在Flash CS5的组件类型中,User Interface(UI)组件用于设置用户界面,并实现大部分的交互式操作,因此在制作交互式动画方面,UI组件应用最广,也是最常用的组件类别之一。下面分别对几个较为常用的UI组件进行介绍。
1)按钮组件【Button】
按钮组件Button是一个可使用自定义图标来定义其大小的按钮,它可以执行鼠标和键盘的交互事件,也可以将按钮的行为从按下改为切换。
在【组件】面板中选择【User Interface】|【Button】命令,拖动到设计区中即可创建一个按钮组件的实例。选中按钮组件实例后,在其【属性】面板中会显示【属性检查器】面板,用户可以在此修改其参数。在按钮组件的【属性检查器】面板中有很多复选框,只要选中复选框即可代表该项的值为true,取消选中则为false。
使用按钮组件Button创建一个可交互的应用程序。
(1)新建一个文档,选择【窗口】|【组件】命令,打开【组件】面板,将按钮组件Button拖到舞台中创建一个实例。
(2)在该实例的【属性】面板中,输入实例名称为【aButton】,然后打开【组件参数】面板,为label参数输入文字“开始”,如图7-9所示。

图7-9 设置按钮组件名称及参数
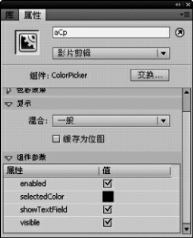
(3)从【组件】面板中拖动拾色器组件ColorPicker到舞台中,然后将该实例命名为aCp,如图7-10所示。

图7-10 设置拾色器组件名字
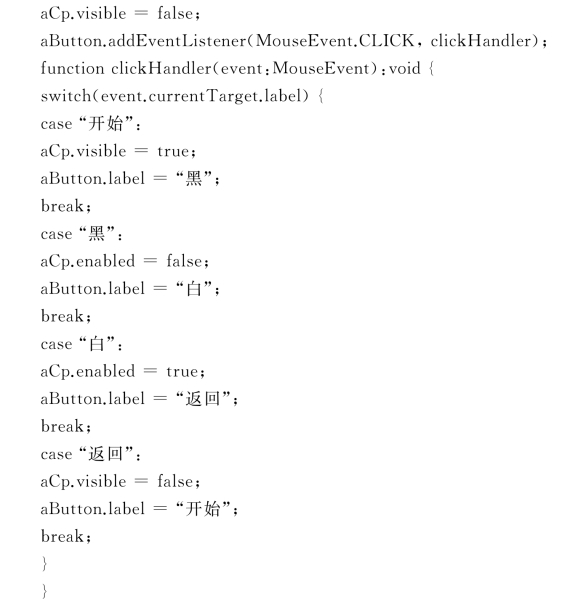
(4)在时间轴上选中第1帧,然后打开【动作】面板输入如下代码:

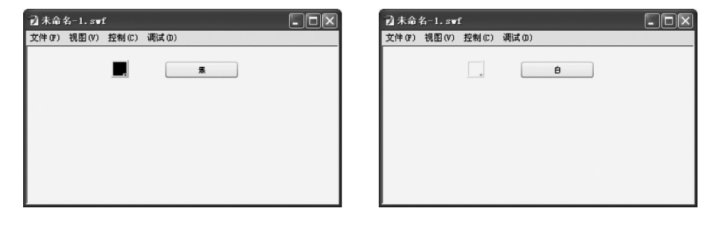
(5)按下Ctrl+Enter组合键,预览影片效果,可以看到一个可控制的应用程序,点击按钮会显示效果,如图7-11所示。

图7-11 预览动画效果
2)复选框组件【Check Box】
复选框Check Box是一个可以选中或取消选中的方框,它是表单或应用程序中常用的控件之一,当需要收集一组非互相排斥的选项时都可以使用复选框。
在【组件】面板中选择复选框组件CheckBox,将其拖到舞台中即可创建一个复选框组件的实例,如图7-12所示。

图7-12 创建复选框组件实例
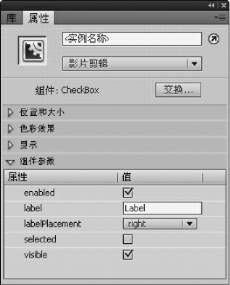
选中舞台中的复选框组件实例后,其【属性检查器】面板如图7-13所示。

图7-13 复选框组件的【属性检查器】面板
3)单选按钮组件【RadioButton】(https://www.xing528.com)
单选按钮组件RadioButton允许在互相排斥的选项之间进行选择,可以利用该组件创建多个不同的组,从而创建一系列的选择组。
由于单选按钮需要创建成组才可以实现单选效果,因此用户应至少使用两个或两个以上的单选按钮组件才可以制作出完整的应用程序。
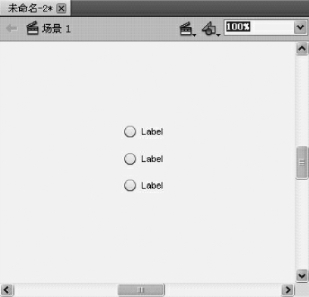
在【组件】面板中选择下拉列表组件RadioButton,将其拖到舞台中即可创建一个单选按钮组件的实例,如图7-14所示。选中舞台中的下拉列表框组件实例后,其【属性检查器】面板如图7-15所示。

图7-14 创建单选按钮组件实例

图7-15 单选按钮组件的【属性检查器】面板
4)文本区域组件【Text Area】
文本区域组件Text Area用于创建多行文本字段,例如,可以在表单中使用Text Area组件创建一个静态的注释文本,或者创建一个支持文本输入的文本框。另外,通过设置Html Text属性可以使用HTML格式来设置Text Area组件,同时可以用星号遮蔽文本的形式创建密码字段。
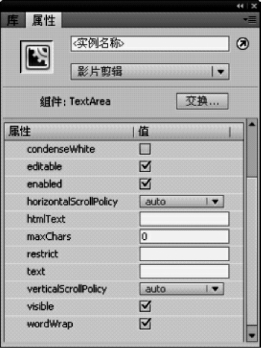
在【组件】面板中选择文本区域组件Text Area,将它拖动到设计区中即可创建一个文本区域组件的实例,如图7-16所示。选中舞台中的文本区域组件实例后,打开【属性检查器】面板,如图7-17所示。

图7-16 创建文本区域组件实例

图7-17 文本区域组件的【属性检查器】面板
使用文本区域组件Text Area创建两个可输入的文本框,使第1个文本框中只允许输入数字,第2个文本框中只允许输入字母,且在第1个文本框中输入的内容会自动出现在第2个文本框中。
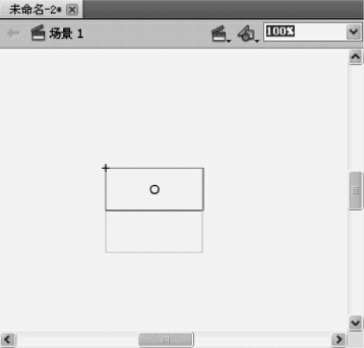
(1)新建一个文档,选择【窗口】|【组件】命令,打开【组件】面板,拖动两个文本区域组件Text Area到舞台中,如图7-18所示。

图7-18 在舞台中放置两个Text Area组件
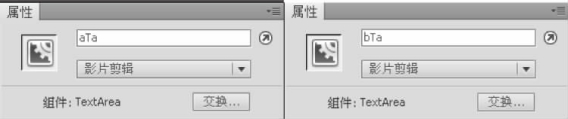
(2)选中上方的Text Area组件,在其【属性】面板中,输入实例名称a Ta;选中下方的Text Area组件,输入实例名称为b Ta,如图7-19所示。

图7-19 分别输入实例名称
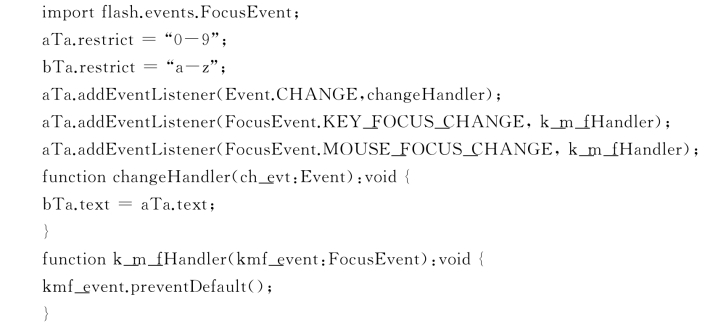
(3)在时间轴上选中第1帧,然后打开【动作】面板输入如下代码:

(4)按下Ctrl+Enter组合键,预览应用程序,并在文本框内输入数字和字母进行测试,效果如图7-20所示。

图7-20 测试效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




