B=157,按<Alt+Delete>组合键为背景色填充前景色,效果如图5-39所示。

图5-39 填充“图层1”
(4)执行菜单栏上的“滤镜”→“杂色”→“添加杂色”命令,弹出“添加杂色”对话框,设置“数量”值为20,单击选择“高斯分布”单选按钮,再单击选择“单色”复选框,如图5-40所示。
(5)设置完成后,单击“确定”按钮。然后再执行菜单栏上的“滤镜”→“模糊”→“动感模糊”命令,弹出“动感模糊”对话框,设置“角度”值为90度,距离为90像素,如图5-41所示。

图5-40 设置“添加杂色”对话框

图5-41 设置“动感模糊”对话框
(6)设置完成后,单击“确定”按钮。单击“图层”面板下面的“创建新的填充或调整图层”按钮 ,选择“亮度/对比度”命令。“图层”面板中会主动生成“亮度/对比度”图层,设定参数如图5-42所示。
,选择“亮度/对比度”命令。“图层”面板中会主动生成“亮度/对比度”图层,设定参数如图5-42所示。
(7)单击“图层”面板上的“不透明度”右边的三角按钮,把设定值调为90%,如图5-43所示。

图5-42 设置“亮度/对比度”

图5-43 设置“图层1”的不透明度
(8)单击“图层”面板上的“新建图层”按钮 ,创建一个新图层,名称为“图层2”。然后选择工具箱中的“矩形选框工具”
,创建一个新图层,名称为“图层2”。然后选择工具箱中的“矩形选框工具” ,绘制选区,设置前景色为R=165、G=165、B=165、按<Alt+Delete>组合键填充前景色,效果如图5-44所示。
,绘制选区,设置前景色为R=165、G=165、B=165、按<Alt+Delete>组合键填充前景色,效果如图5-44所示。

图5-44 填充“图层2”
(9)单击选择工具箱中的“直排文字工具” ,键入文字“天鹅妆”,设定字体为“汉仪菱心体简”,字号为12点,颜色为黑色,效果如图5-45所示。
,键入文字“天鹅妆”,设定字体为“汉仪菱心体简”,字号为12点,颜色为黑色,效果如图5-45所示。

图5-45 输入文字“天鹅妆”
(10)选择工具箱中的“直排文字工具” ,分别键入文字“美”和“颜”,设定字体为“叶根友毛笔行书”,设定颜色为R=220、G=10、B=120,按<Ctrl+T>组合键调节字体的大小与位置,效果如图5-46所示。
,分别键入文字“美”和“颜”,设定字体为“叶根友毛笔行书”,设定颜色为R=220、G=10、B=120,按<Ctrl+T>组合键调节字体的大小与位置,效果如图5-46所示。

图5-46 输入文字“美”和“颜”
(11)创建“图层3”,设定前景色为黑色,然后选择工具箱中的“矩形选框工具” ,按住<Shift>键绘制一个正方形选区,并填充为黑色,取消选区,然后选择工具箱中的“直排文字工具”
,按住<Shift>键绘制一个正方形选区,并填充为黑色,取消选区,然后选择工具箱中的“直排文字工具” ,键入文字“店”,设定字体为“汉仪菱心体简”,填充为白色,按<Ctrl+T>组合键调节“店”字的大小,按<Shift>键的同时单击“图层3”与“店”图层,选择居中对齐方式,效果如图5-47所示。(https://www.xing528.com)
,键入文字“店”,设定字体为“汉仪菱心体简”,填充为白色,按<Ctrl+T>组合键调节“店”字的大小,按<Shift>键的同时单击“图层3”与“店”图层,选择居中对齐方式,效果如图5-47所示。(https://www.xing528.com)

图5-47 输入文字“店”
(12)在图层面板中创建“图层4”,设置前景色为黑色,然后选择工具箱中的“矩形选框工具” ,绘制一个边框非常细的矩形并按<Alt+Delete>组合键填充颜色,取消选区,在工具箱中选择“移动工具”
,绘制一个边框非常细的矩形并按<Alt+Delete>组合键填充颜色,取消选区,在工具箱中选择“移动工具” ,调节图形到恰当的地方,并把“图层4”放置在“图层2”下面,效果如图5-48所示。
,调节图形到恰当的地方,并把“图层4”放置在“图层2”下面,效果如图5-48所示。

图5-48 绘制直线
(13)选择菜单栏上的“文件”→“打开”命令,弹出“打开”对话框,用鼠标单击选择前面制作的二维码店标,如图5-49所示。

图5-49 选择导入的二维码店标
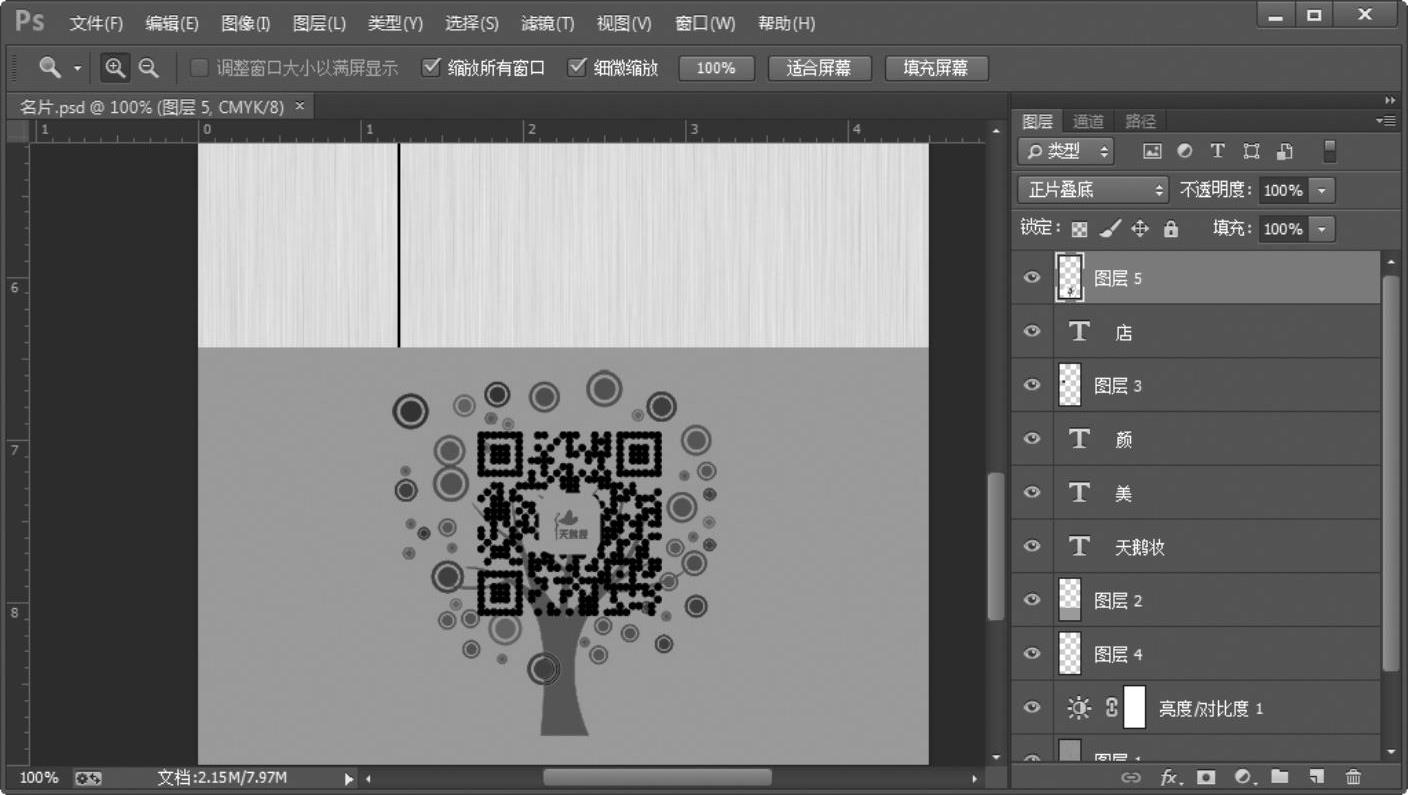
(14)打开文件之后将图片拖入设计的名片文件,新建立一个图层对象“图层5”,按<Ctrl+T>组合键自由变换,调节图片的大小及位置,再按<Enter>键确定自由变换,然后在“图层”属性面板中设置图层类型为“正片叠底”,效果如图5-50所示。

图5-50 置入二维码店标效果
(15)单击图层面板上的“新建图层”按钮,新建“图层6”,单击工具箱中的“画笔工具” ,在图层上绘制一个任意形状的背景,填充颜色色值为“#373939”灰色,效果如图5-51所示。
,在图层上绘制一个任意形状的背景,填充颜色色值为“#373939”灰色,效果如图5-51所示。

图5-51 绘制灰色底纹效果
(16)按第13步的方法置入“素材图片1”文件,获得新图层7,并复制图层,获得“图层7拷贝”,如图5-52所示。

图5-52 置入素材
(17)运用自由变换命令做变换,并设定图片的位置,按<Enter>键确定,按<Ctrl+E>组合键合并图层,并命名为“图层7”,再把其移至“图层6”的上面,设定其混合模式为“叠加”。单击“图层7”图层,并在“图片”图层上右击,选择“创建剪贴蒙板”命令,多余的图像则被隐蔽,效果如图5-53所示。

图5-53 创建剪贴蒙板
(18)在“图层”面板中创建“图层8”,然后选择工具箱中的“矩形选框工具” ,按住<Shift>键绘制正方形选区,然后执行菜单栏上的“编辑”→“描边”命令,弹出“描边”对话框。设置“描边”的宽度为2px,颜色为白色,然后把“图层6”的“不透明度”调为20%。然后再选择工具箱中的“矩形选框工具”
,按住<Shift>键绘制正方形选区,然后执行菜单栏上的“编辑”→“描边”命令,弹出“描边”对话框。设置“描边”的宽度为2px,颜色为白色,然后把“图层6”的“不透明度”调为20%。然后再选择工具箱中的“矩形选框工具” ,绘制一个“田”字形选区,填充为白色,“不透明度”同样也调为20%。效果如图5-54所示。
,绘制一个“田”字形选区,填充为白色,“不透明度”同样也调为20%。效果如图5-54所示。

图5-54 绘制“田”字方格
(19)复制“图层8”,获得“图层8拷贝”与“图层8拷贝2”,按住<Shift>键的同时单击这三个图层,执行居中对齐与平均分布,效果如图5-55所示。

图5-55 复制“田”字方格
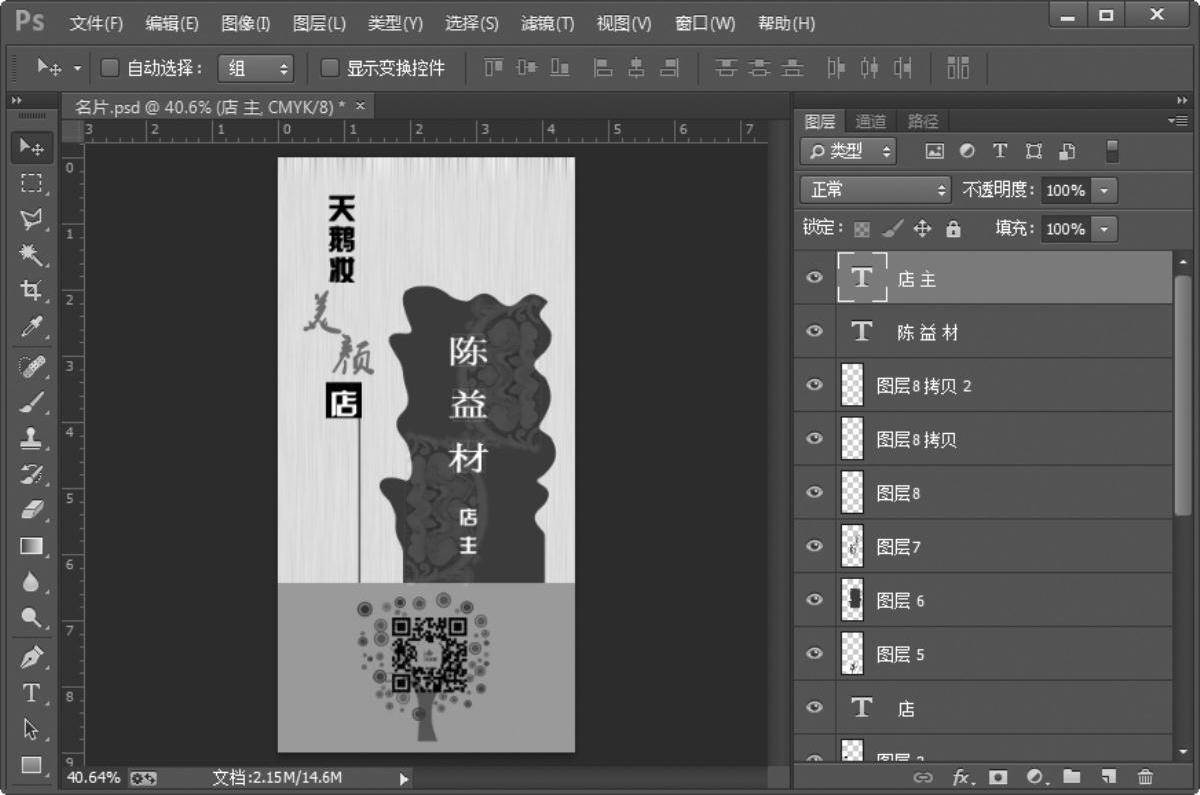
(20)选择工具箱中的“直排文字工具” ,键入姓名与“店主”等字样,“店主”二字要比姓名小些,同时居中对齐,效果如图5-56所示。
,键入姓名与“店主”等字样,“店主”二字要比姓名小些,同时居中对齐,效果如图5-56所示。

图5-56 输入姓名与“店主”
(21)执行工具箱中的“直排文字工具” ,键入地址、电话、邮箱等,最终运用移动工具、自由变换等工具执行最终的调节,使文字、照片组合得更加合理、美观,这样一个完整的名片就设计完成了。最终效果如图5-57所示。
,键入地址、电话、邮箱等,最终运用移动工具、自由变换等工具执行最终的调节,使文字、照片组合得更加合理、美观,这样一个完整的名片就设计完成了。最终效果如图5-57所示。

图5-57 名片的最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




