微课的平面设计该怎么做呢?第一次做微课,会觉得不知道从哪儿入手。后来我发现,生活中最常见的广告牌的设计思路和微课非常一致,很符合微课“短小、独立、碎片化、自学资源”的特征。所以,做好微课的平面设计,不妨先从路边的广告牌开始研究。
立在马路边非常普通的广告牌有一些共同特征,例如:文字不多,很大,很突出;图片也很大,新颖又精致,如图7-1所示。

图7-1 广告牌示意图
(本书作者拍摄于上海虹桥机场)
在广告牌的基础上,我归纳了微课平面设计的四个原则,如图7-2所示。

图7-2 平面设计四个原则
1.用新的
用新的是指做微课要使用新模板、新素材、新字体,尽量不使用学员经常见的。
新模板是指使用相对新颖的模板。例如,经常在公司做工作汇报时的模板就不要使用了。学员见得太多了,一看就觉得是工作汇报,没新意。
新素材是指图片等素材尽量使用新颖的。学员经常见到的素材尽量不要使用,例如图7-3所示的3D小人,十年前就有人收藏全套在使用,实在太老套了。

图7-3 3D小人素材
新字体是尽量不使用宋体、楷体、隶书这些惯用字体,而要使用平时较少运用的艺术字体。这里的艺术字体和Power Point中的插入“艺术字”是有区别的。艺术字体是可以安装在计算机上的字体,比如庞门正道标题体、快乐体、站酷庆科黄油体等,如图7-4所示。

图7-4 艺术字体
艺术字体能迅速提升微课平面设计的档次,给微课带来设计感。
2.玩大的
所谓玩大的,就是指微课所涉及的文字、图片、图标都要做得大一些。
由于微课需要在手机上看,字号需要大一些,以确保可以看清。具体来说,页面重要文字应该用60~80号字,底部字幕通常用20~30号字。大多数人会觉得60~80号字太大,其实只相当于苹果手机Home键那么大,在手机上阅读刚刚好。
3.原则三:求精致
求精致就是要求页面尽量精致。微课的呈现效果在一定程度上影响了学习者的学习意愿,所以要尽量追求页面的精致化。精致的微课体现在平面设计的方方面面。
例如,图片应该使用高清素材,带边的页面应该进行抠图,有水印的图片应该尽量把水印去除,当然也要尊重作者版权。精致的原则同样体现在微课的其他设计层面,例如配音、音效等。
4.变和谐
变和谐是要让微课页面看起来很舒服,页面内容协调。有三个方法可以快速实现页面和谐:强对比、呼应色、同风格。(https://www.xing528.com)
(1)强对比:是指页面文字要重点突出、清晰醒目,尤其是文字与背景图之间的色差要大,对比度要强,四周留白,从而保证文字都能重点突出地显示出来。强对比不仅能让页面看起来舒服,更重要的是,这是保证页面内容有效传递的前提。
(2)呼应色:优先选择与页面图片上某种颜色一致的颜色,这种配色方法称为呼应色。
Power Point 2013及之后版本新增的取色器功能能够轻松实现呼应色效果。操作步骤如下:
①选中要修改颜色的文字。
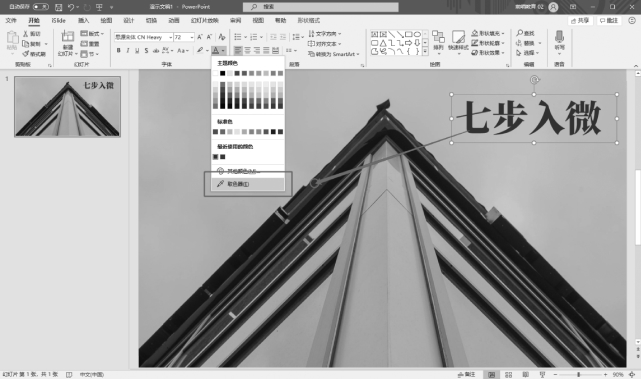
②单击颜色选择框,在底部单击取色器(如图7-5所示)。

图7-5 取色器
③将小吸管挪至图片上的某个颜色处,再次单击取色器,则刚刚已经选中的文字被改为图片颜色。
在企业中,大多数做微课的人都没有进行过专业的艺术训练。作为非专业人员,在微课平面设计时要尽量减少对配色的干预。一般来说,使用呼应色是非常保险的配色方案。
(3)同风格:指微课页面整体看起来要风格一致。关注六个细节,即可风格一致。
①模板一致。
无论选择模板,还是选择单色背景做微课,都要做到风格统一。要么不用,用就要一致。如果使用模板做微课,要尽量保证主要内容页面使用一套模板,不要混搭。
②图要一致。
这里的图是指图片、图表、图标。对于图片,若一个页面上有多张图片,这些图需要做到相同大小、相同边框、相同距离。
对于图表,微课整体使用的图表应该是一个风格的,尽量不混搭。
对于图标,尽量使用一个系列的,彩色系的都是彩色的,灰色系的都是灰色的。
③过渡一致。
微课会有一些过渡页面,如两个模块的转场处、抛出问题的提问页等,这些页面最好版式做的一样,不仅平面版式做的一样,而且涉及的动画、音效等,最好也做一样的。
④引导一致。
做微课会用到引导元素,比如看起来互动效果很好的小人等。引导元素要尽量保持风格一致。如果用卡通风格的就都使用卡通风格的,用3D的就都使用3D的。
⑤字体一致。
前面我们讲到微课最好用艺术字体呈现,但是字体不是用得越多越好。最好保持在两三种,而且应该有一种字体为主字体。使用主字体的文字应该占到所有文字的70%以上。
⑥字号一致。
这并非要求所有文字都一样大,而是指相同层级的文字都尽量做到一样大。例如,一个概念提炼出来三个并列的关键词,这三个词无论是否在一个页面中,字号都应一致。
做到了以上六点,微课页面就风格统一了。
风格统一,再配合强对比、呼应色,微课页面看起来就很协调。这就是微课平面设计的第四个原则:变和谐。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




