众所周知,动态微课更吸引人。让页面最快动起来的方法是GIF动图。但是即便拥有强大的素材库,仍无法满足所有的需求。有时候,我们需要自己动手制作一张动图,例如一个会说话的小人。
我们先要理解GIF动图的设计原理。动图其实并不是单独的一张图,而是若干张图组合在一起的。例如,我们需要一个张嘴说话的人物,那么至少需要两张图,一张张着嘴,一张闭着嘴,然后设定两张图交替切换的时间,就可以动起来了。如果需要做得更细致一些,例如边张嘴、边眨眼睛这种复杂点的动图,对应只需要更多不同的静态图在一起交替切换。
理解了这个原理,也就知道了制作GIF动图的步骤:
•第一步:确定分页图片。
•第二步:合成GIF动图。
下面,我们以制作一个会说话的动态GIF人物为例,讲解具体的操作步骤。
1.确定分页图片
确定分页图片,可以使用PowerPoint或WPS轻松搞定。以下以Power-Point为例进行讲解。
(1)新建幻灯片,并插入图片素材,根据需要适当调整大小。
制作微课动态人物可以使用七步入微素材库内的人物素材,也可以使用自己的图片。在调整素材大小时,按住Shift键再拖拽四个角,会等比例放大或缩小而不变形,大小尽量要让素材填满整个页面。
(2)复制幻灯片,稍后对其中一张编辑,让两张图的嘴巴一张一闭。
(3)右键单击图片,选择“组合”→“取消组合”选项,如图7-50所示,这样图片就能进行修改了。取消组合也可以使用快捷键“Ctrl+Shift+G”。

图7-50 取消组合
这里,我只想让这个人物会说话,所以,只需要两张图,一张图是张着嘴的,一张图是闭着嘴的。如果要做的GIF图片更复杂,可能需要更多张图片。
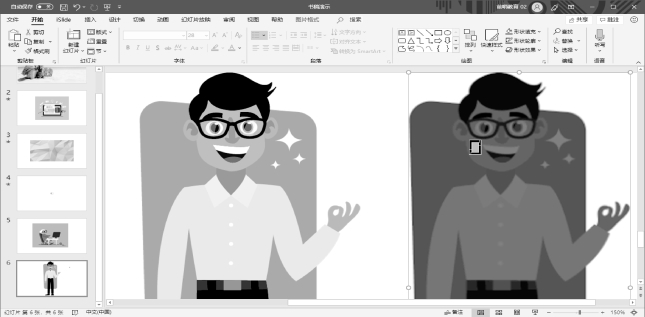
第一张人物是张大嘴的,如图7-51所示。

图7-51 张大嘴的人物
第二张需要调整,让人物把嘴巴闭上。一种方法是单独选中嘴巴,并且把嘴巴组合起来之后,调整嘴巴大小,这样嘴巴图片就出来了,如图7-52所示。另一种方法是简单地把嘴巴图片删除。

图7-52 小嘴巴的人物
调整完成后,把做好的页面另存为图片。具体的方法是单击“文件”选项卡,找到“另存为”,选择保存的位置,改为“PNG可移植网络图形格式”,单击“保存”按钮,然后再选择“所有幻灯片”。
稍等片刻保存完成后,在文件夹里可以看到这两张图片。
2.合成GIF动图
需要借助专门的工具合成动图。推荐使用AnimateGIF,这是一款小巧易用的动图制作工具,能很高效地把多张图片合并成一个GIF动图。
打开AnimateGIF,把刚才的两张图片选中,直接拖放到软件上方的空白区,如图7-53所示。

图7-53 使用AnimateGIF生成GIF动图
左侧勾选Loop animation,表示生成的GIF一直循环。(https://www.xing528.com)
右侧Frame delay表示两张图片交替切换的间隔时间,数值小就表示快,数值大就表示慢。时间间隔的单位是毫秒,嘴巴说话动图一般设置为200~400毫秒比较合适。
下方的Quality表示生成GIF图片的质量,选择默认的平衡或者高质量均可。
设置完成后,单击最下方的Animate按钮,选择保存位置,一张GIF动图就生成了。
在上面的操作中,图片是有嘴的,如果图片是闭嘴或者没有嘴的,其实也可以从其他素材中复制一个嘴,插入这个素材中使用。
如果想要更复杂一些,例如手向下移动、走路等,也可以通过调整手脚的位置来达到移动的效果。
在上面的操作中,我们选择的图片是可以取消组合的,这实际上是一张绘图,七步入微素材库提供的都是绘图,方便取消组合进行编辑。但如果是自己拍摄的照片,不能取消组合,该怎么办呢?使用图片处理工具,比如PowerPoint,也能做出来两张嘴巴不同的图片,然后使用AnimateGIF合成。举个例子,如图7-54所示,这是一张无法取消组合的普通图片。我们已经有一张正常张嘴的照片了,要再做一张小嘴巴的照片。

图7-54 无法取消组合的普通图片
(1)复制一张图片,如图7-55所示。

图7-55 复制两张一样的图片
(2)裁剪图片,剪取嘴巴附近的颜色块,如图7-56所示。

图7-56 剪裁处理
(3)把素材移到嘴巴的位置并调整大小,覆盖住原来的嘴巴。这样图片变成了没有嘴巴的图片。
选择“图片效果”的柔化边缘功能,能够让嘴巴看起来更自然,如图7-57所示。

图7-57 覆盖原图嘴巴
(4)再复制一张图片,通过裁剪只保留嘴巴。调整嘴巴大小,让嘴巴变得小一点,如图7-58所示。

图7-58 粘贴新嘴巴
(5)用调整好的嘴巴覆盖在刚刚做好的没有嘴巴的图片上。这样就有了小嘴巴图片,如图7-59所示。

图7-59 调整为小嘴巴
(6)将正常的嘴巴图片和小嘴巴图片分别导出为PNG格式图片,然后再用AnimateGIF合成动图即可,如图7-60所示。

图7-60 将两张图合成动图
我们可以把上面的思路称为“创可贴”法,运用这个小技巧,即便不借助外部专业工具,也能快速对图片修修补补。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




